目录
前言
一、加入DWZ J-UI框架
二、实现登录页面
三、实现主页面菜单显示
前言
大家好!写文章之前先列出几篇相关文章。本文内容也在其项目中接续实现。
一. SSM项目集成Spring Security 4.X版本(使用spring-security.xml 配置文件方式)_spring security4.x 会话管理配置文件版-CSDN博客![]() https://blog.csdn.net/u011529483/article/details/135699004?spm=1001.2014.3001.5501
https://blog.csdn.net/u011529483/article/details/135699004?spm=1001.2014.3001.5501
二. SpringSecurity认证登录成功后获取角色菜单-CSDN博客![]() https://blog.csdn.net/u011529483/article/details/135763209?spm=1001.2014.3001.5501
https://blog.csdn.net/u011529483/article/details/135763209?spm=1001.2014.3001.5501
三. Spring Security 4.X(XML文件配置session超时,单点登录-session并发控制,退出/logout)_spring security session过期时间 xml-CSDN博客![]() https://blog.csdn.net/u011529483/article/details/136043238?spm=1001.2014.3001.5501
https://blog.csdn.net/u011529483/article/details/136043238?spm=1001.2014.3001.5501
一、加入DWZ J-UI框架
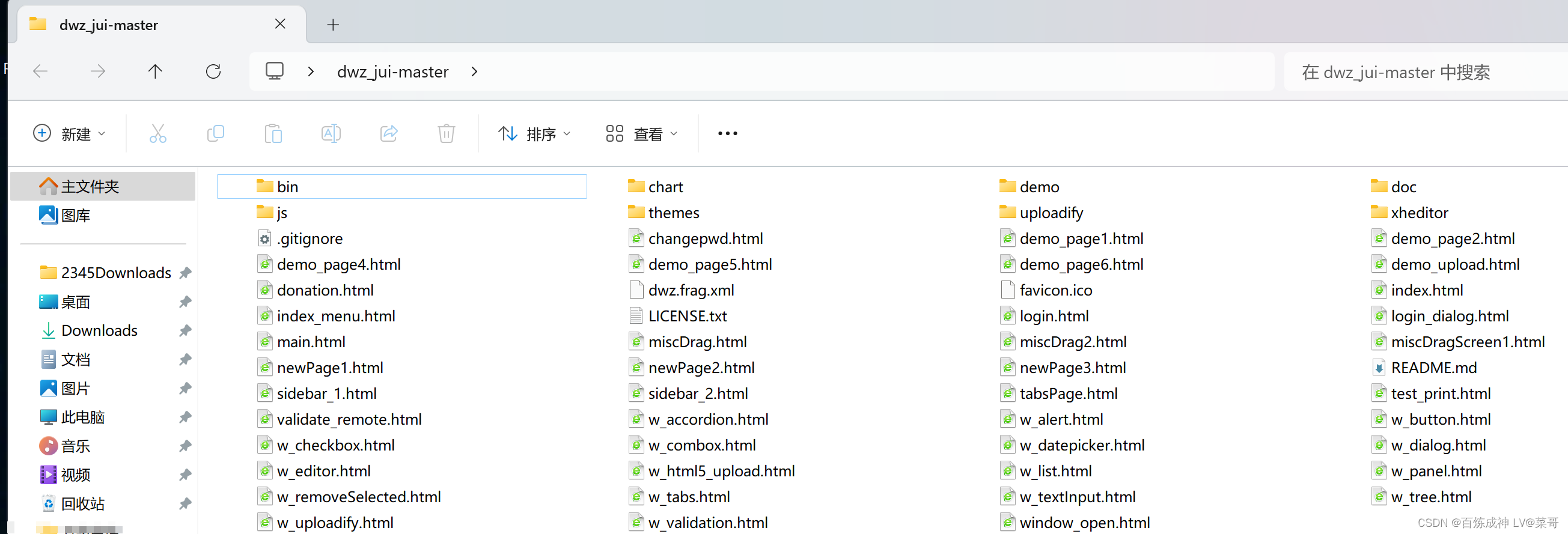
1. 下载DWZ J-UI框架并解压
https://download.csdn.net/download/u011529483/87930662
以上为个人下载地址。
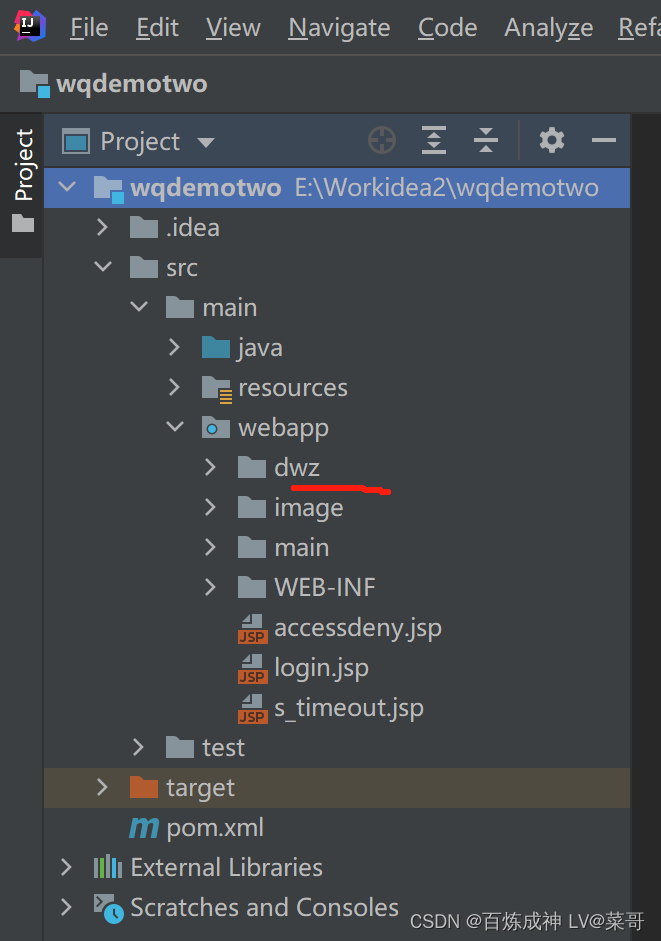
2. 在项目中新建dwz文件,如下图:

然后将解压后的 J-UI 框架的内容全部拷贝到 dwz 文件夹中。我解压后的效果如下:


具体可以参考文章:记dwz(JUI)前端框架使用(一)_dwz框架-CSDN博客![]() https://blog.csdn.net/u011529483/article/details/129150062?spm=1001.2014.3001.5501
https://blog.csdn.net/u011529483/article/details/129150062?spm=1001.2014.3001.5501
注意:此项目中由于加入了 spring-security ,所以需要对dwz文件夹进行配置,下图标红处:
好了!现在可以直接访问到 dwz 文件夹中的静态资源了。要复用dwz中的某一个页面只需要拷贝到指定位置修改成想要的模样就可以了。
二、实现登录页面
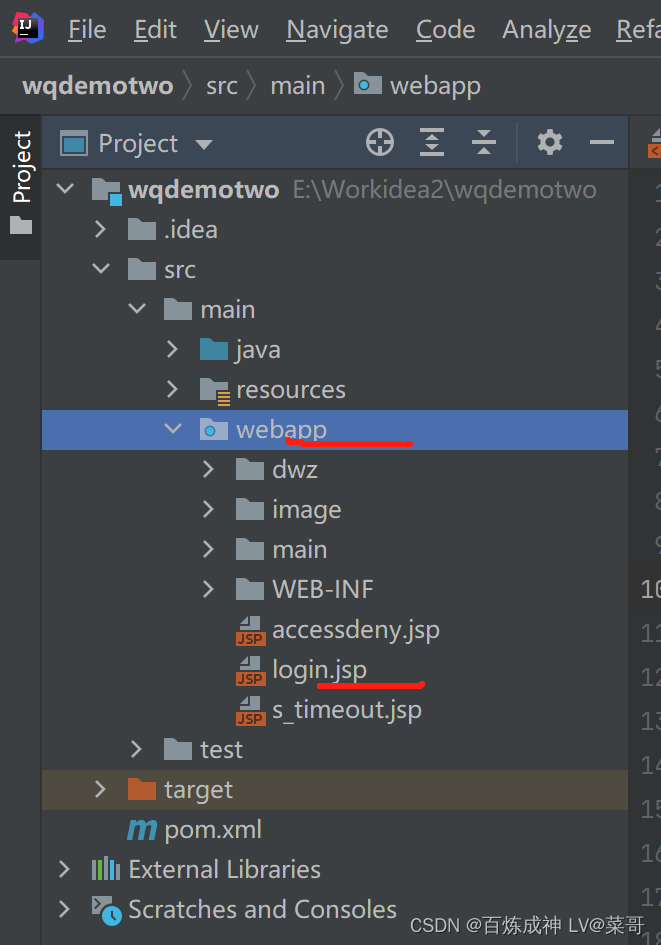
1. 将 dwz 文件夹中的 login.html 页面拷贝到 webapp 目录下,修改为jsp页面。如下图:

2. 修改 login.jsp 页面代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>wqxx系统登录页面</title>
