文章目录
- 💖 前言
- 💖 jQuery简介
- 💖 jQuery安装及使用
- 💖 jQuery的$
- 💞 选择器
- 💞 功能函数前缀
- 💞 window.onload
- 💞 创建DOM元素
- 💖 投票快捷键

💖 前言
随着JavaScript、CSS、DOM、AJAX等技术的不断进步,越来越多的开发者将一个又一个丰富多彩的功能进行封装,供更多的人在遇到类似情况时使用,jQuery就是这类封装工具中优秀的一员。
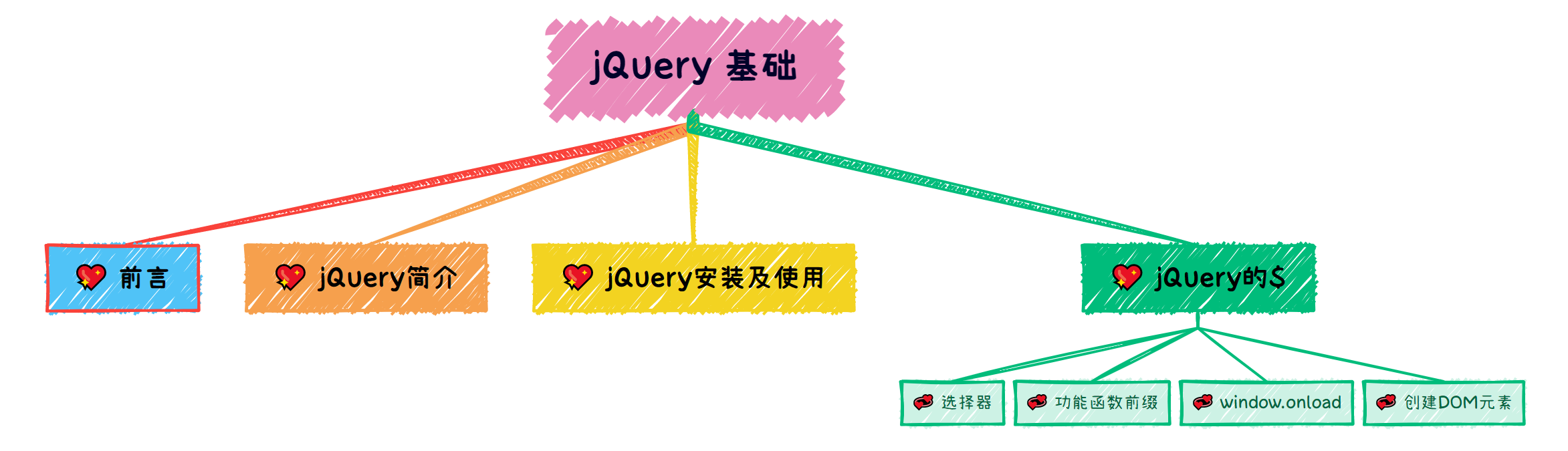
本篇思维导图如下:

💖 jQuery简介
简单来说,jQuery是一个优秀的JavaScript框架,它能帮助用户更方便的处理HTML文件、事件、动画效果、AJAX交互等。它的出现极大程度地改变了开发者使用JavaScript的习惯。
jQuery由美国人John Resig于2006年创建,它是对JavaScript对象和函数的封装,它的设计思想是“write less,do more.”。在你学习jQuery之前,你需要有HTML、CSS和JavaScript的学习基础,因为jQuery是JavaScript的函数库。
jQuery 库包含以下功能:
- HTML 元素的选取和操作
- 控制页面的CSS样式
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- 与AJAX技术完美结合
- 扩展新的jQuery插件
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
jQuery的优势:
- 体积小,压缩后只有100KB左右
- 强大的选择器
- 出色的DOM封装
- 可靠的事件处理机制
- 出色的浏览器兼容性
- 使用隐式迭代简化编程
- 丰富的插件支持
💖 jQuery安装及使用
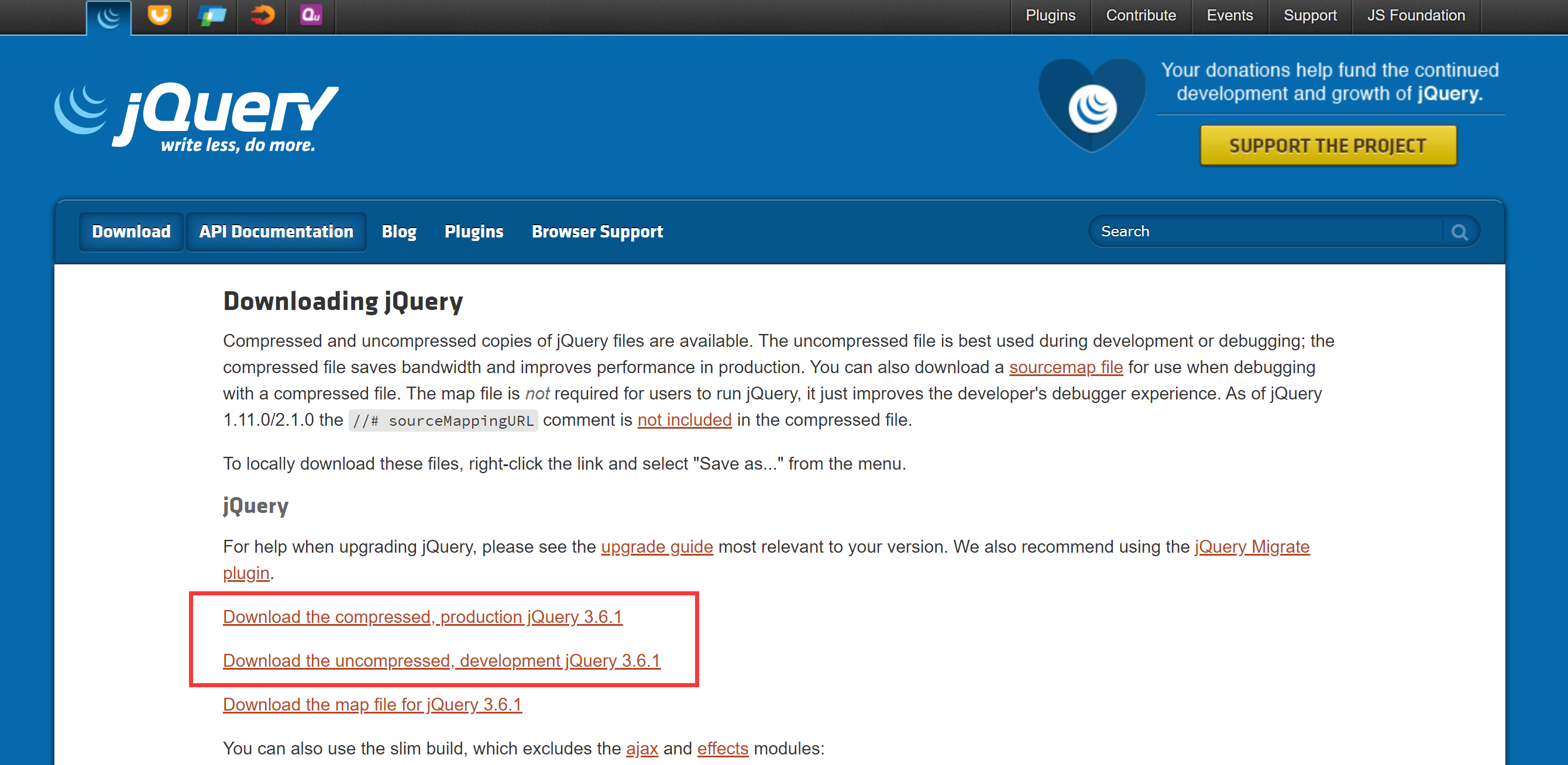
jQuery的官网会提供最新的jQuery框架,有两个版本的 jQuery 可供下载:
- Production version - 用于实际的网站中,已被精简和压缩。
- Development version - 用于测试和开发(未压缩,是可读的代码)
下载 jQuery 库: jQuery 下载

