一.准备工作
Vue是前端开发框架。搭建框架,首先要搭建环境。搭建Vue的环境工具:node.js(JavaScript的运行环境),然后再用nodejs里面的npm(包管理和分发工具)来安装依赖包。
二.安装node.js
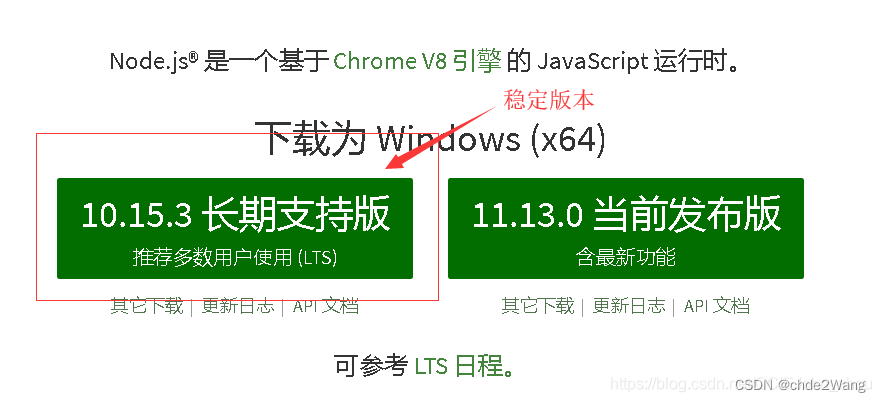
下载地址:https://nodejs.org/zh-cn/
最好下载稳定版本:下载完之后(安装程序可以直接next step)

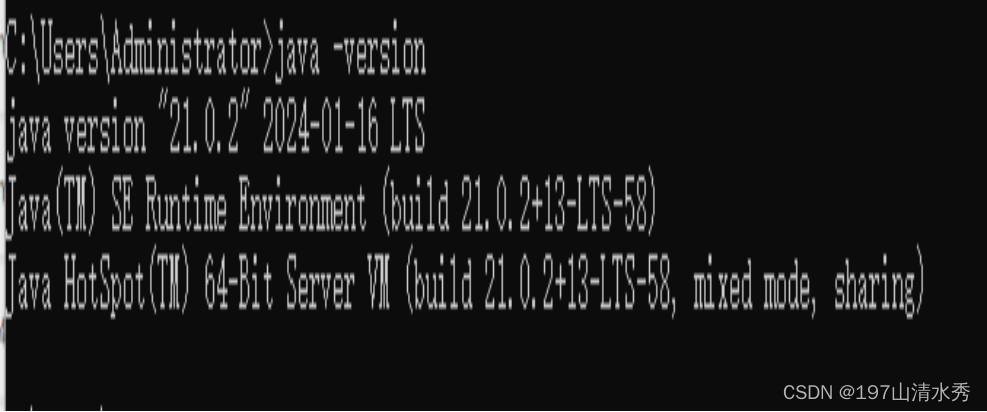
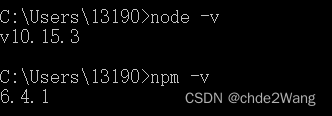
