这里是 simpleInfoList 集合,记为集合A(传值对象)
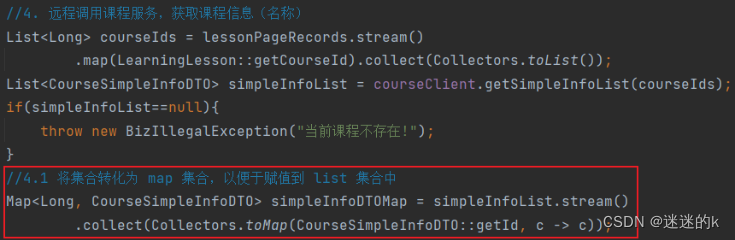
List<CourseSimpleInfoDTO> simpleInfoList = courseClient.getSimpleInfoList(courseIds);
if(simpleInfoList==null){
throw new BizIllegalException("当前课程不存在!");
}
这里是 learningPlanVOS 集合,记为集合B(被传值对象)
ArrayList<LearningPlanVO> learningPlanVOS = new ArrayList<>();
lessonPageRecords.stream()
.forEach(new Consumer<LearningLesson>() {
@Override
public void accept(LearningLesson learningLesson) {
LearningPlanVO learningPlanVO = new LearningPlanVO();
BeanUtils.copyProperties(learningLesson,learningPlanVO);
learningPlanVO.setCourseName(); //课程名称
learningPlanVO.setSections(); //课程章节数量
learningPlanVO.setWeekLearnedSections(); //本周已学习章节数
learningPlanVOS.add(learningPlanVO);
}
});
现在需要将集合A中的【课程名称】以及【课程的章节数量】属性,挨个对应的传入到集合B中进行赋值;像平常,大多数人想到的应该是List里面直接套List,这样即会繁琐复杂,而且还浪费空间,真实一举不两得
所以,这里可以先将集合A转换为 map 集合(使用 stream 流将其转换),以课程ID为键,以DTO对象为值

然后将集合A转化后的 map 集合,根据 get 对应的课程ID,获取到对应的 DTO 对象,然后传入集合 B 中,进行挨个的赋值操作

![]()
![[Flutter]TextButton自定义样式](https://img-blog.csdnimg.cn/direct/9be4fa5a7ede494d8ccf28542ddc61e8.png)