更换浏览器默认logo为自定义图片
- 一. 浏览器默认 logo
- 二. 替换为自定义logo
- 三. 步骤
- 3.1 转换大小
- 3.1.1 查看图片尺寸
- 3.1.2 修改尺寸(为32px 32px)
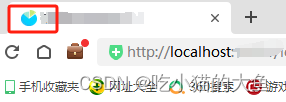
- 3.2 替换成功
一. 浏览器默认 logo

二. 替换为自定义logo

三. 步骤
3.1 转换大小
将自定义 logo 转为32×32(单位:px) 的图片(图片后缀不限)
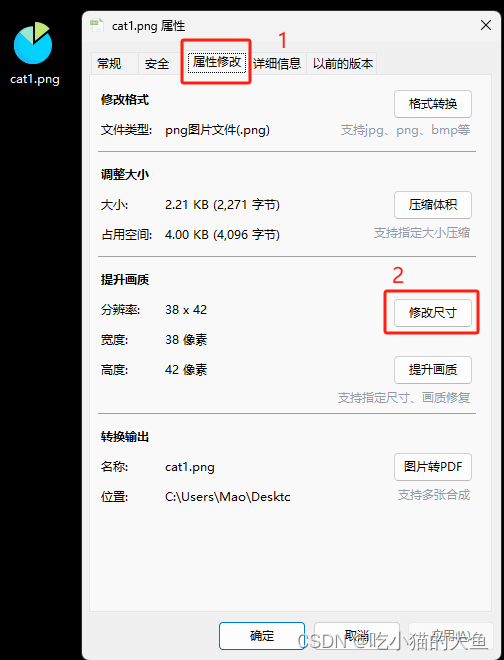
3.1.1 查看图片尺寸
非 32px
×32px
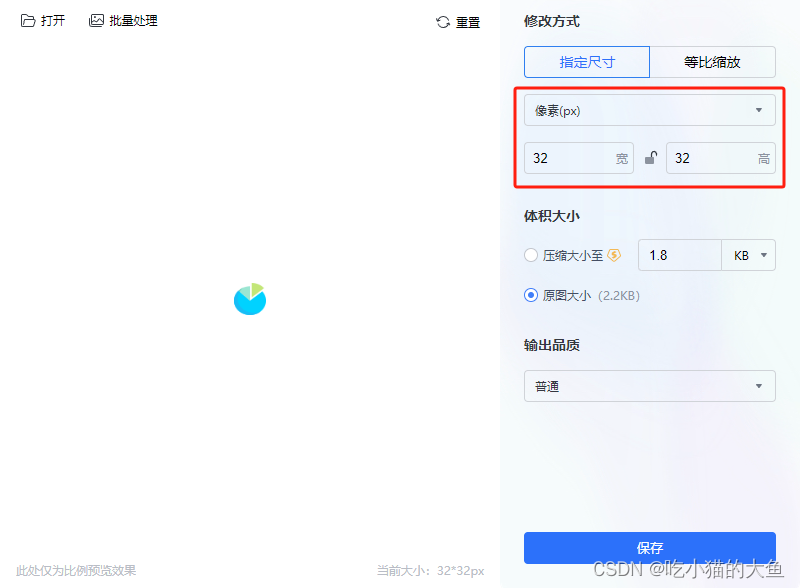
3.1.2 修改尺寸(为32px 32px)
- 图片-鼠标右键打开属性框-属性修改-修改尺寸

- 修改尺寸-保存(.ico/.png/jpg/…)

- 图片放于项目
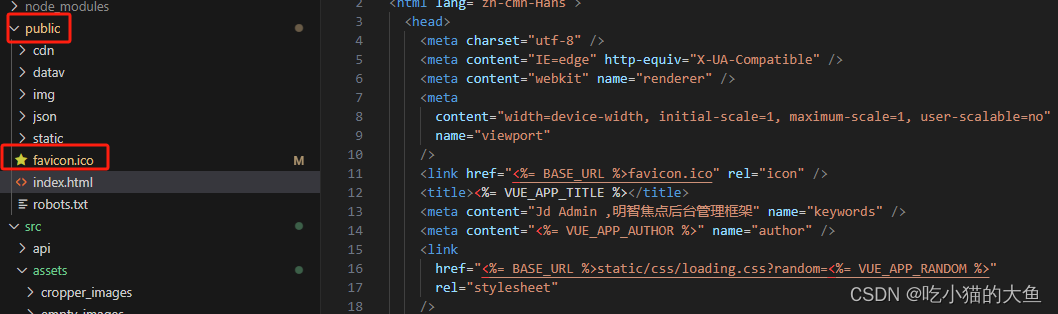
(1)图片名称为 favicon.ico
路径:public下即可
方式:直接替换原 favicon.ico即可

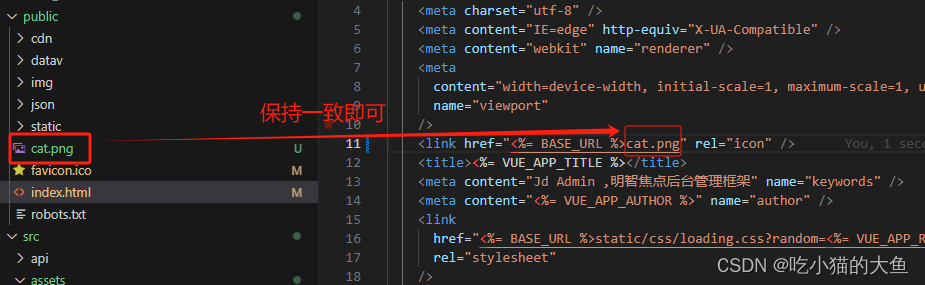
(2)图片名称为 【非 favicon.ico】
图片路径:public下即可
index.html 路径:public下
图片名称和必须 index.html 中 保持一致

到这里就可以啦
tip:index.html中有关logo的link标签,也可以有以下写法:
<link rel ="shortcut icon" type="image/x-icon" href="/public/favicon.ico" rel="external nofollow" rel="external nofollow" >
3.2 替换成功