v-if 指令:用于控制元素的显示或隐藏。
执行条件:当条件为 false 时,会将元素从 DOM 中删除。
应用场景:适用于显示隐藏切换频率较低的场景。
语法格式:
<div v-if="数据">内容</div>基础用法:
<template>
<h3>条件渲染 v-if</h3>
<p v-if="status">内容</p>
<button @click="status = !status">显示/隐藏</button>
</template>
<script setup>
import { ref } from "vue";
let status = ref(true);
</script>
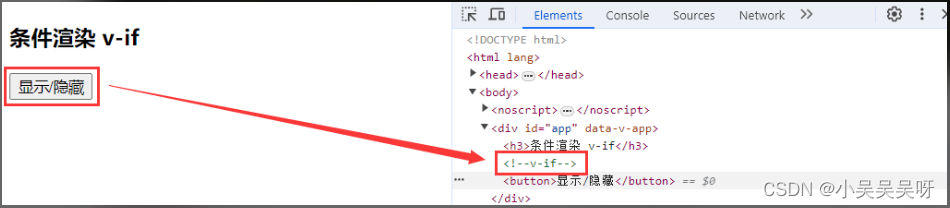
效果:

注:当条件为 false 时,会将该元素从 DOM 中删除
配合 JS 表达式使用:
<template>
<h3>条件渲染 v-if</h3>
<p v-if="num == 5">内容</p>
<button @click="num++">增加({{ num }})</button>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>
效果:

注:v-if 会将计算结果转换为 true 或 false,再进行创建或删除元素。
配合 v-else 和 v-else-if 使用
<template>
<h3>条件渲染 v-else 和 v-else-if</h3>
<p>当前 num 的值是:{{ num }}</p>
<button @click="num++">点击num+1</button>
<p v-if="num == 1">张三</p>
<p v-else-if="num == 2">李四</p>
<p v-else-if="num == 3">王五</p>
<p v-else>你谁呀?</p>
</template>
<script setup>
import { ref } from "vue";
let num = ref(0);
</script>
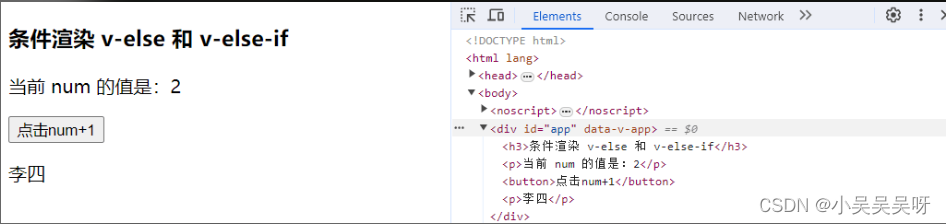
效果:

注:v-else 和 v-else-if 必须紧跟在 v-if 的后边,标签之间紧挨着不能被打断。另外 v-else 不需要写执行条件。
原创作者:吴小糖
创作时间:2024.3.2