目录
一、为什么要搭建本地静态服务器呢?
二、下载three.js文件包
三、vscode配置live-server插件
一、为什么要搭建本地静态服务器呢?
平时学习Three.js,如果你想预览代码3D效果、查询API文档等,咱们需要提供一个本地静态服务器的开发环境,这样方便查询。
因为threejs每月更新的时候,API会有变化,但我们项目的threejs版本是基本上不会变的,所以本地有个对应固定版本的API文档服务器很重要。
二、下载three.js文件包
threejs官方文件包提供了很多有用的学习资源。
github链接查看所有版本threejs:https://github.com/mrdoob/three.js/releases
选择你需要的版本three.js文件包下载,然后解压。

用vscode打开即可。
注意:上GitHub比较慢的小伙伴可以私信我要文件包。
三、vscode配置live-server插件
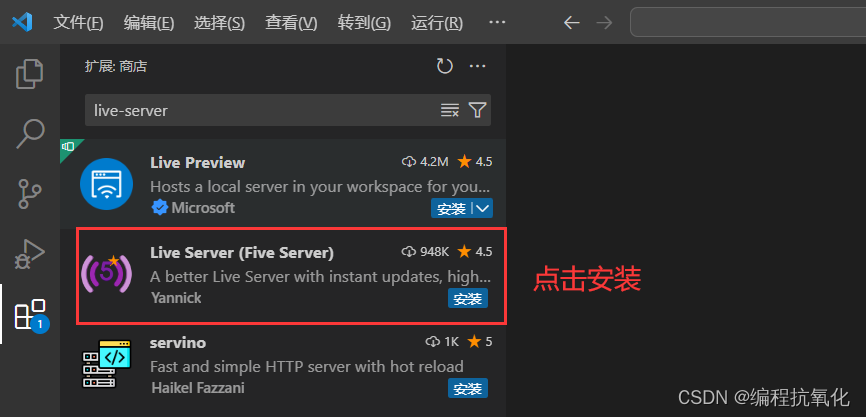
想要运行刚才下载的three.js文件包,vscode需要下载live-server插件。

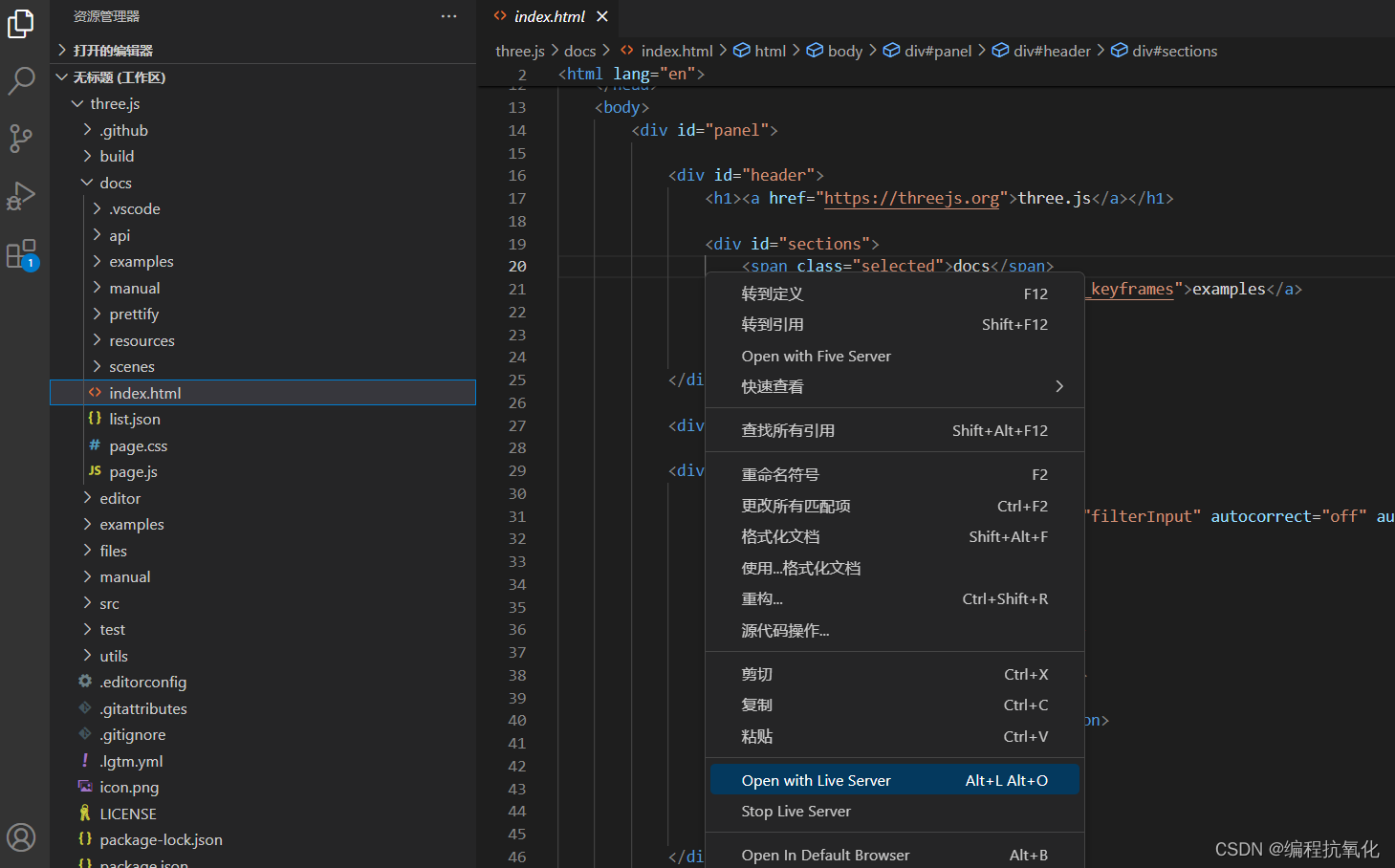
安装完成后,选择docs/index.html,右键点击 open with live server


