系列文章目录
鸿蒙开发案例:进京赶考(1)
鸿蒙开发案例:进京赶考(2)
鸿蒙开发案例:进京赶考(3)
鸿蒙开发案例:进京赶考(4)
案例介绍
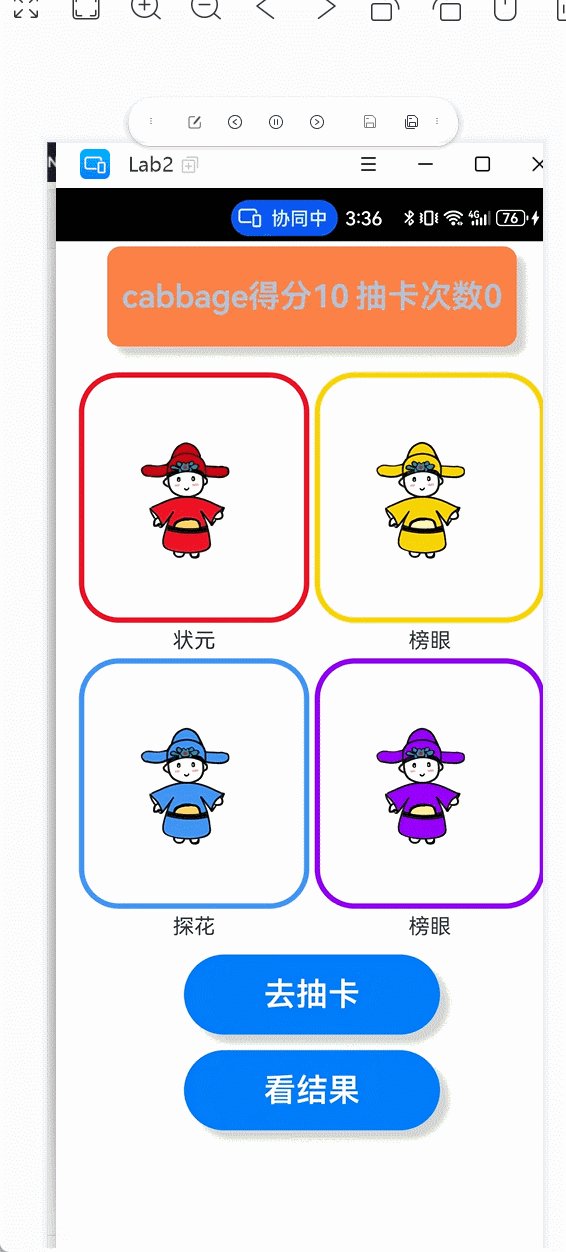
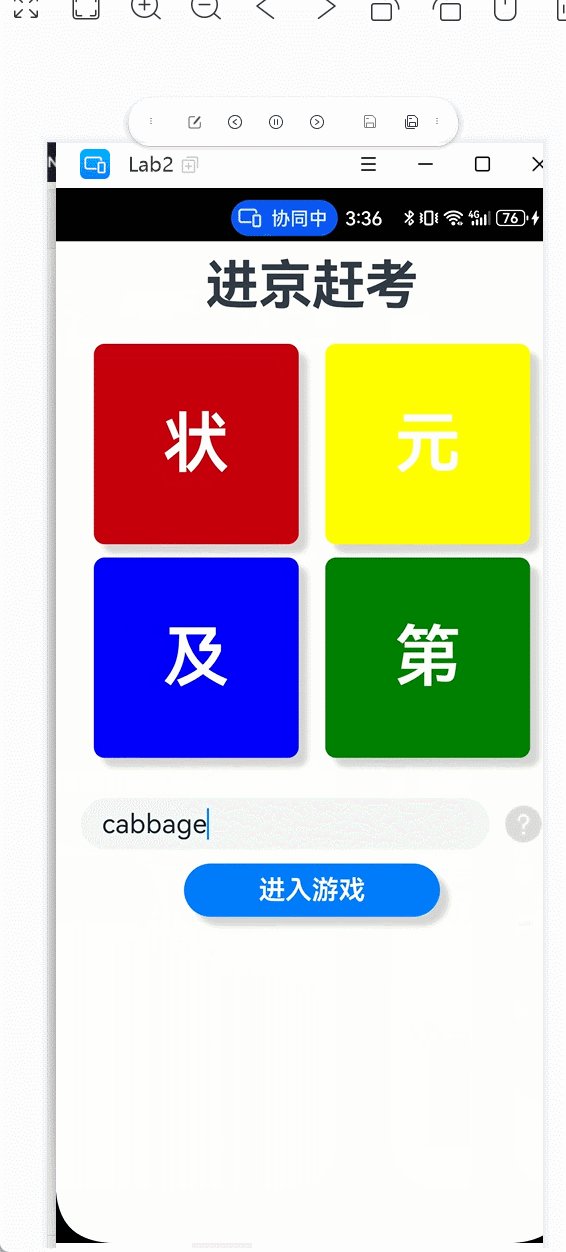
“进京赶考”是一款抽卡游戏,玩家在游戏界面中通过随机抽取到不同颜色的卡片,可获得不 同积分;抽卡结束后,根据积分的高低对游戏成绩进行判定(状元、榜眼、探花、进士)。本篇接上篇实现GameAbility的游戏界面及抽卡功能,运行效果如图所示

一、完成 Ability 间通信
在 GameAbility.ts 文件中获取 Entryability 传递过来的数据,通过 AppStorage 来存储 Want 对象,修改GameAbility的onCreate方法如下:该方法的want参数携带着参数,首先通过want取得传递的参数name的值,然后通过AppStorage的SetOrCreate方法存储成应用级变量
onCreate(want, launchParam) {
let index:string=want?.parameters?.name;
AppStorage.SetOrCreate('name',index);
hilog.info(0x0000, 'testTag', '%{public}s', 'Ability onCreate');
}修改 GamePage.ets文件,增加如下代码获取应用级变量的值
let name=AppStorage.Get<string>('name');二、游戏功能实现
1.规则
在着手游戏功能的代码实现之前,先阐明游戏的具体规则如下:
⚫ 共有红黄蓝绿四张卡,初始分数 10 分,抽卡机会共 3 次;
⚫ 红卡+50,黄卡+10,蓝卡-5,绿卡归 0;
⚫ 每轮游戏共 3 次抽卡机会,每抽一次、记录一次得分
⚫ 抽卡结束后根据总得分进行成绩分段:状元(≥50)、榜眼(40)、探花(25)、进士 (10)、壮志未酬(<10);
⚫ 抽到红卡(得分≥50)游戏结束,再次点击抽卡时会自动清 0 剩余次数;
⚫ 抽到绿卡(得分归 0)游戏结束,自动清 0 剩余次数;
⚫ 3 次机会用完,游戏结束;
⚫ 游戏结束可点击 “看结果”按钮可查看最终成绩。
2.修改GamePage.ets文件
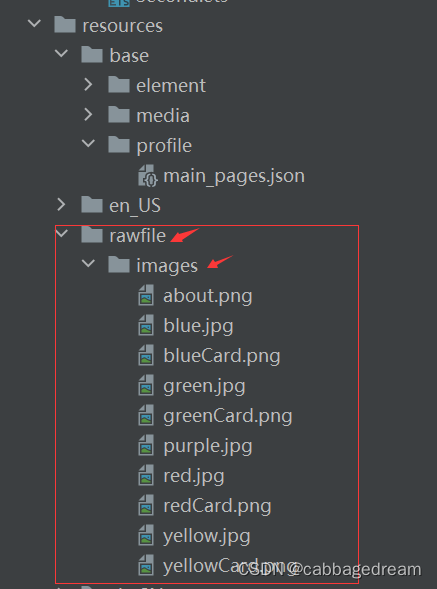
注意:为方便通过数组操作图片资源,把图片资源移到resources-rawfile-images(images为新建目录)目录下,如图所示

代码如下:
let name=AppStorage.Get<string>('name');
@Entry
@Component
struct GamePage {
imgArray:string[]=['images/red.jpg','images/yellow.jpg','images/blue.jpg','images/purple.jpg','images/green.jpg']
