一、Controllers 简介
- Jmeter有两种类型的控制器:Samplers(取样器)和Logical Controllers(逻辑控制器);它们驱动着测试的进行
- 取样器:让jmeter发送请求到服务器以及接收服务器的响应数据
- 逻辑控制器:可以自定义决定发送请求的时机的逻辑
- 控制器是为了控制取样器的执行条件
二、取样器
-
作用:取样器是来模拟用户操作的,让jmeter发送请求到服务器以及接收服务器的响应数据;
-
取样器是线程组内部的原件,也就是取样器只能在线程组内添加;
-
多个取样器按照它们在树中出现的顺序执行;
-
取样器通常要进行的三个工作:向服务器发送请求、记录响应信息、记录响应时间的最小单元;
-
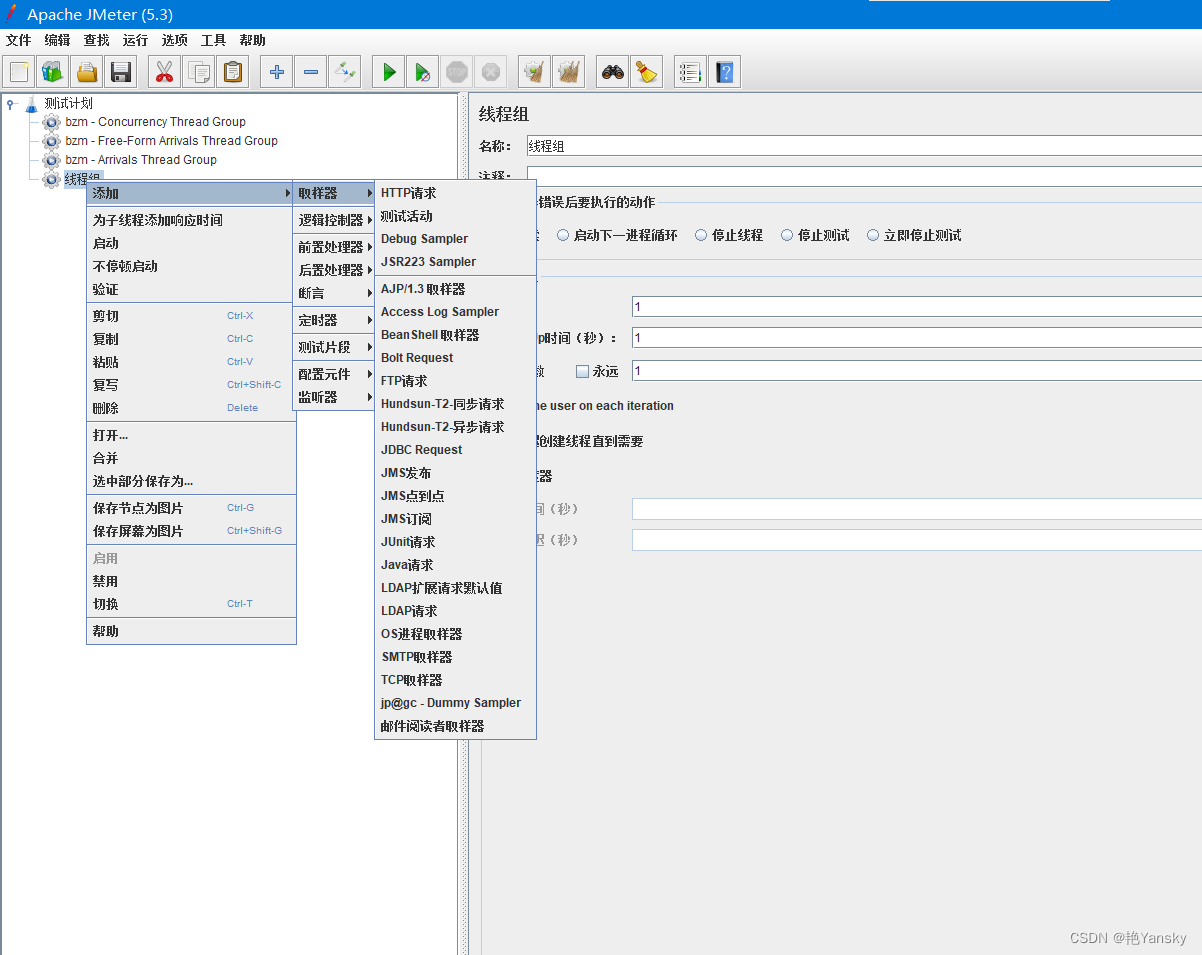
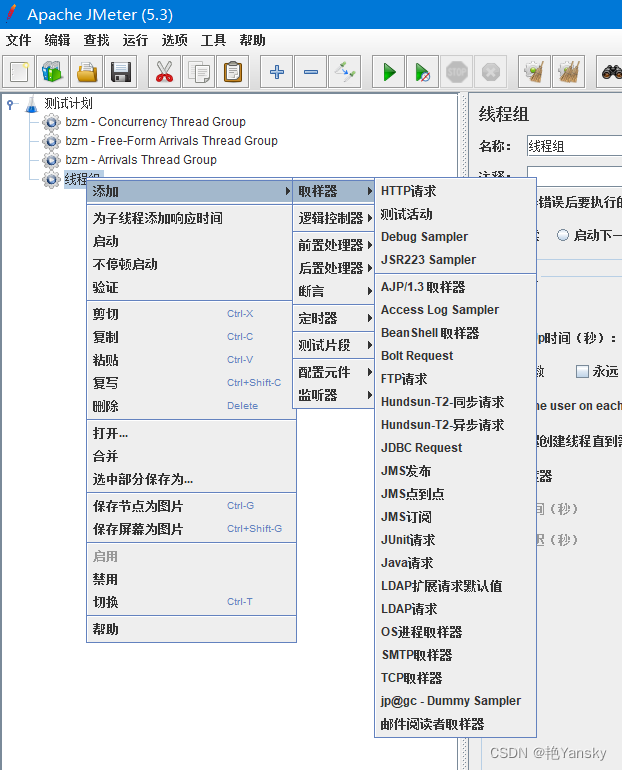
jmeter自带很多取样器:

3.在测试工作中用的最多的取样器可能就是“HTTP请求”和“调试取样器”
4.可以向测试计划或线程组中添加多个“配置元件“来进一步自定义取样器