<link href="./dwz/themes/css/login.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="login">
<div id="login_header">
<h1 class="login_logo">
<a href="#"><img src="./dwz/themes/default/images/login_logo.gif" /></a>
</h1>
<div class="login_headerContent">
<div class="navList">
<ul>
<li><a href="#">设为首页</a></li>
<li><a href="#">反馈</a></li>
<li><a href="./dwz/doc/dwz-user-guide.pdf" target="_blank">帮助</a></li>
</ul>
</div>
<h2 class="login_title"><img src="./dwz/themes/default/images/login_title.png" /></h2>
</div>
</div>
<div id="login_content">
<div class="loginForm">
<form action="${pageContext.request.contextPath}/spring_security_check" method="post">
<p>
<label>用户名:</label>
<input type="text" name="username" size="20" class="login_input" />
</p>
<p>
<label>密码:</label>
<input type="password" name="password" size="20" class="login_input" />
</p>
<p>
<label>验证码:</label>
<input class="code" type="text" size="5" />
<span><img src="./dwz/themes/default/images/header_bg.png" alt="" width="75" height="24" /></span>
</p>
<div class="login_bar">
<input class="sub" type="submit" value=" " />
</div>
</form>
</div>
<div class="login_banner"><img src="./dwz/themes/default/images/login_banner.jpg" /></div>
<div class="login_main">
<div class="login_inner">
</div>
</div>
</div>
<div id="login_footer">
Copyright © 2009 www.dwzjs.com Inc. All Rights Reserved.
</div>
</div>
</body>
</html>
主要注意 CSS, 图片等资源的路劲修改指向./dwz/目录中。
用户名,密码输入控件的修改与你的后台名称绑定。form表单提交请求的修改,因为使用了spring-security,所以提交路径为 spring-security.xml 文件中配置的路径:
<form action="${pageContext.request.contextPath}/spring_security_check" method="post">
