根据产品需求在自己的系统中添加一个系统监控的页面,其中有主机信息的显示,也有一些业务信息的显示。调研后的方案是 主机信息通过Prometheus采集和存储,业务信息通过自己系统的调度任务统计后存储在Mysql中,使用Grafana对接Prometheus和Mysql数据源来制作图表,然后嵌入到自己系统的页面中进行展示。
重点解决问题:
1)Prometheus和NodeExporter的安全认证问题
2)Grafana的安全认证问题
1. 部署Prometheus
Prometheus分为服务端和客户端(xxxExporter),Prometheus采用服务端主动去客户端拉取数据的方式。本次需求为采集linux服务器主机信息,因此客户端使用NodeExporter。
1.1 部署NodeExporter
根据我们服务器的情况部署NodeExporter采用Docker和二进制包两种方式。
1.1.1 Docker部署
考虑到nodeExporter访问的安全,使用基础的安全认证方式。
1.1.1.1 配置安全认证
创建文件/opt/node_exporter/web-config.yml,内容:
# Usernames and passwords required to connect.
# Passwords are hashed with bcrypt: https://github.com/prometheus/exporter-toolkit/blob/master/docs/web-configuration.md#about-bcrypt.
basic_auth_users:
{Username}: {Hashed password}
说明:
{Username}: {Hashed password}可以有多组,其中
{Username}是用户名
{Hashed password}经过hash加密后的密码,linux下可以使用以下命令对密码加密:
htpasswd -nBC 10 "" | tr -d ':\n'示例:
basic_auth_users:
exporter-user: $2y$10$7dZ80a5HdLu2cpxjQehXdewVOPqygLlwMbbZUtGpKVxFDz7d8je3o
1.1.1.2 启动容器
docker run -d \
--name node-exporter \
--restart=always \
--net="host" \
--pid="host" \
-v "/:/host:ro,rslave" \
-v "/opt/node_exporter/web-config.yml:/web-config.yml" \
quay.io/prometheus/node-exporter:latest \
--path.rootfs=/host --web.config.file=/web-config.yml --web.listen-address=:9100
说明:
--web.listen-address参数可以指定Exporter的端口号,默认为9100。
容器启动后可以通过docker ps或者访问http://主机IP:端口号 检查服务是否启动成功。
1.1.2 二进制包部署
1.1.2.1 下载文件
下载地址:Download | PrometheusAn open-source monitoring system with a dimensional data model, flexible query language, efficient time series database and modern alerting approach.![]() https://prometheus.io/download/#node_exporter
https://prometheus.io/download/#node_exporter
将下载后文件解压到/opt目录下,并改名为node_exporter
tar -xzvf node_exporter-1.7.0.linux-amd64.tar.gz -C /opt
cd /opt
mv node_exporter-1.7.0.linux-amd64 node_exporter
1.1.2.2 配置安全认证
同1.1.1.1
1.1.2.3 启动服务
nohup /opt/node_exporter/node_exporter --web.listen-address=:9100 --web.config.file=/opt/node_exporter/web-config.yml >/dev/null 2>&1 &说明:
--web.listen-address参数可以指定Exporter的端口号,默认为9100。
访问http://主机IP:端口号 检查服务是否启动成功。
1.1.2.4 配置开机自启
编辑/etc/rc.local文件,新起一行,添加启动服务的命令,同1.1.2.3
1.2 部署Prometheus Server
本文使用docker-compose方式部署,其他方式类似。
1.2.1 配置安全认证
创建配置目录:mkdir -p /opt/prometheus/config
创建文件/opt/prometheus/config/web-config.yml
文件格式同1.1.1.1,但用户和密码用途是不一样的,这个是访问Prometheus数据源是需要的。
示例:
basic_auth_users:
prometheus-user: $2y$10$A.vlBjkqhhI6BTrW2ubXK.rsoSW/gcHhCXNJJlmuRX.LC0k7dj48s
1.2.2 配置服务参数
创建文件/opt/prometheus/config/prometheus.yml
参考文档:Configuration | PrometheusAn open-source monitoring system with a dimensional data model, flexible query language, efficient time series database and modern alerting approach.![]() https://prometheus.io/docs/prometheus/latest/configuration/configuration/
https://prometheus.io/docs/prometheus/latest/configuration/configuration/
示例:
global:
scrape_interval: 15s # By default, scrape targets every 15 seconds.
# Attach these labels to any time series or alerts when communicating with
# external systems (federation, remote storage, Alertmanager).
external_labels:
monitor: 'codelab'
# A scrape configuration containing exactly one endpoint to scrape:
# Here it's Prometheus itself.
scrape_configs:
- job_name: 'node-monitor'
basic_auth:
username: 'exporter-user'
password: 'password'