下载完成后不需要任何安装过程,直接将下载的.js文件用script标记导入用户自己的页面代码中即可,代码如下所示:
<script scr="jquery-3.6.1.min.js"></script>
导入jQuery框架后,便可以按照它的语法规则编程了。
💖 jQuery的$
在jQuery中,被频繁使用的莫过于符号$。它拥有各种各样的功能,包括选择页面中的一个或是一类元素、作为功能能函数的前缀、用于完善window.onload、创建页面的DOM节点等。
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
基础语法: $(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)“查询"和"查找” HTML 元素
- jQuery 的 action() 执行对元素的操作
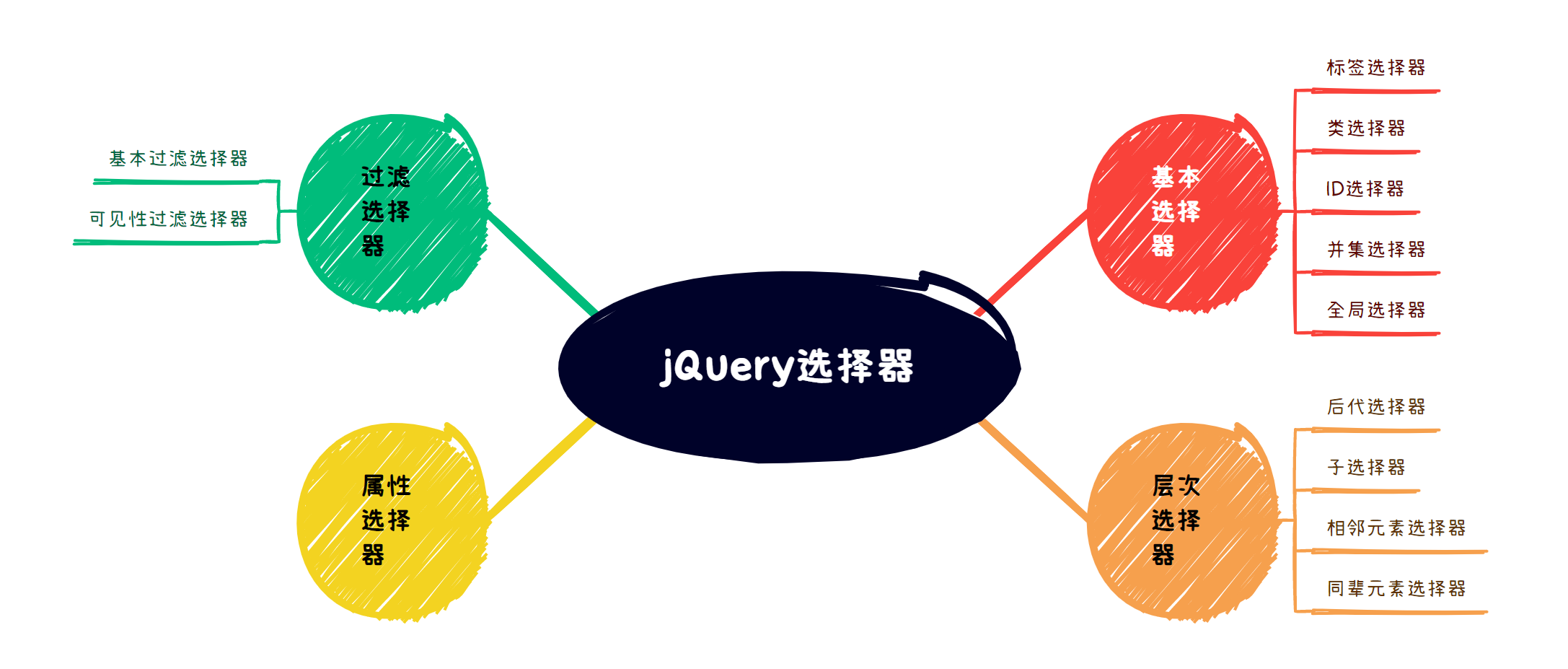
💞 选择器

