文章目录
-
目录
文章目录
本章目标
一.DOM操作分类
二.JQuery中的DOM操作
内容操作
属性值操作
节点操作
节点属性操作
节点遍历
总结
本章目标
- 使用Jquery操作网页元素
- 使用JQuery操作文本与属性值内容
- 使用JQuery操作DOM节点
- 使用Jquery遍历DOM节点
- 使用JQuery操作CSS-DOM
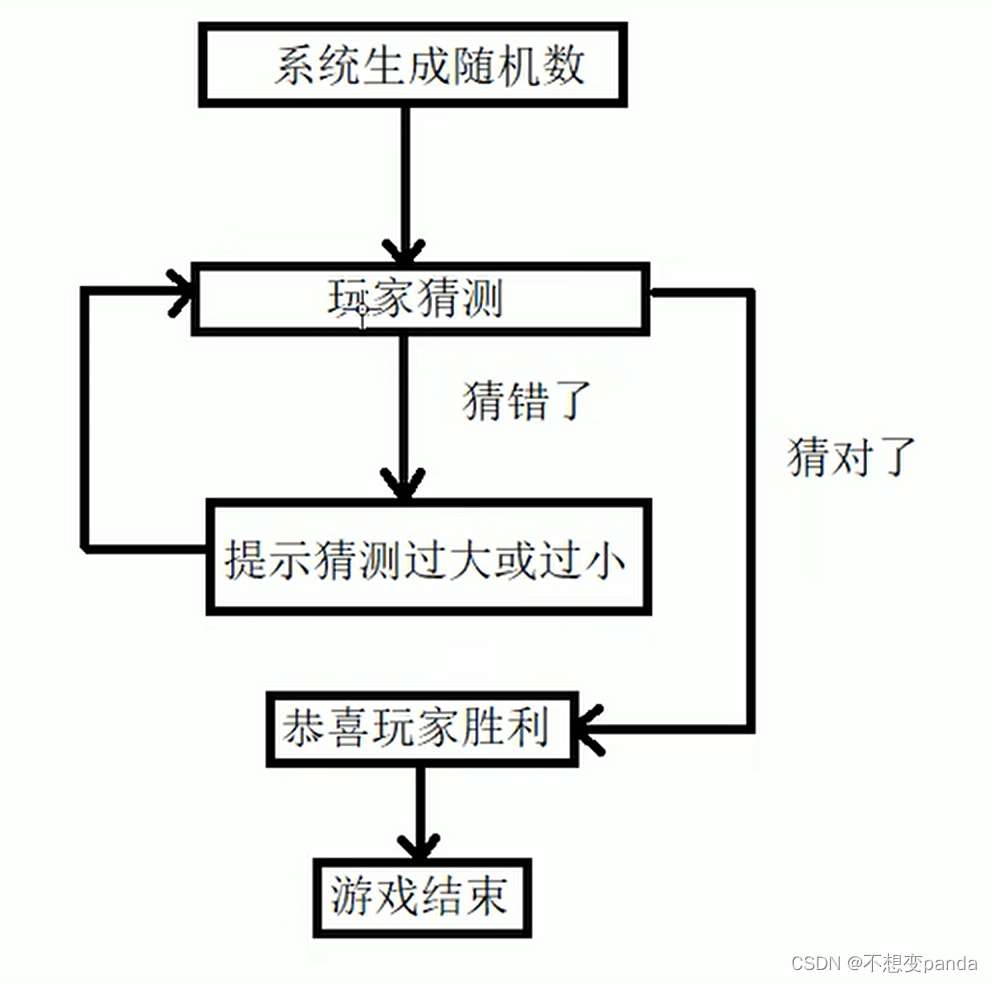
一.DOM操作分类

二.JQuery中的DOM操作

内容操作
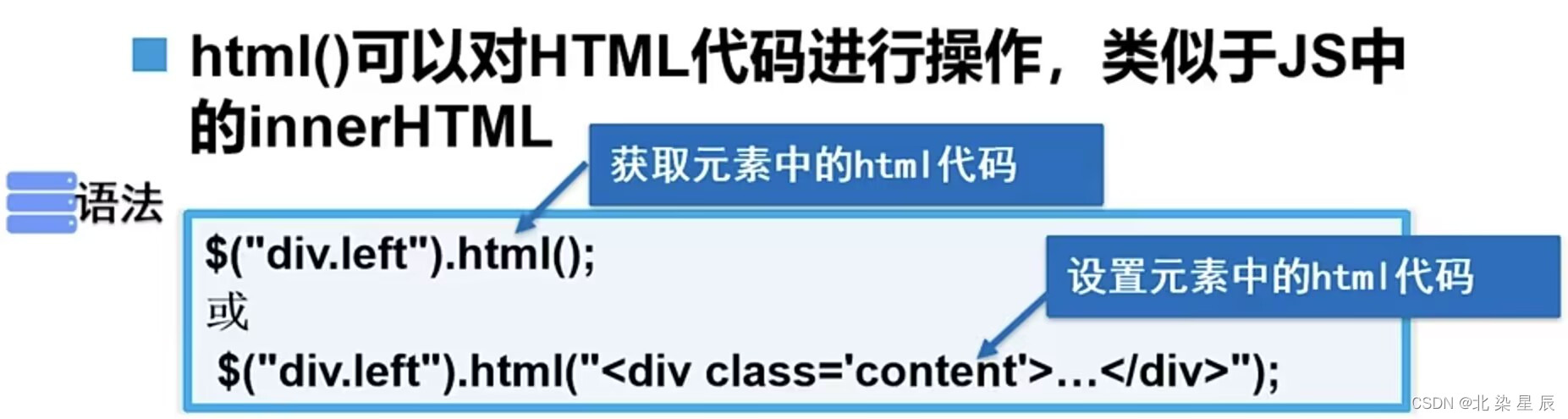
HTML代码操作

语法:
#获取当前JQ对象内的所有代码并保存在变量str中
var str = JQ.html();
#将变量str的内容(包含代码)注入到当前JQ对象中并转译代码
JQ.html(str);
#将变量str的内容(包含代码)注入到当前JQ对象中但不转译代码
JQ.text(str);演示案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input id="button" type="button" value="点击此处条用html()函数"/>
