详解 JavaScript 的函数

函数的语法格式
创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值; // return 语句可省略
}
函数调用
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值
示例代码
//定义的没有参数列表,也没有返回值的一个函数
function hello() {
console.log("hello")
}
//定义一个有参数列表,有返回值的一个函数
function hello2(num, name) {
console.log(num + " hello " + name)
return 1;
}
//hello()
let a = helllo()
console.log(typeof(a))
let b = hello2(1, "小明")
console.log(typeof(b))
注意:
let a = helllo()// 该函数没有返回对应的数据,此时a的类型是undefined- 在JS中,对一个函数不用去声明它的返回类型,它的返回值类型取决于它return的数据类型(这一点恰巧验证了JS是一个动态语言的特性)
运行结果

函数的参数个数
在JS中调用一个函数的时候,它的实参和形参之间的个数可以不一样
注:实际开发一般要求形参和实参个数要匹配
如果实参个数比形参个数少, 则此时多出来的形参值为 undefined;
如果实参个数比形参个数多, 则多出的参数不参与函数运算;
示例代码
function hello2(num, name) {
console.log(num + " hello " + name)
return 1;
}
hello2()
hello2(1,"小明",3)
运行结果

函数表达式
把这个函数直接赋值给一个变量,通过调用这个变量来完成函数的调用,函数的另外一种定义方式
注:JS中,函数是一等公民, 可以用变量保存, 也可以作为其他函数的参数或者返回值
示例代码
let result = function Sum() {
// 计算1~100之间的和
ret = 0;
for(i = 0; i <= 100; i++) {
ret += i;
}
return ret
}
console.log(result())
运行结果

2.还可以使用匿名函数,省略函数名
示例代码
let b = function() {
console.log(arguments)// 打印调用的参数列表
}
b();
b(1,2,3);
运行结果

作用域
某个标识符名字在代码中的有效范围,作用域主要分成以下两个:
- 全局作用域: 在整个
script标签中, 或者单独的 js 文件中生效 - 局部作用域: 在函数内部生效
示例代码
let num = 10;// 全局变量
function test01() {
let num = 100;// 局部变量
console.log(num)
}
function test02() {
let num = 200;// 局部变量
console.log(num)
}
console.log(num)
test01()
test02()
运行结果

2.在JS中,如果定义一个变量不使用let,var,此时这个变量就变成一个全局变量
示例代码
for(i = 1; i <= 100; i++) {
}
console.log(i)
运行结果

作用域链
函数可以定义在函数内部,内部函数可以访问外部函数的变量,采取的是链式查找的方式,从内到外依次进行查找
示例1:
let num = 10
function test01() {
let num = 100
//100
console.log(num)
function test02() {
let num = 200;
//200
console.log(num)
}
test02()
}
test01()
运行结果

示例2:
let num = 10
function test01() {
let num = 100
//100
console.log(num)
function test02() {
//let num = 200;
//100
console.log(num)
}
test02()
}
test01()
运行结果

示例3:
let num = 10
function test01() {
// let num = 100
//10
console.log(num)
function test02() {
//let num = 200;
//10
console.log(num)
}
test02()
}
test01()
运行结果

示例4:
//let num = 10
function test01() {
// let num = 100
//10
console.log(num)
function test02() {
//let num = 200;
//10
console.log(num)
}
test02()
}
test01()
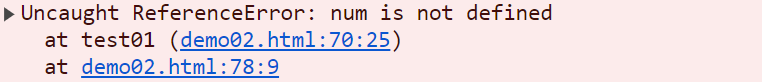
运行结果



















![LeetCode 刷题 [C++] 第55题.跳跃游戏](https://img-blog.csdnimg.cn/direct/f9de59740cf34fdaa21bfd0d1de589b3.png)