在CSS中选择器的作用是选择页面中的某一类元素(类别选择器)或者某一个元素(id选择器)。而jQuery中的$作为选择器标识,同样可以选择某一类或者某一个元素,只不过jQuery提供了更多、更全面的选择方式,并且为用户处理了浏览器的兼容性问题。
【1】jQuery基本选择器:
标签选择器、类选择器、ID选择器、并集选择器和全局选择器。
| 名称 | 语法结构 | 描述 | 实例 |
|---|---|---|---|
| 标签选择器 | element | 根据给定的标签名匹配元素 | $(“h2”)选取所有h2元素 |
| 类选择器 | .class | 根据给定的class匹配元素 | $(“.title”)选取所有class为title的元素 |
| ID选择器 | #id | 根据给定的id匹配元素 | $(“#title”)选取id为title元素 |
| 并集选择器 | selector1,selector2,…,selectorN | 将每一个选择器匹配的元素合并后一起返回 | $(“div,p,.title”)选取所有div、p和拥有class为title的元素 |
| 全局选择器 | * | 匹配所有元素 | $(“*”)选取所有元素 |
【2】jQuery层次选择器:
后代选择器、子选择器、相邻元素选择器和同辈元素选择器。
| 名称 | 语法结构 | 描述 | 实例 |
|---|---|---|---|
| 后代选择器 | ancestor descendant | 选取ancestor元素里的所有descendant(后代)元素 | $(“#menu span”)选取#menu下的span元素 |
| 子选择器 | parent>child | 选取parent元素下的child(子)元素 | $(“#menu>span”)选取#menu下的子元素span |
| 相邻元素选择器 | prev+next | 选取紧邻prev元素之后的next元素 | $(“h2+ dl”)选取紧邻h2元素之后的同辈元素dl |
| 同辈元素选择器 | prev~siblings | 选取prev元素之后的siblings元素 | $(“h2~ dl”)选取紧邻h2元素之后的同辈元素dl |
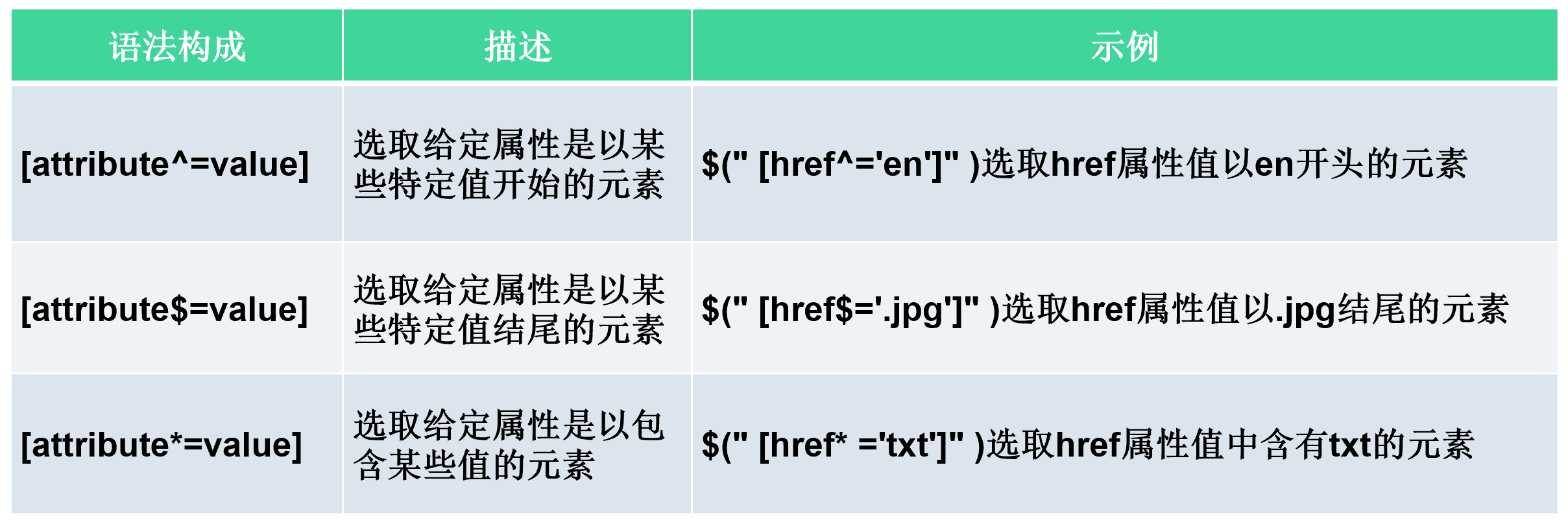
【3】属性选择器
属性选择器通过HTML元素的属性来选择元素。

