1.目标
能够知道什么是JSX
能够使用JSX创建React元素
能够在JSX中使用JS表达式
能够使用JSX的条件渲染和列表渲染
能够给JSX添加样式
2.目录
JSX的基本使用
JSX中使用JS表达式
JSX的条件渲染
JSX的列表渲染
JSX的样式处理
3.JSX的基本使用
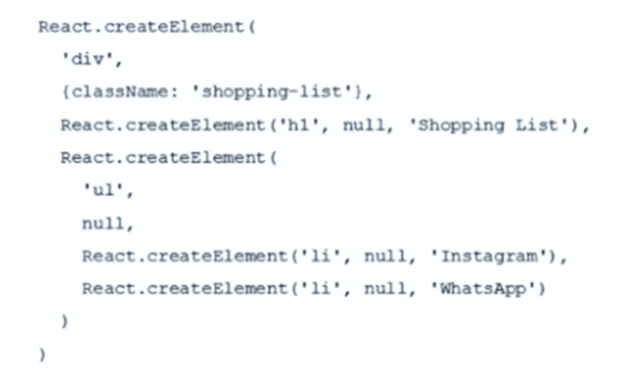
3.1 createElement()的问题
A. 繁琐不简洁
B. 不直观,无法一眼看出所描述的结构
C. 不优雅,用户体验不爽

js

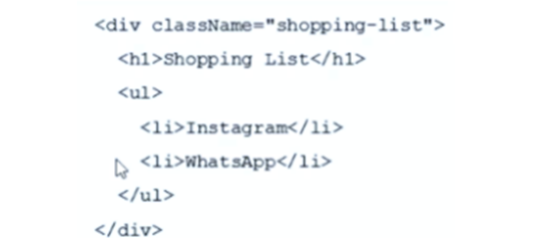
3.2 JSX简介
JSX是JS XML 的简写,表示在JS代码中写XML(HTML)格式的代码。
优势:声明式语法更加直观,与HTML结构相同,降低了学习成本、提升开发效率
JSX是React的核心内容。
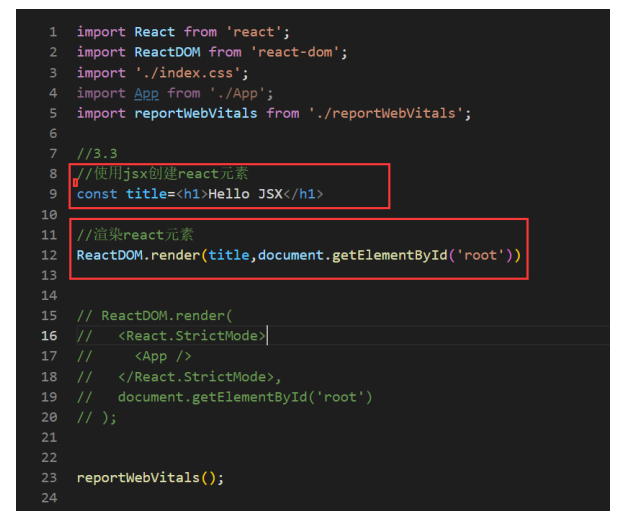
3.3 使用步骤
A.使用JSX语法创建react元素
//使用jsx创建react元素
const title=<h1>Hello JSX</h1>
B.使用ReactDOM.render()方法渲染react元素到页面
//渲染react元素
ReactDOM.render(title,document.getElementById('root'))
// react18 新渲染函数--ReactDOM.createRoot
ReactDOM.createRoot(document.getElementById("root")).render(title);

