目录
1.DOM简介
2.DOM树
3.DOM节点
4.查找DOM节点方法汇总
5.查找子结点的属性
5.1父子关系
5.2兄弟关系
6.几个特殊元素的查找
1.DOM简介
DOM(Document Object Model) 也叫页面文档对象模型,是W3C组织推荐的处理可扩展标记语言(HTML 或者XML )的标准编程接口(API),W3C已经定义了一系列的DOM接口,我们只需要学会如何调用DOM接口即可,通过这些DOM接口可以改变网页的内容、结构和样式。
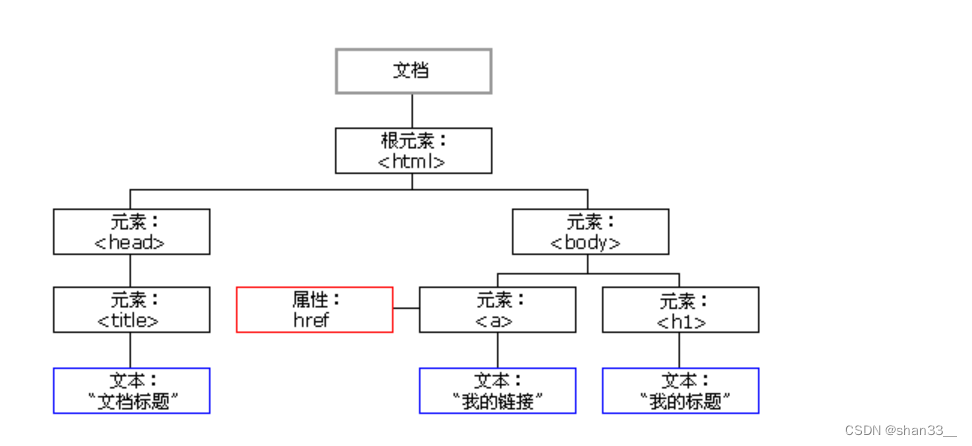
2.DOM树

在DOM中文档、元素、节点都是对象。
- 文档:一个页面就是一个文档,在DOM中使用 document表示
- 元素:页面中的所有标签都是元素,DOM中使用element表示
- 节点:节点大约有十二种,网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示
- 节点之间通常分为兄弟关系和父子关系两种。
3.DOM节点
HTML DOM树中的所有节点均可通过JavaScript进行访问,所有HTML元素(节点)均可被修改,也可以 创建或删除。
一般地,节点至少拥有nodeType (节点类型)、nodeName (节点名称)和nod eValue (节点值)这三个 基本属性。
console.log(p.nodeType == 1); //true 判断节点类型
console.log(p.nodeName); //p 查找元素的名字
console.log(p.nodeValue); //null 查找节点值•元素(h1 p img)节点nodeType为 1
•属性(alt src href)节点nodeType为 2
•文本(文字)节点nodeType为 3 (文本节点包含文字、空格、换行等)
// 元素节点(标签)(权重较高)
console.log(Node.ELEMENT_NODE); //1
// 属性节点
console.log(Node.ATTRIBUTE_NODE); //2
// 文本节点
console.log(Node.TEXT_NODE); 4.查找DOM节点方法汇总
(1)通过Id
格式:document.getElementById('id名');
<h1 id="red">我是标题</h1>
<script>
var red = document.getElementById('red');
console.log(red);//<h1 id="red">我是标题</h1>
</script>
返回找到元素,未找到返回null。
(2) 通过class
格式:document.getElementsByClassName('类名');
此方法可以一次查到多个节点,因此返回值是一个伪数组,哪怕只有一项,也需要通过索引号来取。
var blues = document.getElementsByClassName('blue');
console.log(blues);//HTMLCollection(1)
console.log(Array.isArray(blues)); //false
blues[0].style.color = 'blue';(3)通过标签
格式: document.getElementsByTagName('标签名');
此方法可以一次查到多个节点,因此返回值是一个伪数组,哪怕只有一项,也需要通过索引号来取。
var ps = document.getElementsByTagName('p');
console.log(ps);//HTMLCollection(7)
ps[0].style.color = 'red'(4)通过name名-----主要用在表单中
格式: document.getElementsByName('name名');
var input = document.getElementsByName('input1');
console.log(input); //NodeList(1)(5)通过选择器来查找-----必掌握
格式: document.querySelector('选择器');
只能找到一个节点,如果有多个只能找到第一个节点
var box = document.querySelector('#box p');
console.log(box); //<p style="color: red;">我在盒子里面</p>(6)通过选择器来查找多个-----必掌握
格式:document.querySelectorAll(选择器);
返回值是一个伪数组,哪怕只有一项,也需要通过索引号来取。
var box1 = document.querySelectorAll('#box p');
console.log(box1); //NodeList(4)5.查找子结点的属性
5.1父子关系
(1)父节点.childNodes 查找的是直接后代 查询结果不是纯元素节点 结果是一个伪数组
<body>
<ul>
<li>iii</li>
<li>i222</li>
<li>i3334</li>
</ul>
</body>
<script>
var ul=document.querySelector('ul');
var nodes=ul.childNodes;
console.log(nodes);//NodeList(7)
</script>(2) 父节点.children 查找后代 查到的是纯元素节点
var ul = document.querySelector('ul');
var nodes=ul.children;
console.log(nodes);//nodes[i].style.fontSize='30px';
nodes[2].style.color = 'blue';(3)子节点.parentNode 查找父节点 是唯一,可以连着写,查找父亲的父亲节点 。
console.log(nodes[2].parentNode);
/*<ul>
<li>iii</li>
<li>i222</li>
<li style="color: blue;">i3334</li>
</ul> */
console.log(nodes[2].parentNode.parentNode);
/* <body></body> */5.2兄弟关系
(1)节点.nextSibling 查找下兄弟节点 查找结果不是纯元素节点(不推荐使用)
(2)节点.nextElementSibling 查找下兄弟节点 查找结果是纯元素节点(推荐使用)
console.log( nodes[1].nextElementSibling);(3)节点.previousSibling 查找上兄弟节点 查找结果不是纯元素节点(不推荐使用)
(4)节点.previousElementSibling 查找上兄弟节点 查找结果是纯元素节点(推荐使用)
console.log( nodes[1].previousElementSibling);(5)父结点中第一个孩子或最后一个孩子 父节点.children[0]和父节点.children[父节点.children.length-1]
6.几个特殊元素的查找
| 查body | document.body |
| 查 html | document.documentElement |
| 查 页面的路径 | document.URL |
| 查 本页面的标题 | document.title |
| 查 本页面的表单 | document.forms |
| 查 页面的超链接和图像 | document.links |