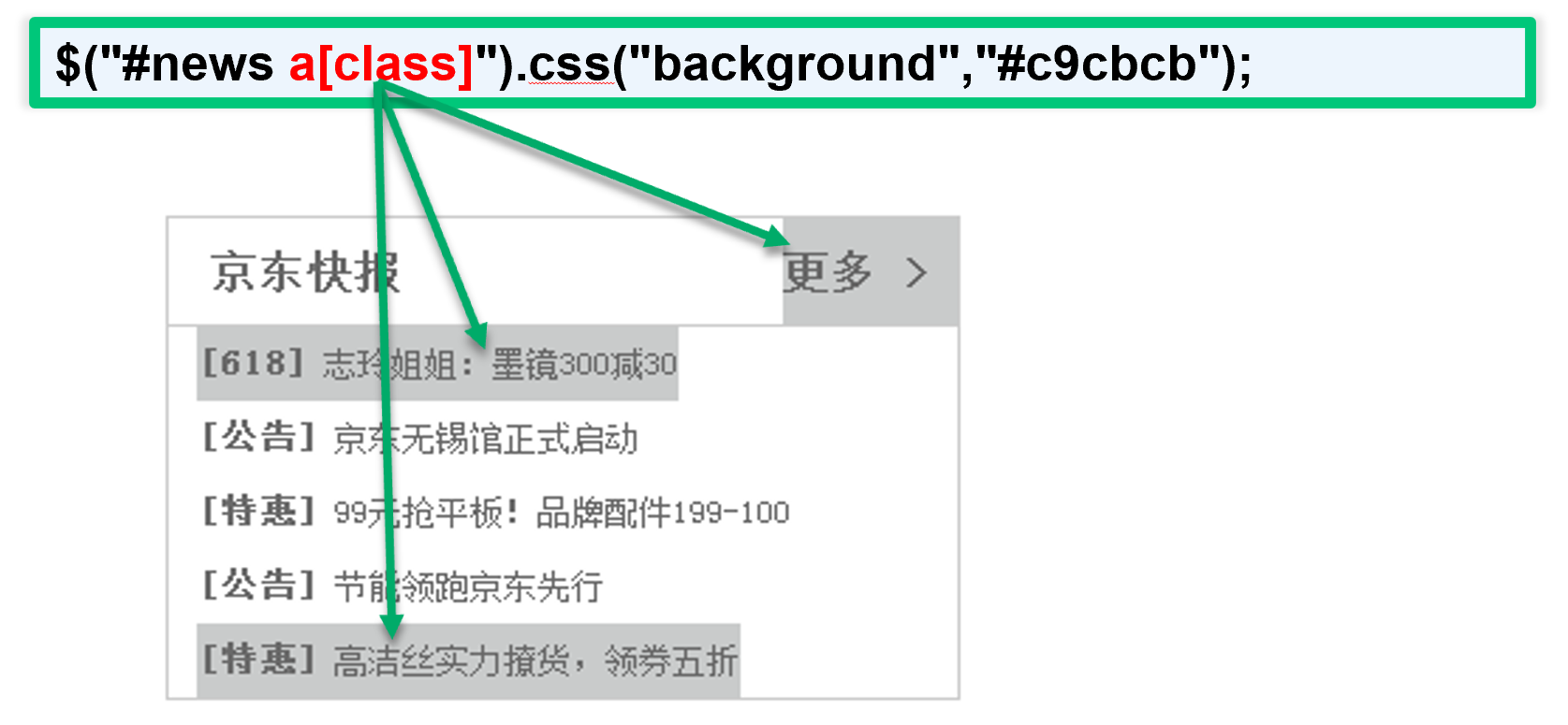
-
属性选择器可以根据是否包含某属性来获取元素
如:a标签带有class属性

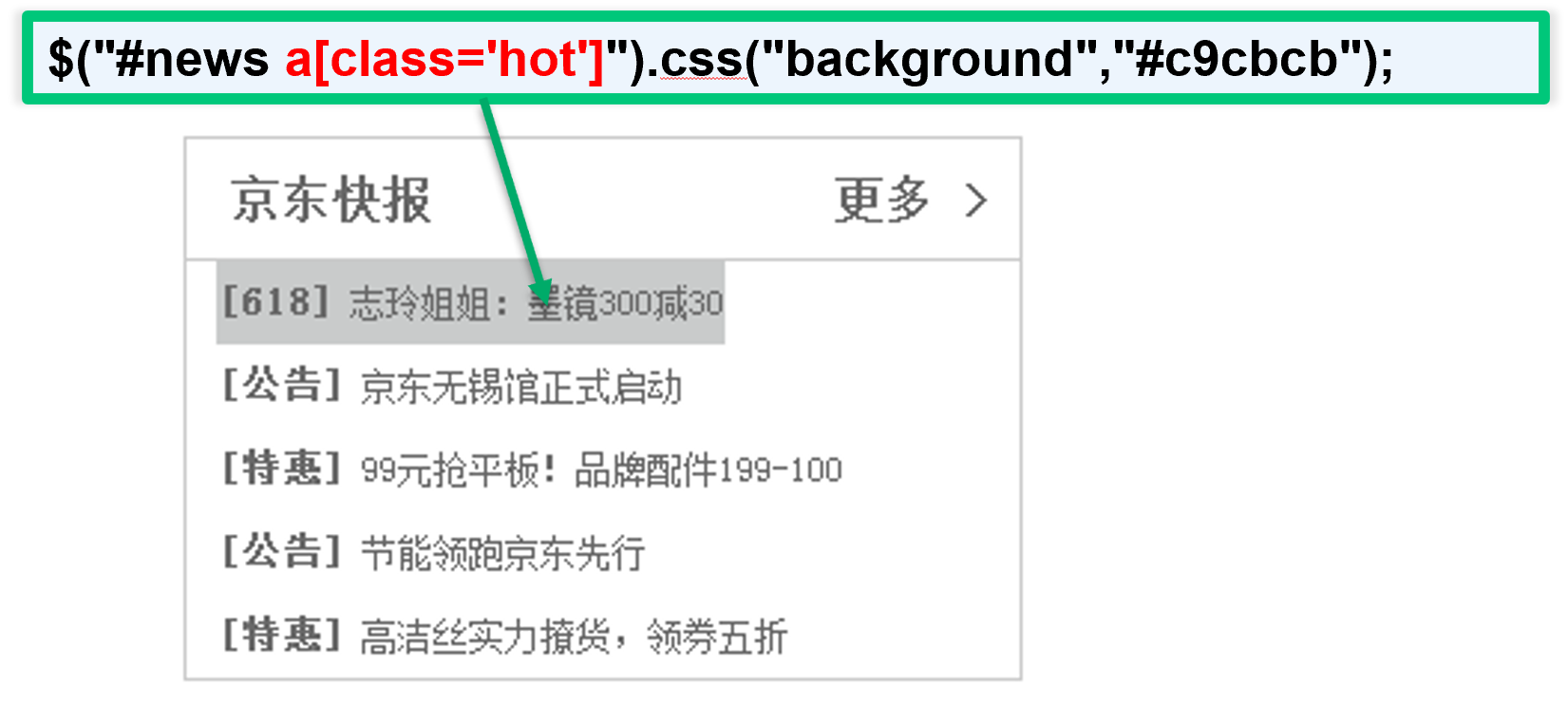
-
属性选择器可以根据属性值来获取元素
如:class属性值为hot的元素

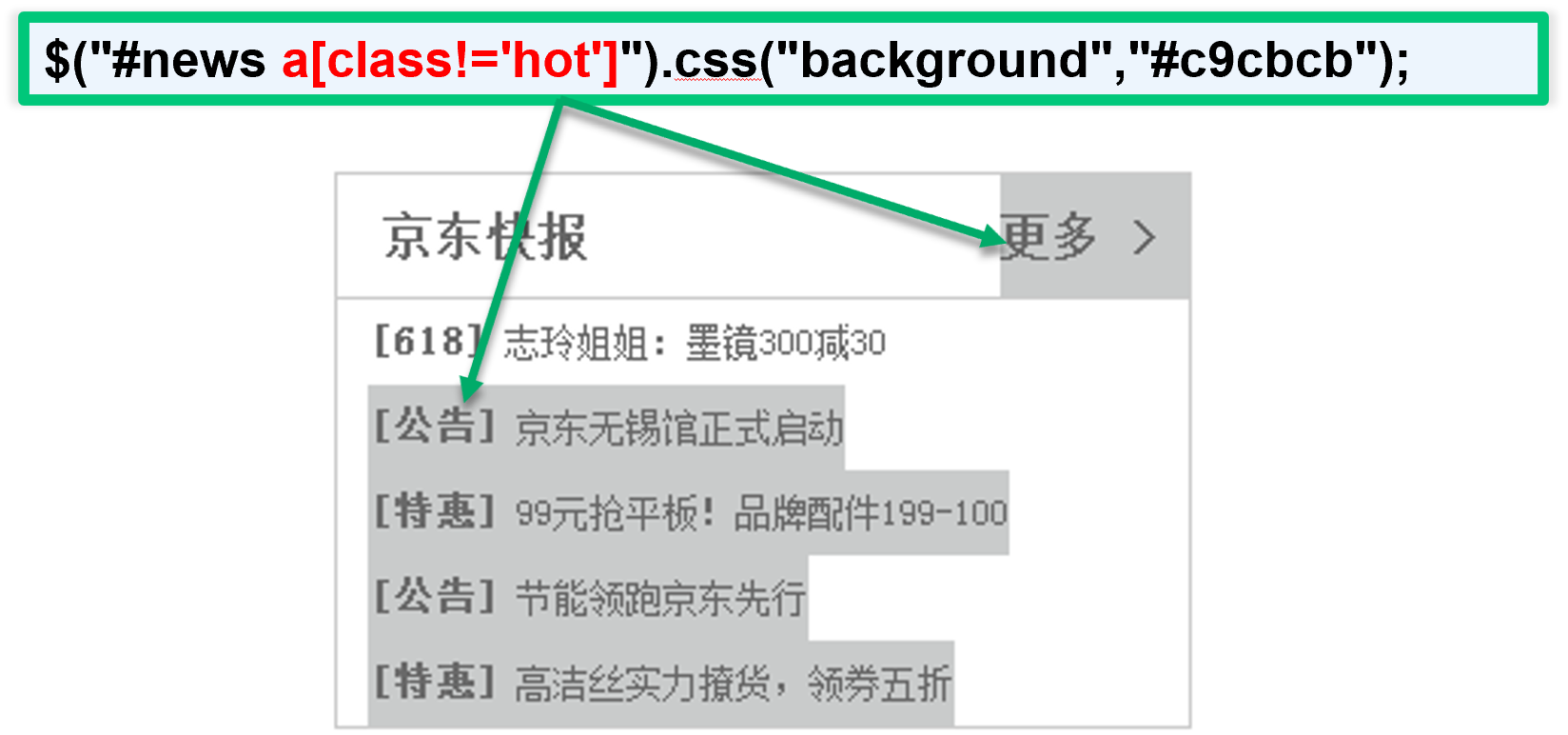
-
属性选择器可以指定选取不等于属性是某个特定值的元素
如:class值不等于hot的元素