<div class="div"></div>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">
$(function(){
$("#button").click(function(){
var str= $("ul").html();
$(".div").html(str);
});
});
</script>
</body>
</html>
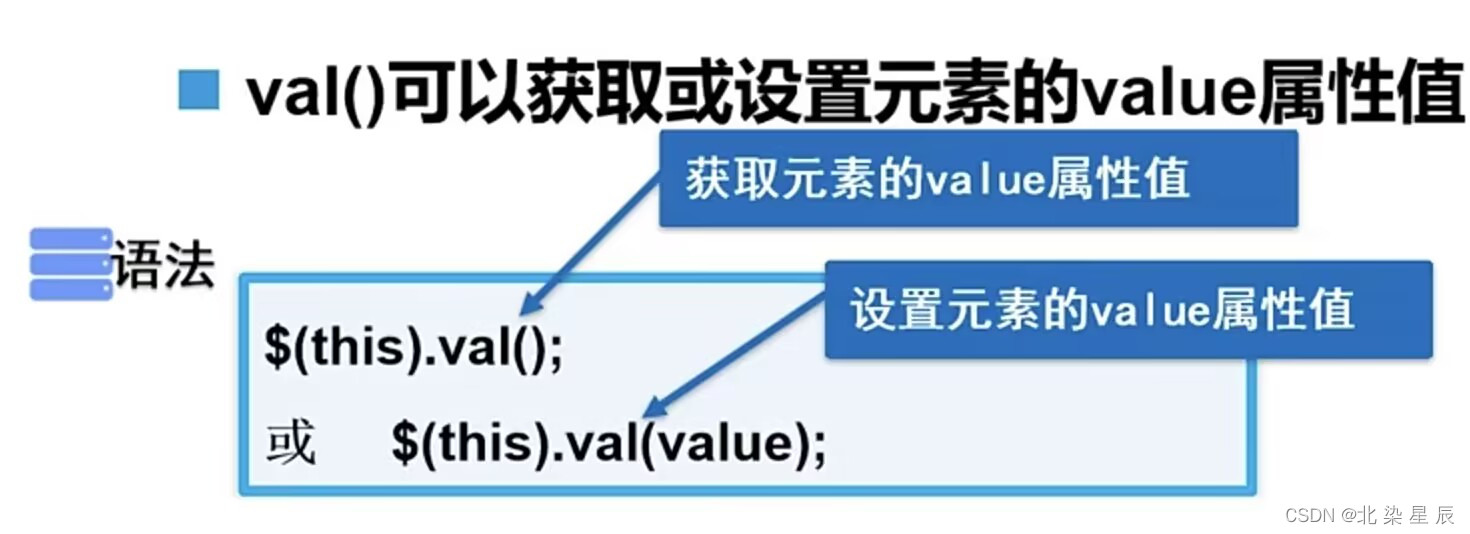
属性值操作

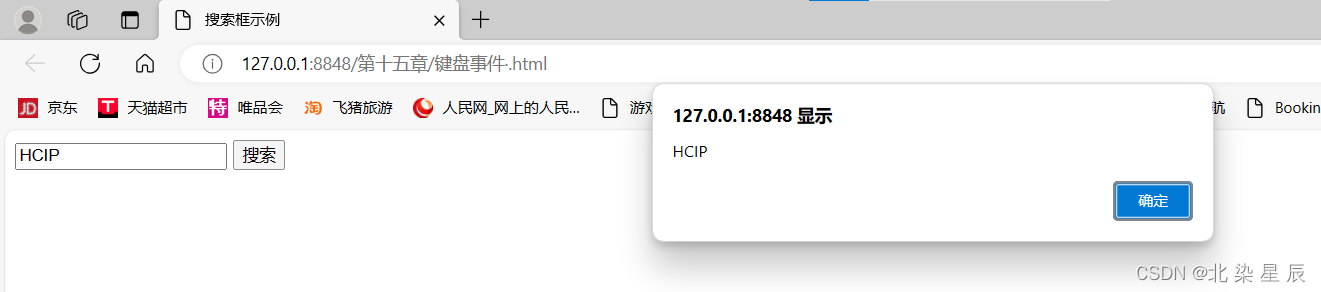
演示案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>搜索框示例</title>
</head>
<body>
<input type="text" id="searchInput" placeholder="输入搜索内容" value="">
