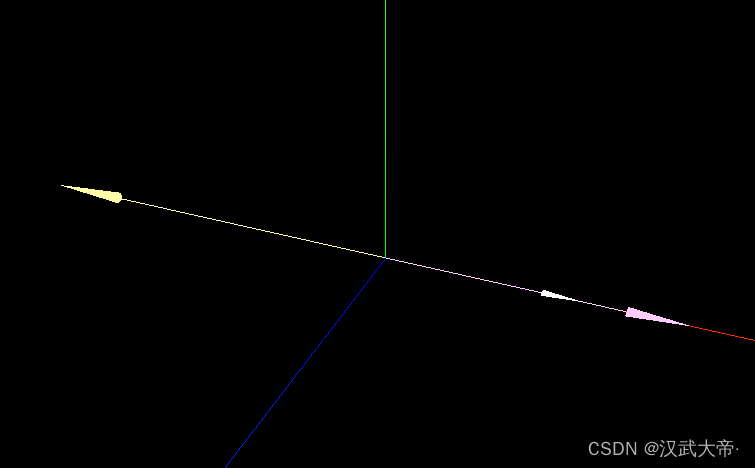
效果:

代码:
<template>
<div>
<el-container>
<el-main>
<div class="box-card-left">
<div id="threejs"></div>
<div>
判断的前提是两个向量平行
<el-button @click="judge">开始判断</el-button>{{ textList }}
</div>
</div>
</el-main>
</el-container>
</div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import {
CSS2DObject,
CSS2DRenderer,
} from "three/examples/jsm/renderers/CSS2DRenderer.js";
import TWEEN from "@tweenjs/tween.js";
import {
CSS3DObject,
CSS3DSprite,
CSS3DRenderer,
} from "three/examples/jsm/renderers/CSS3DRenderer.js";
// TextGeometry 是一个附加组件,必须显式导入。 three/examples/jsm/geometries
import { TextGeometry } from "three/examples/jsm/geometries/TextGeometry.js";
// FontLoader 是一个附加组件,必须显式导入。
import { FontLoader } from "three/examples/jsm/loaders/FontLoader.js";
export default {
data() {
return {
scene: null, // 场景对象
camera: null, // 相机对象
renderer: null, // 渲染器对象
a: new this.$three.Vector3(10, 0, 0),
b: new this.$three.Vector3(15, 0, 0),
c: new this.$three.Vector3(-20, 0, 0),
textList:[]
};
},
created() {},
mounted() {
this.name = this.$route.query.name;
this.init();
},
methods: {
goBack() {
this.$router.go(-1);
},
/**
* 如何判断物体是在人的前方还是后方
* 思路:借助两个单位向量的点乘结果来判断的;
*/
init() {
// 创建场景对象
this.scene = new this.$three.Scene();
const axesHelper = new this.$three.AxesHelper(60);
this.scene.add(axesHelper);
// 创建相机对象
this.camera = new this.$three.PerspectiveCamera(60,1,0.01,2000);
this.camera.position.set(25,25,25);
this.camera.lookAt(0,0,0);
let arr = [this.a, this.b, this.c];
arr.forEach((item,index) => {
let color = null;
let name = "";
if(index == 0) {
color = 0xffffff;
name = "A";
} else if (index == 1) {
color = 0xffccff;
name = "B";
} else {
color = 0xffffaa;
name = "C";
}
this.createArrow(item, color,name);
})
this.css3DRenderer = new CSS3DRenderer();
this.css3DRenderer.setSize(1000,800);
this.css3DRenderer.render(this.scene, this.camera);
this.css3DRenderer.domElement.style.position = 'absolute';
this.css3DRenderer.domElement.style.top = 0;
this.css3DRenderer.domElement.style.pointerEvents = 'none';
window.document.getElementById("threejs").appendChild(this.css3DRenderer.domElement);
// 创建渲染器对象
this.renderer = new this.$three.WebGLRenderer();
this.renderer.setSize(1000,800);
this.renderer.render(this.scene, this.camera);
window.document.getElementById("threejs").appendChild(this.renderer.domElement);
const controls = new OrbitControls(this.camera, this.renderer.domElement);
controls.addEventListener("change", () => {
this.renderer.render(this.scene, this.camera);
})
this.renderFun();
},
createArrow(dir, color, name) {
let arrow = new this.$three.ArrowHelper(dir.clone().normalize(), new this.$three.Vector3(0,0,0), dir.length(), color);
arrow.name = name;
this.scene.add(arrow);
},
renderFun() {
this.css3DRenderer.render(this.scene, this.camera);
requestAnimationFrame(this.renderFun); // 一定要设置这一句,否则,不渲染
},
judge() {
let a = this.a.clone().normalize();
let b = this.b.clone().normalize();
let c = this.c.clone().normalize();
let a_dot_b = a.clone().dot(b);
let a_dot_c = a.clone().dot(c);
let b_cos = Math.acos(a_dot_b);
let c_cos = Math.acos(a_dot_c);
let deg1 = this.$three.MathUtils.radToDeg(b_cos);
let deg2 = this.$three.MathUtils.radToDeg(c_cos);
this.textList = [];
if(deg1 == 0) {
this.textList.push('a和b同向');
}
if(deg2 == 180) {
this.textList.push('a和c反向');
}
}
},
};
</script>
<style lang="less" scoped>
.box-card-left {
display: flex;
align-items: flex-start;
flex-direction: row;
width: 100%;
.box-right {
img {
width: 500px;
user-select: none;
}
}
}
</style>
















![LeetCode 刷题 [C++] 第55题.跳跃游戏](https://img-blog.csdnimg.cn/direct/f9de59740cf34fdaa21bfd0d1de589b3.png)