3.4 小结
A. 推荐使用JSX语法创建React元素
B. 写JSX就跟写HTML一样,更加直观、友好
C. JSX语法更能体现React的声明式特点(描述UI长什么样子)
D. 使用步骤:
//1.使用JSX创建react元素
const title=<h1>hello JSX</h1>
//2.渲染成react元素
ReactDOM.render(title,root)
// react18 新渲染函数--ReactDOM.createRoot
ReactDOM.createRoot(document.getElementById("root")).render(title);
3.5 思考
为什么脚手架中可以使用JSX语法?
A. JSX不是标准的ECMAScript语法,它是ECMAScript的语法扩展
B. 需要使用babel编译处理后,才能在浏览器环境中使用
C. create-react-app脚手架中已经默认有该配置,无需手动配置。
D. 编译JSX语法的包为:@babel/preset-react
3.6 注意点
A. React元素的属性名使用驼峰命名法
B. 特殊属性名:class->className、for->htmlFor、tabindex->tabIndex.
C. 没有子节点的React元素可以用/>结束。
D. 推荐:使用小括号包裹JSX,从而避免JS中的自动插入分号陷进。
//使用小括号包括JSX
const dv=(
<div>Hello JSX</div>
)
const title=(<h1 className='divFont'>Hello JSX</h1>);
4.嵌入JS表达式
A. 数据存储在JS中
B. 语法:{JavaScript表达式}
C. 注意:语法中是单大括号,不是双大括号!
const name=’Jack’
const dv=(
<div>你好,我叫{name}</div>
)
const name='Tom'
const title=(<h1>hello jsx,我叫{name}</h1>)
ReactDOM.render(title,document.getElementById('root'))
4.1 注意点
A. 单大括号中可以使用任意的JS表达式
B. JSX自身也是JS表达式
C. 注意:JS中的对象是一个例外,一般只会出现在style属性中
D. 注意:不能在{}中出现语句(比如:if/for等)
const sayHi = () => 'hi~~~';
const h1 = <h1>我是H1</h1>
const dv = (
<div>
<p>{1}</p>
<p>{'a'}</p>
<p>{1 + 7}</p>
<p>{3 > 5 ? '大于' : '小于等于'}</p>
<p>{h1}</p>
<p>{sayHi()}</p>
</div>)
ReactDOM.render(dv, document.getElementById('root'))
5.JSX的条件渲染
A. 场景:loading效果
B. 条件渲染:根据条件渲染特定的JSX结构
C. 可以使用if/else或三元运算符或逻辑运算符来实现
//条件渲染
const isLoading = true;
const loadData = () => {
//普通的条件渲染
// if(isLoading){
// return <div>loading</div>
// }
// return <div>数据加载完整,此处显示加载后的数据</div>
//三元运算
// return isLoading? (<div>loading....</div>):(<div>此处加载完成</div>);
//逻辑与运算符
return isLoading && (<div>loading.....</div>)
}
const dv = (
<h1>条件渲染:{loadData()}</h1>
)
ReactDOM.render(dv, document.getElementById('root'))
6.jsx的列表渲染
A. 如果要渲染一组数据,应该使用数组的map()方法
B. 注意:渲染列表时应该添加key属性,key属性的值要保证唯一
C. 原则:map()遍历谁,就给谁添加key属性
D. 注意:尽量避免使用索引号作为key
const songs = [
{ id: 1, name: '张三' },
{ id: 2, name: '里斯' },
{ id: 3, name: '王五' }
]
const dv = (
<div>
<ul>
{songs.map(item =><li key={item.id}>{item.name}</li>)}
</ul>
</div>
)
ReactDOM.render(dv, document.getElementById('root'))
songs.map() 返回一个由
<li>元素组成的数组。React会遍历这个数组,并将每个<li>元素渲染到<ul>列表中。当在 JSX 中使用数组时,每个数组元素应该有一个唯一的key属性。这是React用于跟踪哪些项被更改、添加或删除的一种方式,从而优化渲染性能。
7.JSX的样式处理
1.行内样式——style
const dv=(<h1 style={{color:'red',backgroundColor:'skyblue'}}>JSX的样式处理</h1>)
ReactDOM.render(dv, document.getElementById('root'))
2.类名——className(推荐)
const dv=(<h1 className='divFont' style=
{{color:'red',backgroundColor:'skyblue'}}>JSX的样式处理</h1>)
ReactDOM.render(dv, document.getElementById('root'))
8.JSX小结
A. JSX是React的核心内容
B. JSX表示在JS代码中写HTML结构,是React声明式的体现
C. 使用JSX配合嵌入的JS表达式、条件渲染、列表渲染,可以描述任意UI结构
D. 推荐使用className的方式给JSX添加样式
E. React完全利用JS语言自生的能力来编写UI,而不是造轮子增加HTML功能
F. react能用js就不会新增一种新语法





![[AIGC] JDK17中的Record类介绍](https://img-blog.csdnimg.cn/img_convert/b9a5b0ec992a0c4b0c17a97f4f805de4.jpeg)