<button id="searchButton">搜索</button>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//当按钮被点击时
$("#searchButton").click(function() {
//获取搜索框value的值
var searchValue = $("#searchInput").val();
window.alert(searchValue);
});
});
</script>
</body>
</html>
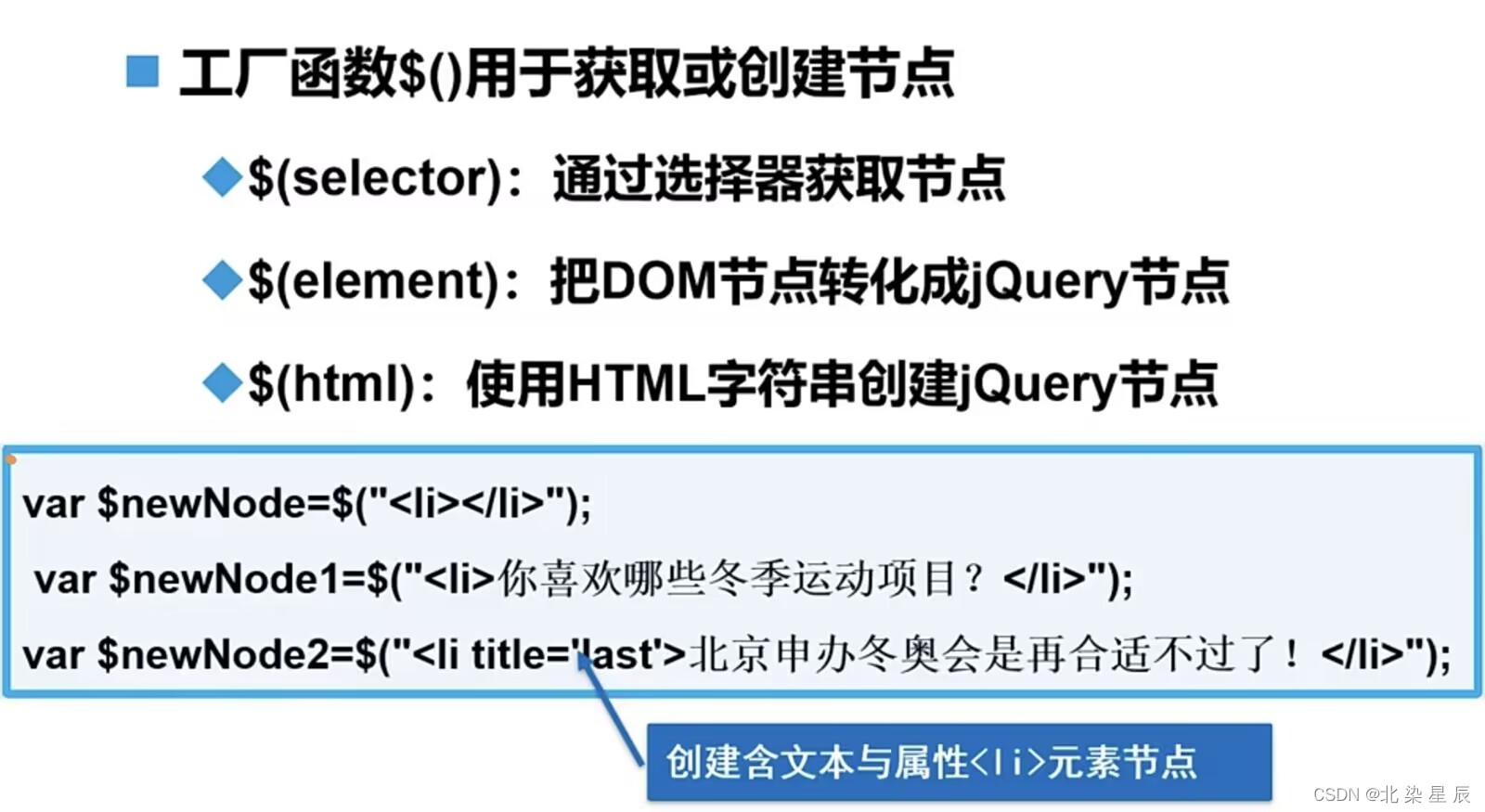
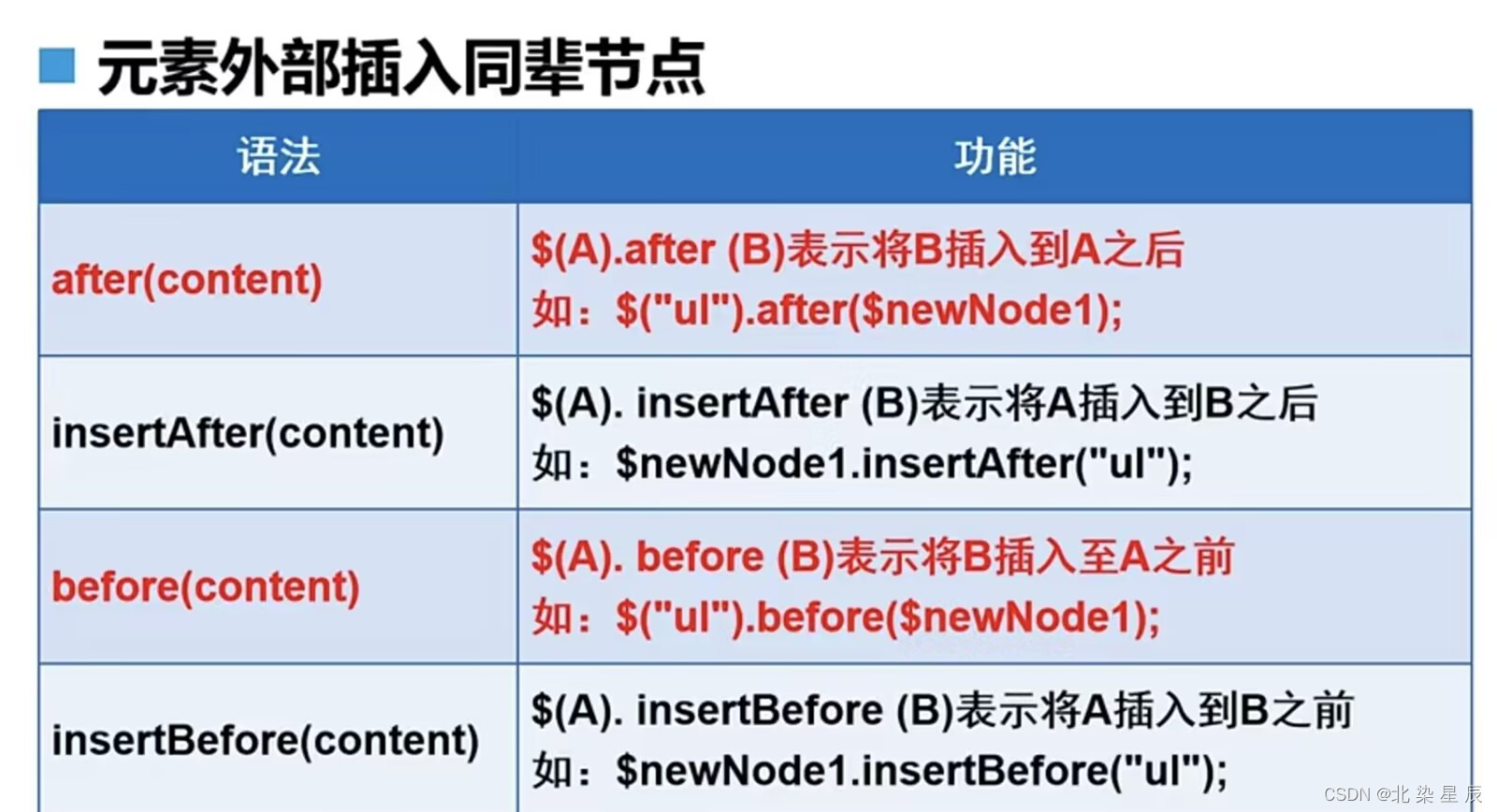
节点操作
- 插入节点



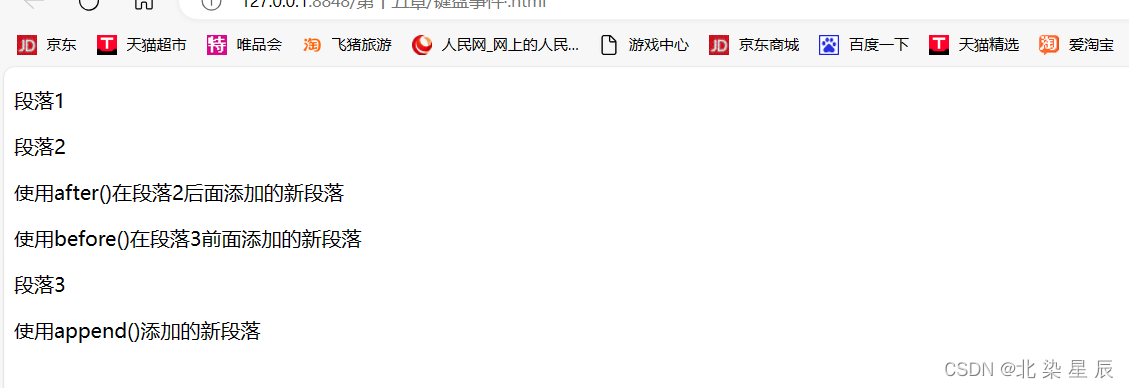
演示案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery Append, After, Before 示例</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div id="container">