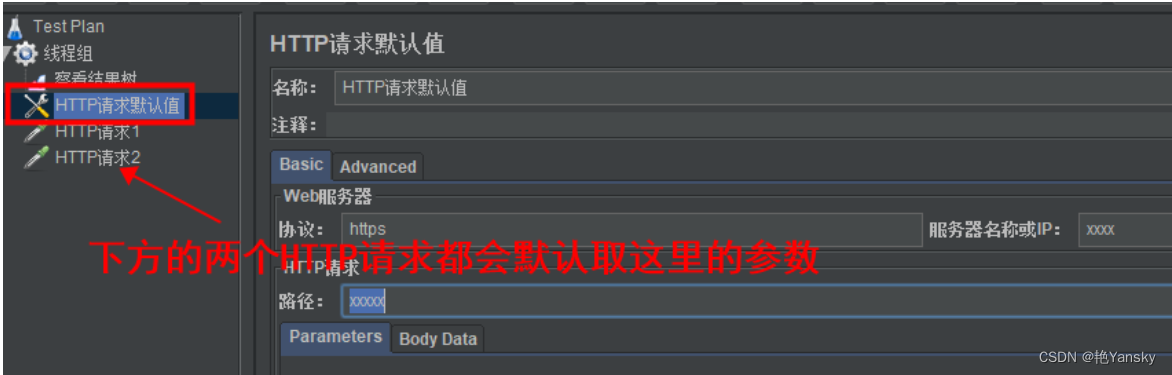
取样器-举例:
我们要发送一个http请求,可以添加”HTTP请求“取样器

如果我们要发送多个http请求到相同的服务器,我们只需要添加一个"HTTP请求默认值"的配置元件,并设置服务器名称或IP,然后在下面添加多个“HTTP请求”不配置服务器名称或IP,这些HTTP请求会默认取”HTTP请求默认值“中的参数。

三、逻辑控制器
-
逻辑控制器可以自定义发送请求的时机的逻辑
-
逻辑控制器可以更改子元件的请求的顺序
-
