文章目录
- 1. 写在前面
- 2. 确认加密参数
- 3. 加密参数定位
- 4. XHR断点调试
【作者主页】:吴秋霖
【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作!
【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布式爬虫平台感兴趣的朋友可以关注《分布式爬虫平台搭建与开发实战》
还有未来会持续更新的验证码突防、APP逆向、Python领域等一系列文章
1. 写在前面
现在爬虫如果不会分析加密参数、定位加密入口、扣取JS加密代码、还原加密算法。你敢说你是做爬虫的?在这之前很多新手读者与粉丝找作者聊天时经常聊到对JS逆向没有头绪,不知道断点如何下,JS加密代码如何扣取!本期作者将通过实际案例手把手喂饭如何对加密参数进行分析与逆向、如何对JS加密代码进行扣取
在开发一个网站的爬虫之前,我们要做的首先就是分析爬虫是否需要取逆向。确认接口参数是否加密、参数是否动态验证等一系列前置验证
分析目标:
aHR0cHM6Ly9rYW95YW4uZG9jaW4uY29tL3BkZnJlYWRlci93ZWIvIy9kb2Npbi9kb2N1bWVudHM/dHlwZT0xJmtleXdvcmQ9JUU4JTgwJTgzJUU3JUEwJTk0JUU4JUI1JTg0JUU2JTk2JTk5
2. 确认加密参数
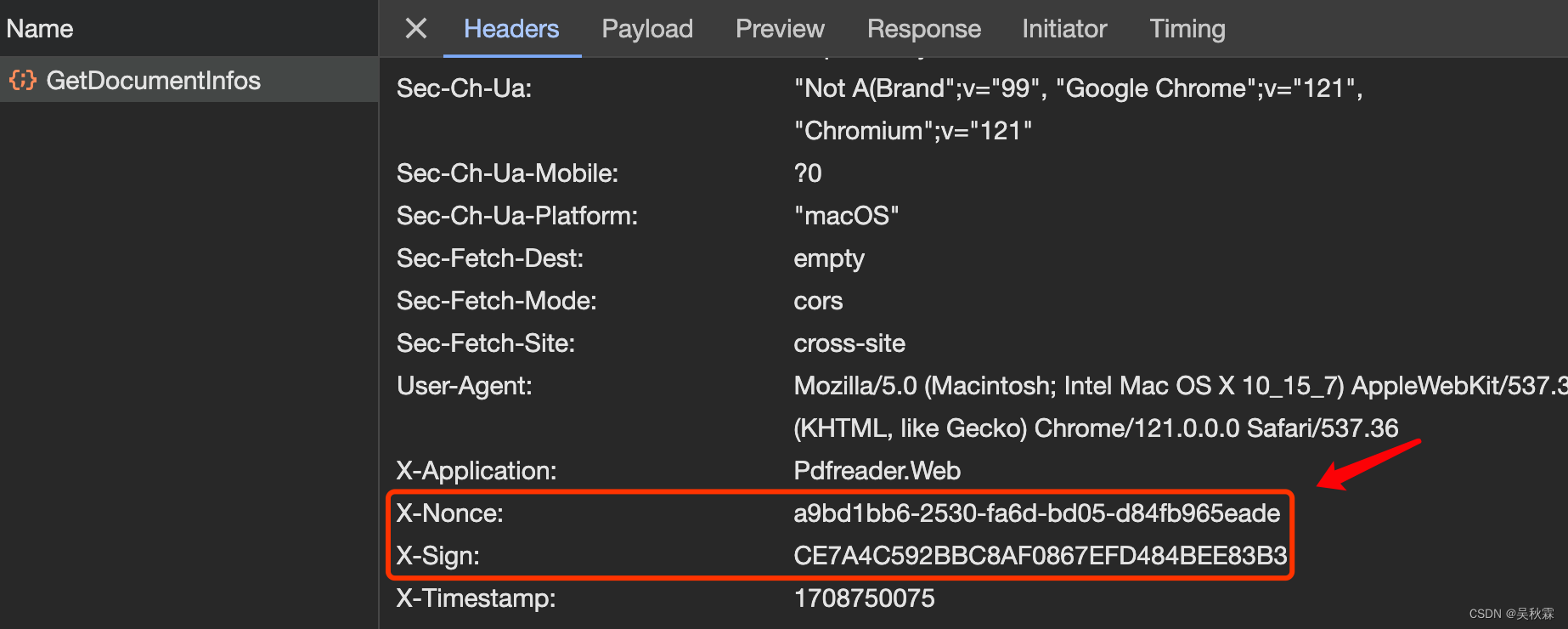
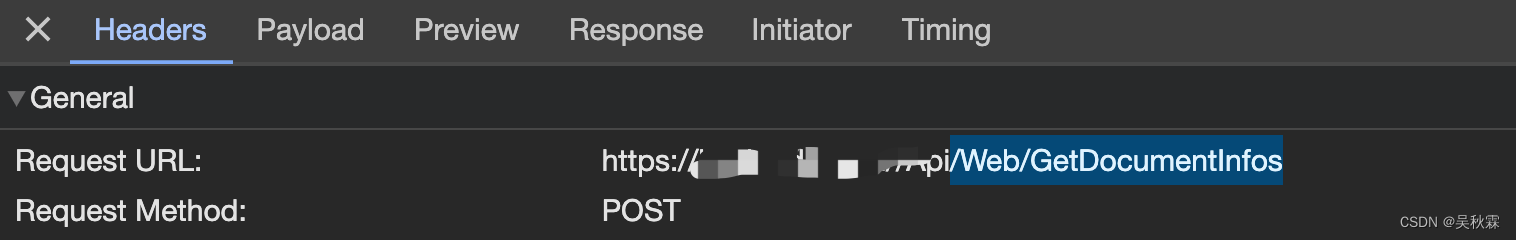
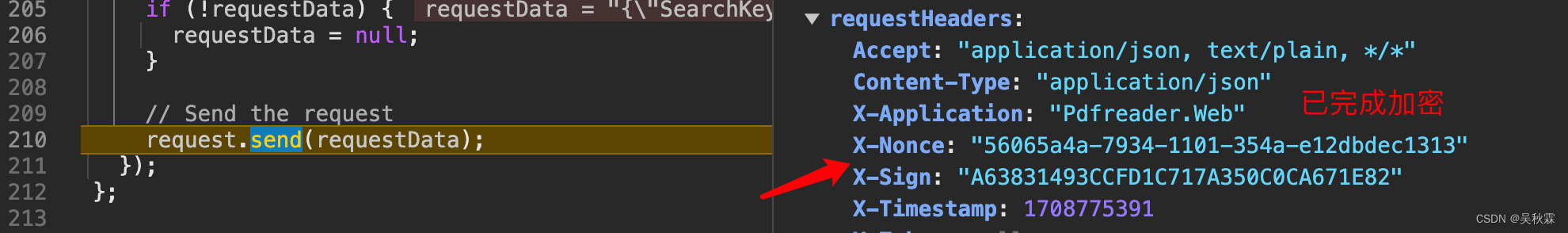
这里我们点击下一页,查看一下发包与请求头信息,请求参数的话都是明文,不需要我们去分析。而请求头参数内X-Nonce、X-Sign参数是密文,如下所示:

一般正常情况下,对于头部非正常字符串可能是我们需要去分析的,像一些16进制、关键Key字段Sgin、Token等之类的字段。一些网站会自定义,如某书(X-s、X-s-c)就在头部信息中!
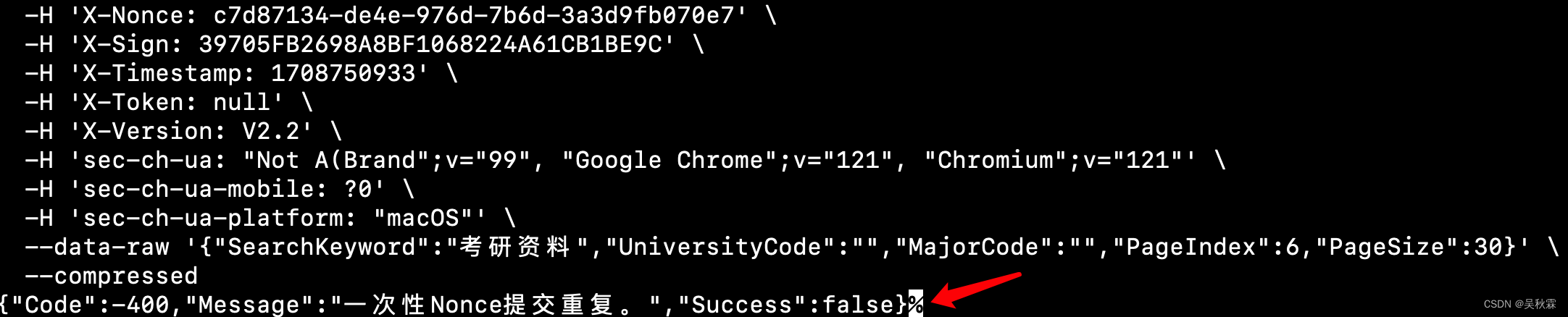
这个时候先不要急,我们需要确认X-Nonce、X-Sign参数是否动态生成的,这个时候可以直接Curl请求到终端进行测试,如下所示:

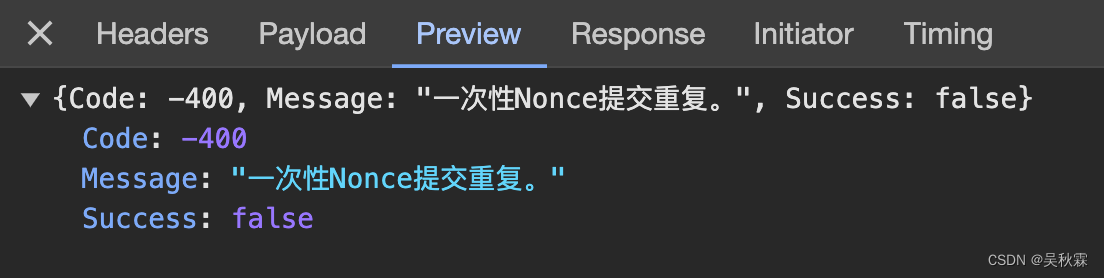
可以看到请求出现了异常,这个时候我们可以在浏览器网站中重放一下请求看一下,可以看到同样失效了,如下所示:

这样的情况下证明它网站的接口是有一个时效性的!根据上面接口反馈的信息,Nonce重复提交,意味这个这个参数不能重复,每一次是不一样的!
重新发包发现X-Sign参数也是变化的,那么大概率这两个参数都是需要我们逆向的
所以通过模拟请求的方式我们能够来明确网站的参数是否需要逆向,接下来我们继续,分析加密参数并完成逆向
3. 加密参数定位
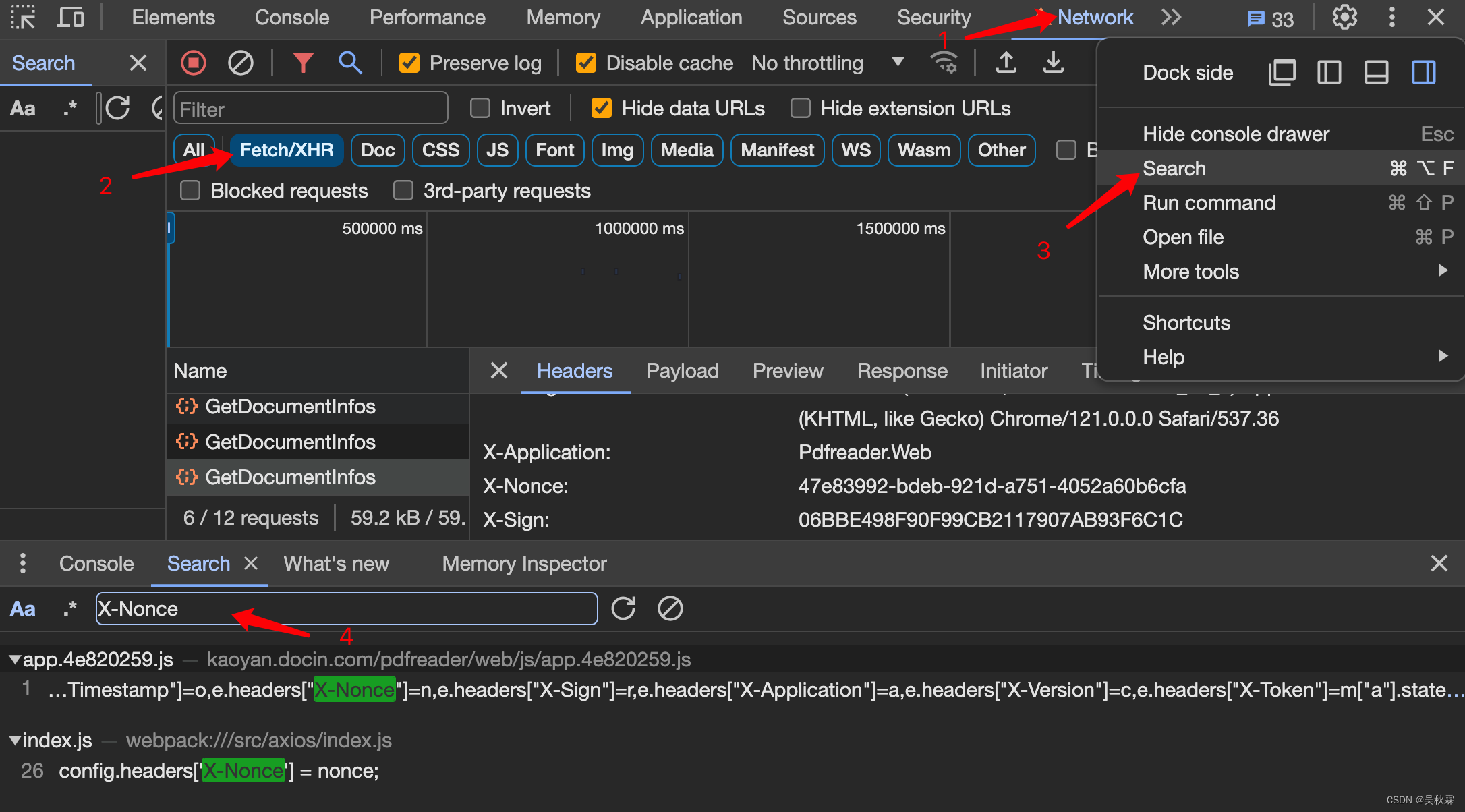
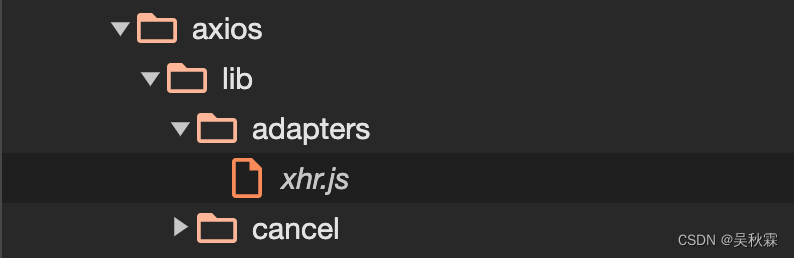
关于对加密参数的定位在作者以前的很多关于爬虫JS逆向的文章中都有相关讲解,但是本期文章主打的就是喂饭!所以这里我们先使用搜索大法,打开网站如下步骤:

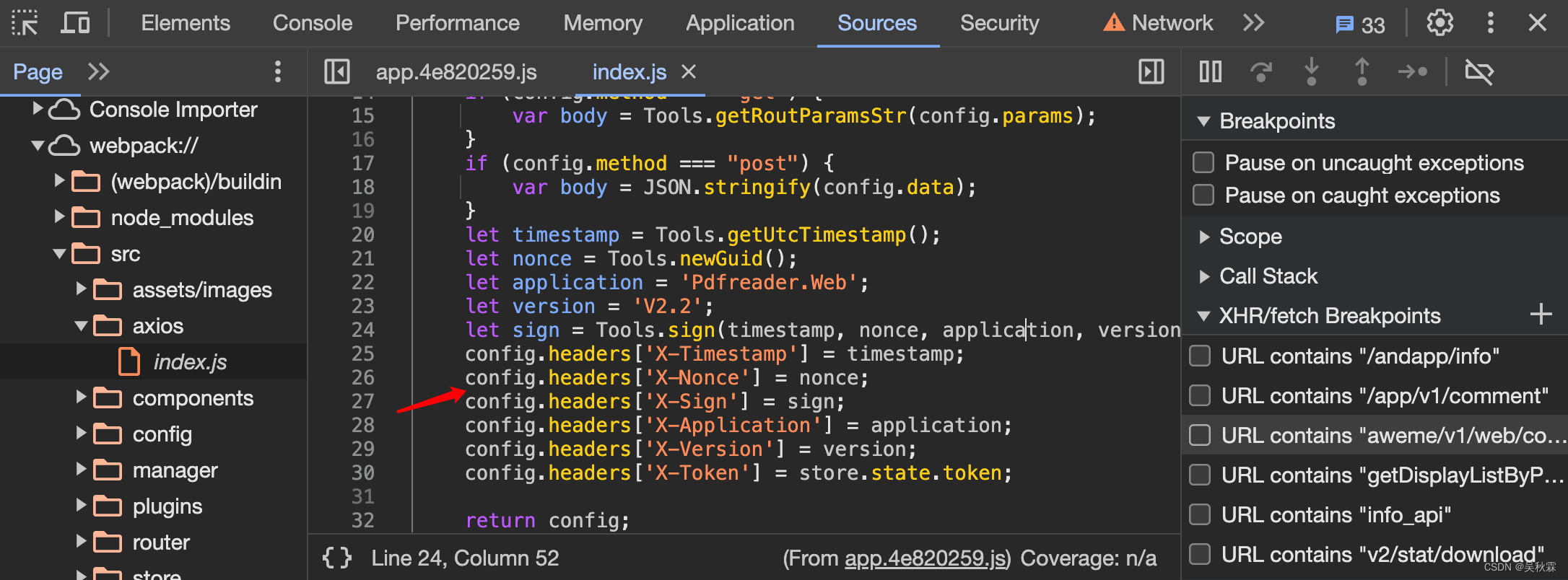
如上搜索完毕之后,可以看到有两个JS文件内含X-Nonce参数。我们先点击第一个JS进去查看,如下所示:

可以看到除了X-Nonce参数外,X-Sign签名参数也在其中,都进行了头部参数的赋值操作。接下来,我们需要下一个断点进行分析,而从知道这个加密的值从哪里来的,如上图中我们可以看到通过调用Tools.newGuid()得到nonce并赋值给X-Nonce,而X-Sign参数的生成则调用了Tools.sign()方法并传递了四个参数timestamp,、nonce、application,version、 body,如下所示:

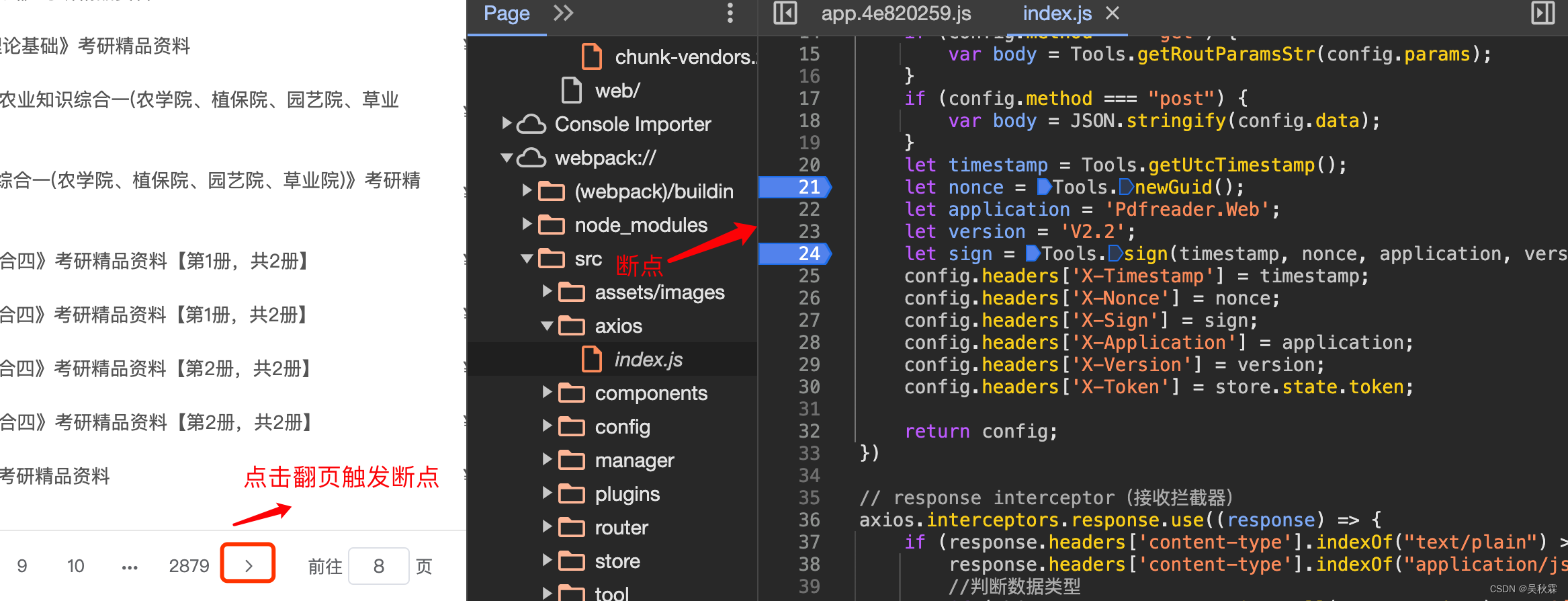
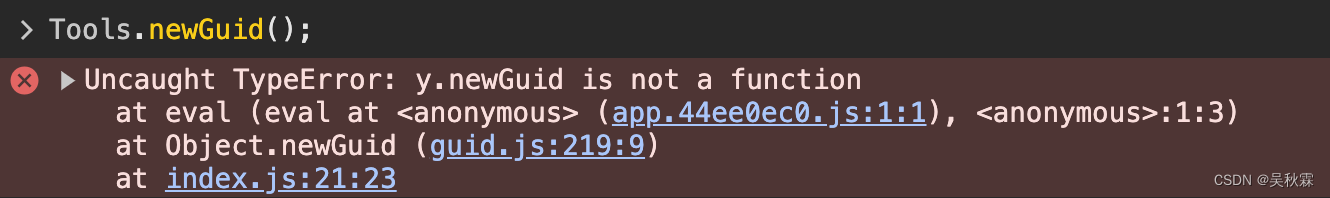
触发断点后,会停留在上图的第21行,一般我们可能会直接在控制台查看一下Tools.newGuid()方法,但是由于作用域关系, 会出现如下问题:

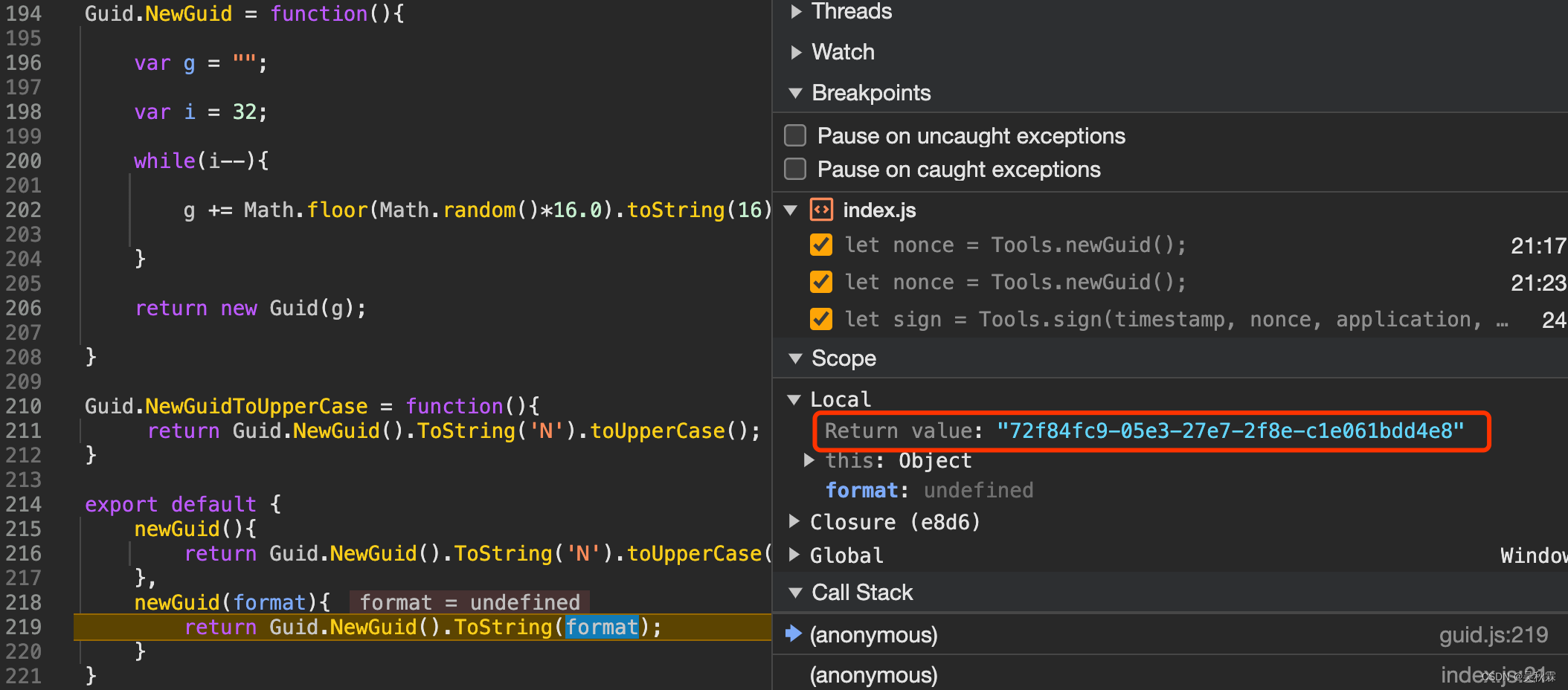
这里我们可以直接进入到Tools.newGuid()方法内部查看,如下所示:

我们可以上图的作用域看到返回的值是跟请求头中参数值格式是一样的,所以X-Nonce的值是从NewGuid返回的。剩下的操作就是后续我们需要去实际的扣这一部分的代码了
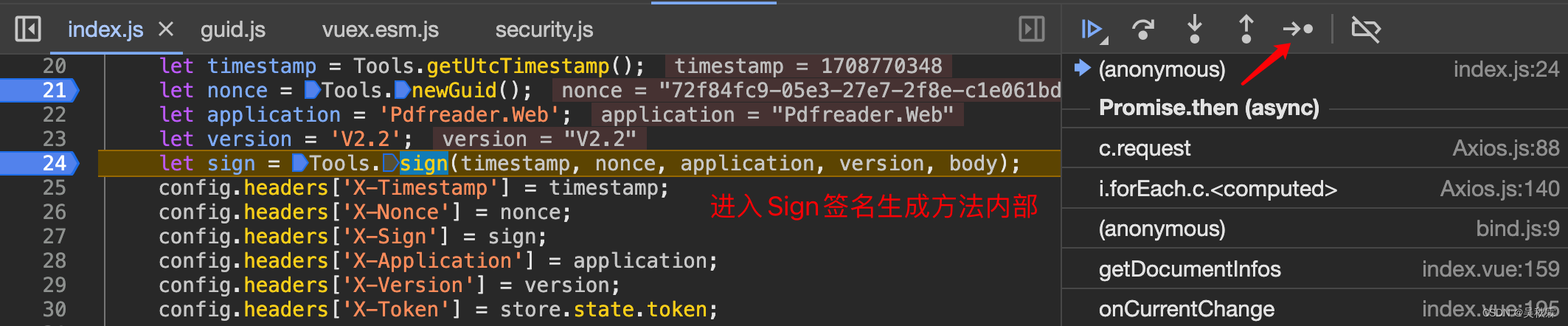
接下来,我们翻回去分析一下Sign的签名参数,同样方式进入到签名生成方法内部查看具体代码,如下所示:

import md5 from 'js-md5';
export default {
//签名
sign(timestamp, nonce, application, version, body) {
let secret = "SV1dLfFDS32DS97jk32Qkjh34";
let str = secret + "&" + timestamp + "&" + nonce + "&" + application + "&" + version + "&" + body;
let sign = md5(str).toUpperCase();
return sign;
},
}
上面代码是具体方法,可以看到网站的开发人员已经将注释都写好了~是吧?就是签名!它是导了一个md5,然后sign方法接受几个参数,还有一个固定的盐值secret,然后接着进行一个大的字符串拼接,最后用md5生成加密结果,toUpperCase的话将加密结果转换为大写
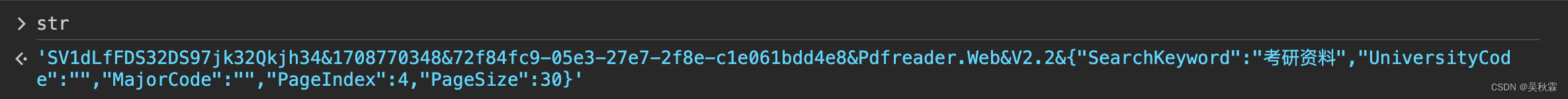
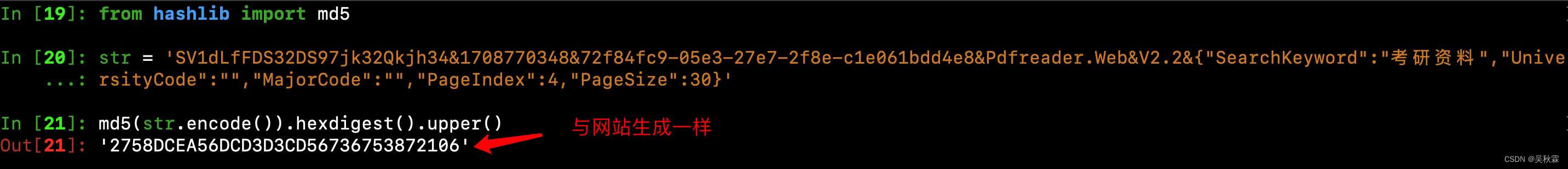
这里我们需要检验一下,这个md5加密是不是一个标准的md5算法,检验的方法很简单,将拼接的那个大字符串str放到在线工具内,我这里直接在终端测了一下,如下所示:


由此可见,网站使用的是标准的md5算法
4. XHR断点调试
其实到这里我们的分析基本就已经完成了,剩下的就是扣取JS代码。但是,既然本期是一个喂饭教程,这里顺便也是讲解一些XHR断点调试的方法,就是发包的位置进行拦截!
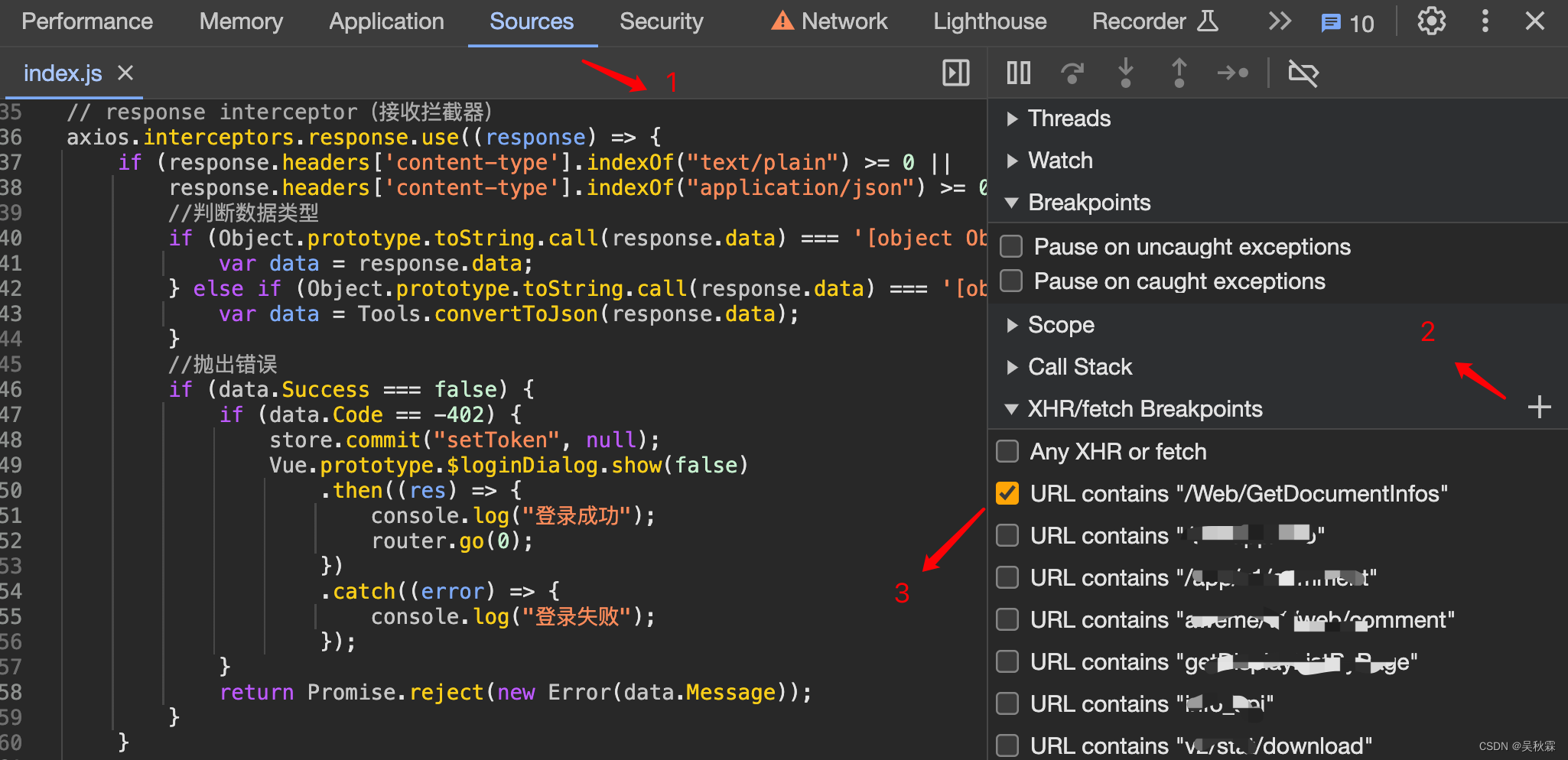
XHR断点如何下,其实就是将请求的接口地址复制到Srouce中,复制一部分就行!如下:


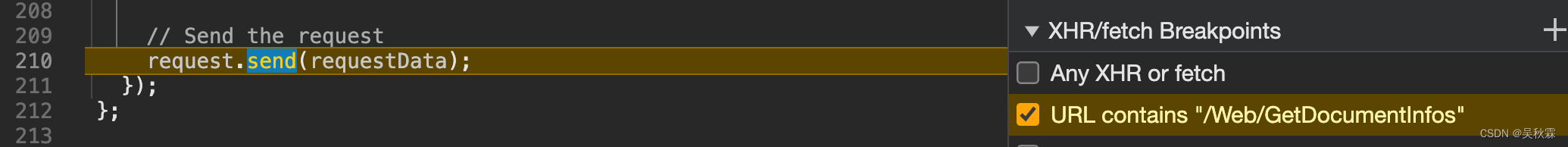
XHR断点下好之后,点击下一页触发断点,直接来到了发包的位置!也就是如下sned要从前端把这个包发送给后台的服务器,如下所示:

继续看下图,在发送的时候头部参数都已经生成好了。XHR的断点断在了请求的源码里面,所以XHR断点之所以在调试分析的时候要往前溯源去推加密的位置,是因为加密的动作都在此发包之前已经完成,如下所示:

参数组装–>加密操作–>发包–>响应

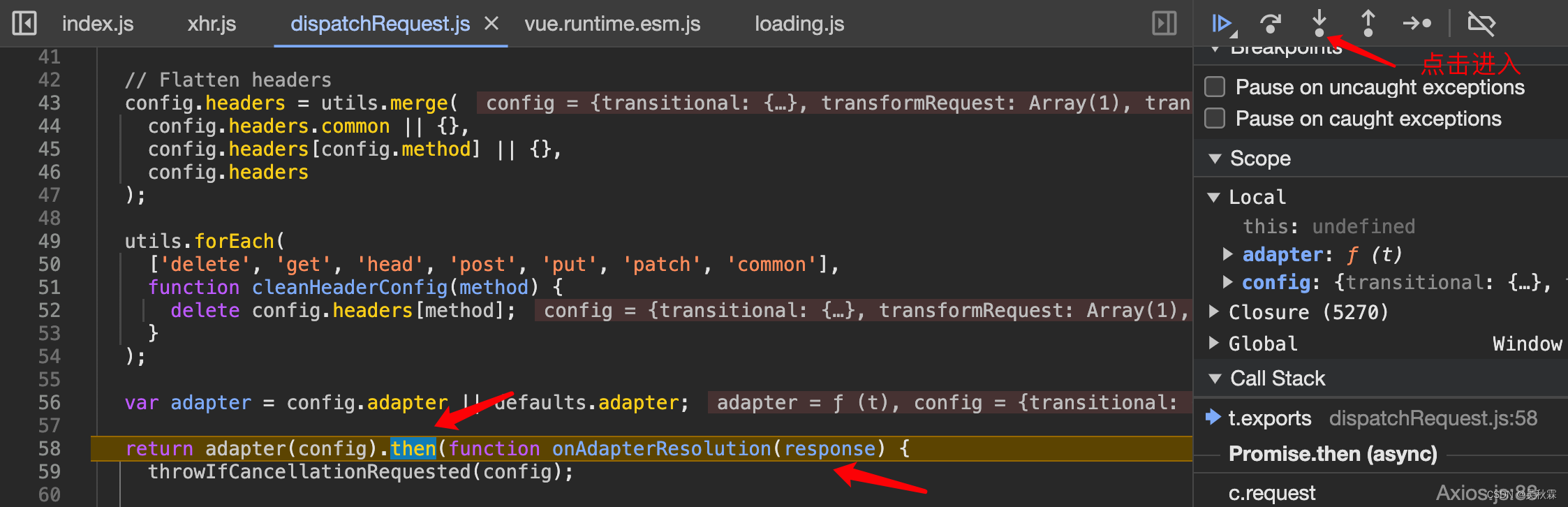
这里我们继续接着往下走,如下来到.then的回调方法,其中有一个response是来接受后端返回信息的参数,如下所示:

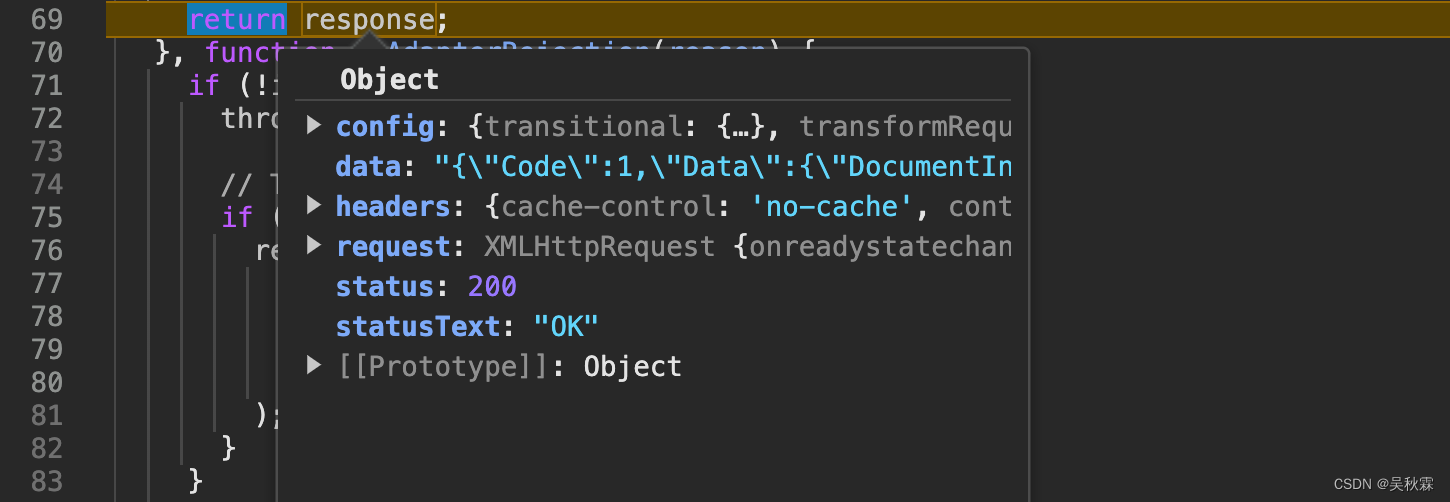
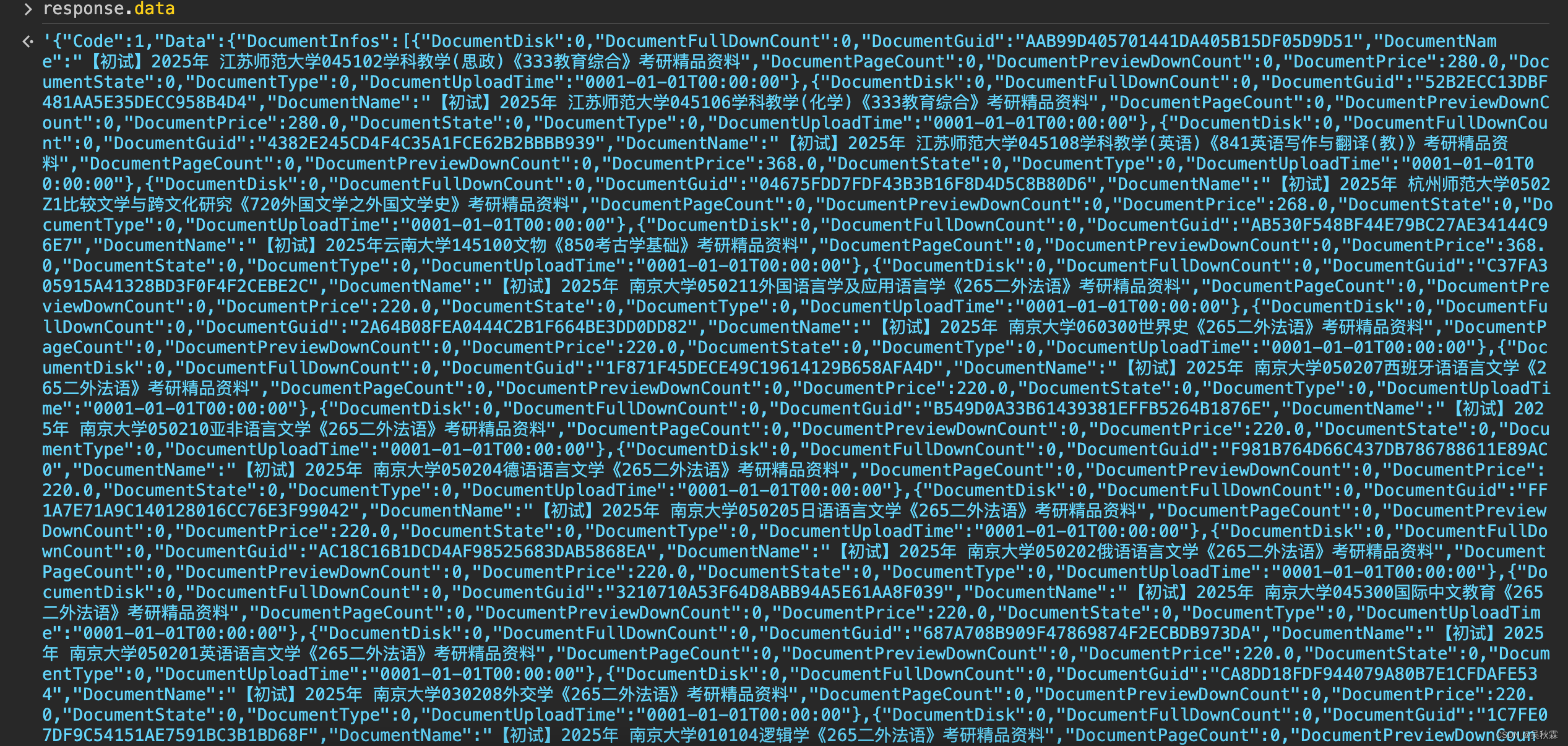
点击进去看一下,可以看到后端已经将数据返回出来了,如下所示:


到了这里我们继续接着反推,断点继续出来接着往下走,如下所示:

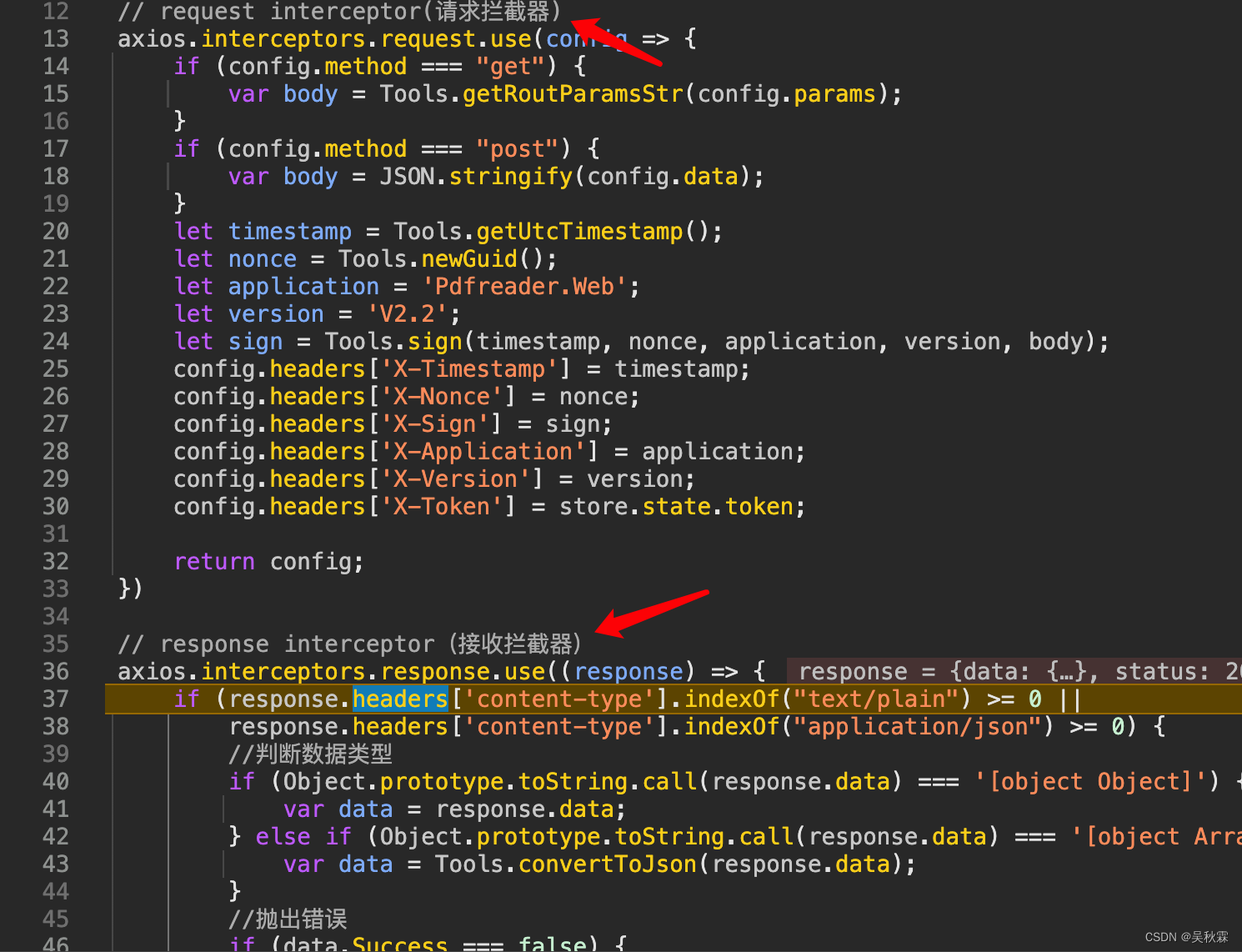
看到了什么?从源码的发包位置通过断点调试分析,一步步到业务层面的代码,如下接受拦截器与请求拦截器!至此精准定位到加密参数生成位置,后续将完成对JS加密代码的扣取、调试与还原!写这篇文章的时候,恰好是元宵节(祝各位元宵节快乐!)
当然除了上面提到的两种加密定位技巧还有Hook大法,像什么XHR、Header、Debugger、Json、Cookie、Websocket、Canvas、Eval的Hook,后续也会慢慢通过文章分享实战教程
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧!你的支持是我创作的动力,希望能带给大家更多优质的文章