一、设置应用包名
在Flutter开发中,修改应用程序的包名(也称作Application ID)涉及几个步骤,因为包名是在项目的Android和iOS平台代码中分别配置的。请按照以下步骤操作:
1.Android
Flutter工程中全局搜索替换包名
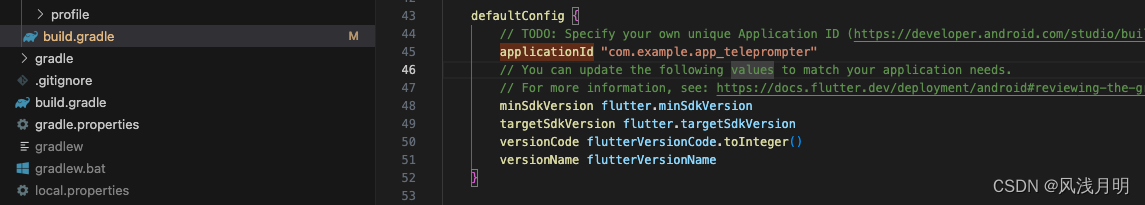
首先,打开您的 android/app/build.gradle 文件,搜索"applicationId",查看当前android工程使用的包名。

然后,快捷键Command + Shift + F全局搜索使用的包名,全部替换成新包名。

2.iOS
方式1:Flutter工程中全局搜索替换包名
首先,打开您的 ios/Runner.xcodeproj/project.pbxproj 文件,搜索PRODUCT_BUNDLE_IDENTIFIER,查看当前iOS使用的包名。

然后,快捷键Command + Shift + F全局搜索使用的包名,全部替换成新包名。

方式2:用Xcode打开iOS工程在Signing & Capabilities标签页修改 Bundle Identifier
打开您的Flutter项目的
ios/Runner.xcodeproj文件,或者如果您使用的是xcworkspace,打开ios/Runner.xcworkspace。在Xcode中,选择项目的根目录然后选择
Runner项目。在
Signing&Capabilities标签页,修改Bundle Identifier至您的新包名。如果有必要的话,修改
Info.plist文件中的引用。
二、设置应用名称
在Flutter开发中,设置应用程序的名称,需要去更新Android/iOS 特定的配置文件。
1.Android
编辑 android/app/src/main/AndroidManifest.xml 文件,并设置`android:label` 属性:
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<application
android:label="Your App Name"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
...
</application>
</manifest>2.iOS
打开您的 ios/Runner/Info.plist 文件,并设置CFBundleDisplayName和CFBundleName:
<key>CFBundleDisplayName</key>
<string>Your App Display Name</string>
<key>CFBundleName</key>
<string>BundleName</string>在 Xcode 中,
CFBundleName和CFBundleDisplayName是应用程序的两个属性,用于指定应用程序的名称。它们有以下区别:
CFBundleName:CFBundleName是应用程序的内部名称,通常用作程序包标识符的一部分。它是在应用程序的 Info.plist 文件中定义的一个键。CFBundleName的值是一个字符串,用于在文件系统中标识应用程序的文件夹和可执行文件。它通常是一个简短的、不包含特殊字符的名称,可以用于标识应用程序的唯一性。例如,如果应用程序的 Bundle Identifier 是com.example.myapp,那么CFBundleName可能是 "MyApp"。
CFBundleDisplayName:CFBundleDisplayName是应用程序的用户可见名称,用于显示在设备上的主屏幕或应用程序列表中。它也是在应用程序的 Info.plist 文件中定义的一个键。CFBundleDisplayName的值是一个字符串,用于提供给用户一个有意义的应用程序名称。它通常是一个更加友好和描述性的名称,可以包含特殊字符和空格。例如,应用程序的CFBundleDisplayName可以是 "My App"。总结起来,
CFBundleName是应用程序的内部标识符,用于文件系统中的标识和唯一性。而CFBundleDisplayName是应用程序的用户可见名称,用于在设备上显示给用户。在大多数情况下,开发者会将CFBundleDisplayName设置为更友好和描述性的名称,以便用户能够轻松识别和使用应用程序。
三、设置应用版本号
在 pubspec.yaml 文件中,您可以使用 version 字段来设置版本号和构建号。格式是 version: major.minor.patch+build,其中 major、minor 和 patch 表示不同的发布级别,build 是构建号。
version: 1.0.0+1这里 1.0.0 是版本号,+1 是构建号。每次发布新版本到应用程序商店时,您都应该至少增加构建号。
在 Android 的 android/app/build.gradle 文件中,versionCode 和 versionName 通常从 pubspec.yaml 文件中自动获取:
android {
...
