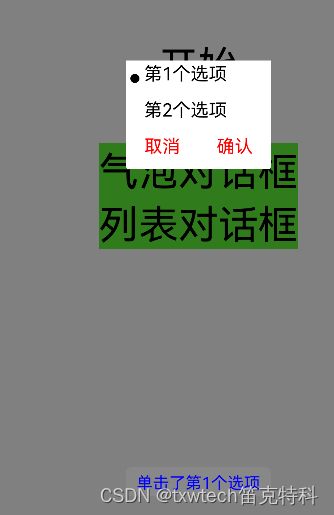
列表对话框的单选模式:

//单选模式
// listDialog.setSingleSelectItems(new String[]{"第1个选项","第2个选项"},1);//单选
// listDialog.setOnSingleSelectListener(new IDialog.ClickedListener() {
// @Override
// public void onClick(IDialog iDialog, int i) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
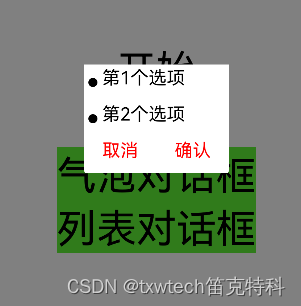
// });多选模式:

//多选模式
listDialog.setMultiSelectItems(new String[]{"第1个选项","第2个选项"},new boolean[]{false,false});//多选
listDialog.setOnMultiSelectListener(new IDialog.CheckBoxClickedListener() {
@Override
public void onClick(IDialog iDialog, int i, boolean b) {
showToast(context,"单击了第"+(i+1)+"个选项");
}
});package com.example.myapplication.slice;
import com.example.myapplication.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.render.opengl.Utils;
import ohos.agp.utils.Color;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.utils.TextAlignment;
import ohos.agp.window.dialog.IDialog;
import ohos.agp.window.dialog.ListDialog;
import ohos.agp.window.dialog.PopupDialog;
import ohos.agp.window.dialog.ToastDialog;
import ohos.app.Context;
import static ohos.agp.components.ComponentContainer.LayoutConfig.MATCH_CONTENT;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button button = (Button) findComponentById(ResourceTable.Id_btn);
Text text = (Text) findComponentById(ResourceTable.Id_text_helloworld);
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
showToast(MainAbilitySlice.this,"点击了开始");
}
});
button.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
showToast(MainAbilitySlice.this,"点击了测试");
}
});
Button btn_qipiao = (Button) findComponentById(ResourceTable.Id_btn_qipao);
btn_qipiao.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
showQipaoDialog(MainAbilitySlice.this,component,"这是气泡对话框提示");
}
});
Button btn_listdialog = (Button) findComponentById(ResourceTable.Id_btn_listdialog);
btn_listdialog.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
listDialog(MainAbilitySlice.this);
}
});
}
public void showQipaoDialog(Context context, Component component, String str)
{
PopupDialog popupDialog = new PopupDialog(context,component,600,100);
popupDialog.setBackColor(Color.BLUE);
popupDialog.setHasArrow(true);//显示气泡箭头
//创建自定义对话框组件
Text text = new Text(context);
text.setText(str);
text.setTextSize(50);
text.setLayoutConfig(new ComponentContainer.LayoutConfig(MATCH_CONTENT,MATCH_CONTENT));
text.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
popupDialog.hide();
}
});
popupDialog.setCustomComponent(text).setMode(PopupDialog.ICON2).show();
}
//列表对话框
public void listDialog(Context context)
{
ListDialog listDialog = new ListDialog(context,ListDialog.NORMAL);
//默认模式
// listDialog.setListener(new ListContainer.ItemClickedListener() {
// @Override
// public void onItemClicked(ListContainer listContainer, Component component, int i, long l) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
// },null,null);
//单选模式
// listDialog.setSingleSelectItems(new String[]{"第1个选项","第2个选项"},1);//单选
// listDialog.setOnSingleSelectListener(new IDialog.ClickedListener() {
// @Override
// public void onClick(IDialog iDialog, int i) {
// showToast(context,"单击了第"+(i+1)+"个选项");
// }
// });
//多选模式
listDialog.setMultiSelectItems(new String[]{"第1个选项","第2个选项"},new boolean[]{false,false});//多选
listDialog.setOnMultiSelectListener(new IDialog.CheckBoxClickedListener() {
@Override
public void onClick(IDialog iDialog, int i, boolean b) {
showToast(context,"单击了第"+(i+1)+"个选项");
}
});
//
listDialog.setButton(0,"取消",new IDialog.ClickedListener(){
@Override
public void onClick(IDialog iDialog, int i) {
listDialog.hide();
}
});
listDialog.setButton(1, "确认", new IDialog.ClickedListener() {
@Override
public void onClick(IDialog iDialog, int i) {
//
listDialog.hide();
showToast(MainAbilitySlice.this,"点击了确认");
}
});
listDialog.setSize(400,300);
listDialog.show();
}
public void showToast(Context context,String str)
{
Text text = new Text(context);
text.setWidth(MATCH_CONTENT);
text.setHeight(MATCH_CONTENT);
text.setText(str);
text.setTextSize(45);
text.setPadding(30,10,30,10);//设置内边距
text.setMultipleLine(true);
text.setTextColor(Color.BLUE);
text.setTextAlignment(TextAlignment.CENTER);
//文本组件使用灰色圆角背景
ShapeElement element = new ShapeElement();
element.setRgbColor(new RgbColor(0x888888FF));
element.setShape(ShapeElement.RECTANGLE);
element.setCornerRadius(15);//设置圆角半径
text.setBackground(element);
//创建定向布局,并加入文本组件
DirectionalLayout layout = new DirectionalLayout(context);
layout.setWidth(MATCH_CONTENT);
layout.setHeight(MATCH_CONTENT);
layout.setAlignment(LayoutAlignment.CENTER);
layout.addComponent(text);
ToastDialog toastDialog = new ToastDialog(context);
toastDialog.setComponent(layout);//使用自定义组件
toastDialog.setTransparent(true)
.setDuration(2000) //显示2秒
.setAlignment(LayoutAlignment.BOTTOM+LayoutAlignment.HORIZONTAL_CENTER)
.setOffset(0,200) //距离底部边距
.show();
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}








![[HTML]Web前端开发技术29(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://img-blog.csdnimg.cn/direct/fa8abad30c474341ac74890914c7ee2c.png)