作为程序员,在日常工作中,需要借助一些工具来提高我们工作效率,IT-Tools是为开发人员度身打造的一套便捷在线工具。它提供全面功能,使开发者能以更高效方式完成任务。经由IT-Tools,开发人员能轻松应对各类技术挑战,享受工作中的便利与灵活。
本篇文章,我们将以Docker方式将IT-Tools部署至个人服务器,并且结合cpolar内网穿透实现公网可直接访问it-tools,畅享快捷的访问与使用体验。
1. 安装Docker
本文演示环境:CentOS7,Xshell7远程ssh
没有安装Docker的小伙伴需安装Docker,已有Docker可跳过以下步骤。
如没有安装Docker,需先安装Docker:
-
安装软件包(提供实用程序)并设置存储库
$ sudo yum install -y yum-utils $ sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo安装Docker引擎
sudo yum install docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker-compose-plugin启动Docker
sudo systemctl start docker通过运行映像来验证 Docker 引擎安装是否成功
sudo docker run hello-world
2.本地安装部署it-tools
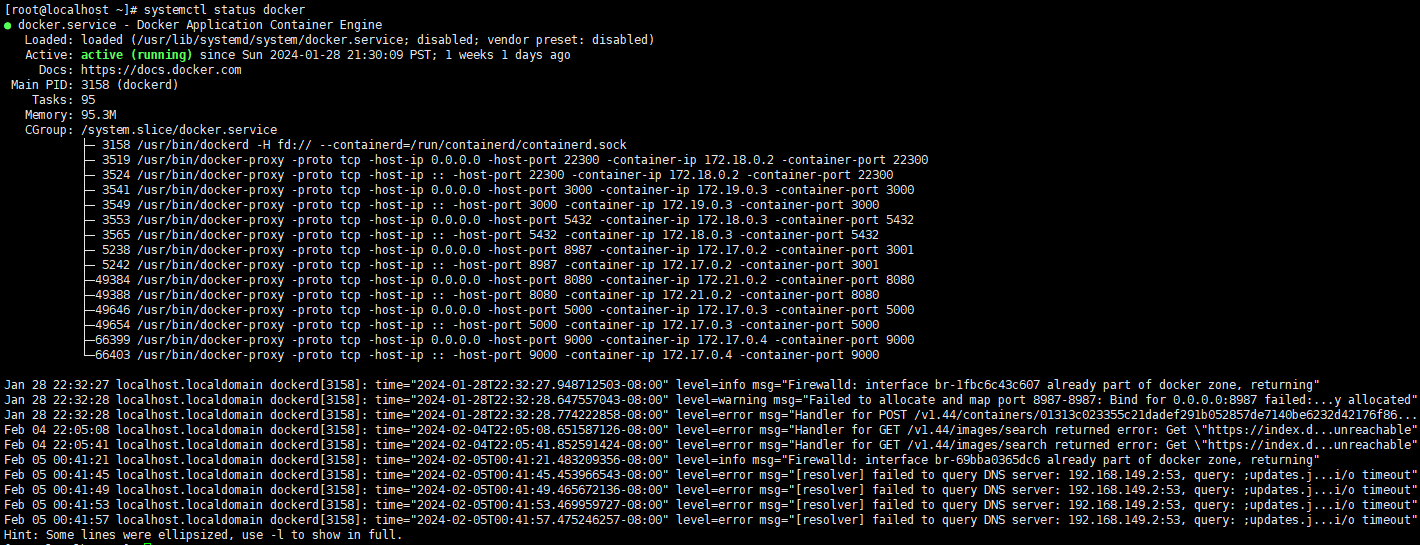
检查Docker服务状态
检查Docker服务是否正常运行,确保Docker正常运行。
systemctl status docker

检查Docker版本
docker -v
下载it-tools镜像,从docker hub拉取it-tools镜像
docker pull corentinth/it-tools:latest