defaultConfig {
...
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
}在 iOS 中,Flutter也会自动更新项目的 Info.plist 文件,但如果您需要手动更新,您可以编辑 CFBundleShortVersionString(版本号)和 CFBundleVersion(构建号):
<key>CFBundleShortVersionString</key>
<string>1.0.0</string>
<key>CFBundleVersion</key>
<string>1</string>确保在更新版本并构建发布版本之前提交了这些更改。在Flutter中运行构建命令时,这些值将被用来构建最终的应用程序包。
四、设置最低支持系统版本和目标版本
在Flutter开发中,设置应用的最低支持系统版本和目标版本需要在特定平台的项目设置中进行。这里分别介绍如何为Android和iOS设置这些版本。
1.Android
在Android中,你需要修改android/app/build.gradle文件。在这个文件中,你可以找到defaultConfig部分,然后设置minSdkVersion和targetSdkVersion:
android {
...
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.example.myapp"
minSdkVersion 16 // 最低支持版本
targetSdkVersion 30 // 目标版本
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}
...
}Android SDK版本查询 https://developer.android.google.cn/tools/releases/platforms?hl=zh-cn
注意: 在此示例中,minSdkVersion设置为16表示应用程序最低支持Android 4.1(Jelly Bean)。targetSdkVersion设置为30表示应用程序针对的是Android 11。你应该根据实际需要设置这些值。
2.iOS
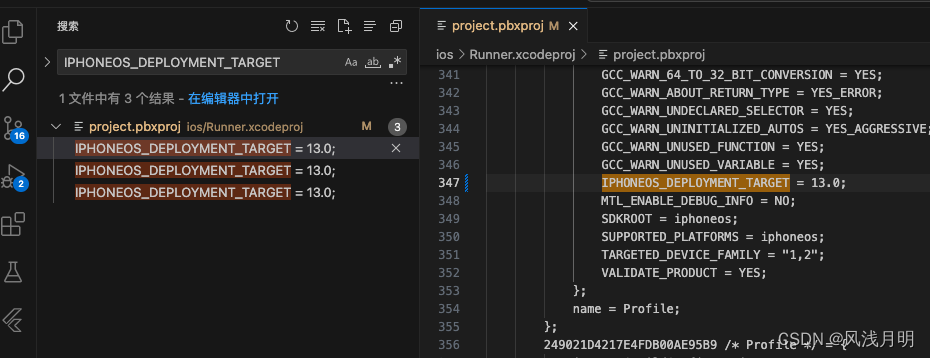
方式1:全局搜索替换
Command + Shift + F 全局搜索IPHONEOS_DEPLOYMENT_TARGET, 然后修改部署目标版本。
方式2:通过Xcode来设置
- 打开你的Flutter项目目录下的
ios/Runner.xcworkspace文件。- 在Xcode中,选择项目导航器中的
Runner项目。- 在项目编辑器中,选择
Runner目标,然后选择General标签。- 在
Deployment Info部分,你可以设置iOS Deployment Target,这相当于应用的最低支持系统版本。
对于目标版本,一般默认设置为Xcode当前支持的最新SDK。
注意: 在Xcode中设置最低支持系统版本时,确保你的Flutter插件也支持这个版本,否则可能会出现兼容性问题。
3.更新pubspec.yaml
在某些情况下,Flutter插件可能需要特定版本的平台SDK。这些要求通常在插件的pubspec.yaml文件中指定。确保你的项目pubspec.yaml文件中列出的所有依赖项都支持你设置的最低平台版本。查询最低支持,Flutter Packages 网站(https://pub.dev)。
五、设置应用Icon
在Flutter中更改应用图标涉及更新每个平台(Android和iOS)的项目资源。以下是两个平台上修改应用图标的基本步骤:
1.Android
准备你的图标文件。Android通常需要多个图标大小以适应不同的设备屏幕密度。图标通常放在
android/app/src/main/res/目录下的不同的mipmap-文件夹中。替换所有的