@State score:number=10//分数
@State times:number=3//抽卡次数
build() {
Column({space:4}){
//统计栏
Row({space:5}){
Text(name+'得分'+this.score).textStyle()
Text('抽卡次数'+this.times).textStyle()
}.rowStyle()
//展示区
Row({space:4}){
Column({space:4}){
Image($rawfile(`${this.imgArray[0]}`)).borderColor(0xf21225).imgStyle()
Text('状元')
}
Column({space:4}){
Image($rawfile(`${this.imgArray[1]}`)).borderColor(0xfbd501).imgStyle()
Text('榜眼')
}
}
Row({space:4}){
Column({space:4}){
Image($rawfile(`${this.imgArray[2]}`)).borderColor(0x3f97fd).imgStyle()
Text('探花')
}
Column({space:4}){
Image($rawfile(`${this.imgArray[3]}`)).borderColor(0x9800fc).imgStyle()
Text('榜眼')
}
}
Button('去抽卡')
.cardStyle()
Button('看结果')
.cardStyle()
}.width('100%')
.height('100%')
}
}
//自定义按钮样式
@Extend(Button) function cardStyle () {
.width('50%')
.height('8%')
.borderRadius(8)
.fontSize(24)
.fontWeight(600)
.shadow({ radius: 10, color: 0xD3D3D3, offsetX: 20, offsetY: 20 })
.margin({ top: '2%' })
}
//自定义图片样式
@Extend(Image) function imgStyle () {
.width('45%')
.height('25%')
.borderWidth(4)
.borderRadius(30)
}
//自定义文本样式
@Extend(Text) function textStyle () {
.fontSize(24)
.fontWeight(600)
.fontColor(0xB0C4DE)
}
//自定义行样式
@Extend(Row) function rowStyle () {
.width('80%')
.height('10%')
.borderRadius(10)
.margin({ top: '1%', bottom: '4%' })
