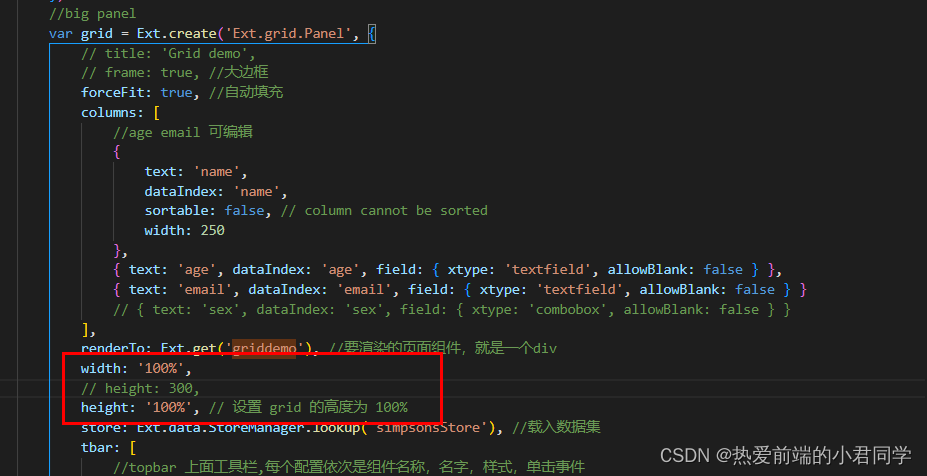
宽度自适应
width: '100%',高度自适应
height: '100%'同时设置表格所处页面高度100%
html,body,#griddemo{
height: 100%;
}
自定义显示的文本内容
Ext.onReady(function () {
Ext.QuickTips.init()
function sexText(val) {
if (val === 0) {
return '<span style="color:green;">' + '女' + '</span>'
} else if (val === 1) {
return '<span style="color:red;">' + '男' + '</span>'
}
return val
}
//............省略中间
var grid = Ext.create('Ext.grid.Panel', {
// title: 'Grid demo',
// frame: true, //大边框
forceFit: true, //自动填充
columns: [
{ text: 'sex', dataIndex: 'sex', renderer: sexText, field: { xtype: 'textfield', allowBlank: false } }
],
//............省略结尾