文章目录
- 一、代码展示
- 二、代码解读
- 三、结果展示
一、代码展示
<template>
<div>
<a-popover trigger="hover" :getPopupContainer="triggerNode => {return triggerNode.parentNode || document.body;}">
<template #content>
<div style="display: flex; justify-content: space-between;">
<router-link to="/write">
<a-card
class="select"
:hoverable="true"
style="width: 100px; height: 100px; margin-right: 10px;justify-content: center;display: flex"
>
<div style="display: flex;justify-content: center;flex-direction: column">
<svg-icon icon-name="icon-icon_wenzhang" size="40px" ></svg-icon>
<span style="margin-top: 2px">写文章</span>
</div>
</a-card>
</router-link>
<a-card
class="select"
:hoverable="true"
style="width: 100px; height: 100px; margin-left: 10px;justify-content: center;display: flex"
@click="openProductDialog"
>
<div style="display: flex;justify-content: center;flex-direction: column">
<svg-icon icon-name="icon-shangpinfabu" size="40px" ></svg-icon>
<span style="margin-top: 2px">卖商品</span>
</div>
</a-card>
<a-modal :visible="visible" title="发布商品" @ok="submitForm" @cancel="handleCancel">
<a-form >
<!-- 商品名称 -->
<a-form-item label="商品名称">
<a-input v-model:value="formData.name" />
</a-form-item>
<!-- 商品详细描述 -->
<a-form-item label="商品描述">
<a-textarea v-model:value="formData.detail" :auto-size="{ minRows: 3, maxRows: 6 }" />
</a-form-item>
<!-- 商品价格 -->
<a-form-item label="商品价格">
<a-input-number v-model:value="formData.price" :min="0" :precision="2" />
</a-form-item>
<!-- 商品库存 -->
<a-form-item label="商品库存">
<a-input-number v-model:value="formData.stock" :min="0" />
</a-form-item>
<!-- 商品类型选择 -->
<a-form-item label="商品类型">
<a-select v-model:value="formData.cateId">
<a-select-option v-for="option in productTypeOptions" :key="option.id" :value="option.id">
{{ option.name }}
</a-select-option>
</a-select>
</a-form-item>
<!-- 快递或自提 -->
<a-form-item label="配送方式">
<a-select v-model:value="formData.remark" >
<a-select-option value="快递">快递</a-select-option>
<a-select-option value="自提">自提</a-select-option>
</a-select>
</a-form-item>
<!-- 上传图片 -->
<a-form-item label="上传图片">
<a-upload
:showUploadList="{ showPreviewIcon: true, showRemoveIcon: true }"
:list-type="'picture-card'"
:beforeUpload="beforeUpload"
:customRequest="customRequest"
@preview="handlePreview"
@remove="handleRemove"
