案例:
编写一个程序,录入一个美元数量(int),然后显示出增加%5税率后的相应金额。格式如下所示:
Enter an amount:100
With tax added:$105.0
思考:
1、录入一个美元数量,录入,就是让用户输入一个内容,所以用input,相关链接:
Python中的标准输入-----input()_python中input输入案例-CSDN博客
python--input输出的都是字符串,类似拼接的那种_input 全是字符串-CSDN博客
2、美元数量(int),int是数据类型中的整型,所以已经确定了进行数据类型转换
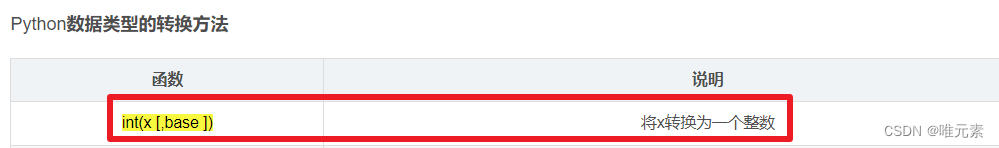
相关链接:Python数据类型-----最详解/好记-CSDN博客
Python数据类型转换-CSDN博客
![]()

3、显示出增加%5税率后的相应金额--------增加%5后的金额,那么就是,在输入的那个数据后,对这个数据,进行+%5的操作。
%5,税率计算需要 算术运算符 中的 除号/ 5 /100就是%5 这个不会就百度搜

相关链接:Python算术运算符:加减乘除 整除// 取余(取模)% 幂指数** 小括号_python加减乘除高级代码-CSDN博客

综合以上所有知识点,可以试着一步步写出以下代码:
代码:
amount = int(input("Enter an amount: "))
tax_rate = 5
total_amount = amount + (amount * tax_rate / 100)
print("With tax added: $" + str(total_amount))
解释:------有些单词,如果不会,可以先用拼音代替。比如数量,就用shuliang,税率就用shuilv
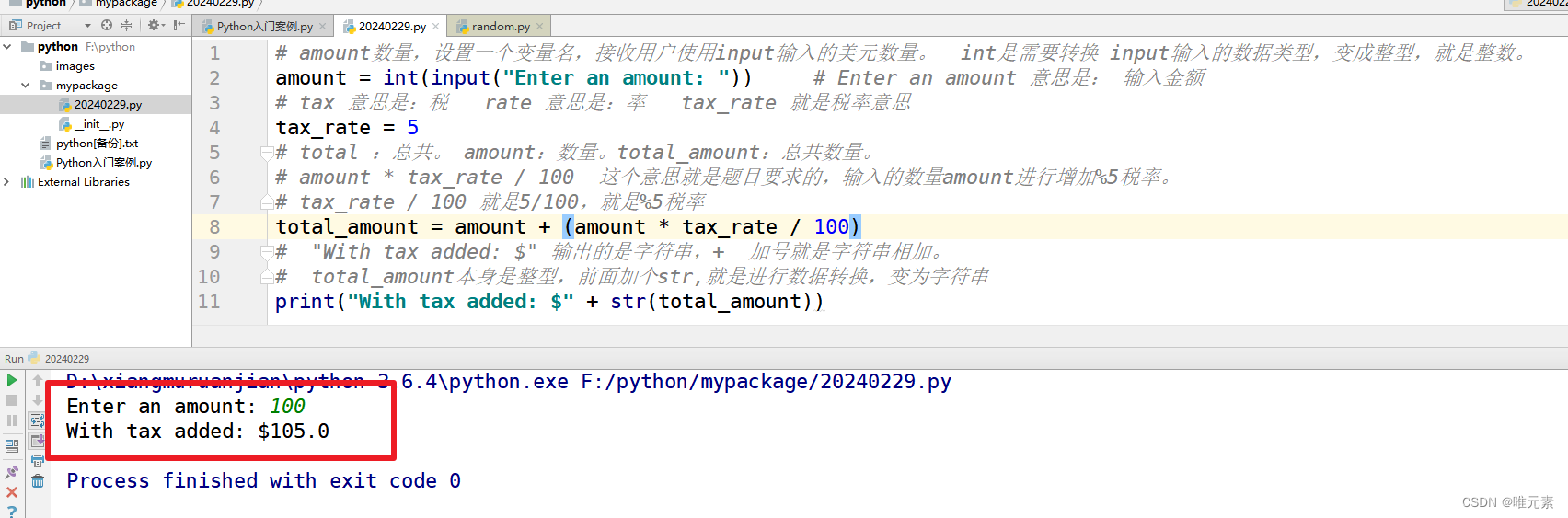
# amount数量,设置一个变量名,接收用户使用input输入的美元数量。 int是需要转换 input输入的数据类型,变成整型,就是整数。 # Enter an amount 意思是: 输入金额 amount = int(input("Enter an amount: ")) # tax 意思是:税 rate 意思是:率 tax_rate 就是税率意思 tax_rate = 5 # total :总共。 amount:数量。total_amount:总共数量。 # amount * tax_rate / 100 这个意思就是题目要求的,输入的数量amount进行增加%5税率。 tax_rate / 100 就是5/100,就是%5税率 total_amount = amount + (amount * tax_rate / 100) # "With tax added: $" 输出的是字符串,+ 加号就是字符串相加。 # total_amount本身是整型,前面加个str字符串类型,就是进行数据转换,变为字符串,字符串可以用加号拼接 print("With tax added: $" + str(total_amount))
图示:

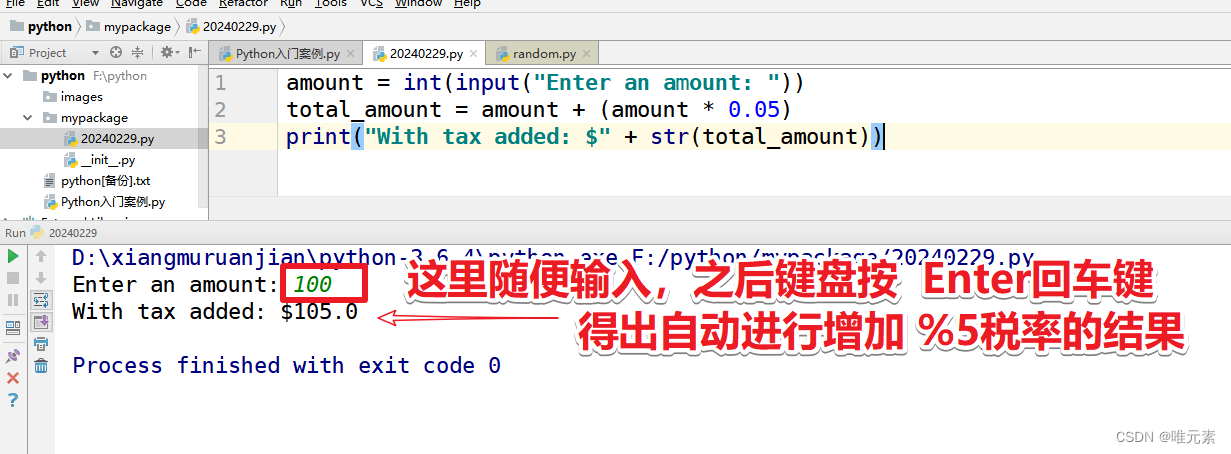
其实也可以简单写,因为%5税率,就是0.05,直接乘以0.05就行
方法千万种,结果对的就行
amount = int(input("Enter an amount: "))
total_amount = amount + (amount * 0.05)
print("With tax added: $" + str(total_amount))










![[Flutter]TextButton自定义样式](https://img-blog.csdnimg.cn/direct/9be4fa5a7ede494d8ccf28542ddc61e8.png)