三.检查是否安装成功
打开CMD 输出下图代码,会显示版本信息。

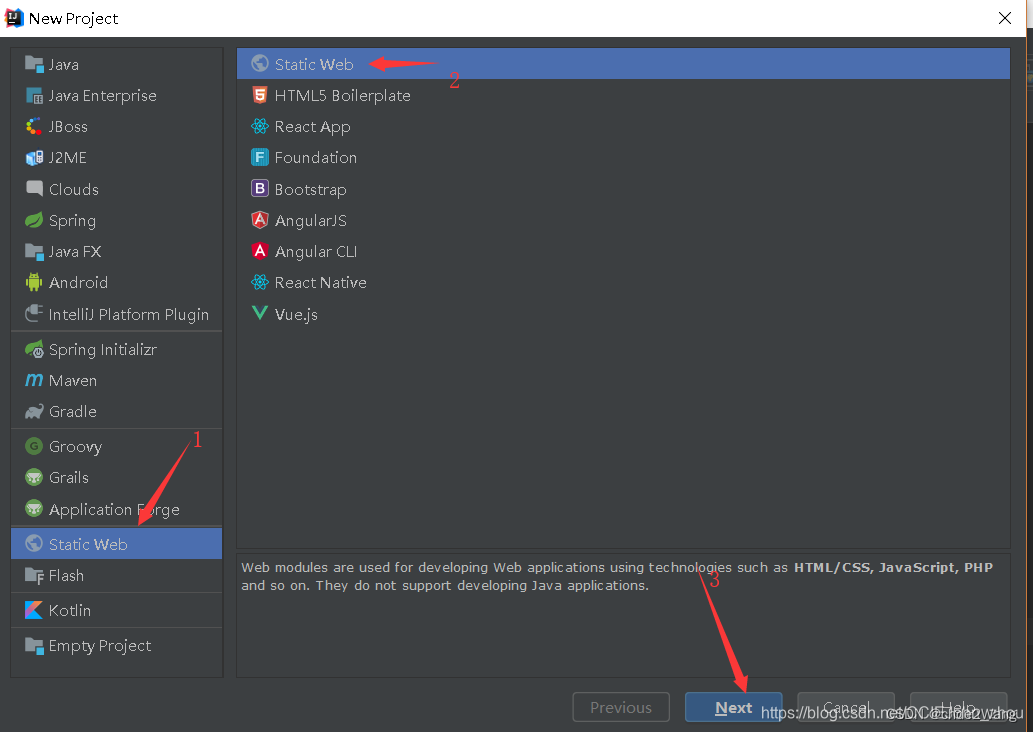
四.打开IDEA准备创建项目
1.打开IDEA创建一个 Static Web 项目

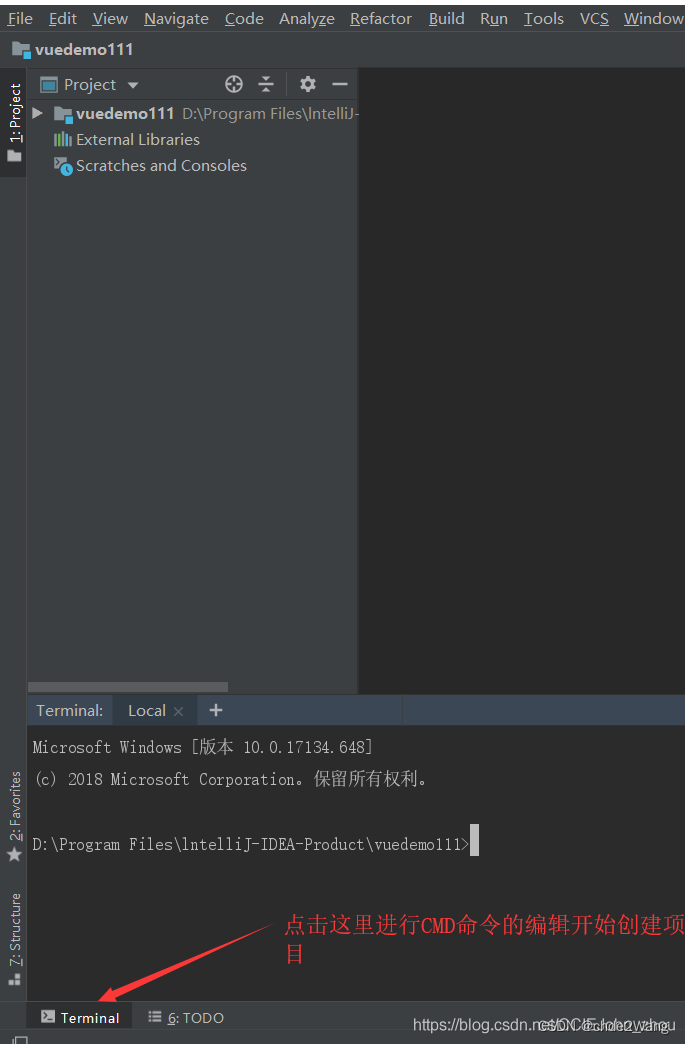
2.打开Terminal

五.正式创建项目
1.首先安装npm的阿里镜像,原生npm下载依赖包过慢,镜像可以提高下载效率。
输入指令:输入后等待安装完成
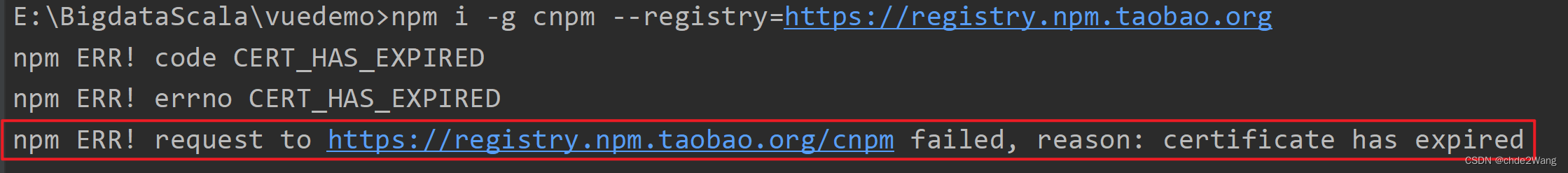
