import axios from "axios" ;
import { Message } from "element-ui" ;
const service = axios.create( {
baseURL: 'xxxx' ,
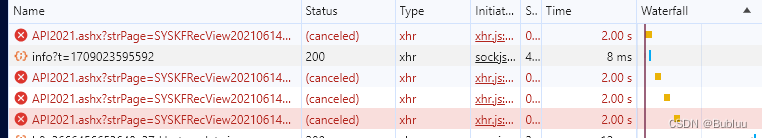
timeout: 2000 ,//超时时间
retry: 3 , //设置全局重试请求次数(最多重试几次请求)
retryDelay: 1000 , //设置全局请求间隔
} ) ;
// request拦截器,在请求之前做一些处理
service.interceptors.request.use(
( config) = > {
return config;
} ,
( err) = > {
// 抛出异常
return Promise.reject( err) ;
}
) ;
//配置成功后的拦截器
// 响应拦截器
service.interceptors.response.use(( res) = > {
// 如果等于200,就直接返回200拿到的数据
return res.data
} , err = > {
//超时处理 error.config是一个对象,包含上方create中设置的三个参数
var config = err.config //获取超时的配置
if ( ! config || ! config.retry) {
return Promise.reject( err)
}
// __retryCount用来记录当前是第几次发送请求
config.__retryCount = config.__retryCount || 0
// 如果当前发送的请求大于等于设置好的请求次数时,不再发送请求,返回最终的错误信息
if ( config.__retryCount >= config.retry) {
return Promise.reject( err)
}
Message.error( "请求失败,重试中" , config.retry)
// 记录请求次数+1
config.__retryCount += 1
// 设置请求间隔 在发送下一次请求之前停留一段时间,时间为上方设置好的请求间隔时间
var backoff = new Promise( function ( resolve) {
setTimeout( function ( ) {
resolve( )
} , config.retryDelay || 1 )
} )
// 再次发送请求
return backoff.then( function ( ) {
return service( config)
} )
// return Promise.reject( err)
} )
export default service