逻辑控制器可以组合使用,然后获取不同的结果
-
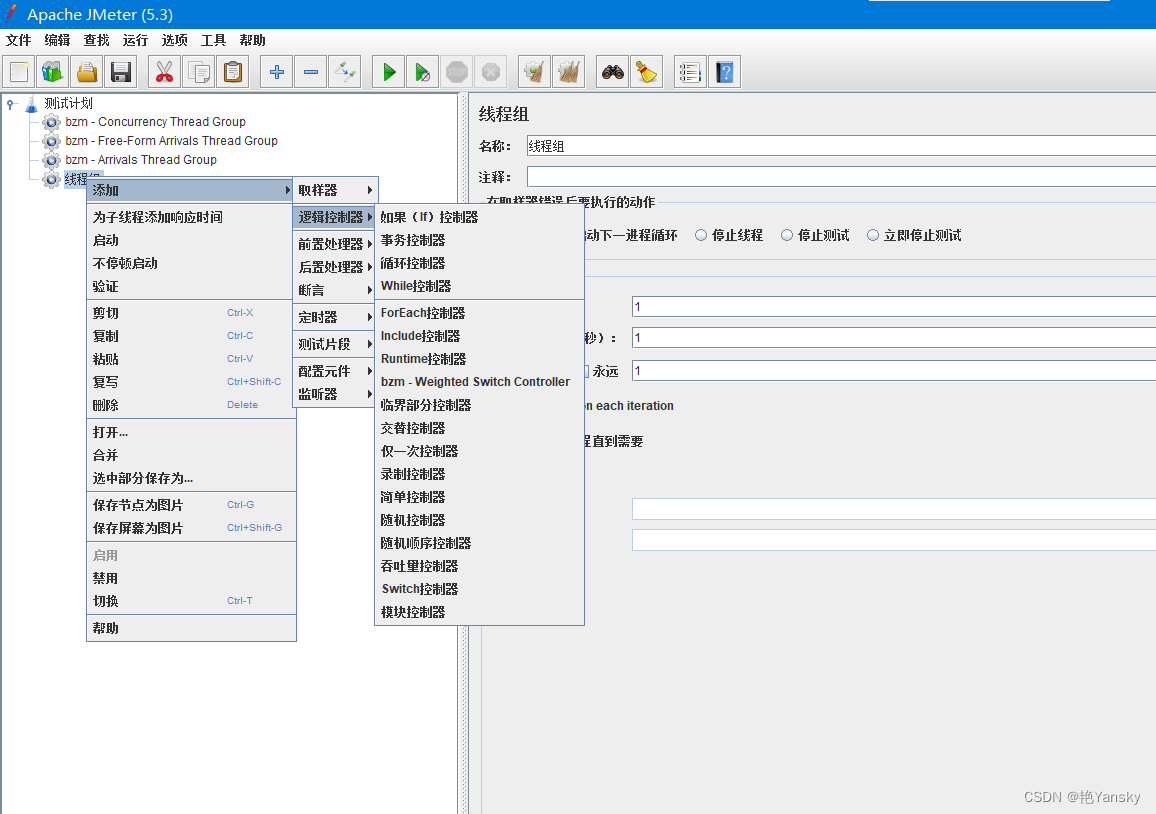
jmeter自带的逻辑控制器

逻辑控制器-举例:
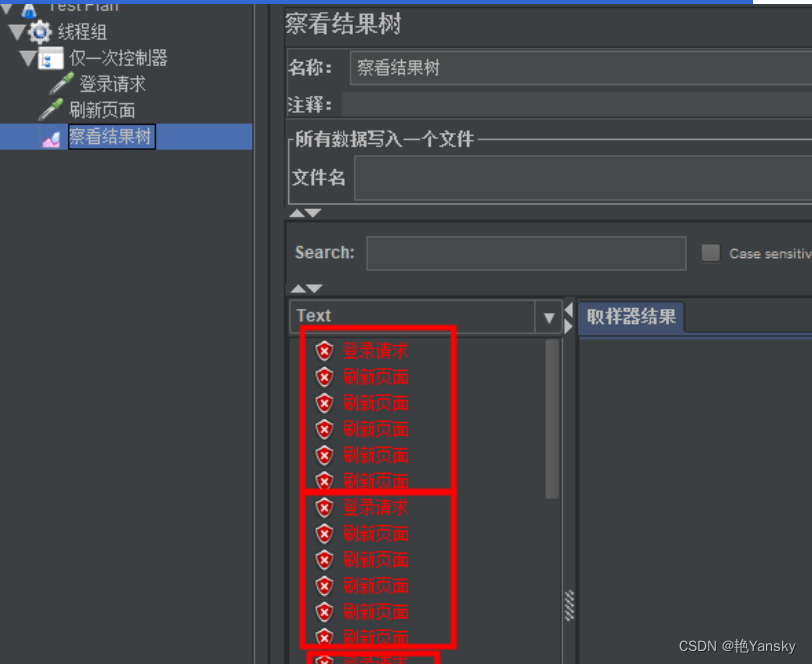
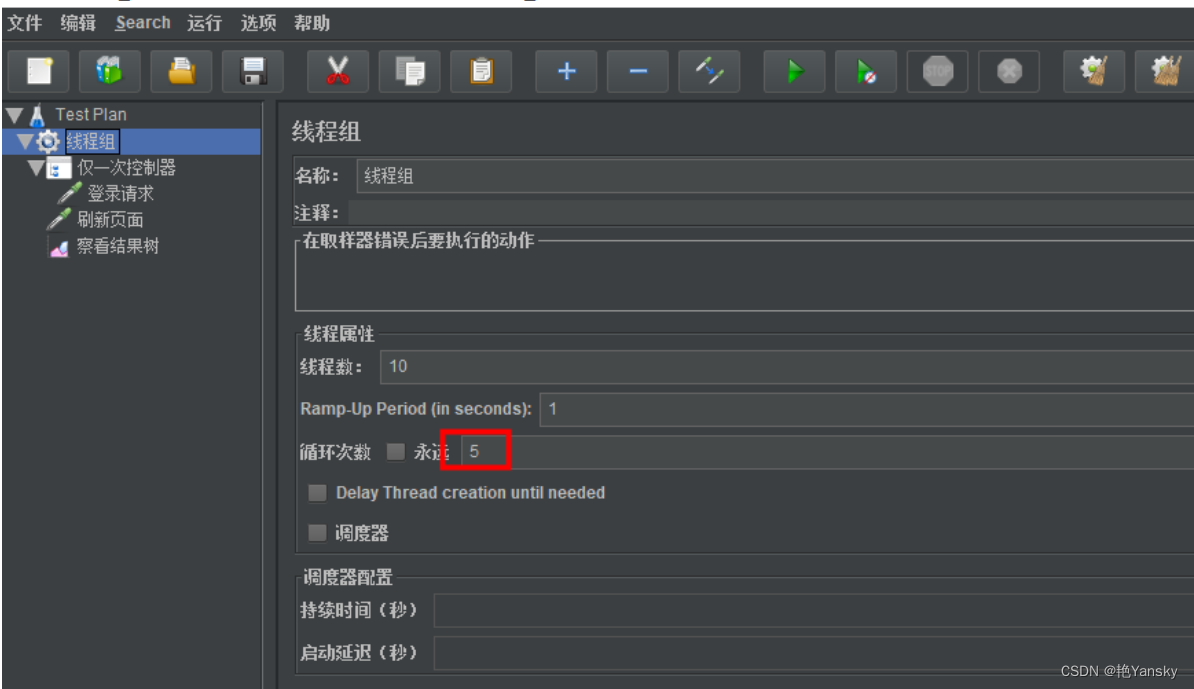
一般情况下,我们登录请求只执行一次,可以用“仅一次控制器”这个逻辑控制器满足这个需求:

上图中“登录请求”放在“仅一次控制器”下,则每次循环登录请求只会发送一次: