文章目录
- 一、简单认识 JavaScript 的组成
- 二、基本的输入输出和简单语法
- 三、变量的使用
- 四、JS 中的动态类型
- 图示解释常见语言的类型形式
- 五、JS中的数组
- 六、JS 中的函数
- 七、JS 中的对象
一、简单认识 JavaScript 的组成
对于 JavaScript ,其中的组成大致分为下面的三类:
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
在这里,因为是简单认识,所以我向大家简单描述 ES 部分和 DOM 中的较为常用的 API。
二、基本的输入输出和简单语法
1. 输入输出
输入: prompt
输出: alter
输出: console.log
2. 这里,我通过最简单的语句,向大家描述 JavaScript 的书写形式。
1.行内式
所谓行内式,就是直接嵌入到 html 的元素内部。
<div onclick="alert('hello js');">这是一个div点我下试试</div>

这里点击后,就会在页面中弹出这样的弹框。
2.内嵌式
将内容写入 script 标签中
<script>
alert("hi JavaScript")
</script>

同样,打开网页就会弹出这样的弹窗。
3.外部式
就是将内容单独的写到 .js 文件中。
alert('hello');
<script src="app.js"></script>

上面描述的就是 JavaScript 的三种代码形式。但是,要注意的是,这里的操作都会弹出一些对话框,会阻止用户进行界面上其他地方的操作。 这种对话框被称之为 “静态对话框”。
为了避免上述情况,在后面我会用另外一种方式,让代码运行的情况在 控制台显示。
使用 console.log 属性就可以在控制台实现打印。
console.log('hello world');
三、变量的使用
首先,在这里先展示一段代码:
<script>
var a = 10;
console.log(a);
var b = 'hello';
console.log(b);
</script>

通过上面的代码,我们可以明确的发现一件事情:
在 JS 中,变量的定义不必明确的写出类型!
注意:
在上面的代码中,我们定义变量使用的是 var 。但是,为了更加接近 C++,Java 主流语言,后面关于变量的定义均使用 let 进行定义!
四、JS 中的动态类型
动态类型: 一个变量在程序 运行过程中,类型可以改变。(典型语言:JS,Python,PHP…)
静态类型: 一个变量在程序 运行过程中,类型不能改变。(典型语言:C,Java,C++…)
阐述动态类型的优缺点:
优点:
代码的形式会相对灵活,因为定义一个元素不需要特别明确的类型.
缺点:
当前变量下面是什么类型,内部存储了什么样的值,都是不确定的。
了解 JS 中的几种类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值.
这里需要注意 undefined 这个类型,在其他的语言中,如果那个元素没有定义直接报错。而 JS 不会报错,会返回一个 undefined。
解释 JS 中的 “隐式类型转换” 以及代码展示
<script>
let a = 10;
console.log(a);
a = 'hello';
console.log(a);
let c = true;
let d = 1;
console.log(c==d);
</script>

我们可以发现,这里将不同类型尽可能的转换乘客相同的类型。
在先后面的代码中,出现了将 true 隐式转换为 1 了。
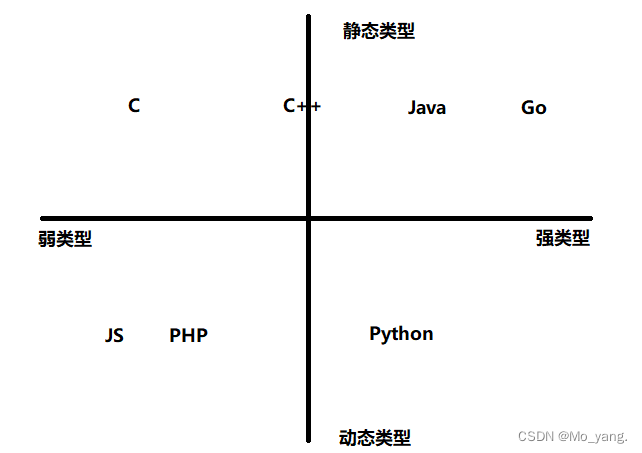
图示解释常见语言的类型形式
我们以 静态类型、动态类型 作为纵坐标。强类型、弱类型 作为横坐标。
如图所示:

目前所公认的,强类型相较于弱类型更好。
类型强,相当于不同类型之间的区分度就会高。编译器能做的检查工作就比较多,代码就不容易出错。
五、JS中的数组
1.创建数组
let arr = [];
在 JS 中 [ ] 来表示数组
2.使用数组,在其中存入元素
let arr1 = [1,'hello',true,[]];
我们可以发现,JS 中,数组中存储的元素不要求统一!可以是任何类型。
3.访问数组中的元素
let arr1 = [1,'hello',true,[]];
console.log(arr1[0]);
console.log(arr1[1]);
console.log(arr1[2]);
console.log(arr1[3]);
console.log(arr1[100]);