<p id="para1">段落1</p>
<p id="para2">段落2</p>
<p id="para3">段落3</p>
</div>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 使用 append() 在容器末尾添加新元素
$('#container').append('<p>使用append()添加的新段落</p>');
// 使用 after() 在指定元素后面添加新元素
$('#para2').after('<p>使用after()在段落2后面添加的新段落</p>');
// 使用 before() 在指定元素前面添加新元素
$('#para3').before('<p>使用before()在段落3前面添加的新段落</p>');
});
</script>
</body>
</html>
- 删除节点
#删除节点
JQ.rmove();
#清空节点
JQ.empty();- 复制节点

演示案例:
$(function(){
$("#para1").click(function(){
var NewNode = $(this).clone(true);
$('#container').append(NewNode);
});
});
});在插入节点案例的代码中添加上述代码可实现点击段落1即可复制段落1
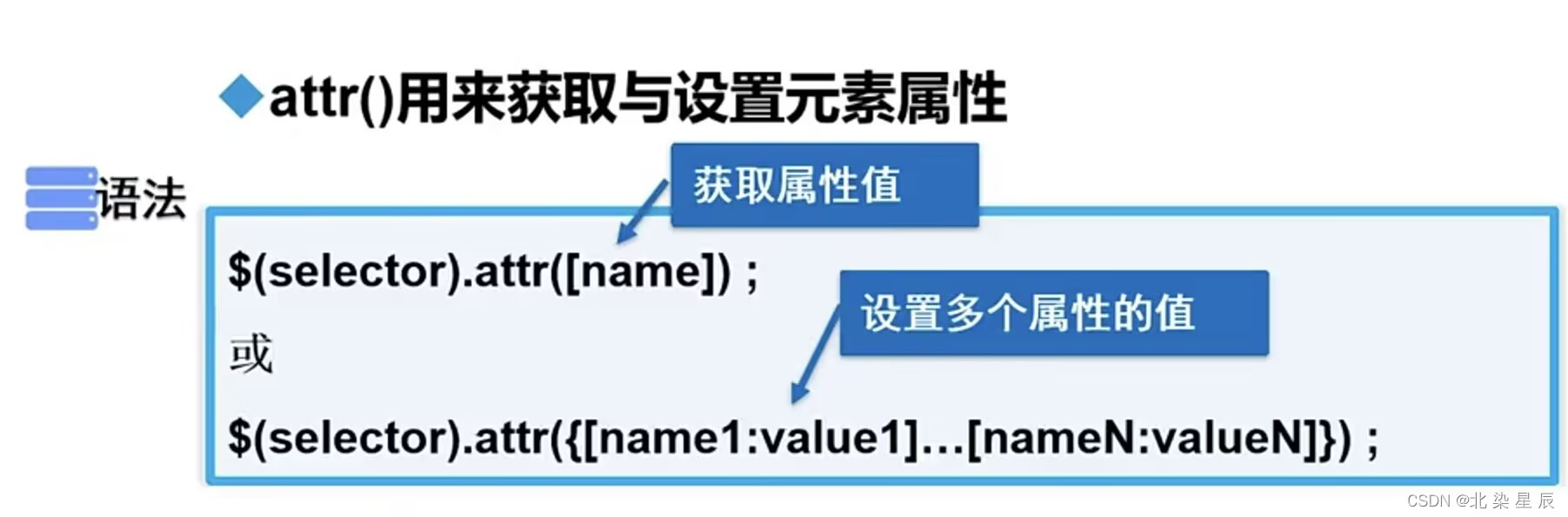
节点属性操作

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery操作节点属性案例</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<img id="myImage" src="images/book.gif" alt="" width="300" height="200">
<button id="readButton">读取属性</button>
<button id="updateButton">更新属性</button>