mipmap-文件夹中的ic_launcher.png文件(如mipmap-hdpi,mipmap-mdpi,mipmap-xhdpi, 等)为你自己的图标文件。确保你的图标文件名保持为
ic_launcher.png,除非你计划改变 AndroidManifest.xml 中的配置。如果你的图标名称或位置有所不同,更新
android/app/src/main/AndroidManifest.xml文件中的<application>标签的android:icon属性。
2.iOS
准备你的图标文件。iOS需要一系列不同大小的图标来适应不同的设备和屏幕。
打开你的Flutter项目中的
ios/Runner.xcworkspace文件来使用Xcode。在Xcode中,选择项目导航器中的
Runner项目,然后选择Assets.xcassets。找到
AppIcon资源集,你将看到许多不同大小的槽位准备放置你的图标。将你的图标拖放到对应的槽位中或者通过右键点击AppIcon来选择新的图像进行替换。
3.使用自动化工具
你也可以使用第三方工具来自动化这一过程。例如,flutter_launcher_icons 包提供了一种简单的方式来同时为Android和iOS生成应用图标。
要使用此工具,请按照以下步骤操作:
将 flutter_launcher_icons 添加到你的 pubspec.yaml 文件中的 dev_dependencies 部分:
dev_dependencies:
flutter_launcher_icons: "^0.9.2"
flutter_icons:
android: true
ios: true
image_path: "assets/icon/app_icon.png"
# 你也可以为不同的平台指定不同的图标文件
# image_path_android: "assets/icon/app_icon_android.png"
# image_path_ios: "assets/icon/app_icon_ios.png"
# 可以添加更多的配置项,如适用于Android的adaptive_icon_background等然后,你可以运行以下命令来生成应用图标:
flutter pub get
flutter pub run flutter_launcher_icons运行上述命令后,flutter_launcher_icons 将根据你指定的源图标文件 app_icon.png 自动生成需要的各种尺寸的图标,并替换 iOS 和 Android 项目中的现有图标。
对于 iOS,它会更新 Assets.xcassets/AppIcon.appiconset 中的图标集合。 对于 Android,它会替换 android/app/src/main/res/mipmap-*/ 目录中的 ic_launcher.png 文件,并可能更新 android/app/src/main/res/values/ic_launcher_background.xml 文件(如果你使用了自适应图标的话)。
这样,你就不需要手动进入 Xcode 或 Android Studio 设置应用图标,flutter_launcher_icons 已经为你自动完成了这些步骤。不过,请确保在运行上述命令之前关闭 Xcode 和 Android Studio,因为这些工具可能会锁定一些文件,导致 flutter_launcher_icons 无法正确写入新图标。
运行flutter pub run flutter_launcher_icons报错
192:app_teleprompter gamin$ dart run flutter_launcher_icons:main
Building package executable... (5.9s)
Built flutter_launcher_icons:main.