到此登录页面完成,如有页面显示差异,自己微调CSS等。运行项目效果如下:

另:附上 spring-security.xml 配置文件代码,登录的后台代码参考前言中的第一篇文章。
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:security="http://www.springframework.org/schema/security"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/security
http://www.springframework.org/schema/security/spring-security.xsd">
<!--指定不受Spring Security管理-->
<security:http security="none" pattern="/login" />
<!--放行DWZ的静态资源-->
<security:http security="none" pattern="/dwz/**" />
<!--spring过滤器链配置
1) 需要拦截什么资源
2) 什么资源对应什么角色权限
3) 定制认证方式: HttpBasic or FormLogin
4) 自定义登录页面,定义登录请求地址,定义错误处理方式
-->
<security:http>
<!--
使用form-login的方式进行认证
login-page:指定获取登录页面的url(需要编写controller返回登录页面)
login-processing-url:指定登录页面中post请求提交到哪里的url(不需要编写controller,框架已实现)
default-target-url:指定登录成功后,跳转到哪个url(需要编写controller)
authentication-success-handler-ref:指定登录成功后,由哪个类来进行处理
authentication-failure-handler-ref:指定登录失败后,由哪个类来进行处理
username-parameter:指定登录表单中用户名的input中name值,如果这里不配置,则默认为username
password-parameter:指定登录表单中密码的input中name值,如果这里不配置,则默认为password
-->
<security:form-login login-page="/login" login-processing-url="/spring_security_check"
authentication-success-handler-ref="myAuthenticationSuccessHandler"
authentication-failure-handler-ref="myAuthenticationFailureHandler"/>
<!-- 关闭csrf的保护-->
<security:csrf disabled="true"/>
<!-- 配置资源拦截规则
pattern属性指定资源目录: 即需要拦截的资源 /* 代表根目录下的一级目录 /** 代表根目录下的所有目录
access(SpEL)方法执行Spring EL表达式。提供如下表达式:
permitALL():设置那些路径可以直接访问,不需要认证。直接返回true
isAnonymous():只有匿名用户可以访问,登录用户不可访问
isAuthenticated():需要身份认证成功才能访问。如果认证用户不是匿名用户,则返回true,认证通过
isFullyAuthenticated():需要身份认证成功才能访问。如果认证用户不是匿名用户或记住我的用户,则返回true,认证通过
其它自行查找......