.shadow({ radius: 10, color: 0xD3D3D3, offsetX: 20, offsetY: 20 })
.backgroundColor(0xFF8247)
.justifyContent(FlexAlign.Center)
}
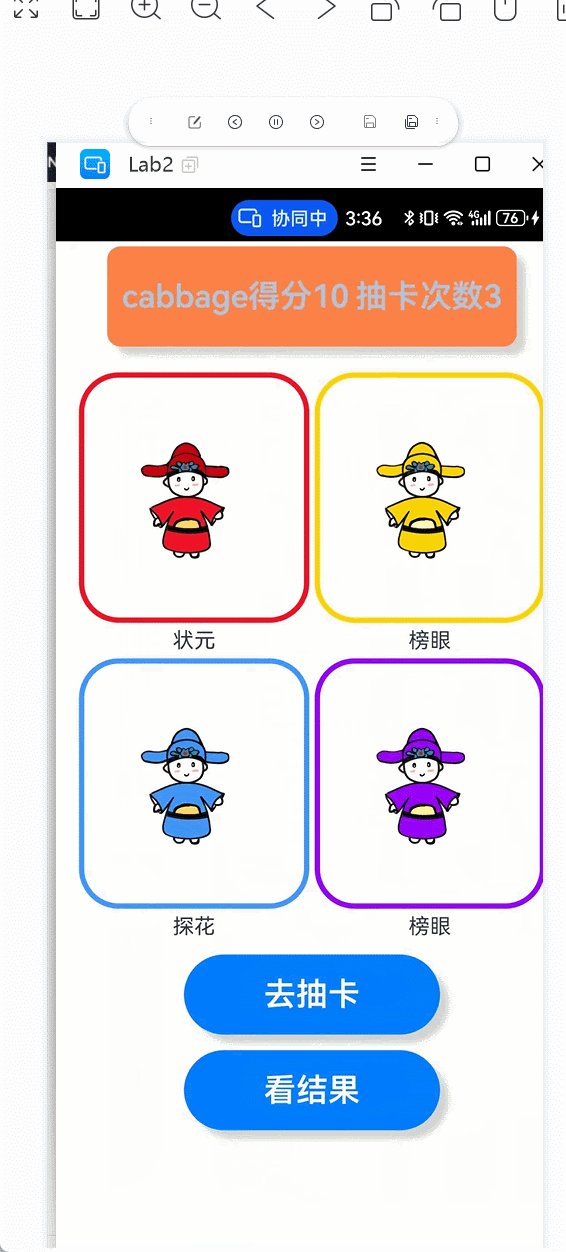
经过如上修改,在真机上的运行效果如图所示:

3.实现去抽卡功能
点击“去抽卡”按钮,随机获取四张卡中的任意一张,随机获取势必要生成1-4之间的随机数
继续修改GamePage.ets文件,增加如下变量的定义:
@State rangNumber: number = 0 //随机生成数
@State level: number = 0 //卡等级增加随机生成卡等级的函数
//定义随机抽卡函数
randomGrad(){
let rand=Math.random();
this.rangNumber=1+Math.round(rand*3);//四舍五入
switch (this.rangNumber){
//抽到红卡,+50
case 1:this.score=this.score+50
break;
//抽到黄卡,+50
case 2:this.score=this.score+10
break;
//抽到蓝卡,-5
case 3:this.score=this.score-5
break;
//抽到绿卡,归0
case 4:this.score=0
}
//弹窗回显相应颜色卡片
this.level=this.rangNumber
}在common文件夹下新建customComponent文件夹,如图所示:

新建CustomDialog.ets文件,创建自定义弹窗组件,用以呈现抽卡过程,代码如下:
//自定义弹窗组件
@CustomDialog
export struct CustomDialogExample {
@Link level: number //双向传递
@Link score: number
imgArray:string[]=['images/redCard.png','images/yellowCard.png','images/blueCard.png','images/greenCard.png']
controller: CustomDialogController
cancel: () => void
confirm: () => void
build() {
Column() {
Text('再抽一次').fontSize(24).margin({ top: '5%',bottom:'5%' })
.onClick(() => {
this.controller.close()
this.cancel()
})
Image($rawfile(this.imgArray[this.level-1])).height('80%').width('90%').margin({bottom:'10%'})
}
}