════════════════════════════════════════════
FLUTTER LAUNCHER ICONS (v0.9.3)
════════════════════════════════════════════
✓ Successfully generated launcher icons
Unhandled exception:✗ ERROR: InvalidConfigException
Cannot not find minSdk from android/app/build.gradle or android/local.propertiesSpecify minSdk in either android/app/build.gradle or android/local.properties
#0 createIconsFromConfig (package:flutter_launcher_icons/main.dart:96:7)
#1 createIconsFromArguments (package:flutter_launcher_icons/main.dart:60:7)
#2 main (file:///Users/gamin/.pub-cache/hosted/pub.flutter-io.cn/flutter_launcher_icons-0.9.3/bin/main.dart:7:26)
#3 _delayEntrypointInvocation.<anonymous closure> (dart:isolate-patch/isolate_patch.dart:294:33)
#4 _RawReceivePort._handleMessage (dart:isolate-patch/isolate_patch.dart:189:12)
出现的错误信息表示 flutter_launcher_icons 遇到了一个 InvalidConfigException,具体是找不到 Android 的 minSdk 版本设置。这通常是在 android/app/build.gradle 文件或 android/local.properties 文件中指定的。参照前面序号4设置
六、设置启动页
1.Android
在 Android 中,启动页通常是一个名为 "splash screen" 的 XML 布局文件,它被设置在应用的 styles.xml 文件中。以下是一个简单的例子。
在 res/drawable 目录下创建一个名为 launch_background.xml 的文件,并添加以下内容,以显示一个纯色背景和中间的应用图标:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/splash_color"/> <!-- Background color -->
<item>
<bitmap
android:gravity="center"
android:src="@mipmap/launcher_icon"/> <!-- Replace 'launcher_icon' with your app icon -->
</item>
</layer-list>在 res/values/colors.xml 中定义 splash_color:
<resources>
<color name="splash_color">#FFFFFF</color> <!-- Replace '#FFFFFF' with your desired background color -->
</resources>在 res/values/styles.xml 中定义一个新的 theme,它使用了刚才创建的 launch_background.xml:
<resources>
<style name="LaunchTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="android:windowBackground">@drawable/launch_background</item>
</style>
</resources> 在 AndroidManifest.xml 中,将 MainActivity 的 theme 设置为刚才创建的 LaunchTheme:
<activity
android:name=".MainActivity"
android:theme="@style/LaunchTheme"
...>
...
</activity>2.iOS
在 iOS 中,启动页可以通过故事板(Storyboard)来配置。
在 Xcode 中,打开
Runner工作区。选择
Runner目录下的Assets.xcassets,将启动图拖入其中。项目目录中,添加一个新的故事板(Storyboard)。
在故事板中设置你的启动页布局。
在项目设置中将启动页设置为你添加的故事板。
3.使用flutter_native_splash插件设置
flutter_native_splash 是一个流行的 Flutter 插件,用于轻松地生成和配置本地化的启动页。以下是使用 flutter_native_splash 插件设置启动页的步骤:
添加依赖
首先,你需要在你的 Flutter 项目的 pubspec.yaml 文件中添加 flutter_native_splash 作为一个开发依赖项。确保使用最新版本:
dev_dependencies:
flutter_native_splash: ^2.3.7配置启动页
在 pubspec.yaml 文件中,你可以配置启动页的各种属性,如背景颜色、图片、文字等。例如:
flutter_native_splash:
color: "#42a5f5"
image: assets/splash.png
android: true
ios: true在这个例子中,color 定义了启动页的背景颜色,image 指定了启动页中心显示的图片,android 和 ios 表示启动页将同时为这两个平台生成。
确保你已经将 splash.png 图片添加到你的资产目录中,并在 pubspec.yaml 中引用了这个资产。
生成启动页
配置好 pubspec.yaml 文件后,运行以下命令以生成启动页:
flutter pub get
dart run flutter_native_splash:create
恢复 Flutter 默认的白色启动页
dart run flutter_native_splash:remove注意事项
- 如果你需要不同的配置,
flutter_native_splash支持许多其他定制选项。查看插件的文档获取完整的配置选项。 - 某些配置可能需要在原生代码中额外的步骤,如修改 Android 的
styles.xml或 iOS 的 LaunchScreen.storyboard。 - 如果你在使用此插件后更新了应用图标或其他资源,你可能需要重新运行
flutter_native_splash命令来更新启动页。
运行到iPhone报错
运行到Android手机没问题,运行到iPhone就报错。
我Mac电脑的CocoaPods是正常的,不添加flutter_native_splash一切正常,添加flutter_native_splash后就运行报错。
Warning: CocoaPods is installed but broken. Skipping pod install.