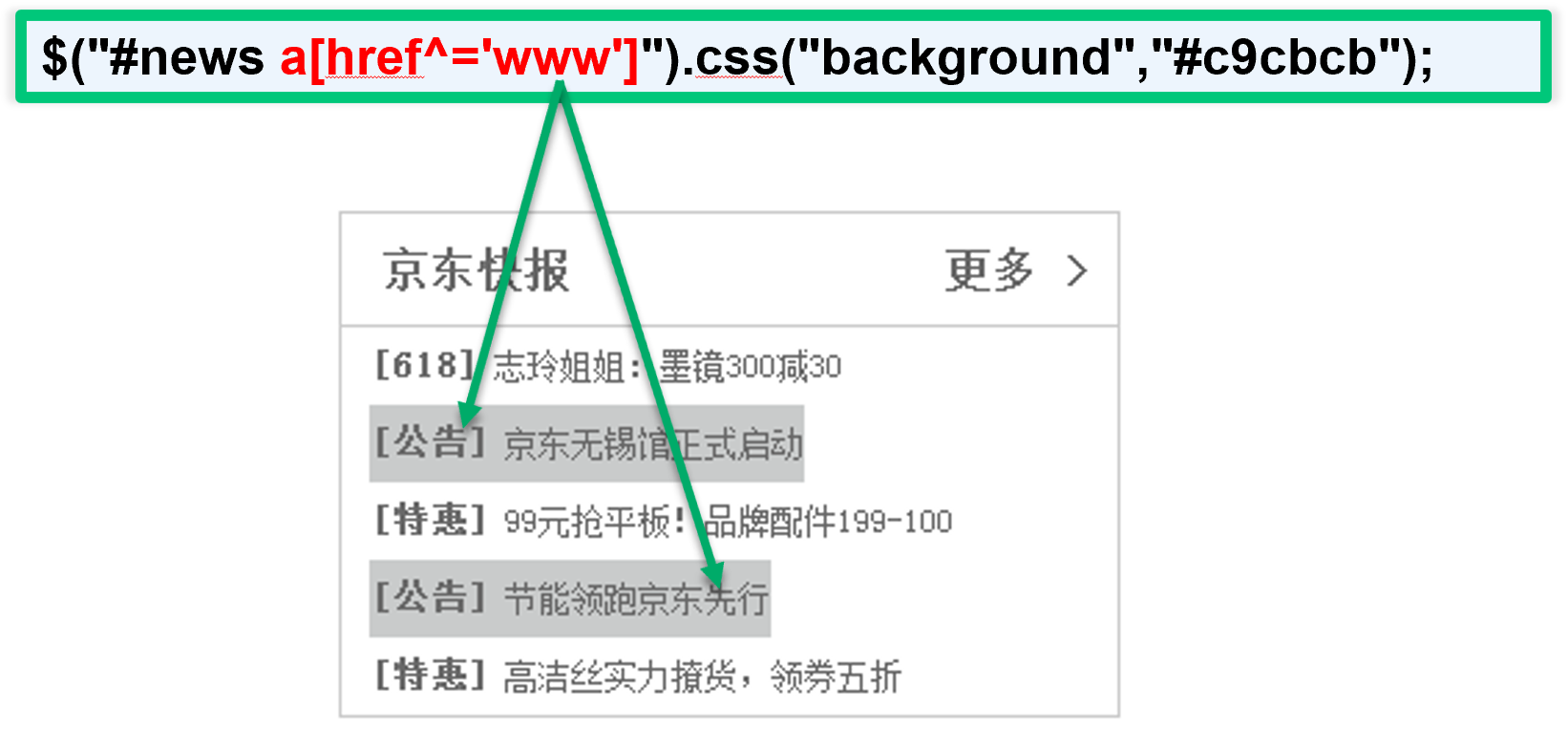
-
属性选择器可以指定属性值以指定值开头的元素
如:a标签href属性值以www开头的元素