npm i -g cnpm --registry=https://registry.npm.taobao.org
出现错误:

更换镜像源即可
npm config set registry https://registry.npmjs.org/
2.安装Vue的脚手架工具vue-cli
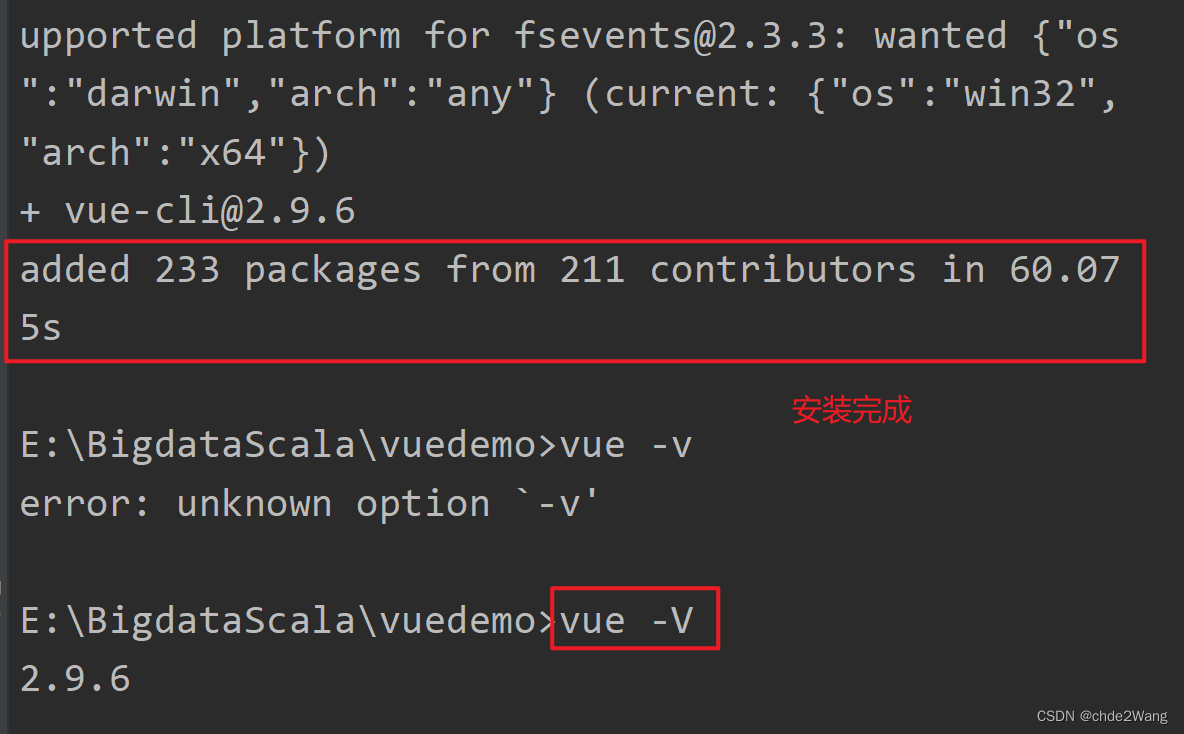
npm i -g vue-cli
测试是否安装成功:
vue -V //注意:-V是大写的V,不是小写的v


3、安装webpack工具(如果以前没有安装webpack,一定要安装!!!)
