前言:在Java中,类成员访问权限修饰词有四类:private,缺省(说白了就是空)着)protected 和 public,private,缺省,和 public的访问权限都很好理解,但是protected的访问权限却使人茫然若迷,一叶蔽目,不见泰山。
先来看一下protected修饰的大体访问权限:
| 同一个类中 | 同一个包中 | 不同包的子类 | 不同包的无关类 | |
| protected | √ | √ | √ | ❌ |
总结:即protected可以访问的权限为在同一个类中,在同一个包中,继承有protected修饰的类的子类中。
这一句话看着简单但是其中有许多的注意点!!!我们挨个分析。
1.同一个类中
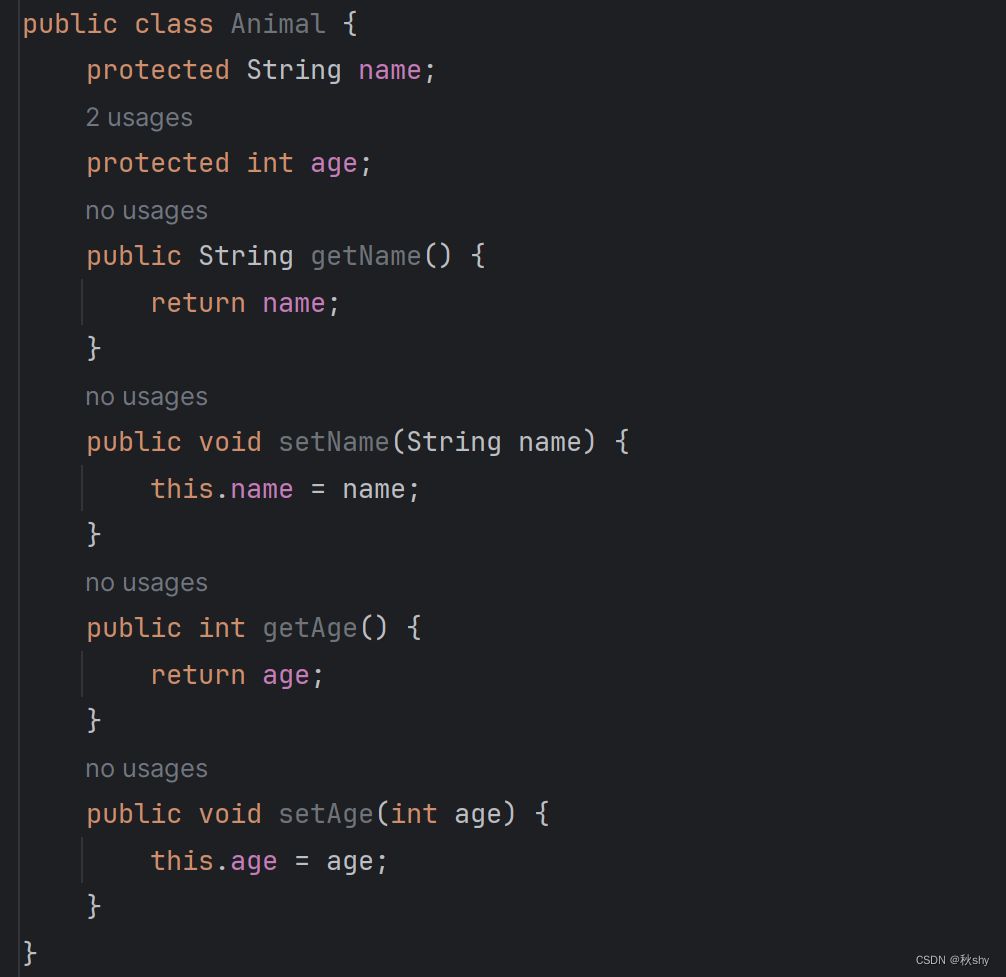
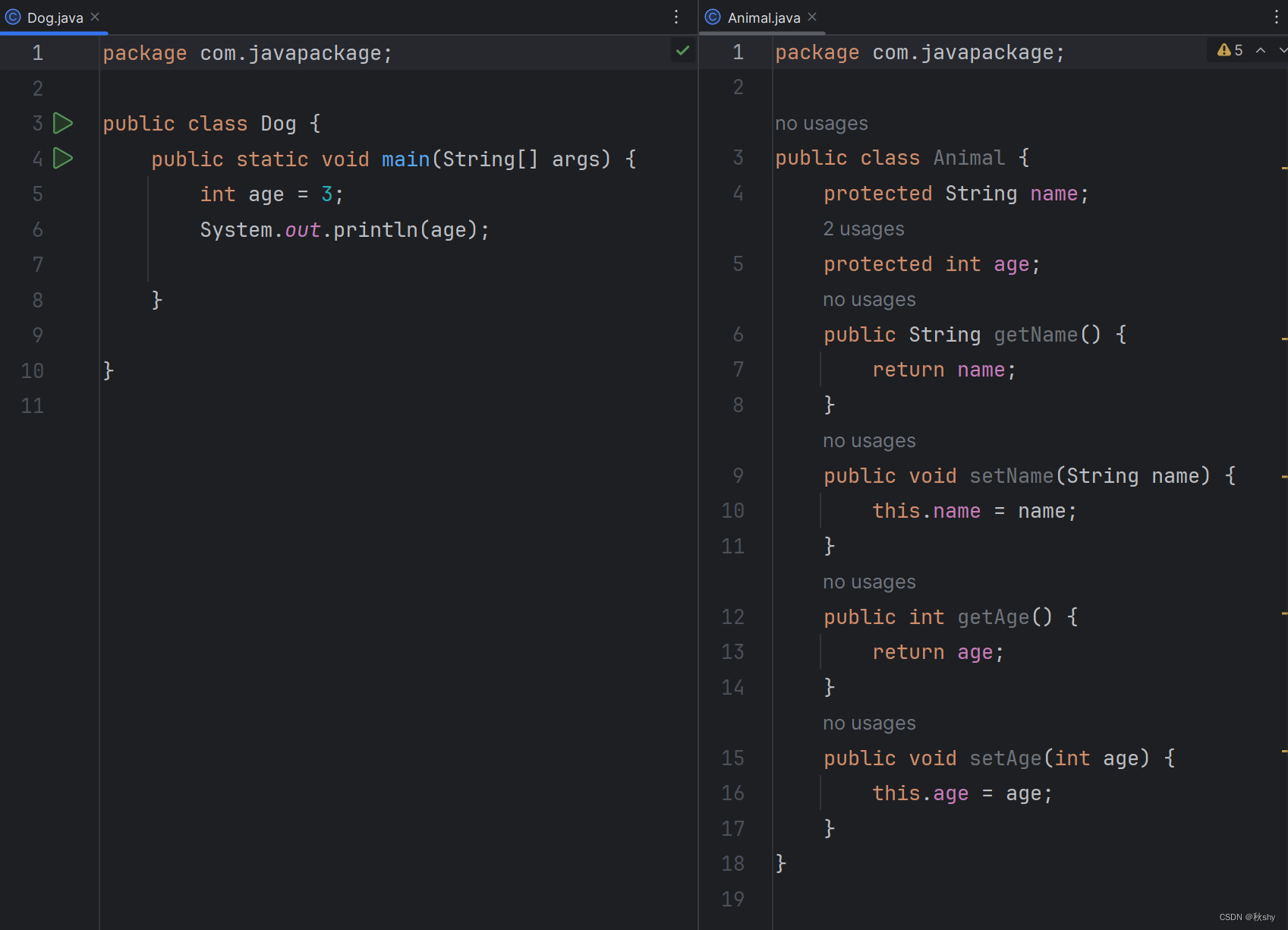
如图:

在写一个标准JavaBean时,get 和 set 方法里面都直接调用protected修饰的成员变量,说明可以直接调用。
2.同一个包中
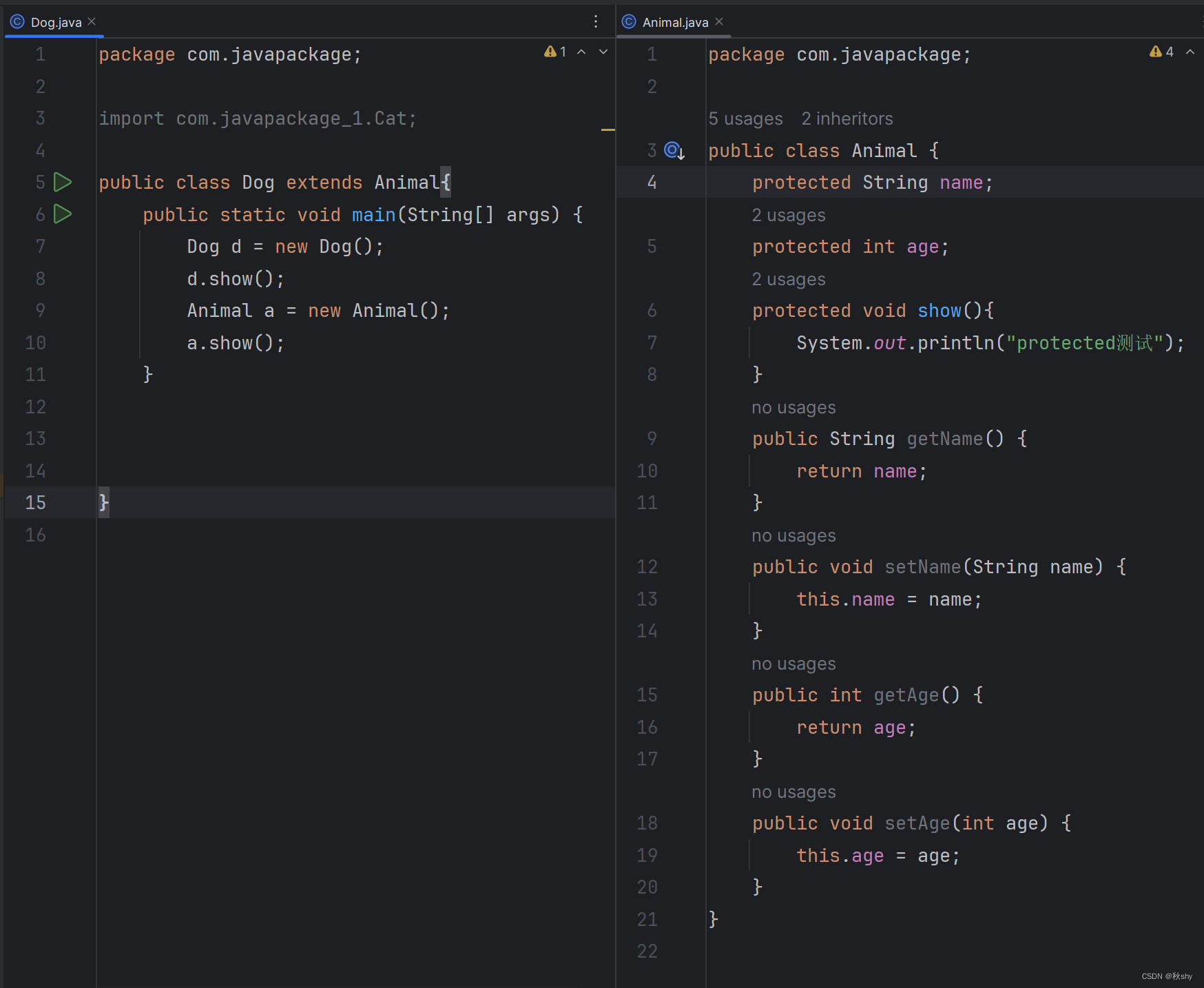
如图:



从上图中,我们可以看到在同一个包中,可以直接使用protected修饰的变量,并且无论是使用子类创建的对象还是父类创建的对象都可以访问protected修饰的变量。
3.不同包的子类
在不同包的子类中的情况会有些多,所以我们一个个讲解。
(1)有一个包A与父类在同包,但是包B却不在父类所在的包中


从上图中,我们可以看到有一个子类与父类同包,但是另一个子类与父类不同包,同包子类对象可以直接使用protected修饰的变量,另一个子类即使不在自己的作用域内创建对象也可以直接使用protected修饰的变量,并且无论是使用子类创建的对象还是父类创建的对象都可以访问protected修饰的变量。
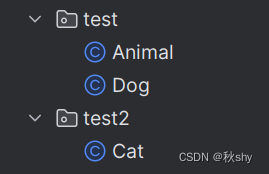
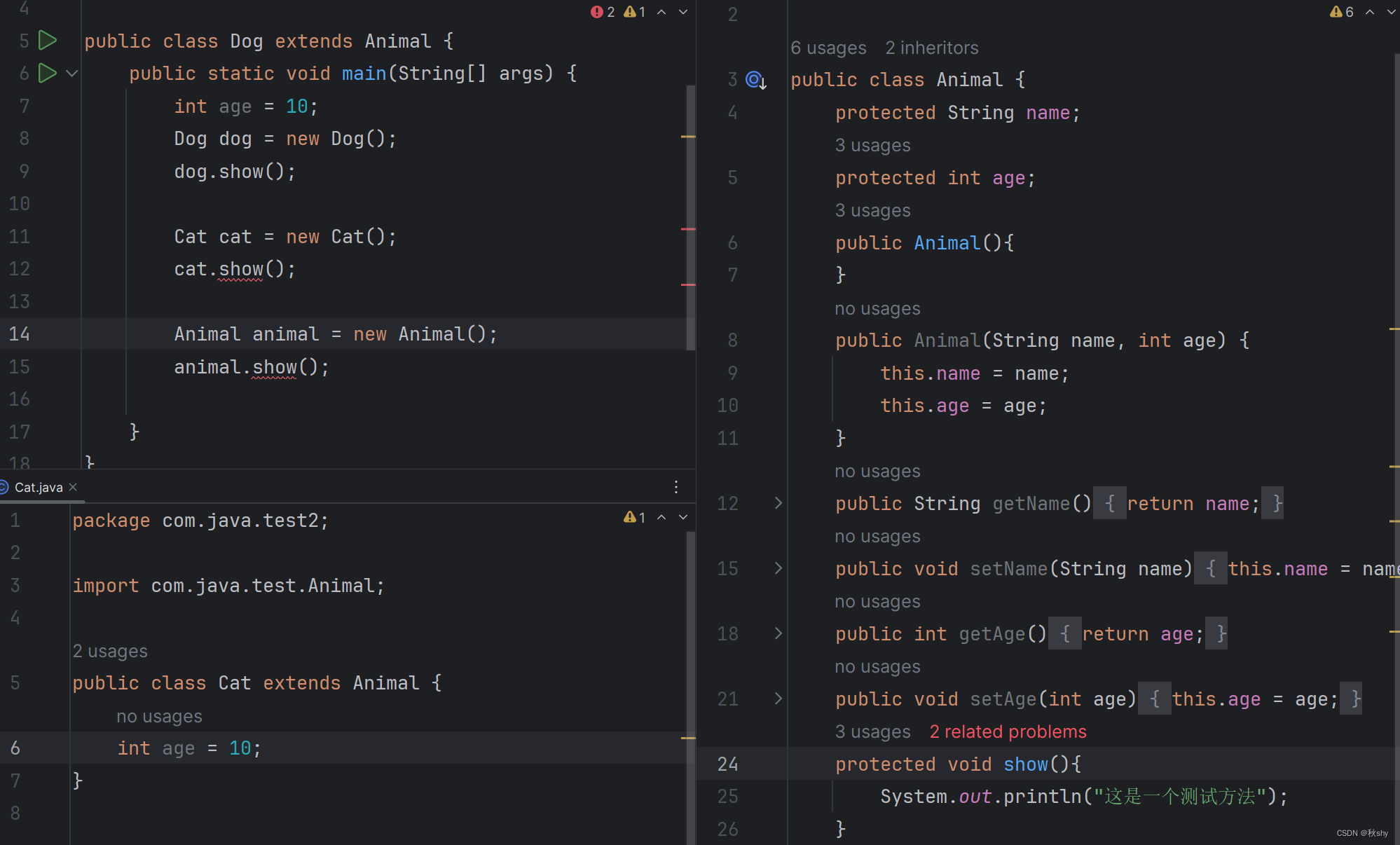
(2)两个子类的包都不在父类的包中,但是两个子类却同包


从上图中,我们可以看到两个子类和父类都不同包,但是两个子类却同包,在该子类(Dog)的自己的作用域中创建自己的对象调用protected修饰的变量是可以的,但是Cat类在别人的作用域里面创建对象调用不了protected修饰的变量,并且也不可以创建父类的对象调用父类自己的方法。
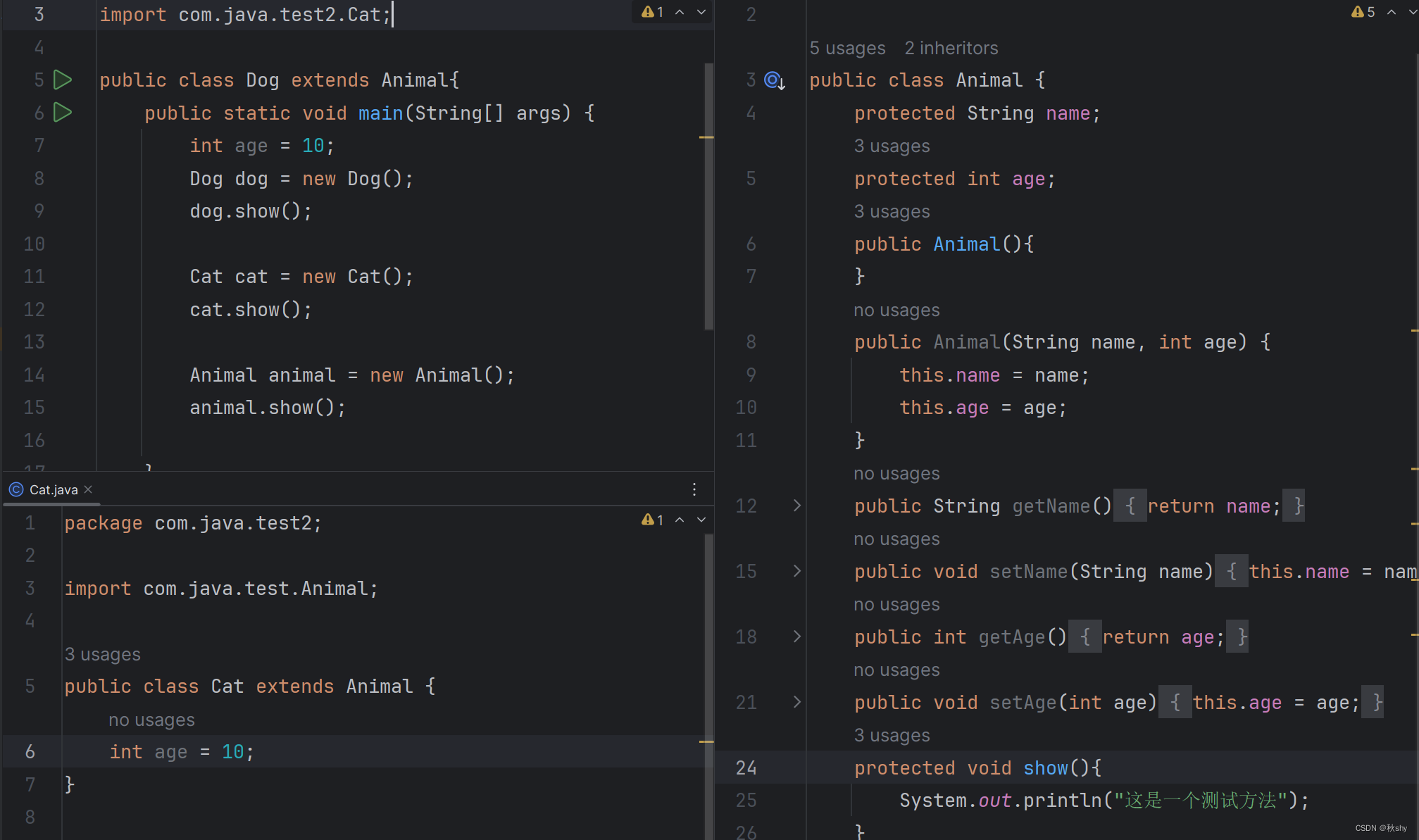
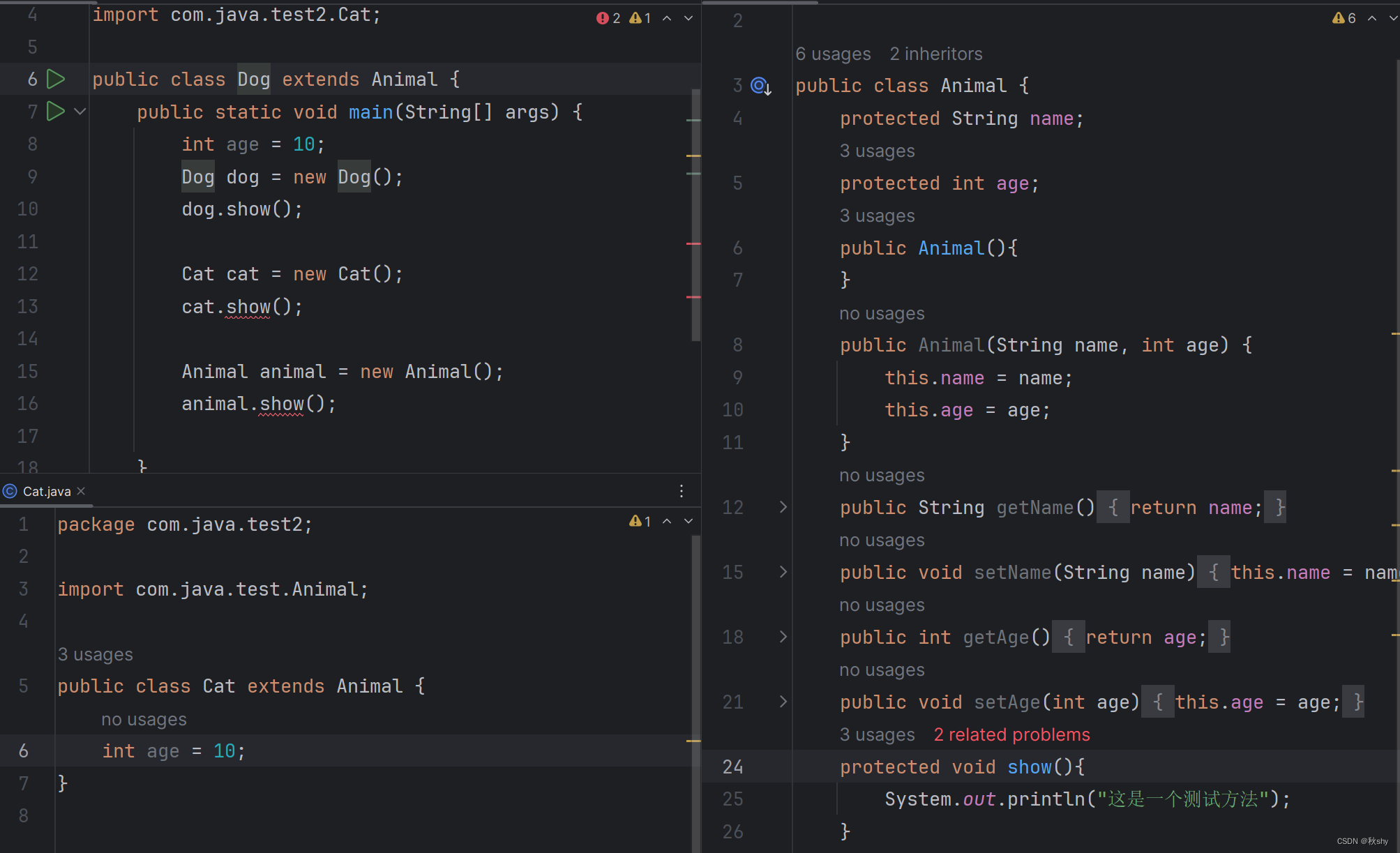
(3)两个子类的包都不在父类的包中


从上图中,我们可以看到两个子类和父类都不同包,在该子类(Dog)的自己的作用域中创建自己的对象调用protected修饰的变量是可以的,但是Cat类在别人的作用域里面创建对象调用不了protected修饰的变量,并且也不可以创建父类的对象调用父类自己的方法。
注:当父类中的变量被protected修饰的同时还被static修饰,同包子类对象可以直接使protected修饰的变量,另一个子类即使不在自己的作用域内创建对象也可以直接使用protected修饰的变量,父类创建的对象也可以访问protected修饰的变量。(简单来说就是上边的情况全都可以实现了,都不会报错)














![[AutoSar]BSW_Com07 CAN报文接收流程的函数调用](https://img-blog.csdnimg.cn/direct/298b21f30103430c9548e0a41b8bd4b6.png)