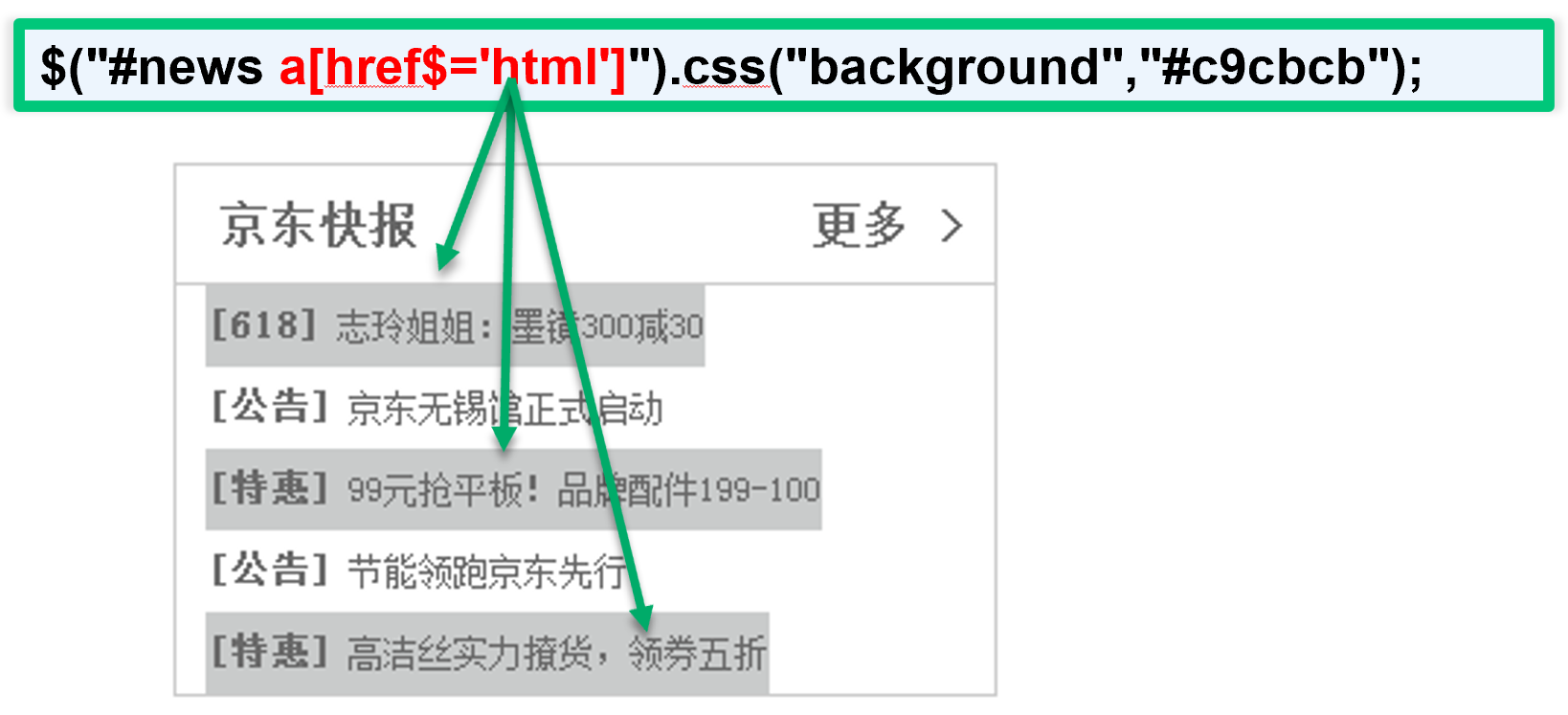
-
属性选择器可以指定属性值以指定值结尾的元素
如:a标签href属性值以html结尾的元素

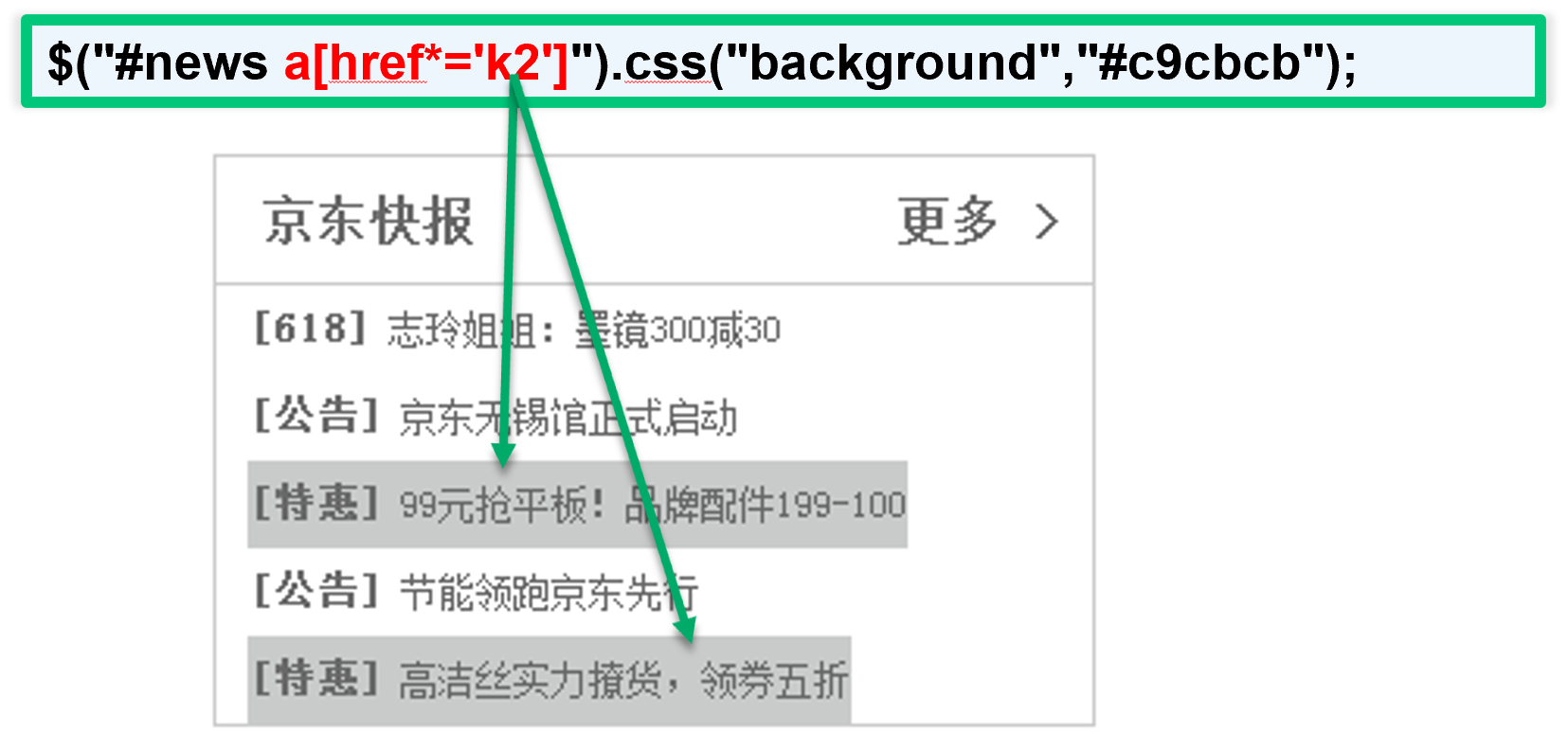
-
属性选择器可以指定属性值包含指定值的元素
如:a标签href属性值包含“k2”的元素