-->
<!--开始配置拦截规则,注意拦截规则的位置顺序(如不需要身份认证的规则,要放在前面,需要身份认证的规则放在后面)-->
<!--permitAll()不需要身份认证,无条件放行-->
<!--<security:intercept-url pattern="/login" access="permitAll()"/>-->
<!--<security:intercept-url pattern="/system/index" access="permitAll()"/>-->
<security:intercept-url pattern="/s_timeout.jsp" access="permitAll()"/>
<!--进行权限划分:hasRole('ROLE_USER'):表示拥有 ROLE_USER 权限的用户可以访问
hasRole('ROLE_ALL'):表示拥有 ROLE_ALL 权限的用户可以访问。指定特定权限访问
-->
<security:intercept-url pattern="/system/add" access="hasAuthority('admin')"/>
<security:intercept-url pattern="/system/list" access="hasAuthority('ROLE_ALL')"/>
<!--permitAll()不需要身份认证,无条件放行静态资源-->
<security:intercept-url pattern="/js/**" access="permitAll()"/>
<!--拦截所有页面,需要身份认证成功才能访问。如果认证用户不是匿名用户或记住我的用户,则返回true,认证通过-->
<security:intercept-url pattern="/**" access="isFullyAuthenticated()"/>
<!--结束配置拦截规则-->
<!-- 自定义用户访问权限不足的处理方式(需要编写controller返回权限不足的页面) -->
<security:access-denied-handler error-page="/accessDeny"/>
<!-- session管理,
invalid-session-url:指定使用已经超时的sessionId(保存在Cookie中)进行请求需要重定向的页面或路径。
max-sessions:默认值为1,session并发数量控制。控制同一用户在系统中同时允许存在的已经通过认证的session数量。当超过这个值时,
Spring Security的默认策略是将先前的设为无效。如果要限制用户再次登录可以设置concurrency-control的error-if-maximum-exceeded的值为true。
-->
<security:session-management invalid-session-url="/s_timeout.jsp">
<security:concurrency-control max-sessions="1" error-if-maximum-exceeded="false"/>
</security:session-management>
<!--<security:session-management session-authentication-error-url="/session" invalid-session-url="/session">
<security:concurrency-control max-sessions="1" session-registry-alias="sessionRegistry" error-if-maximum-exceeded="false" expired-url="/session"/>
</security:session-management>-->
<!--加上Remember Me功能,token-validity-seconds:有效时间(秒)-->
<!--<security:remember-me token-repository-ref="jdbcTokenRepository" token-validity-seconds="604800"/>-->
<!--<security:logout/>:注销功能
logout-url="/logout":退出过滤器默认的拦截路径,springSecurity内LogoutFilter要拦截的url(向这/logout发送请求来注销)
logout-success-url:用户退出后要被重定向的url
invalidate-session:默认为true,用户在退出后Http session失效
success-handler-ref:指定一个bean(需要实现LogoutSuccessHandler接口),用来自定义退出成功后的操作
delete-cookies="JSESSIONID":删除session对应的cookie
-->
<security:logout logout-url="/logout" logout-success-url="/login" invalidate-session="true" delete-cookies="JSESSIONID"/>
</security:http>
<!--身份验证管理器-->
<security:authentication-manager>
<!--
自定义授权提供类MyUserDetailsService,获得登录用户的用户详情信息。此类实现UserDetailsService接口。
user-service-ref="myUserDetailsService" : 指定 UserDetailsService 接口的实现类
最终都要返回一个UserDetail,用户详情
-->
<security:authentication-provider user-service-ref="myUserDetailsService">
<!-- 配置:加密算法对用户输入的密码进行加密,然后和数据库的密码进行配对 -->
<!--<security:password-encoder ref="bCryptPasswordEncoder"/>-->
</security:authentication-provider>
</security:authentication-manager>
<!--创建 springSecurity 密码加密工具类,使用PasswordEncoder 接口的实现,也可以使用别的-->