You appear to have CocoaPods installed but it is not working.
This can happen if the version of Ruby that CocoaPods was installed with is different from the one being used to invoke it.
This can usually be fixed by re-installing CocoaPods.
To re-install see https://guides.cocoapods.org/using/getting-started.html#installation for instructions.
Exception: CocoaPods not installed or not in valid state.
暂时没发现是什么原因,不过影响不大。每次配置完启动页后,将这个依赖注释掉,然后运行就没问题。
#flutter_native_splash: ^2.3.7七、环境判断
在Flutter中,你可以通过几种方式来判断应用是在开发环境还是生产环境。一种常见的做法是在编译应用时使用不同的入口点,或者根据编译模式(debug或release)来设置环境。
1.使用编译模式
Flutter为我们提供了kReleaseMode、kDebugMode和kProfileMode常量,它们可以告诉我们应用当前的编译模式。这些常量位于foundation库中。
import 'package:flutter/foundation.dart';
void main() {
if (kReleaseMode) {
// 这里是生产环境
runApp(MyAppProduction());
} else {
// 这里是开发环境
runApp(MyAppDevelopment());
}
}在上面的示例中,当应用在生产环境下编译时(即以release模式编译),kReleaseMode会被设置为true。如果是在debug模式下编译,那么kDebugMode会被设置为true。
请注意,kProfileMode是用于性能分析时的特殊编译模式,通常你不会在代码逻辑中用到它。
2.使用不同的main入口
在实际项目中,你可能会有多个main文件,分别用于开发和生产环境。例如,你可以创建main_dev.dart和main_prod.dart两个文件,分别为开发环境和生产环境配置不同的设置。
// main_dev.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyAppDevelopment());
}
// main_prod.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyAppProduction());
}在运行或构建时,你可以指定使用哪个入口点文件:
# 对于开发环境
flutter run -t lib/main_dev.dart
# 对于生产环境
flutter run --release -t lib/main_prod.dart或者在构建时:
# 构建开发环境的APK
flutter build apk --debug -t lib/main_dev.dart
# 构建生产环境的APK
flutter build apk --release -t lib/main_prod.dart3.使用环境配置
另一种方法是使用不同的环境配置文件。例如,你可以有一个.env.dev文件用于开发环境的设置,以及一个.env.prod文件用于生产环境。然后你可以使用flutter_dotenv这样的包来加载不同的环境文件。
import 'package:flutter/material.dart';
import 'package:flutter_dotenv/flutter_dotenv.dart';
Future<void> main() async {
// 加载不同的环境配置
await dotenv.load(fileName: kReleaseMode ? ".env.prod" : ".env.dev");
runApp(kReleaseMode ? MyAppProduction() : MyAppDevelopment());
}在上面的示例中,你需要添加flutter_dotenv依赖,并创建不同的环境配置文件。这种方法提供了更多灵活性,允许你根据环境设置不同的变量。
无论哪种方法,关键是在编译时确定应用的环境,并据此配置相应的设置。记得始终在发布应用之前彻底测试以确保环境配置的正确性。
八、平台判断
在Flutter中,你可以使用Platform类来检测应用程序正在哪个操作系统平台上运行。这个类位于dart:io库中。下面是如何使用Platform类来确定操作系统平台的例子:
import 'dart:io' show Platform;
void main() {
if (Platform.isAndroid) {
// Android平台的代码
} else if (Platform.isIOS) {
// iOS平台的代码
} else if (Platform.isLinux) {
// Linux平台的代码
} else if (Platform.isMacOS) {
// macOS平台的代码