【4】过滤选择器
通过特定的过滤规则来筛选出所需的元素。
主要分类:
- 基本过滤选择器
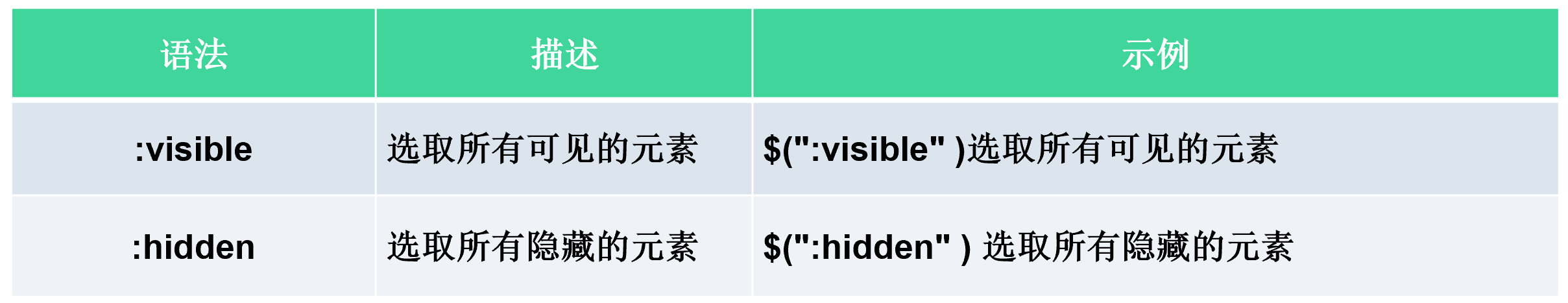
- 可见性过滤选择器
- 表单对象过滤选择器
- 内容过滤选择器、子元素过滤选择器……
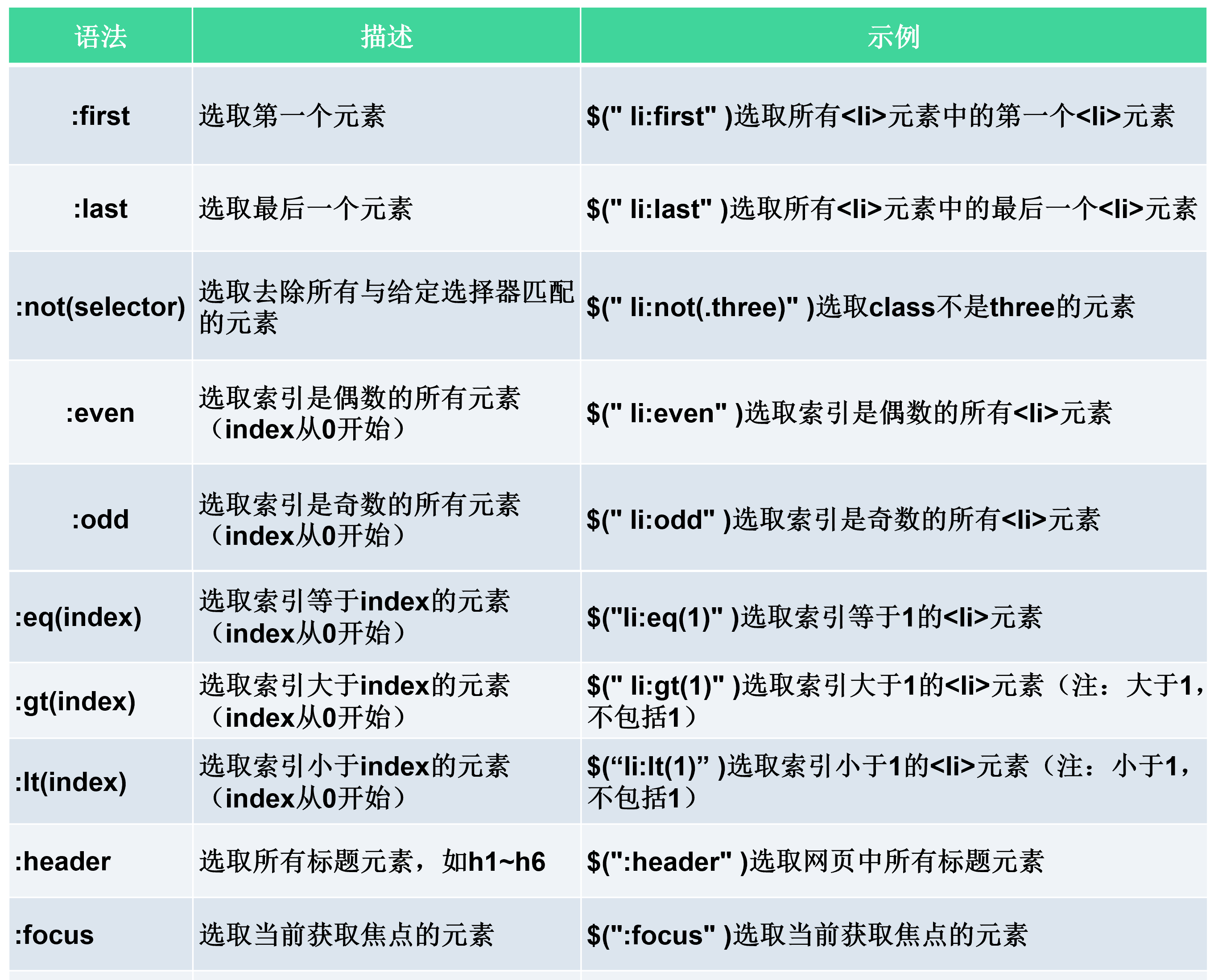
基本过滤选择器

