(vue)el-checkbox 实现展示区分 label 和 value(展示值与选中获取值需不同)
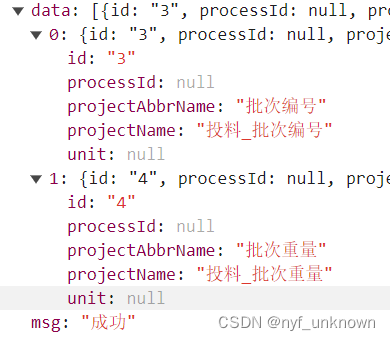
后端数据

解决方法
在 el-checkbox 标签中间传入要展示的文本即可,代码如下:
<el-checkbox-group
v-model="formInline.processFieldList"
@change="handleChecked"
>
<el-checkbox
v-for="(item,index) in ziduanOptions"
:key="index"
:label="item.projectName" //真实获取的值
>{{ item.projectAbbrName }}</el-checkbox> //展示值
</el-checkbox-group>
解决参考:https://blog.csdn.net/jiangjunyuan168/article/details/135827230





![LeetCode 刷题 [C++] 第236题.二叉树的最近公共祖先](https://img-blog.csdnimg.cn/direct/17587ee6080a41c1843524b11bebff7b.png)