<!--<bean id="bCryptPasswordEncoder" class="org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder"></bean>-->
<!--springSecurity实现 remember me 功能:
如果用户登录选择 remember me ,springSecurity会将其cookie值存入数据库,来实现remember me 功能
JdbcTokenRepositoryImpl 用来存取cookie值-->
<!--<bean id="jdbcTokenRepository" class="org.springframework.security.web.authentication.rememberme.JdbcTokenRepositoryImpl">
<property name="dataSource" ref="dataSource"/> <!–数据库数据源–>
<!–<property name="createTableOnStartup" value="true"/>–> <!–createTableOnStartup属性是当项目启动时,springSecurity创建表存储remember me相关信息,第二次启动时要注释这个属性–>
</bean>-->
</beans>
三、实现主页面菜单显示
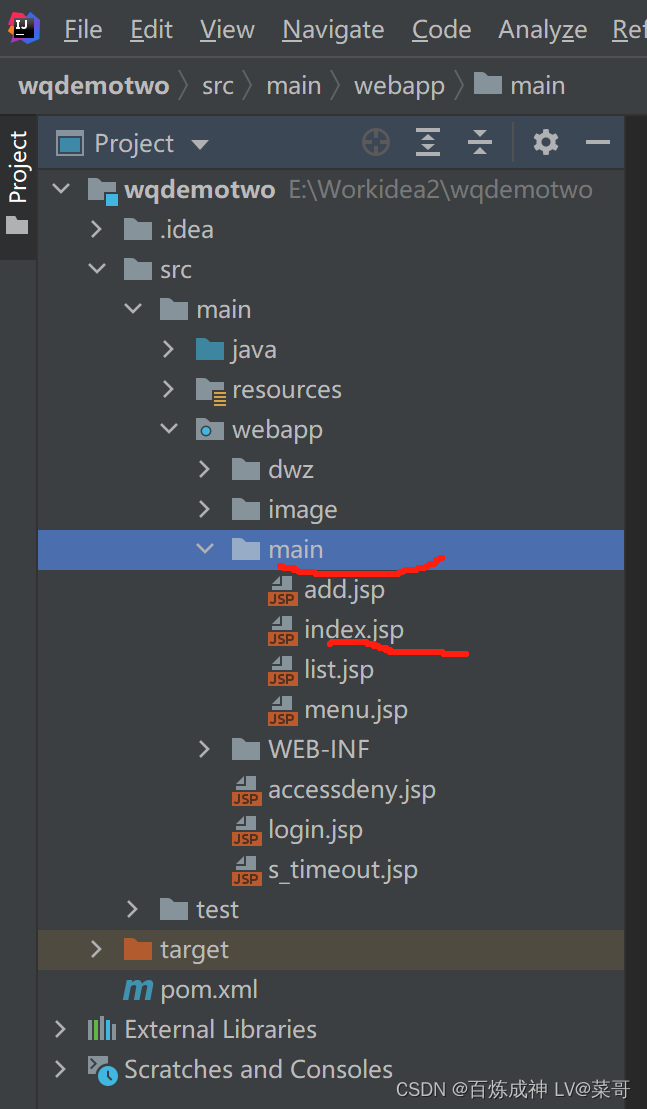
1. 将 dwz 文件夹中的 index.html 页面拷贝到自定义项目目录 main 中,修改为 jsp页面,如下图:

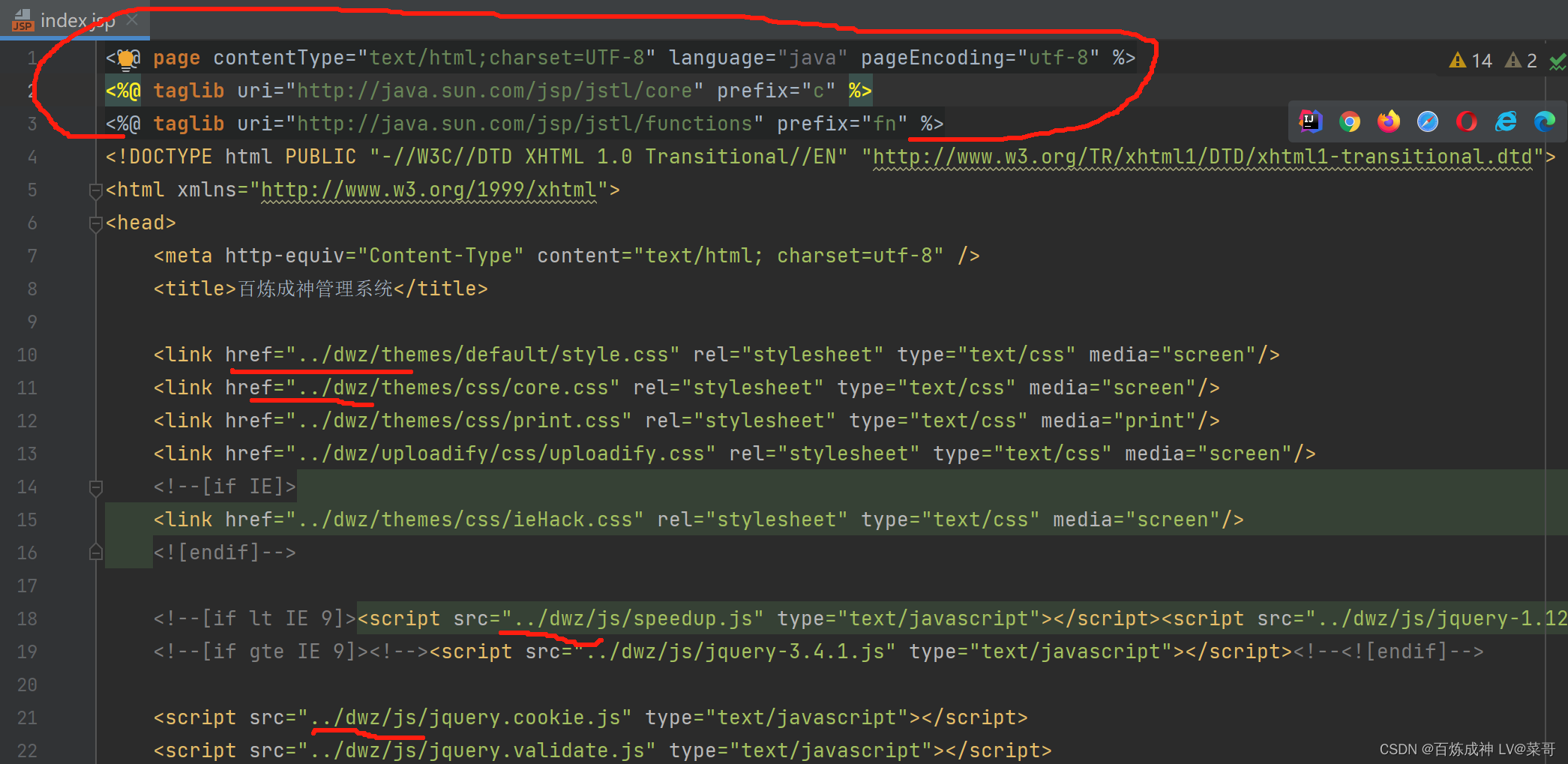
2. 修改 index.jsp 页面代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百炼成神管理系统</title>
<link href="../dwz/themes/default/style.css" rel="stylesheet" type="text/css" media="screen"/>
<link href="../dwz/themes/css/core.css" rel="stylesheet" type="text/css" media="screen"/>
<link href="../dwz/themes/css/print.css" rel="stylesheet" type="text/css" media="print"/>
<link href="../dwz/uploadify/css/uploadify.css" rel="stylesheet" type="text/css" media="screen"/>
<!--[if IE]>
<link href="../dwz/themes/css/ieHack.css" rel="stylesheet" type="text/css" media="screen"/>
<![endif]-->
<!--[if lt IE 9]><script src="../dwz/js/speedup.js" type="text/javascript"></script><script src="../dwz/js/jquery-1.12.4.js" type="text/javascript"></script><![endif]-->
<!--[if gte IE 9]><!--><script src="../dwz/js/jquery-3.4.1.js" type="text/javascript"></script><!--<![endif]-->
<script src="../dwz/js/jquery.cookie.js" type="text/javascript"></script>
<script src="../dwz/js/jquery.validate.js" type="text/javascript"></script>
<!--<script src="js/jquery.bgiframe.js" type="text/javascript"></script>-->
<script src="../dwz/xheditor/xheditor-1.2.2.min.js" type="text/javascript"></script>
<script src="../dwz/xheditor/xheditor_lang/zh-cn.js" type="text/javascript"></script>
<script src="../dwz/uploadify/scripts/jquery.uploadify.js" type="text/javascript"></script>
<script type="text/javascript" src="../dwz/chart/echarts.min.js"></script>
<script src="../dwz/js/dwz.core.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.util.date.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.validate.method.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.barDrag.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.drag.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.tree.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.accordion.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.ui.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.theme.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.switchEnv.