cnpm install -g webpack

六.基本工具安装完成后,开始创建项目
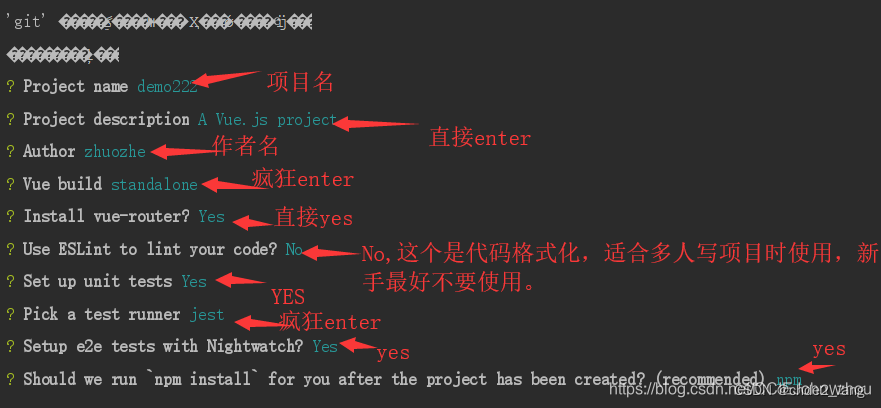
指令:vue init webpack 项目名