<button id="removeButton">删除属性</button>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function() {
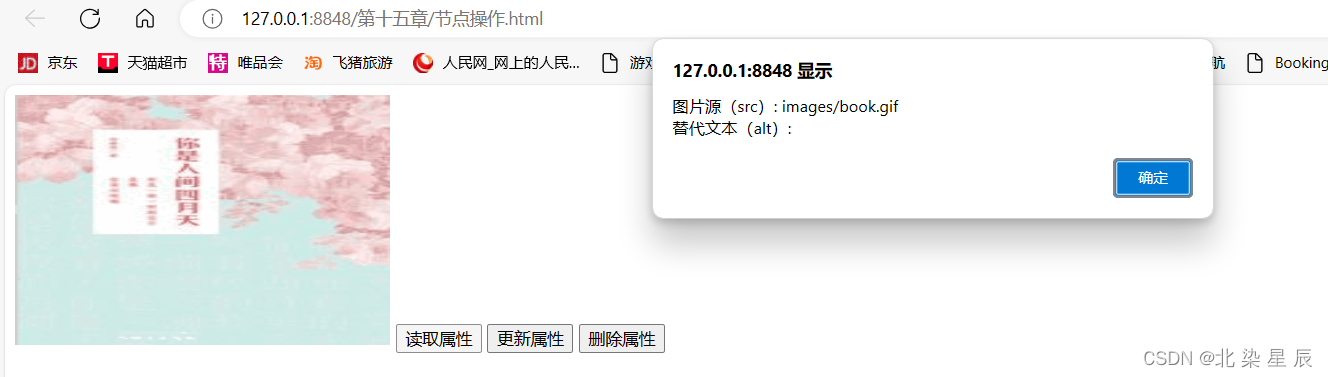
// 读取属性
$('#readButton').click(function() {
var src = $('#myImage').attr('src');
var alt = $('#myImage').attr('alt');
alert('图片源(src): ' + src + '\n替代文本(alt): ' + alt);
});
// 更新属性
$('#updateButton').click(function() {
$('#myImage').attr({
//点击更新属性后图片将切换
src:"images/html.png"
});
});
// 删除属性
$('#removeButton').click(function() {
$('#myImage').removeAttr('width');
$('#myImage').removeAttr('height');