# Override the global default and scrape targets from this job every 5 seconds.
scrape_interval: 5s
static_configs:
- targets: ['x.x.x.1:9100','x.x.x.2:9100']
labels:
group: 'test'
说明:
password为nodeExporter端配置的明文密码。
targets 字段为监控的服务器列表,其内容为安装了node exporter的主机ip及端口号,多个主机逗号分隔。
1.2.3 启动服务
创建数据目录:mkdir -p /opt/prometheus/data
编写docker-compose.yml文件,内容:
version: '3'
services:
prometheus:
image: prom/prometheus
container_name: prometheus
restart: always
user: '0'
ports:
- 9090:9090
volumes:
- /opt/prometheus/config:/etc/prometheus
- /opt/prometheus/data:/prometheus
command: --config.file=/etc/prometheus/prometheus.yml --storage.tsdb.path=/prometheus --web.console.libraries=/usr/share/prometheus/console_libraries --web.console.templates=/usr/share/prometheus/consoles --web.config.file=/etc/prometheus/web-config.yml
说明
如果端口冲突可以通过ports端口映射修改端口
启动容器
docker-compose up -d
2. 部署Grafana
本文使用docker-compose方式部署,其他方式类似。
2.1 启动服务
创建数据目录mkdir -p /opt/grafana/data
编写docker-compose.yml文件,如果与Prometheus在同一台机器部署可以共用一个docker-compose文件,内容:
version: '3'
services:
grafana:
image: grafana/grafana:8.5.27
container_name: grafana
restart: always
user: '0'
ports:
- 3000:3000
volumes:
- /data/grafana/data:/var/lib/grafana
environment:
- GF_SECURITY_ALLOW_EMBEDDING=true
- GF_SECURITY_ADMIN_USER=admin
- GF_SECURITY_ADMIN_PASSWORD=123@test
- GF_AUTH_PROXY_ENABLED=true
- GF_SERVER_ROOT_URL=http://localhost:8080/grafana/
- GF_USERS_DEFAULT_THEME=light
# - GF_SERVER_ROUTER_LOGGING=true说明:
可以通过环境变量覆盖grafana.ini中的配置,详细配置参考:Configuration | Grafana documentationConfiguration documentation![]() https://grafana.com/docs/grafana/v8.3/administration/configuration/
https://grafana.com/docs/grafana/v8.3/administration/configuration/
GF_SECURITY_ALLOW_EMBEDDING 开启允许嵌入页面
GF_SECURITY_ADMIN_USER 设置默认管理员账号
GF_SECURITY_ADMIN_PASSWORD 设置默认管理员密码
GF_AUTH_PROXY_ENABLED 开启代理认证,即在反向代理中进行用户认证
GF_SERVER_ROOT_URL 通过反向代理的访问地址
GF_USERS_DEFAULT_THEME 用户默认主题配置为亮色
GF_SERVER_ROUTER_LOGGING 是否开启路由日志,调试时使用,默认不开启
2.2 初始配置
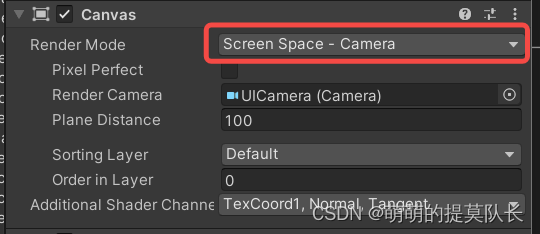
使用默认管理员账号和密码登录Grafana http://主机IP:3000,
根据需要添加Prometheus数据源和Mysql数据源,注意Prometheus数据源要启用basic auth,
导入或者新建Dashboard,编辑好图表。
3. 系统集成Grafana
3.1 配置Grafana的反向代理和代理认证
本系统使用了SpringCloudGateway做微服务网关,在Gateway中添加路由配置,示例:
{
"id": "grafana",
"order": 11,
"predicates": [{
"name": "Path",
"args": {
"_genkey_0": "/grafana/**"
}
}],
"filters": [{
"name": "StripPrefix",
"args": {
"_genkey_0": 1
}
},{
"name": "RemoveRequestHeader",
"args": {
"_genkey_0": "Origin"
}
},{
"name": "AddRequestHeader",
"args": {
"_genkey_0": "X-WEBAUTH-USER",
"_genkey_1": "system-user"
}
}],
"uri": "http://x.x.x.x:3000"
}说明:
predicates 通过路径判断是否需要代理的请求。
filters StripPrefix 请求转发给后端时去掉第一段路径,即请求转发给后端时路径没有/grafana,该参数可与Grafana的配置项server.serve_from_sub_path配合使用。
filters RemoveRequestHeader 删除请求头中的Origin属性,解决因源请求中Origin值和后端服务器不匹配问题,也可将其改写成后端服务器地址。
filters RemoveRequestHeader 请求头中添加一个属性X-WEBAUTH-USER,该名称要与Grafana中的配置匹配,其默认为X-WEBAUTH-USER,其值system-user为通过该代理访问Grafana所使用的用户,默认不存在Grafana会自动注册,详细可参考Grafana文档。
uri 为反向代理的后端服务地址,即Grafana服务的地址。
3.2 用户认证
原系统(a.com)登录后会将token写在cookie中,并且在Gateway网关中做了用户登录认证,现在Grafana使用反向代理,所有通过访问http://a.com/grafana/**的请求都会带上a.com域名所属的cookie,可以直接利用原来网关的认证逻辑进行用户认证。
如果原系统没有在网关中做用户登录认证,可以在后端服务中写一个代理程序,并做用户认证,可以参考:https://www.cnblogs.com/xiaoqi/p/grafana.html
3.3 前端嵌入Grafana组件
如果想将Dashboard中的某个图表嵌入到自己系统的页面中,可以在某Panel上的Share->Embed中获取到图表的url,注意使用代理的地址。
其他问题:
1. 在Grafana中自己创建或编辑后保存的Dashboard,保存为json文件,在其他环境中再导入使用时,会报数据源无法找到的问题。
解决办法,编辑导出的json文件,在其文件的头部加上数据源的变量定义,具体可参考:Grafana导入 json 文件的 dashboard 错误 Templating Failed to upgrade legacy queries Datasource xxx not found_failed to upgrade legacy queries datasource promet-CSDN博客文章浏览阅读6.3k次,点赞5次,收藏11次。从一套环境导出 dashboard 为 json 文件,在另一套环境中导入,如果出现了标题中报错, 怎么解决这个问题?文章给出了三种解决方案,按各自实际需要选择_failed to upgrade legacy queries datasource prometheus was not foundhttps://blog.csdn.net/shaochenshuo/article/details/128735528