使用docker-cli快速部署it-tools容器,执行以下命令,映射端口可自行修改
docker run -d --name it-tools --restart unless-stopped -p 8080:80 corentinth/it-tools:latest
查看下是否安装成功
docker ps
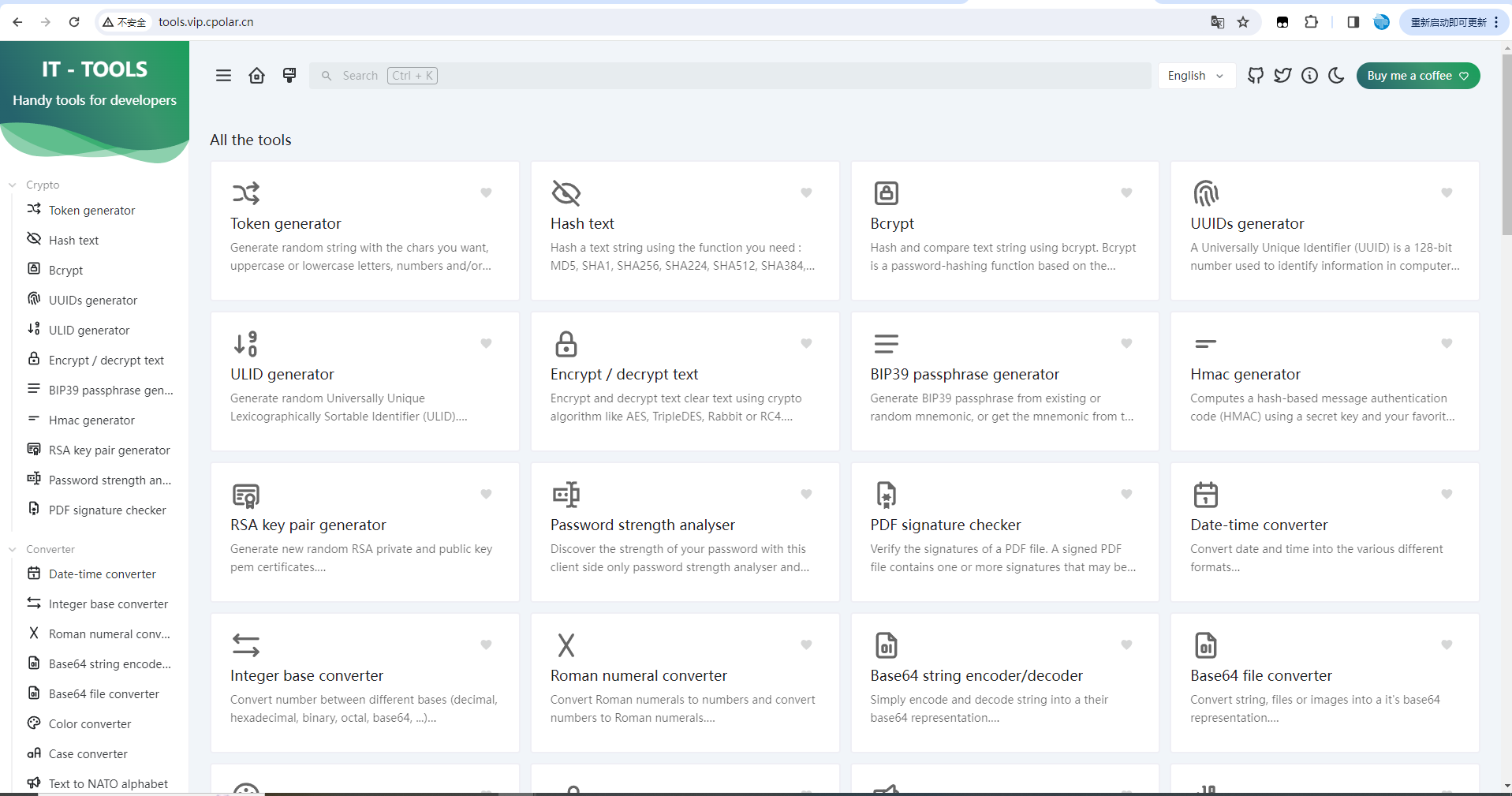
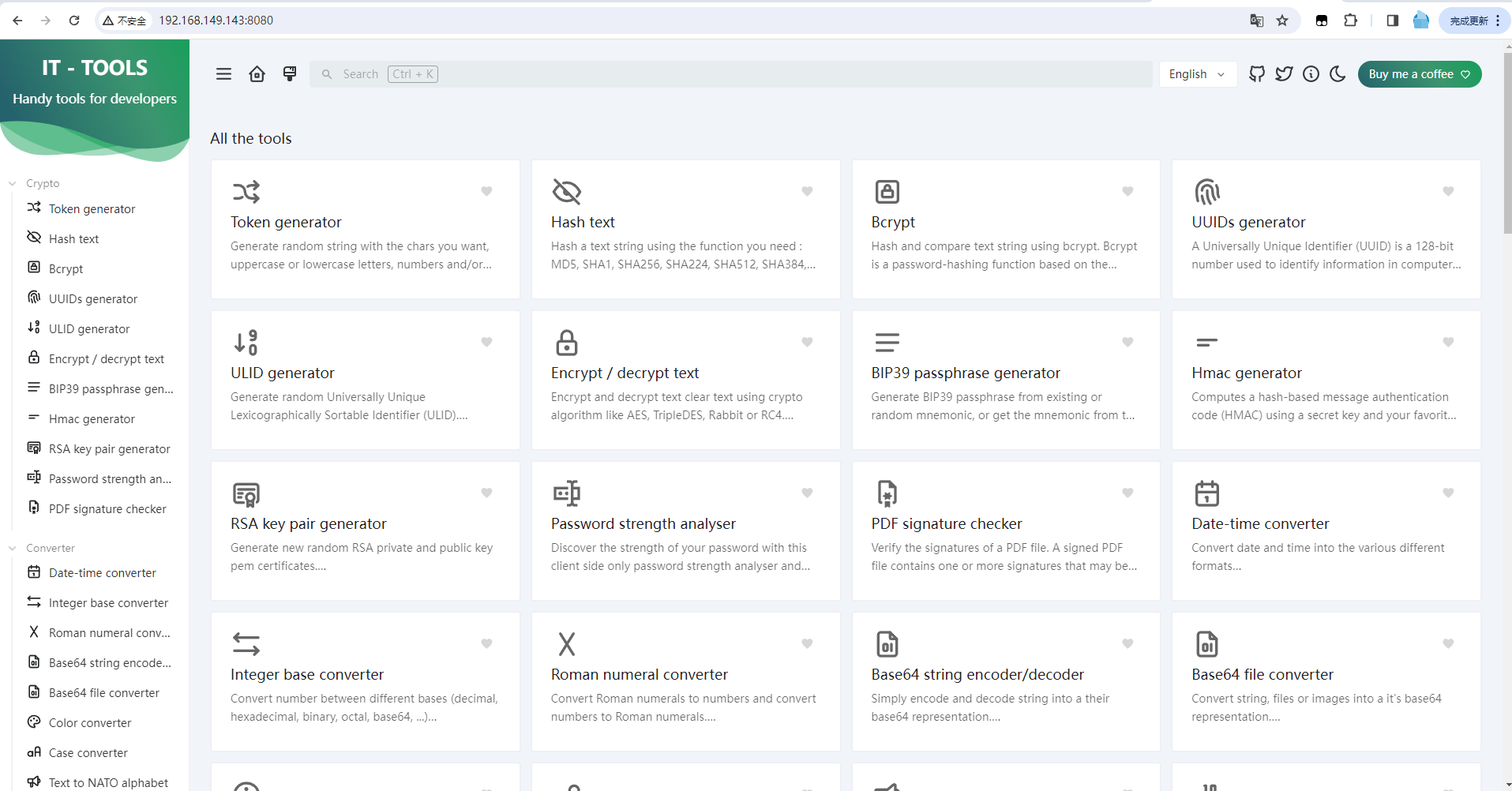
访问it-tools
访问地址:http://192.168.149.143:8080/,将IP更换为自己服务器的IP地址。如果无法访问,注意防火墙和安全组设置问题。

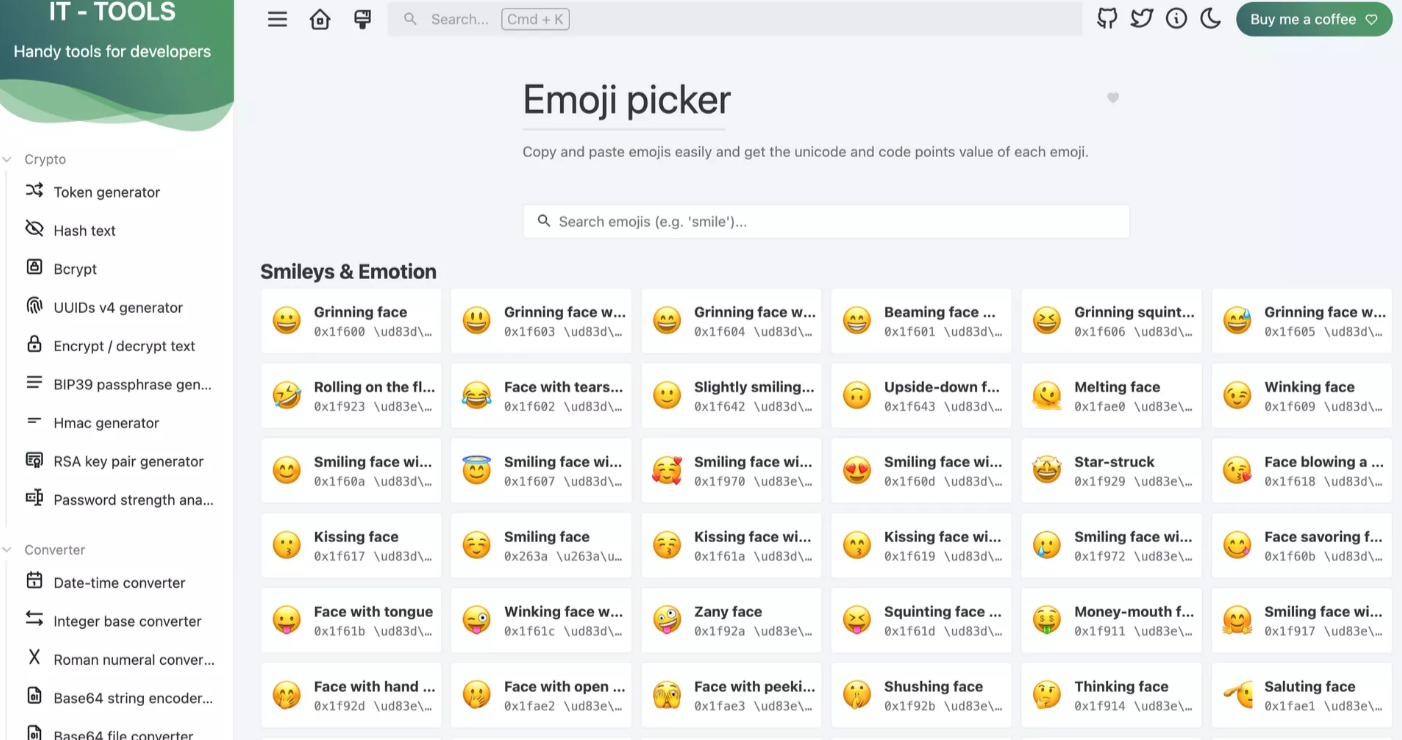
it-tools功能很多,其中举例几个:
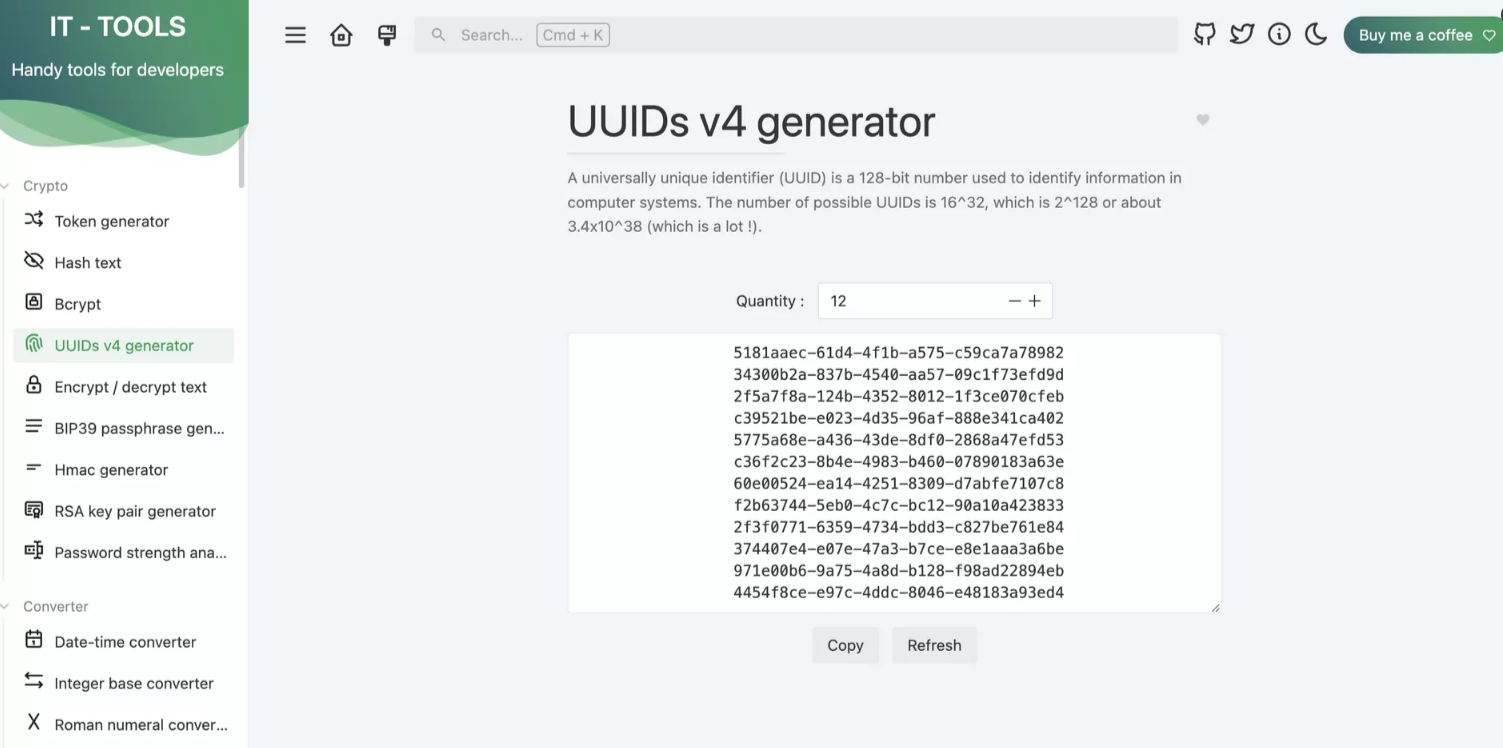
uuid批量生成:

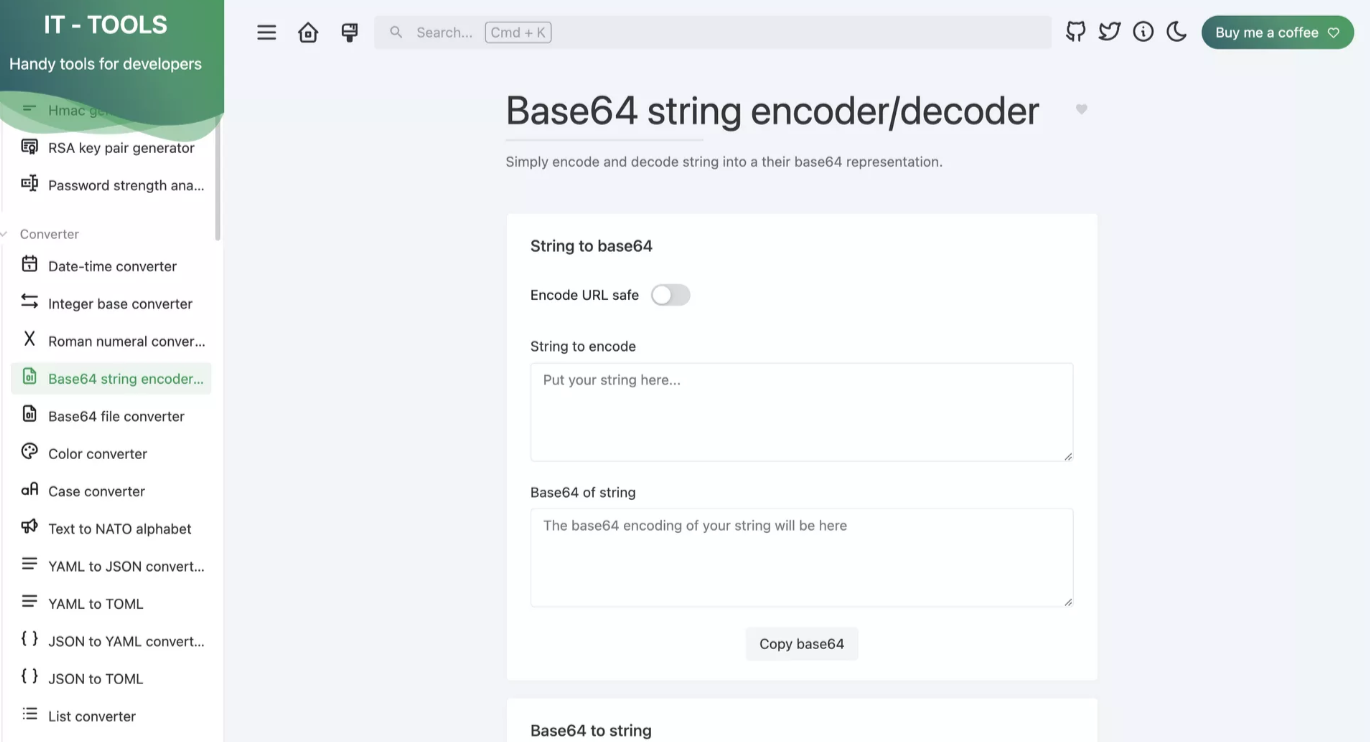
base64 编解码:

获取emoji的unicode:

还有各种实用的功能,非常适合开发者使用。
接下来演示一下如何使用it-tools工具箱生成docker-compose文件。
3. it-tools工具箱功能—生成docker-compose文件
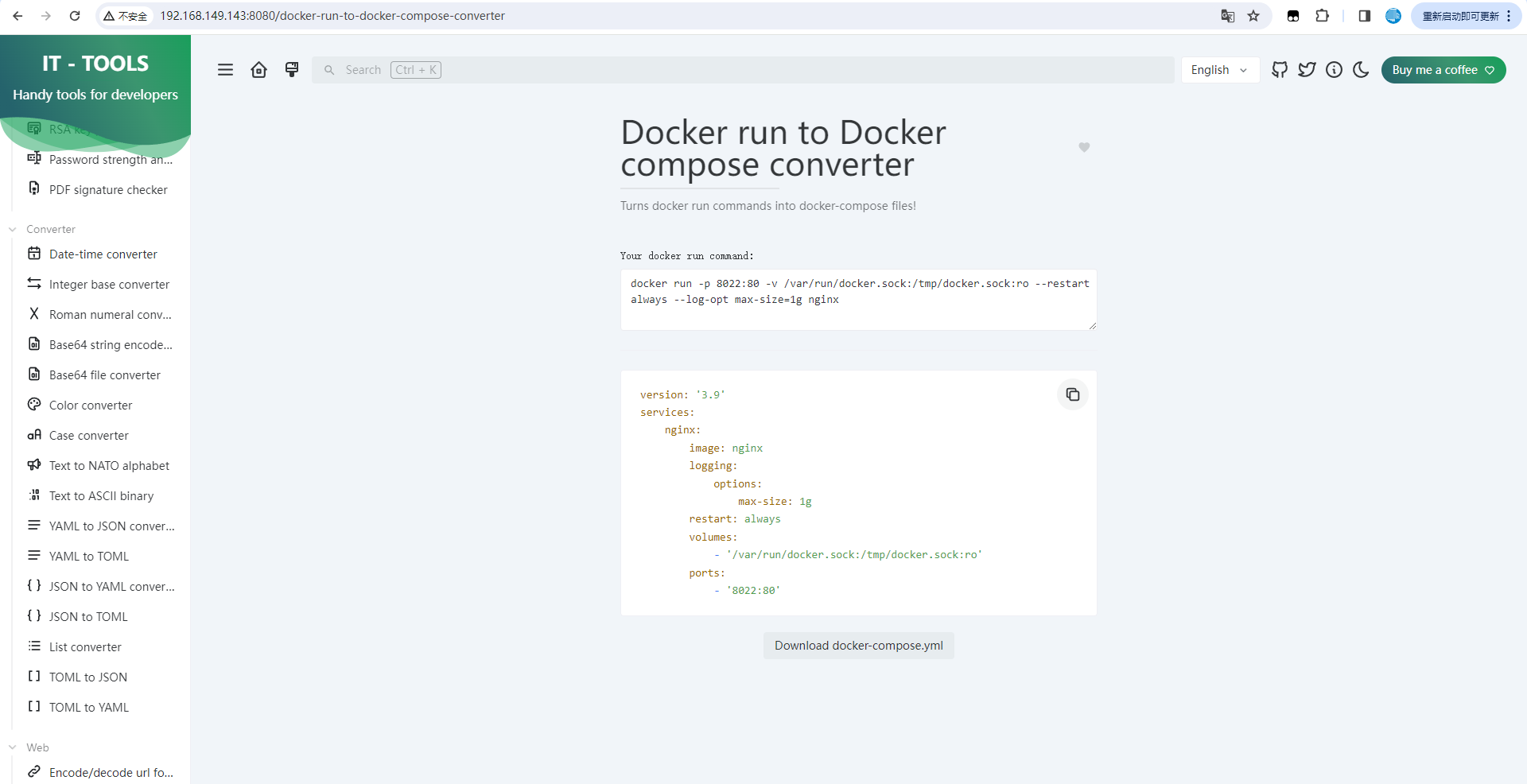
体验docker-cli转化为docker-compose.yaml文件
-
使用docker-cli部署一个nginx测试服务
docker run -p 8022:80 -v /var/run/docker.sock:/tmp/docker.sock:ro --restart always --log-opt max-size=1g nginx -
创建一个安装的目录
mkdir -p /root/data/docker_data/nginx -
进入目录
cd /root/data/docker_data/nginx -
转换为docker-compose.yaml文件
vim docker-compose.ymlversion: '3.9' services: nginx: image: nginx logging: options: max-size: 1g restart: always volumes: - '/var/run/docker.sock:/tmp/docker.sock:ro' ports: - '8022:80'
-
执行docker-compose.yaml文件,创建测试nginx容器。
docker compose up -d -
查看nginx容器状态
docker ps
-
访问nginx服务,可以正常访问。

我们就成功在本地搭建了it-tools工具箱,但如果想实现出门在外,也能随时随地使用it-tools进行异地工作就需要借助cpolar内网穿透工具来实现公网访问了!接下来介绍一下如何安装cpolar内网穿透并实现it-tools工具箱的公网访问!
4. 安装cpolar内网穿透
下面是安装cpolar步骤:
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://服务器的局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可。

接下来配置一下it-tools的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
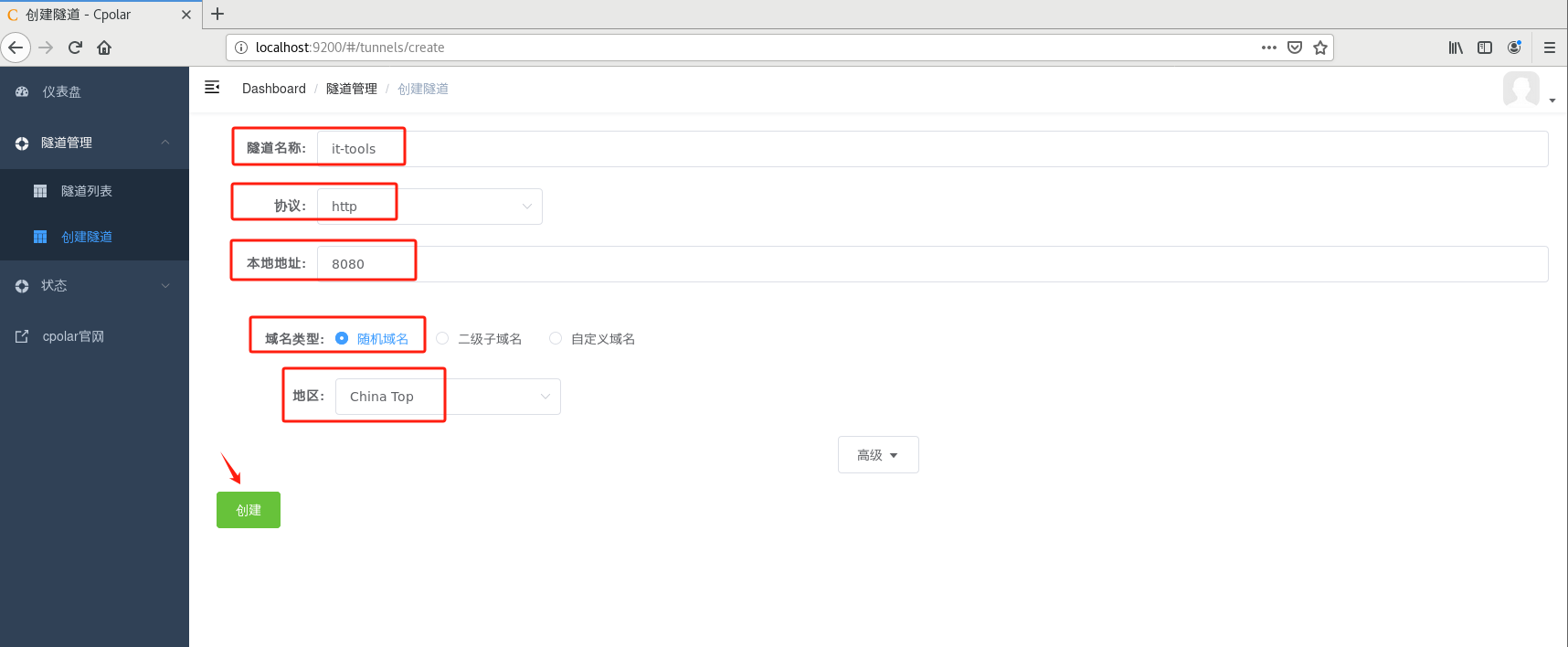
创建一个it-tools的公网http地址隧道
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择http
- 本地地址:8080 (本地访问的地址)
- 域名类型:免费选择随机域名
- 地区:选择China Top

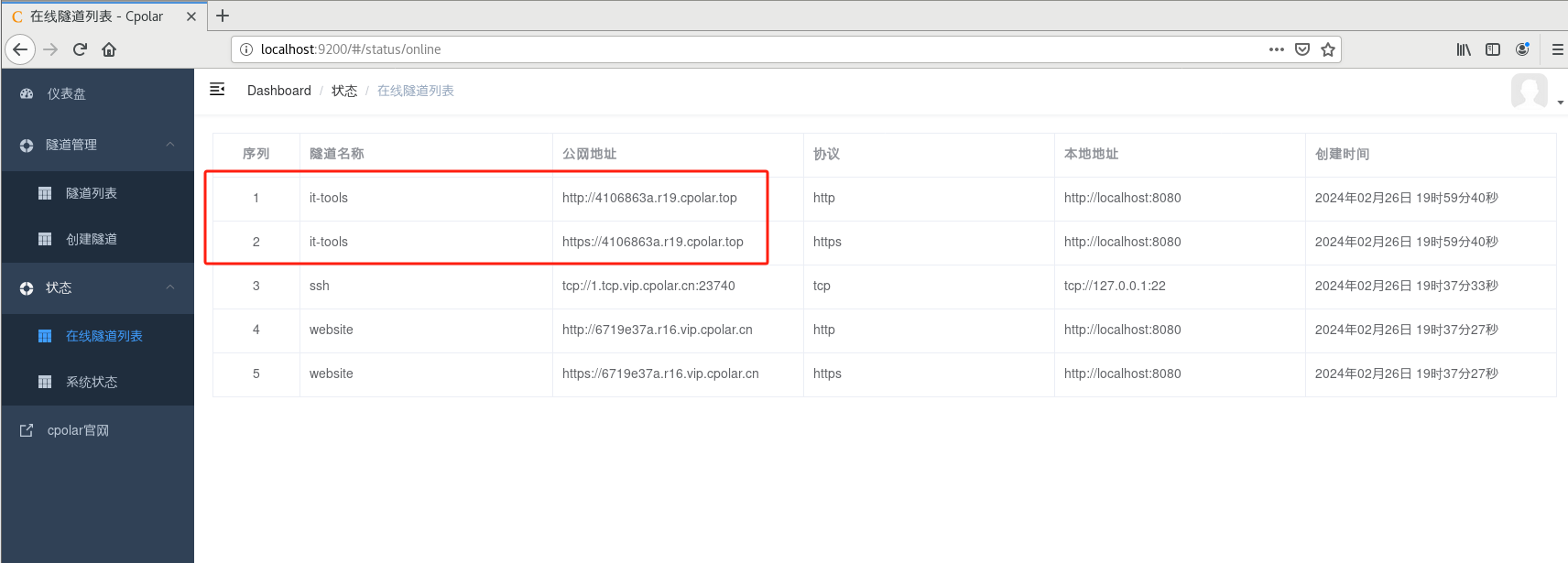
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是http 和https

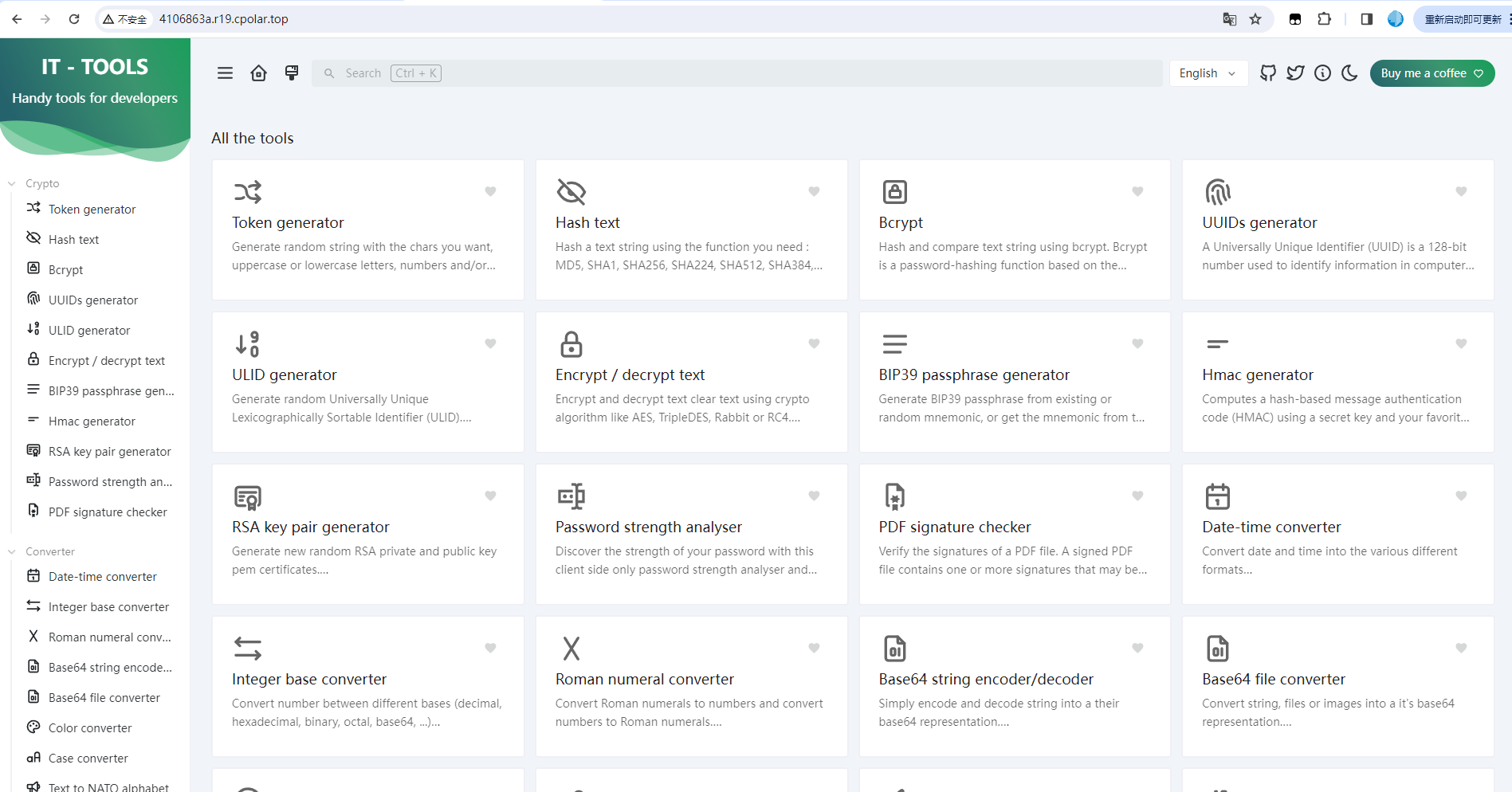
使用上面的Cpolar https公网地址,在任意设备的浏览器进行访问,即可成功看到it-tools界面,这样一个公网地址且可以远程访问就创建好了,使用了cpolar的公网域名,无需自己购买云服务器,即可到公网进行远程访问音乐播放器了!

小结
如果我们需要长期异地远程访问it-tools工具箱,由于刚才创建的是随机的地址,24小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道来访问it-tools工具箱,我们可以选择创建一个固定的http地址来解决这个问题。
5. 固定it-tools公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定http端口地址需要将cpolar升级到专业版套餐或以上。
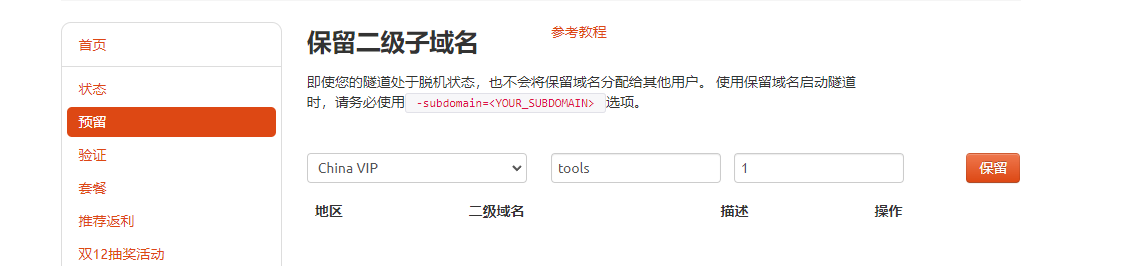
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称

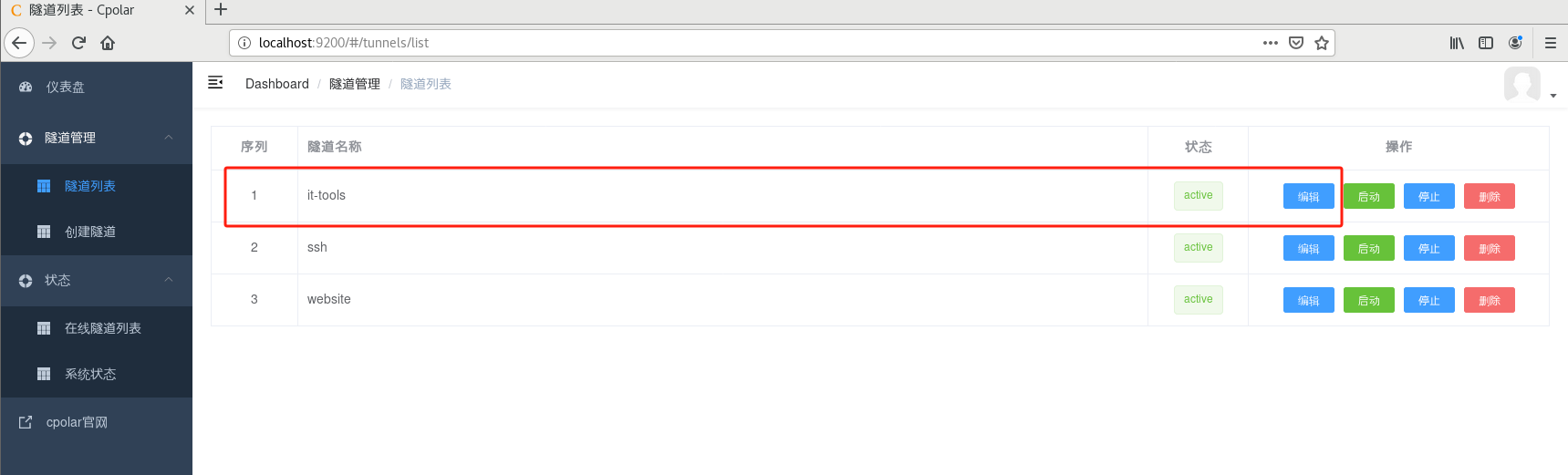
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑

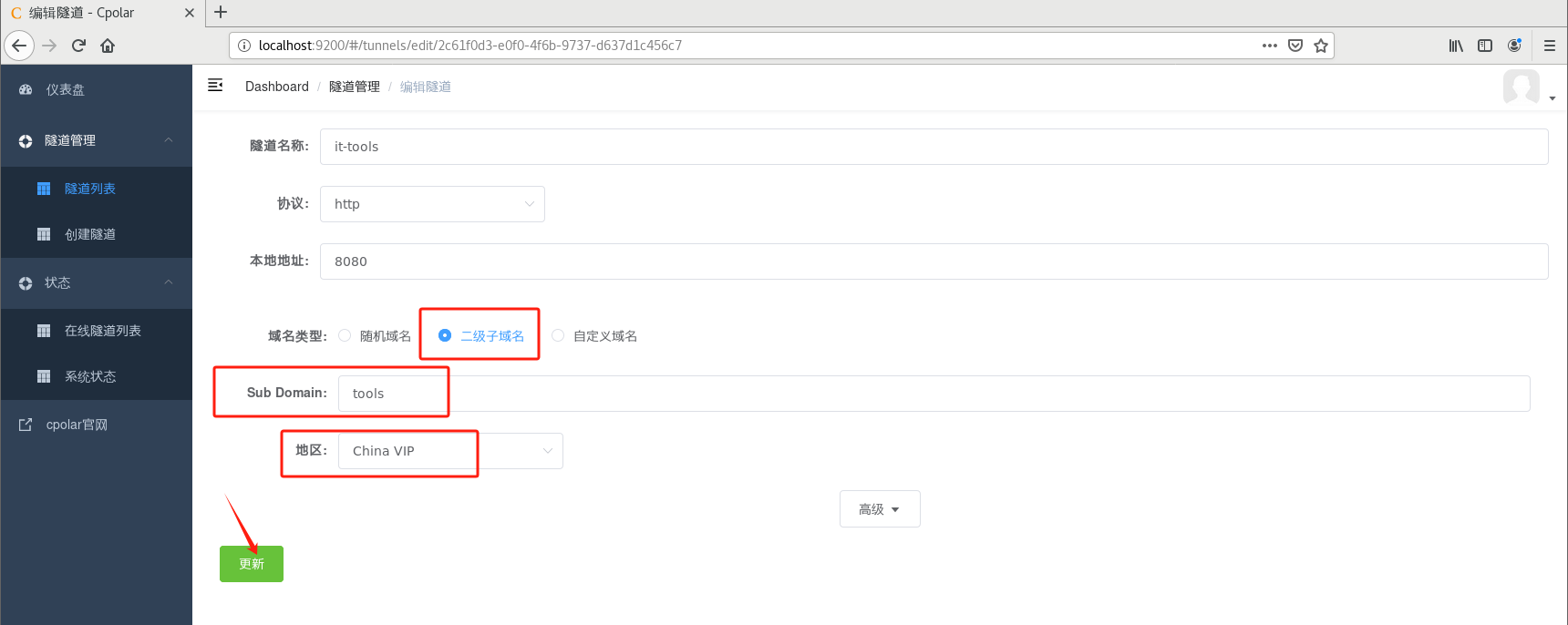
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

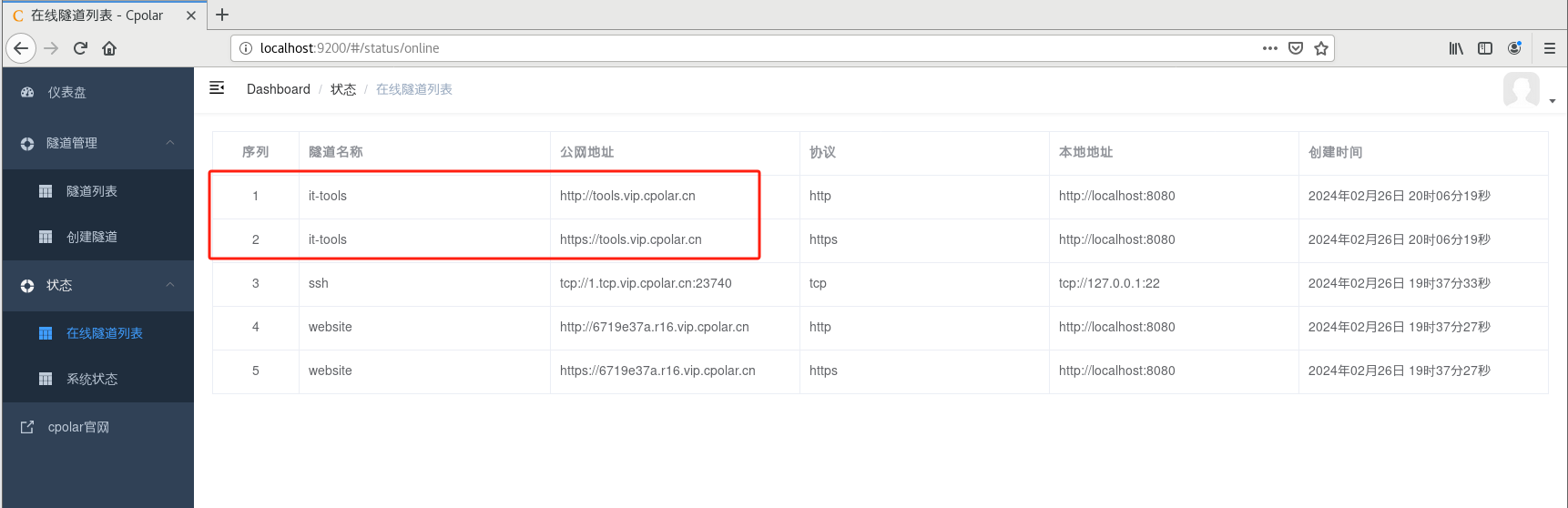
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

最后,我们使用固定的公网https地址访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,可以随时随地进行异地访问it-tools工具箱了!