1.说明
在使用unity开发游戏时,都会涉及到一些特效的开发。实际上在QML中也提供了一些可以做特效的控件,称之为粒子系统。本篇博客主要记录一些使用粒子做特效的方式。
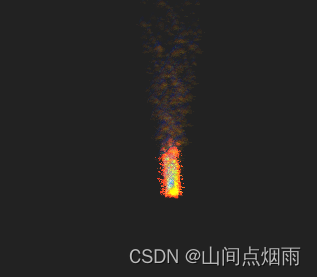
特效–火焰效果:

2. 案例汇总
2.1 案例1
效果展示:
粒子特效1
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
color: "black"
Button {
text: "start"
y: 0
onClicked: { particles.start() }
}
Button {
text: "pause"
y: 70
onClicked: { particles.pause() }
}
Button {
text: "resume"
y: 140
onClicked: { particles.resume() }
}
Button {
text: "stop"
y: 210
onClicked: { particles.stop() }
}
ParticleSystem {id:particles; running: false}
ItemParticle {
system: particles
delegate: Rectangle {
id:rectdel
width: 10
height: 10
radius: 10
color: "red"
}
}
Emitter {
system: particles
x:100
width: 200
velocity: PointDirection { y:300; yVariation: 100 }
}
}
}
2.2 案例2 – 雪花特效
效果展示:
雪花特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
id:rec
width: 300
height: 300
anchors.centerIn: parent
ParticleSystem {
anchors.fill: parent
ImageParticle {
sprites: Sprite { //此处用的是sprite图像--存储了图片每一帧的不同姿态
name: "snow"
source: "qrc:/image/imgs/snowflake.png"
frameCount: 51
frameDuration: 40
frameDurationVariation: 8
}
colorVariation: 0.8
entryEffect: ImageParticle.scale
}
Emitter {
emitRate: 20
lifeSpan: 3000
velocity: PointDirection {y:80; yVariation: 40;}
acceleration: PointDirection {y:4}
size: 20
sizeVariation: 10
width: parent.width
height: 100
}
}
}
}
2.3 案例3 – 火焰特效
效果展示:
火焰特效
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ImageParticle {
groups: ["smoke"]
color: "#11111111"
source: "qrc:/image/imgs/butterfly.png"
}
ImageParticle {
groups: ["flame"]
color: "#11ff400f"
colorVariation: 0.1
source: "qrc:/image/imgs/butterfly.png"
}
Emitter {
anchors.centerIn: parent
group: "flame"
emitRate: 120
lifeSpan: 1200
size: 20
endSize: 10
sizeVariation: 10
acceleration: PointDirection { y:-40 }
velocity: AngleDirection { angle: 270; magnitude: 20; angleVariation: 22; magnitudeVariation: 5 }
}
TrailEmitter {
group: "smoke"
follow: "flame"
emitRatePerParticle: 1
lifeSpan: 2400
lifeSpanVariation: 400
size: 16
endSize: 8
sizeVariation: 8
acceleration: PointDirection { y:-40 }
velocity: AngleDirection { angle: 270; magnitude: 40; angleVariation: 22; magnitudeVariation: 5 }
}
}
}
}
2.4 案例4 – 粒子组间过渡
效果展示:
粒子组过渡
相关代码:
import QtQuick 2.2
import QtQuick.Window 2.1
import QtQuick.Controls 2.0
import QtGraphicalEffects 1.0
import QtQuick.Particles 2.0
ApplicationWindow {
id:root
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle {
anchors.fill: parent
color: "#222222"
ParticleSystem {
anchors.fill: parent
ParticleGroup {
name: "unlit"
duration: 1000
to: {"lighting": 1, "unlit": 5}
ImageParticle {
source: "qrc:/image/imgs/butterfly.png"
color: "#2060160f"
colorVariation: 0.1
}
Emitter {
height: parent.height / 2
emitRate: 4
lifeSpan: 3000
size: 24
sizeVariation: 4
velocity: PointDirection {x: 120; xVariation: 80; yVariation: 50}
acceleration: PointDirection {y: 120}
}
}
ParticleGroup {
name: "lighting"
duration: 200
to: {"lit": 1}
}
ParticleGroup {
name: "lit"
duration: 2000
TrailEmitter {
group: "flame"
emitRatePerParticle: 50
lifeSpan: 200
emitWidth: 8
emitHeight: 8
size: 24
sizeVariation: 8
endSize: 4
}
}
ImageParticle {
groups: ["flame", "lit", "lighting"]
source: "qrc:/image/imgs/butterfly.png"
color: "#00ff400f"
colorVariation: 0.1
}
}
}
}



![[spark] RDD 编程指南(翻译)](https://img-blog.csdnimg.cn/img_convert/156f0e9ad6176dc5bf940c5f14ab170f.png)











![[CSS]文字旁边的竖线以及布局知识](https://img-blog.csdnimg.cn/direct/5b17a8fc220e47e089ea7e98374d63b5.png)