>
<div v-if="uploadedImageCount < 2">
<a-icon type="plus" />
<div class="ant-upload-text">上传图片</div>
</div>
</a-upload>
</a-form-item>
<a-form-item>
<a-modal :visible="previewVisible" :title="previewTitle" @cancel="handlePreviewCancel" :footer="null">
<img :src="previewImage" alt="Uploaded Image" style="width: 100%" />
</a-modal>
</a-form-item>
</a-form>
</a-modal>
</div>
</template>
<a-button type="primary" shape="round" size="large" style="margin-top: 15px;background-color: #3fdbf0">
<template #icon>
<PlusCircleOutlined/>
</template>
发布
</a-button>
</a-popover>
</div>
</template>
<script setup>
略
</script>
<style scoped lang="less">
.select:hover {
background-color: #f5f5f5;
}
</style>
二、代码解读
-
<template>标签:Vue.js 组件的模板部分开始。 -
<div>标签:一个包裹整个组件内容的<div>元素。 -
<a-popover>标签:Ant Design Vue 库提供的弹出框组件,用于显示一个气泡框。trigger="hover":设置触发弹出框的方式为鼠标悬停。:getPopupContainer:动态地指定弹出框的挂载容器,使其可以随父元素的位置改变而改变。:getPopupContainer属性的值是一个函数,它接受一个参数triggerNode,返回弹出框的挂载容器,这里返回的是触发节点的父节点或者文档的 body 元素。
-
<template #content>:模板的一个命名插槽,用于定义弹出框的内容。 -
<div>标签:弹出框内容的容器。 -
<router-link to="/write">:Vue Router 提供的路由链接组件,点击后跳转到/write路径。 -
<a-card>标签:Ant Design Vue 提供的卡片组件,用于包裹每个选项。class="select":自定义类名,用于设置选项卡的样式。:hoverable="true":设置鼠标悬停时显示阴影效果。style:行内样式设置卡片的宽度、高度和外边距等样式。
-
<svg-icon>标签:自定义的 SVG 图标组件,用于显示一个 SVG 图标。icon-name="icon-icon_wenzhang":指定 SVG 图标的名称。size="40px":设置 SVG 图标的大小。
-
<span>标签:用于显示文字内容。 -
<a-card>标签:另一个卡片组件,代表卖商品选项。class="select":同样是自定义类名,用于设置样式。:hoverable="true":设置鼠标悬停时显示阴影效果。@click="openProductDialog":点击时触发openProductDialog方法。
-
<a-modal>标签:Ant Design Vue 提供的模态框组件,用于显示发布商品的表单。:visible="visible":控制模态框的显示与隐藏。title="发布商品":设置模态框的标题。@ok="submitForm":点击确定按钮时触发submitForm方法。@cancel="handleCancel":点击取消按钮时触发handleCancel方法。
-
<a-form>标签:Ant Design Vue 提供的表单组件,用于包裹表单项。 -
<a-form-item>标签:表单项组件,用于包裹每个表单项,并设置标签和表单控件的布局。label="商品名称":设置表单项的标签文字。
-
<a-input>、<a-textarea>、<a-input-number>、<a-select>、<a-upload>等标签:Ant Design Vue 提供的不同类型的表单控件,用于用户填写商品信息。 -
<a-modal>标签:另一个模态框组件,用于显示上传的图片的预览。:visible="previewVisible":控制预览模态框的显示与隐藏。:title="previewTitle":设置预览模态框的标题。
-
<img>标签:用于显示上传的图片的预览。:src="previewImage":指定预览图片的路径。
-
</template>标签:模板部分结束。
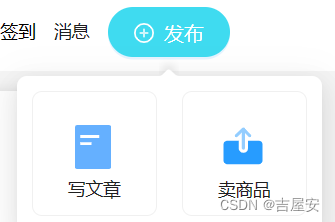
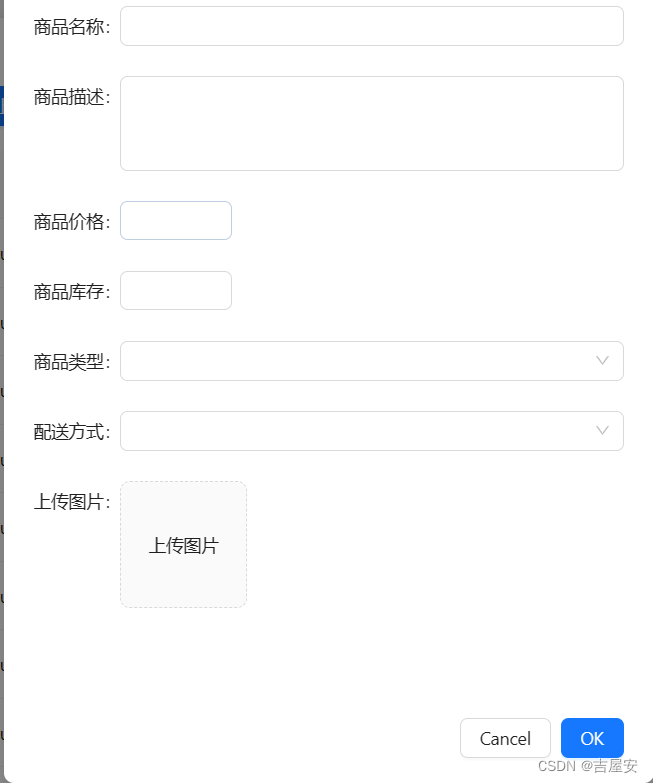
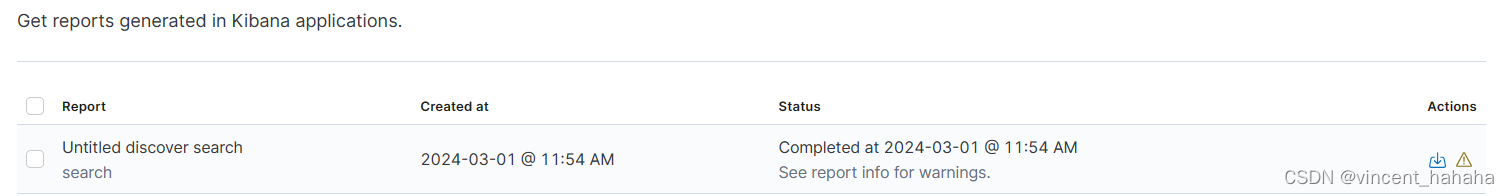
三、结果展示