} else if (Platform.isWindows) {
// Windows平台的代码
} else if (Platform.isFuchsia) {
// Fuchsia平台的代码
}
// 运行Flutter应用
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// ...构建Flutter应用的UI
}
}Flutter还提供了Theme类中的一些其他属性和方法,这些可以帮助你确定当前的设计语言,比如Material Design或Cupertino,这通常与平台相关(Android通常使用Material Design,iOS通常使用Cupertino)。例如:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final ThemeData theme = Theme.of(context);
if (theme.platform == TargetPlatform.iOS) {
// iOS样式的代码
} else if (theme.platform == TargetPlatform.android) {
// Android样式的代码
}
// ...构建Flutter应用的UI
}
}另外,flutter/foundation.dart库提供了kIsWeb常量来判断应用是否在web平台上运行。
import 'package:flutter/foundation.dart';
void main() {
if (kIsWeb) {
// Web平台的代码
} else {
// 移动或桌面平台的代码
}
// 运行Flutter应用
runApp(MyApp());
}这些检查可以帮助你为不同的平台编写特定的代码,例如使用平台特有的插件或者调整UI来匹配用户的期望。确保在多平台上充分测试你的应用,以确保每个平台上都提供良好的用户体验。
九、打包APP
在Flutter中打包APP分为两个主要的平台:Android和iOS。以下是为两个平台打包应用程序的基本步骤:
1.Android
打包 Android 应用 (APK或AAB)
设置签名
在发布Android应用之前,您需要给您的应用程序签名。创建一个密钥库并添加到android/app目录下的build.gradle文件中。
更新应用版本
更新您的pubspec.yaml文件中的版本号。
运行 Flutter build
使用以下命令来生成APK或AAB:
生成APK:
flutter build apk生成适用于Google Play的AAB:
flutter build appbundle找到生成的文件
打包完成后,您可以在项目目录下的build/app/outputs/flutter-apk/或build/app/outputs/bundle/release/中找到APK或AAB文件。
上传到Google Play (如果适用)
如果您打包的是AAB,可以直接将文件上传到Google Play Console进行分发。
2.iOS
打包 iOS 应用 (IPA)
安装Xcode
确保您安装了Xcode,并且您有一个有效的Apple Developer账户。
配置签名和证书
在Xcode中打开您的iOS项目,并配置签名和团队设置。
更新应用版本
同样,更新您的pubspec.yaml文件中的版本号,也更新Xcode项目中的版本号和build号。
运行 Flutter build
使用以下命令来生成IPA:
flutter build ios打包完成后,您可以在项目目录build/ios/iphoneos/Runner.app.
Flutter命令flutter build ios生成的Runner.app是一个iOS应用程序的文件夹,而不是一个直接可用于安装的.ipa文件。.ipa文件实际上是一个包含了Runner.app和其他一些必要元数据的压缩包。
要将Runner.app转换为.ipa文件,你可以使用Xcode的归档工具来创建一个可分发的.ipa文件。
要注意的是,直接使用Runner.app进行分发(例如通过邮件或网站下载)通常不是一个好主意,因为它不包含安装所需的签名和证书。正确的分发方式是通过Xcode生成一个包含签名的.ipa文件,或者通过App Store进行官方分发。
最后,即使Runner.app可以直接在设备或模拟器上运行,出于安全和分发的原因,苹果要求所有通过App Store分发的应用都必须是通过苹果的审查并打包为.ipa格式的。
打开Xcode进行归档
使用Xcode打开ios/Runner.xcworkspace,然后选择Product > Archive来创建一个归档。
上传到App Store Connect
一旦归档完毕,在Xcode中的Organizer中选择您的归档并上传到App Store Connect。
通过TestFlight进行测试 (如果适用)
在App Store Connect中设置TestFlight以供测试人员测试。
提交审核
完成所有的测试后,您可以提交您的应用程序进行审核,一旦审核通过,您的应用就会在App Store上线。
![[Mac软件]Adobe Substance 3D Stager 2.1.4 3D场景搭建工具](https://img-blog.csdnimg.cn/img_convert/43e1e340d57b052e19205822f8611f47.png)