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.alertMsg.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.contextmenu.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.navTab.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.tab.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.resize.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.dialog.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.dialogDrag.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.sortDrag.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.cssTable.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.stable.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.taskBar.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.ajax.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.pagination.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.database.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.selectedLoad.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.datepicker.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.effects.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.panel.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.checkbox.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.history.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.combox.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.file.js" type="text/javascript"></script>
<script src="../dwz/js/dwz.print.js" type="text/javascript"></script>
<!-- 可以用dwz.min.js替换前面全部dwz.*.js (注意:替换时下面dwz.regional.zh.js还需要引入)
<script src="bin/dwz.min.js" type="text/javascript"></script>
-->
<script src="../dwz/js/dwz.regional.zh.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
DWZ.init("../dwz/dwz.frag.xml", {
loginUrl:"../dwz/login_dialog.html", loginTitle:"登录", // 弹出登录对话框
// loginUrl:"login.html", // 跳到登录页面
statusCode:{ok:200, error:300, timeout:301}, //【可选】
pageInfo:{pageNum:"pageNum", numPerPage:"numPerPage", orderField:"orderField", orderDirection:"orderDirection"}, //【可选】
keys: {statusCode:"statusCode", message:"message"}, //【可选】
ui:{hideMode:'offsets'}, //【可选】hideMode:navTab组件切换的隐藏方式,支持的值有’display’,’offsets’负数偏移位置的值,默认值为’display’
debug:false, // 调试模式 【true|false】
callback:function(){
initEnv();
$("#themeList").theme({themeBase:"themes"}); // themeBase 相对于index页面的主题base路径
}
});
});
</script>
</head>
<body>
<div id="layout">
<div id="header">
<div class="headerNav">
<a class="logo" href="#">标志</a>
<ul class="nav">
<li id="switchEnvBox"><a href="javascript:">(<span>北京</span>)切换城市</a>
<ul>
<li><a href="../dwz/sidebar_1.html">北京</a></li>
<li><a href="../dwz/sidebar_2.html">上海</a></li>
<li><a href="../dwz/sidebar_2.html">南京</a></li>
<li><a href="../dwz/sidebar_2.html">深圳</a></li>
<li><a href="../dwz/sidebar_2.html">广州</a></li>
<li><a href="../dwz/sidebar_2.html">天津</a></li>
