提示:学习express,搭建管理系统
文章目录
- 前言
- 一、新建routes文件夹
- 二、新建routes/index.js和routes/user.js
- 三、修改index.js
- 四、修改routes/index.js
- 五、修改routes/user.js
- 六、启动项目预览
- 总结
前言
需求:主要学习express,所以先写service部分
一、新建routes文件夹


二、新建routes/index.js和routes/user.js


三、修改index.js
const express = require('express');
const app = express();
const router = express.Router();
const port = 1990;
//初始化路由
require('./routes/index')(router);
app.use('/', router);
app.listen(port,()=>{
console.log('http://localhost:'+port);
})

四、修改routes/index.js
const userRoutes = require('./user');
const routes = (router)=>{
//user路由
userRoutes(router);
}
module.exports = routes;

五、修改routes/user.js
这里方便在浏览器测试效果,所以/user/register和/user/login用get请求,后面用Apipost工具的时候,会改成post请求
const userRoutes = (router)=>{
router.get('/user/register',(req,res)=>{
res.send('router register');
});
router.get('/user/login',(req,res)=>{
res.send('router login');
});
}
module.exports = userRoutes;

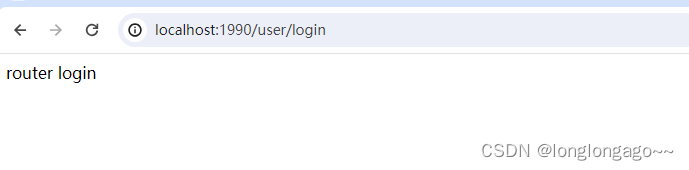
六、启动项目预览
npm run dev
http://localhost:1990/user/register

http://localhost:1990/user/login
总结
踩坑路漫漫长@~@