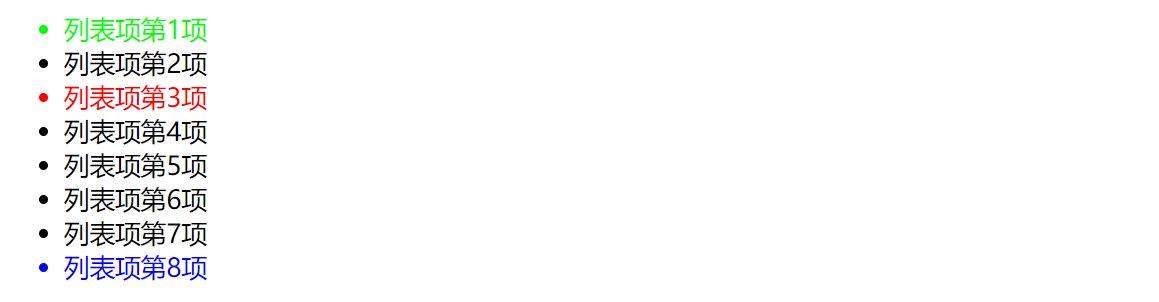
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>过滤选择器</title>
<script src="js/jQuery-3.6.1.js"></script>
</head>
<body>
<ul>
<li>列表项第1项</li>
<li>列表项第2项</li>
<li>列表项第3项</li>
<li>列表项第4项</li>
<li>列表项第5项</li>
<li>列表项第6项</li>
<li>列表项第7项</li>
<li>列表项第8项</li>
</ul>
</body>
<script>
$(function(){
//获取第一个li元素,并将文本颜色设置为#0f0;
$('li:first').css('color','#0f0');
//获取最后一个li元素,并将文本颜色设置为#00f;
$('li:last').css('color','#00f');
//获取索引为2的元素,并将文本颜色设置为#f00;
$('li:eq(2)').css('color','#f00');
// $('li:gt(4)').css('color','#f00');
// $('li:lt(4)').css('color','#f00');
});
</script>
</html>
运行效果:

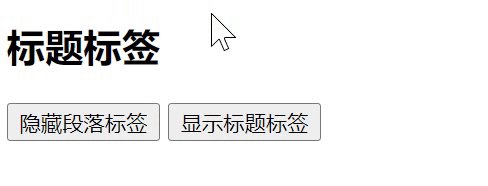
可见性过滤选择器:通过元素显示状态来选取元素

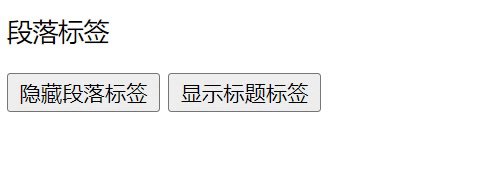
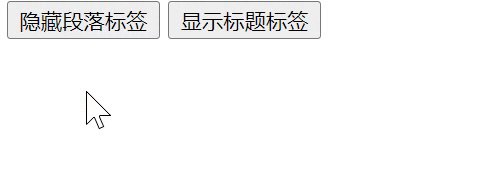
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/jQuery-3.6.1.js"></script>
<style>
h2{
display: none;
}
</style>
</head>
<body>
<p>段落标签</p>
<h2>标题标签</h2>
<button id="test">隐藏段落标签</button>
<button id="demo">显示标题标签</button>
</body>
<script>
$(function(){
//获取id为test的button按钮,添加点击事件
$('#test').click(function(){
//选取可见的p标签,并将其隐藏
$('p:visible').hide();
});
//获取id为demo的button,并添加点击事件
$('#demo').click(function(){
$('h2:hidden').show();
});
});
</script>
</html>
运行效果:

💞 功能函数前缀
在JavaScript中,开发者经常需要编写一些功能函数来处理各种操作细节。例如在用户提交表单时,需要将输入框中最前端和最末端的空格清楚。JavaScript直到ES6才提供类似trim()的功能,而引入jQuery后,便可以直接使用trim()函数,如下所示:
$.trim(sString);
以上代码相当于:
jQuery.trim(sString);
即trim()函数是jQuery对象的一个方法。
案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="js/jQuery-3.6.1.js"></script>
<script>
var sString=' 12345678 ';
sString=$.trim(sString);
alert(sString.length)
</script>
</body>
</html>
💞 window.onload
由于页面的HTML框架在页面完全加载后才能被使用,因此在DOM编程时,window.onload函数会被频繁地使用。倘若页面中有多处需要使用该函数,或者其它.js文件中也包含该函数,冲突问题将十分棘手。
jQuery中的ready()方法很好地解决了上述问题,它能够自动地将其中的函数在页面加载完成后运行,并且同一个页面中可以使用多个ready()方法而不相互冲突。
案例代码:
$(document).ready(function(){
var pEle =$('p');
console.log(pEle);
});
上述代码可以简写:
$(function(){
var pEle =$('p');
console.log(pEle);
});
简写语法:
$ (function(){
//执行代码
});
💞 创建DOM元素
前面我们学过,在JavaScript中,利用DOM方法创建元素,通常需要将document.createElement()、document.createTextNode()、appendChild()等配合使用,十分麻烦。而jQuery使用$则可以直接创建DOM元素,如下所示:
var oNewP=$("<p>这是一个感人肺腑的故事</p>")
以上代码等同于JavaScript中的如下代码:
var oNewP=document.createElement("p"); //创建节点
var oText=document.createTextNode("这是一个感人肺腑的故事");
oNewP.appendChild(oText);
另外,jQuery还提供了DOM元素的insertAfter()方法,因此可将上述代码改为使用jQuery创建DOM元素,如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>创建DOM元素</title>
</head>
<body>
<p id="myTarget">插入这行文字之后</p>
<p>也就是插入这行文字之前,但这行没有id,可能不存在</p>
<script src="js/jQuery-3.6.1.js"></script>
<script>
$(function(){
var oNewP=$("<p>我是新插入进来的文字</p>");//创建DOM元素
oNewP.insertAfter("#myTarget");
});
</script>
</body>
</html>
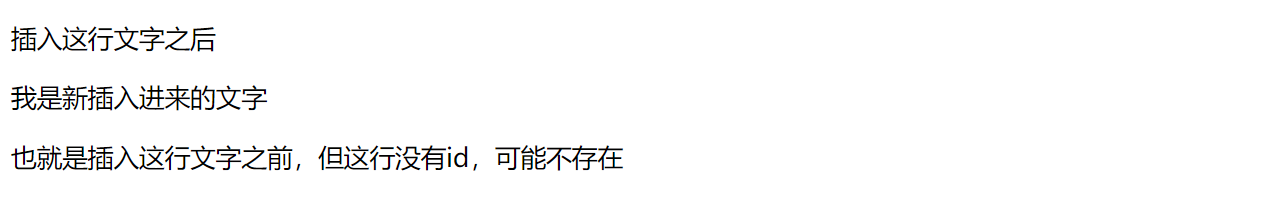
运行效果:

可以看到利用jQuery大大缩短了代码长度,节省了编写时间,为开发者提供了便利。













![[附源码]Python计算机毕业设计JAVA疫情社区管理系统](https://img-blog.csdnimg.cn/0ea6b70bd8514406874ee8e684b902d1.png)