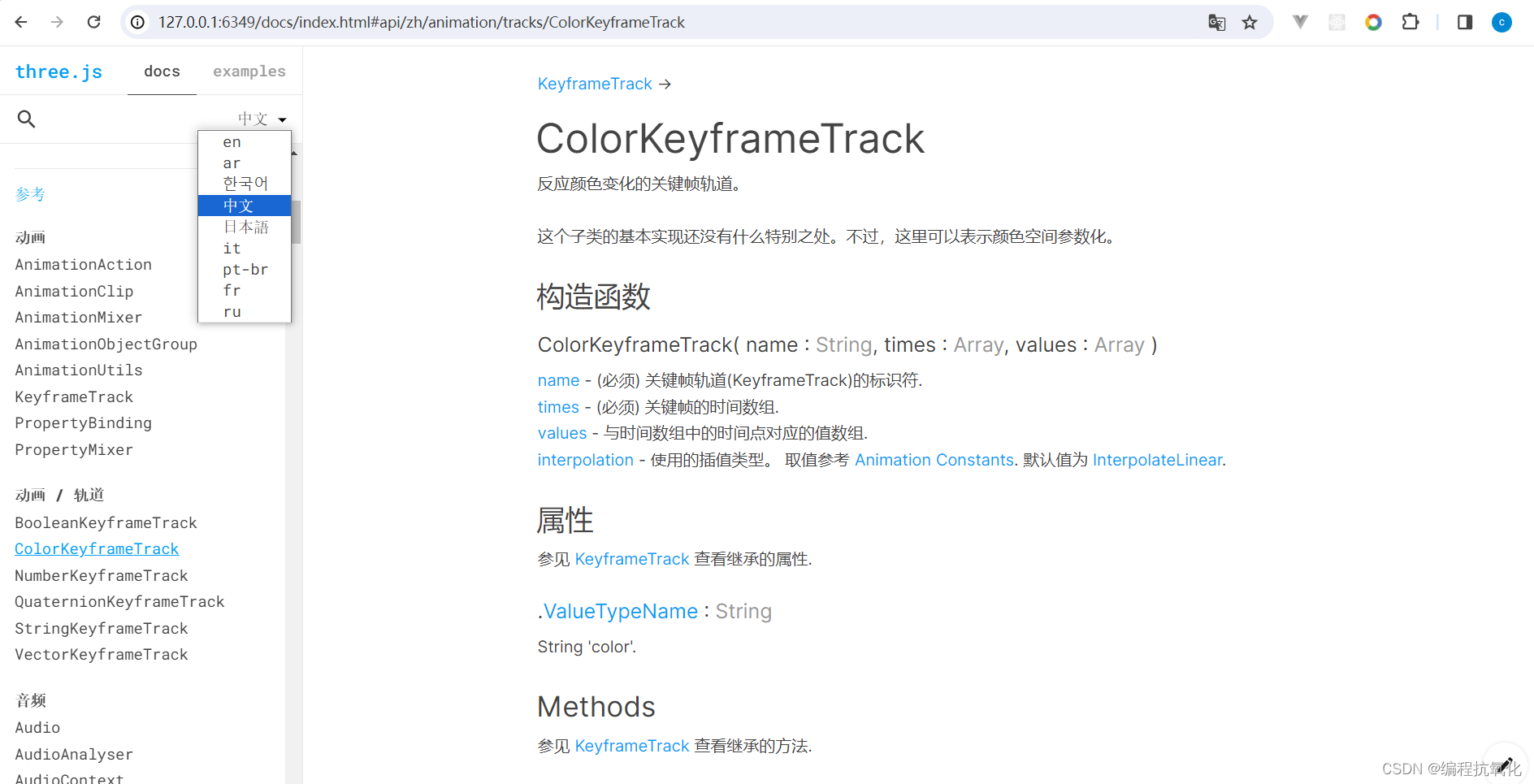
这样我们就可以随时随地的查看文档喽!!!