要查看Docker容器内运行的Nginx配置文件的位置,你可以通过进入容器的shell环境来直接查看。Nginx的默认配置文件通常位于/etc/nginx/nginx.conf,而网站特定的配置文件通常位于/etc/nginx/conf.d/目录中。以下是步骤来查看这些配置文件:
步骤1: 进入容器的Shell
首先,你需要获取容器的ID或名称。可以使用docker ps命令来查找正在运行的容器的列表:
docker ps
找到你的Nginx容器的ID或名称后,使用docker exec命令来启动一个shell会话。假设你的容器名称为nginx_container,你可以这样做:
docker exec -it nginx_container /bin/sh
或者如果容器内部使用的是bash shell:
docker exec -it nginx_container /bin/bash
步骤2: 查看Nginx配置文件
进入容器后,你可以使用ls命令来列出Nginx的配置文件和目录。首先,检查Nginx的主配置文件:
cat /etc/nginx/nginx.conf
然后,检查网站特定的配置文件,这些文件通常位于/etc/nginx/conf.d/目录:
ls /etc/nginx/conf.d/
你可以使用cat命令来查看这些特定的配置文件内容,例如:
cat /etc/nginx/conf.d/default.conf
步骤3: 退出容器
查看完配置文件后,可以通过输入exit命令来退出容器的shell环境。
exit
这种方式允许你直接查看和验证容器内Nginx的配置文件,帮助你确保配置按预期工作或帮助你进行故障排除。
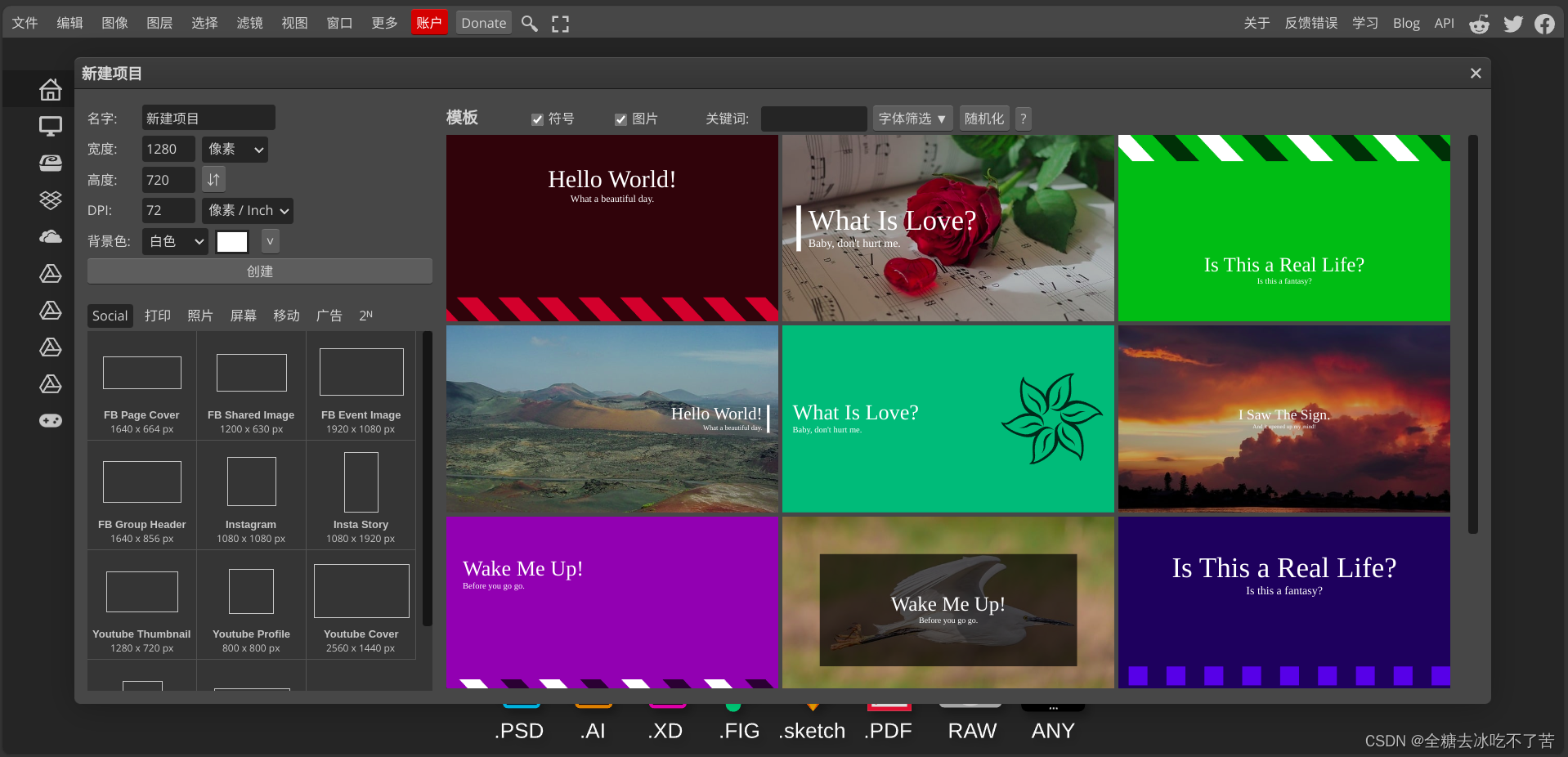
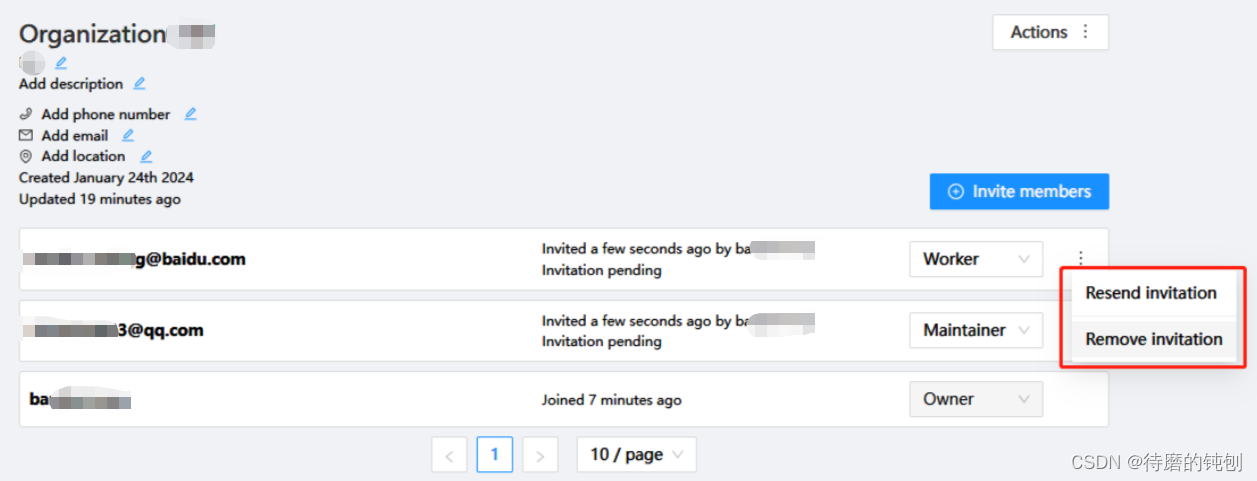
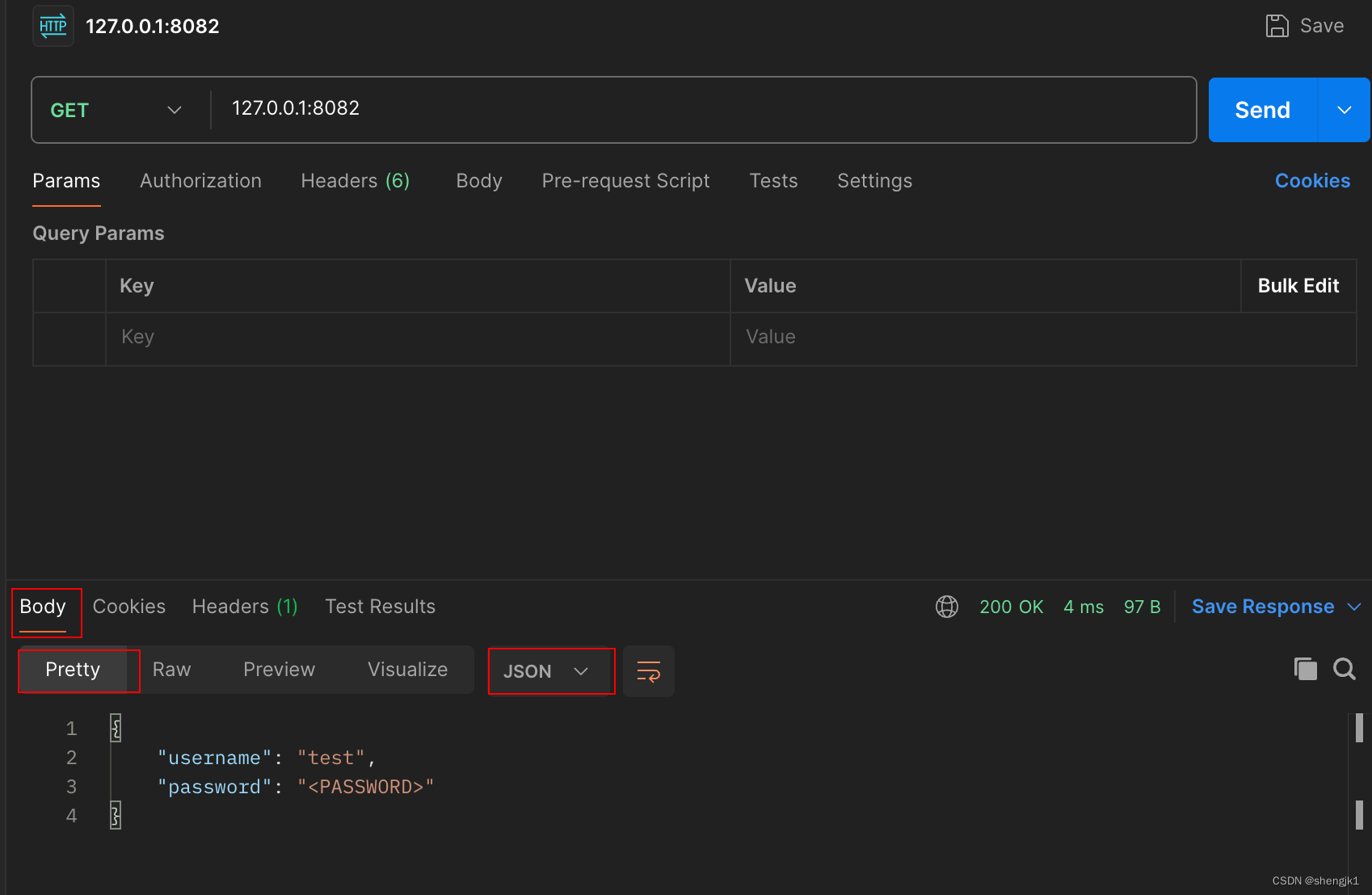
最后作者目前在打造自己的网站给大家先看看雏形~