<li><a href="../dwz/sidebar_2.html">杭州</a></li>
</ul>
</li>
<li><a href="../dwz/changepwd.html" target="dialog" rel="changepwd" width="600">设置</a></li>
<li><a href="<c:url value='/logout'/>">退出系统</a></li>
</ul>
<ul class="themeList" id="themeList">
<li theme="default"><div class="selected">蓝色</div></li>
<li theme="green"><div>绿色</div></li>
<!--<li theme="red"><div>红色</div></li>-->
<li theme="purple"><div>紫色</div></li>
<li theme="silver"><div>银色</div></li>
<li theme="azure"><div>天蓝</div></li>
</ul>
</div>
<!-- navMenu -->
</div>
<div id="leftside">
<div id="sidebar_s">
<div class="collapse">
<div class="toggleCollapse"><div></div></div>
</div>
</div>
<div id="sidebar">
<div class="toggleCollapse"><h2>主菜单界面</h2><div>收缩</div></div>
<div class="accordion" fillSpace="sidebar">
<div class="accordionHeader">
<h2><span>Folder</span>导航列表</h2>
</div>
<div class="accordionContent">
<ul class="tree treeFolder">
<!-- 菜单开始 -->
<c:choose>
<c:when test="${listMenu.size()>0}">
<c:forEach var="lstMenu" items="${listMenu}" varStatus="status">
<c:if test="${lstMenu.parentId eq 10000}">
<li><a href="${lstMenu.url}" target="navTab">${lstMenu.name}</a>
<c:forEach var="menuChild" items="${listMenu}">
<c:if test="${menuChild.parentId eq lstMenu.id}">
<ul>
<li><a href="${menuChild.url}" target="navTab" rel="page1" fresh="false">${menuChild.name}</a></li>
</ul>
</c:if>
</c:forEach>
</li>
</c:if>
</c:forEach>
</c:when>
<c:otherwise>
<p>没有查询到菜单列表!</p>
</c:otherwise>
</c:choose>
<!-- 菜单结束 -->
</ul>
</div>
</div>
</div>
</div>
<div id="container">
<div id="navTab" class="tabsPage">
<div class="tabsPageHeader">
<div class="tabsPageHeaderContent"><!-- 显示左右控制时添加 class="tabsPageHeaderMargin" -->
<ul class="navTab-tab">
<li tabid="main" class="main"><a href="javascript:;"><span><span class="home_icon">我的主页</span></span></a></li>
</ul>
</div>
<div class="tabsLeft">left</div><!-- 禁用只需要添加一个样式 class="tabsLeft tabsLeftDisabled" -->
<div class="tabsRight">right</div><!-- 禁用只需要添加一个样式 class="tabsRight tabsRightDisabled" -->
<div class="tabsMore">more</div>
</div>
<ul class="tabsMoreList">
<li><a href="javascript:;">我的主页</a></li>
</ul>
<div class="navTab-panel tabsPageContent layoutBox">
<div class="page unitBox">
<div class="pageFormContent" layoutH="80" style="margin-right:230px">
</div>
<%-- <div style="width:230px;position: absolute;top:60px;right:0" layoutH="80">
<iframe width="100%" height="430" class="share_self" frameborder="0" scrolling="no" src="//widget.weibo.com/weiboshow/index.php?width=0&height=430&fansRow=2&ptype=1&skin=1&isTitle=0&noborder=1&isWeibo=1&isFans=0&uid=1739071261&verifier=c683dfe7"></iframe>
</div>--%>
</div>
</div>
</div>
</div>
</div>
<div id="footer">Copyright © 2020 <a href="demo_page2.html" target="dialog">DWZ团队</a> 京ICP备15053290号-2</div>
</body>
</html>主要引入JSP页面需要的标签库,修改所有dwz静态资源的访问路径。其它用不到的代码直接删除掉即可,如下图:

到此基本的主页修改完成,现在我们来动态显示后台请求到的菜单。将index.jsp页面的菜单部分多余代码删除,然后替换为下图代码:

动态菜单必须通过后台请求查询得到,所以此时我们修改spring-security.xml文件中登录成功后的处理类MyAuthenticationSuccessHandler 的逻辑,即保存登录用户信息后重定向到Controller的./system/index请求,代码如下:
另:注释掉spring-security.xml文件中/system/index请求路径的放行配置,即需要身份认证成功才能访问。

package com.wqbr.wqdemotwo.service.impl;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.wqbr.wqdemotwo.domain.SysUser;
import org.springframework.security.core.Authentication;
import org.springframework.security.web.authentication.AuthenticationSuccessHandler;
import org.springframework.stereotype.Service;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
/**
* 登录成功后的处理类
* @author lv
* @date 2024年1月16日
*/
@Service
public class MyAuthenticationSuccessHandler implements AuthenticationSuccessHandler {
// new 一个 jackson 的 对象
private ObjectMapper objectMapper = new ObjectMapper();
/**
* 此方法会在登录成功后进行回调
*
* @param authentication:表示认证成功后的信息
*/
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
System.out.println("********* onAuthenticationSuccess");
HttpSession session = request.getSession();
System.out.println("session对象:"+session);
System.out.println("----session.getId():"+session.getId());
System.out.println("*****session.isNew():"+session.isNew());
try {
SysUser user = (SysUser) authentication.getPrincipal();
session.setAttribute("loginInfo", user);
response.sendRedirect("./system/index"); //重定向到Controller中指定的路径
} catch (Exception e) {
e.printStackTrace();
}
}
}
SystemController类中的index方法代码修改如下(即./system/index请求的方法):
@RequestMapping(path = "/index")
public ModelAndView index(Authentication authentication, HttpServletRequest request, HttpServletResponse response) {
HttpSession session = request.getSession();
System.out.println("session对象:" + session);
System.out.println("----session.getId():" + session.getId());
System.out.println("*****session.isNew():" + session.isNew());
System.out.println("index 页面进入......");
ModelAndView model = new ModelAndView("main/index");
SysUser user = (SysUser) authentication.getPrincipal();
String username = user.getUsername();
if (username != null) {
List<Menus> listMenu = new ArrayList<>();
List<SysPermission> pList = systemService.findPermissionByUsername(username);
System.out.println("=-----=大小为:" + pList.size());
for (SysPermission permission : pList) {
if (permission.getResource_type().equals("menu")) {
Menus menu = new Menus();
menu.setId(Long.parseLong(permission.getId()));
menu.setName(permission.getName());
menu.setParentId(Long.parseLong(permission.getParent_id()));
menu.setParentIds(Long.parseLong(permission.getParent_ids()));
menu.setUrl(permission.getUrl());
listMenu.add(menu);
}
}
model.addObject("listMenu", listMenu);
}
return model;
}spring-security认证登录成功后获取菜单资源的实现可具体参考前言提到的第二篇文章。
到此已经可以实现登录后获取主页左边的动态菜单显示了,运行项目登录后显示效果如下:

好了,此文章的码字就到此结束了,再见