在这里我们发现,越界的访问,并没有造成代码的出错,而是产生了 undefined 。
此时,如果我们给 arr1[100] 进行赋值会产生什么情况?
arr1[100] = 'haha';
console.log(arr1[100]);

如图,我们发现,添加值成功了。
到此,我们就可以发现 JS 中的数组与 Java 在存储元素上有着很大的不同了。
JS 的数组,并不是传统意义上的数组(只能按下标来取),而是含有一个 “键值对” 这样的特性了。
可以理解为 数组 + Map 这样的混血。
4.JS 中的 for 语句
这里的 for 语句有下面三种写法
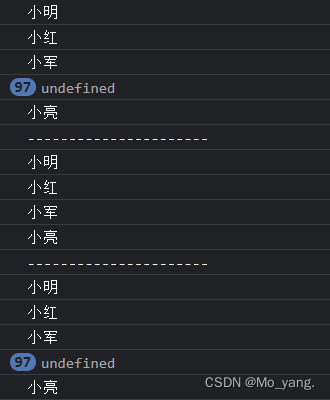
let arr = ['小明','小红','小军'];
arr[100] = '小亮'
//遍历数组元素
for(let i = 0; i < arr.length; i++){
console.log(arr[i]);
}
console.log('----------------------');
for(let i in arr){
//此处的 i 是数组的下标
console.log(arr[i]);
}
console.log('----------------------');
for (let elem of arr) {
console.log(elem);
}

如上图所示,我们会发现,for 循环的条件不同,对应的,这里得到的结果也就会有所不同。
5. 删除数组中的元素——splice 方法删除。
splice(startlndex, count, 边长参数…)
这个方法有四中不同的使用方式。
startlndex: 表示从下标为什么位置的地方开始删除。
count: 表示向后删除几个元素。
用法,就是将后面变长参数的内容,替换到前面的指定区域之中。
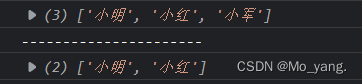
- 如果后面没有变长参数,就相当于删除。
arr.splice(2,1);
console.log(arr);

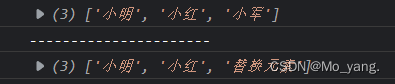
- 如果后面的变长参数和前面指定的区间个数一样,此时就是 修改/替换。
arr.splice(2,1,'替换元素');
console.log(arr);

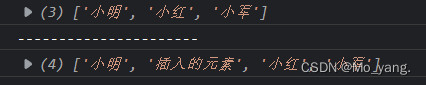
- 确定下标位置,向后元素数量为 0 ,写如边长参数,此时就会将元素插入到指定位置处。
arr.splice(1,0,'插入的元素');
console.log(arr);

六、JS 中的函数
1.认识 JS 中的函数

简单实现一个方法
function add(x,y){
return x+y;
}
console.log(add(10,'hello'));
我们会发现,这里的函数在定义时并没有对元素给出类型。
所以,同样在传输元素时对元素也没有限定要求。
2. JS 中函数的特性
- 当实参个数少于形参个数,多余出来的形参的值就是 undefined。
function add(x,y){
return x+y;
}
console.log(add(10));

- 函数表达式
let add2 = function(){
let result = 0;
for(let elem of arguments){
result += elem;
}
return result;
}
如上述代码所示,我们先定义了一个匿名函数,然后将函数赋值给一个 add2 变量。
在 JS 中,可以像普通变量一样,将函数赋值给一个变量。
同时,也可以将函数作为另一个函数的参数,或者将函数作为另一个函数的返回值。(在 Java 中这样是不行的)
解释 “将函数作为另一个函数的返回值”
这种是将 two 中的具体实现方式告诉 one 进行操作。
这个方法并不知道 two 中具体的实现方式,只是获取其中的最终结果。
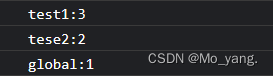
3.展示 js 中变量的作用域
let num = 1;
function test1(){
let num = 2;
function test2(){
let num = 3;
console.log('test1:'+num);
}
test2();
console.log('tese2:'+num);
}
test1();
console.log('global:'+num);

七、JS 中的对象
我们知道 JS 不是面向对象的编程语言,但是在里存在着对象的概念。
同样的,这里所说的对象就和 Java 中的差别很大了。
在 JS 中,没有封装,继承,多态。甚至没有 类!
虽然没有类,但是,所有的对象类都是 object
代码展示对象的创建:
let student = {
name: '小明',
age: '18',
height: '179',
weight:'76',
sing: function(){
console.log("赞美太阳");
}
};
这里有一个常用的写法,我们已经知道所有的对象类都是 object。
let person = new Object();
person.name = '李强';
person.age = 19;
student.sing = function(){
console.log('赞美太阳');
}
js 中的对象有什么数据,有什么方法,这都不是提前约定好的,是可以随时添加的。