}自定义弹窗
//自定义弹窗
dialogController: CustomDialogController = new CustomDialogController({
builder: CustomDialogExample({
cancel: this.onCancel,
confirm: this.onAccept,
score: $score,
level: $level
}),
cancel: this.existApp,
autoCancel: true
})
//弹窗回调
onCancel() {
console.info('Callback when the first button is clicked')
}
onAccept() {
console.info('Callback when the second button is clicked')
}
existApp() {
console.info('Click the callback in the blank area')
}
创建抽卡积分和抽卡次数判断函数
//创建抽卡积分和抽卡次数判断函数
judgeFunction() {
this.times--
if (this.times >= 0 && this.score < 50 && this.score > 0) {
this.randomGrade()
this.dialogController.open()
} else {
if (this.times < 0) {
this.times = 0
AlertDialog.show(
{
title: '提示',
message: '您的抽卡次数已用完',
confirm: {
value: '关闭',
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}
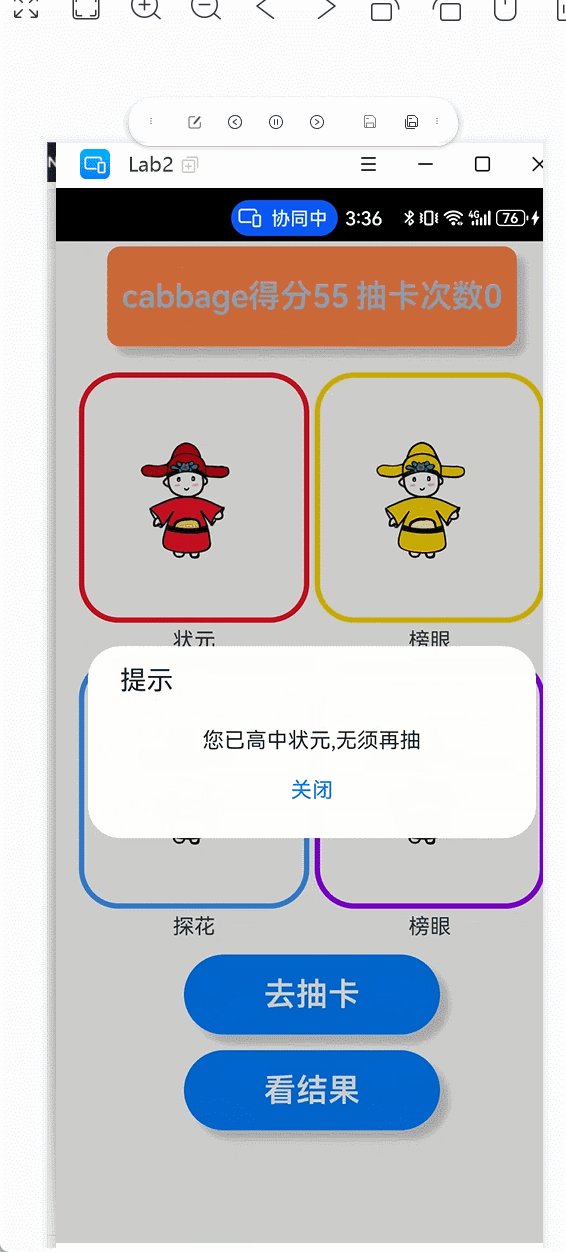
if (this.score >= 50) {
this.times = 0
AlertDialog.show(
{
title: '提示',
message: '您已高中状元,无须再抽',
confirm: {
value: '关闭',
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}
if (this.score <= 0) {
this.times = 0
AlertDialog.show(
{
title: '提示',
message: '很遗憾,下次继续努力', confirm: {
value: '关闭',
action: () => {
console.info('Button-clicking callback')
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}
}
}总结
例如:本篇实现了抽卡界面及其抽卡功能,主要涉及自定义对话框组件及其调用,随机数生成,应用级数据生成。