});
});
</script>
</body>
</html>点击”读取属性“将会弹出图片属性,点击"更新属性"将会更新图片

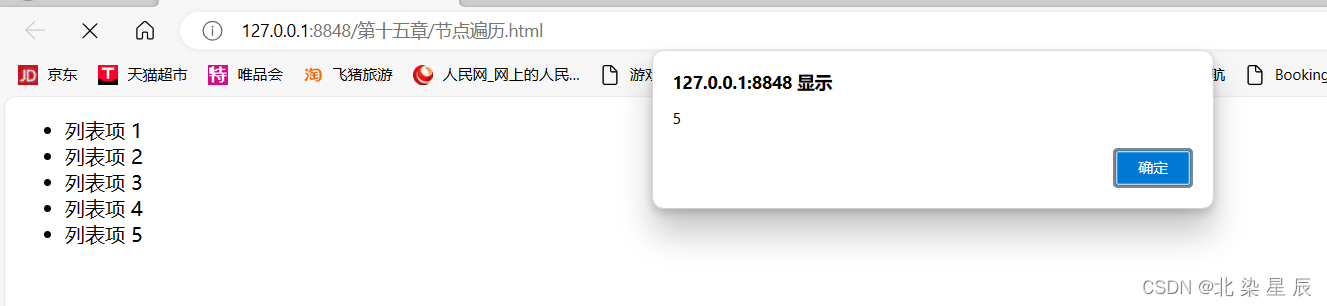
节点遍历

演示案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery遍历节点元素案例</title>
</head>
<body>
<ul id="myList">
<li>列表项 1</li>
<li>列表项 2</li>
<li>列表项 3</li>
<li>列表项 4</li>
<li>列表项 5</li>
</ul>
<script src="jq/jquery-3.7.1.js"></script>
<script type="text/javascript">
$(function(){
var nodes = $("#myList").children();
window.alert(nodes.length);
});
</script>
</body>
</html>