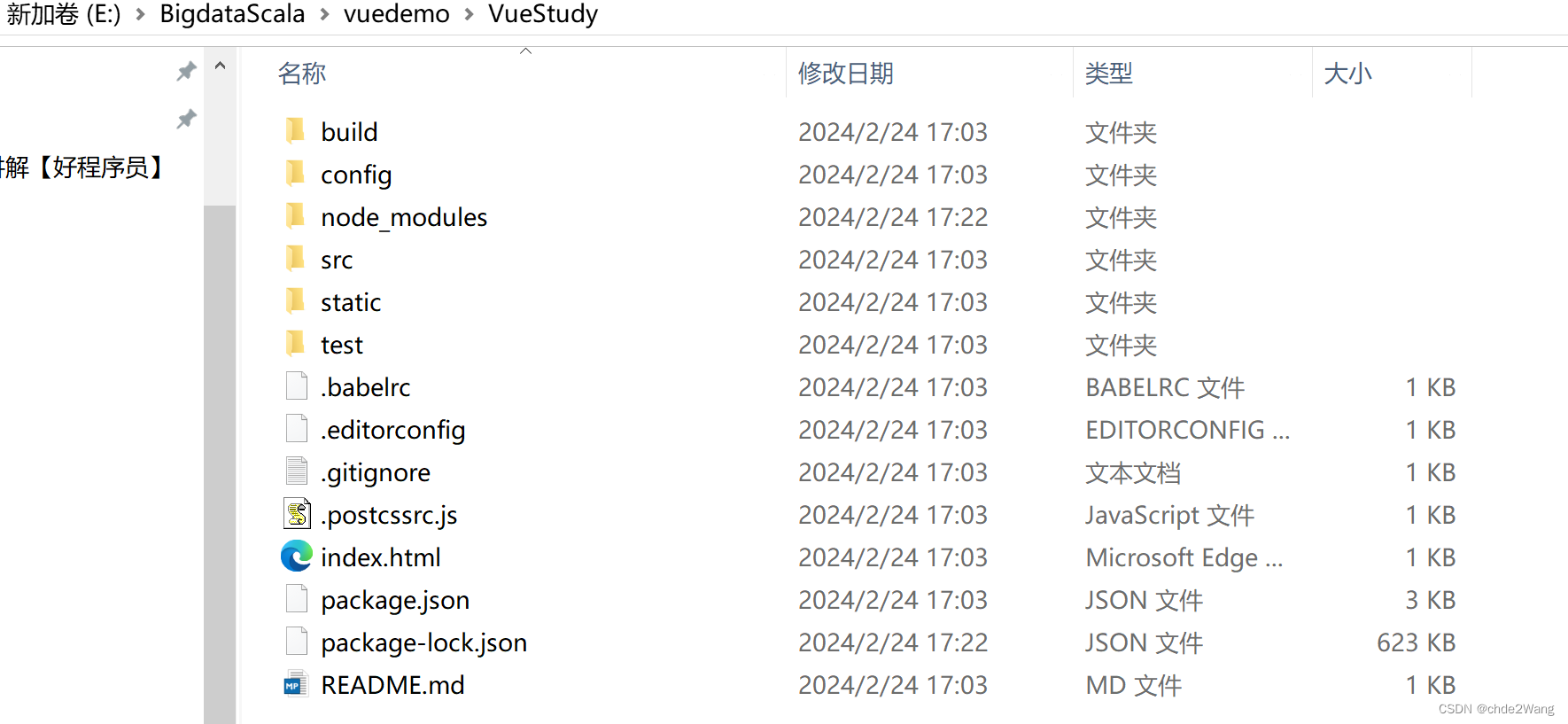
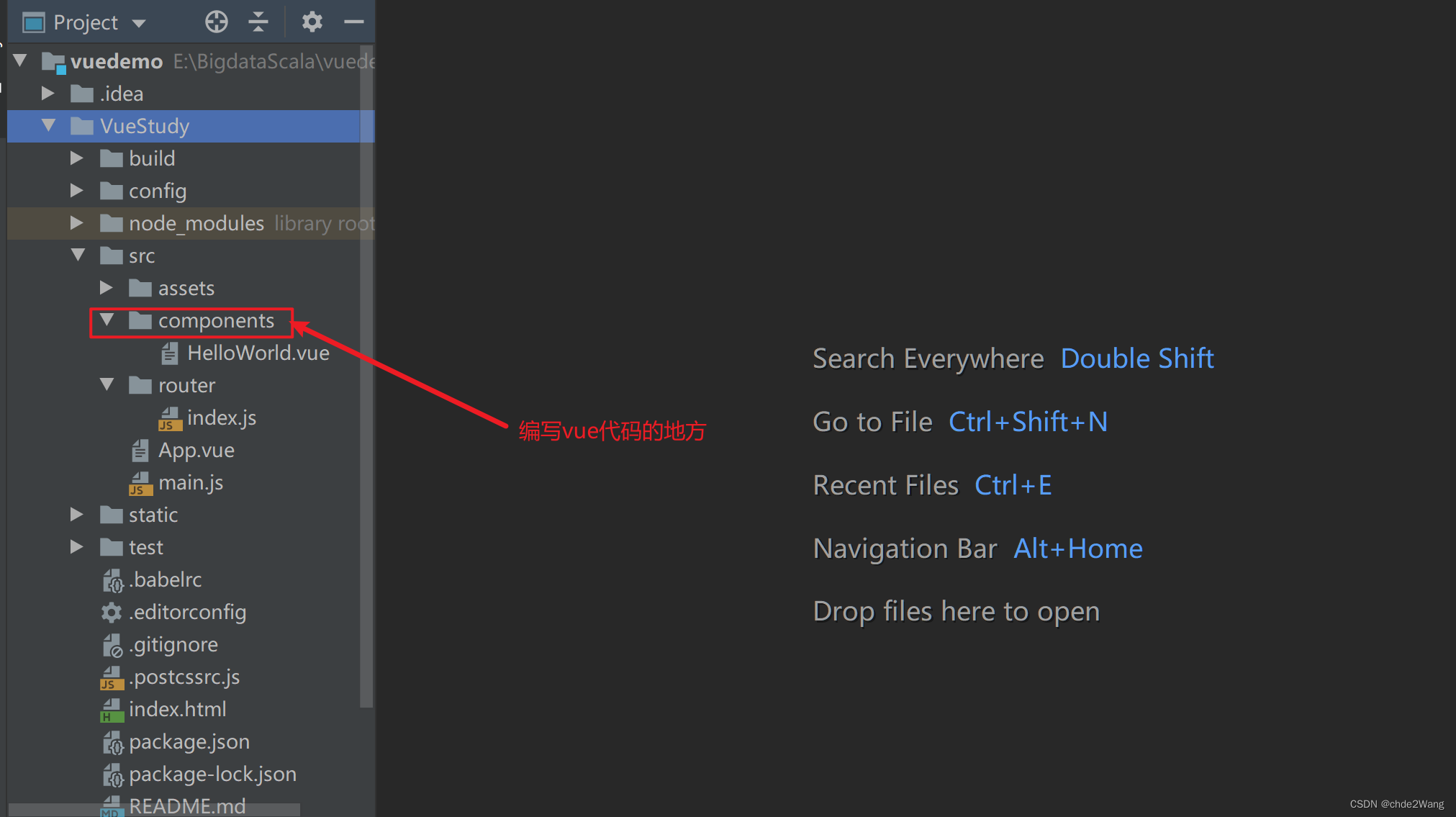
创建成功的项目的目录结构:

八.查看IDEA的Static Web里的Vue项目

九.惊喜的时刻:运行Vue项目
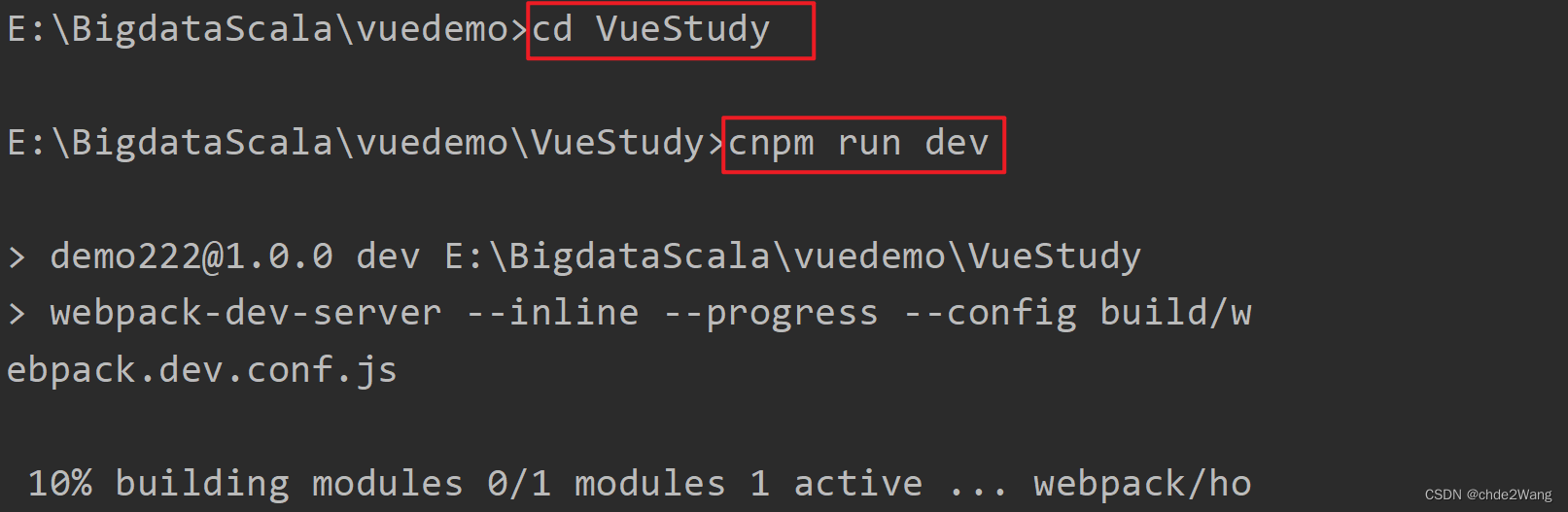
--运行Vue项目
cnpm run dev


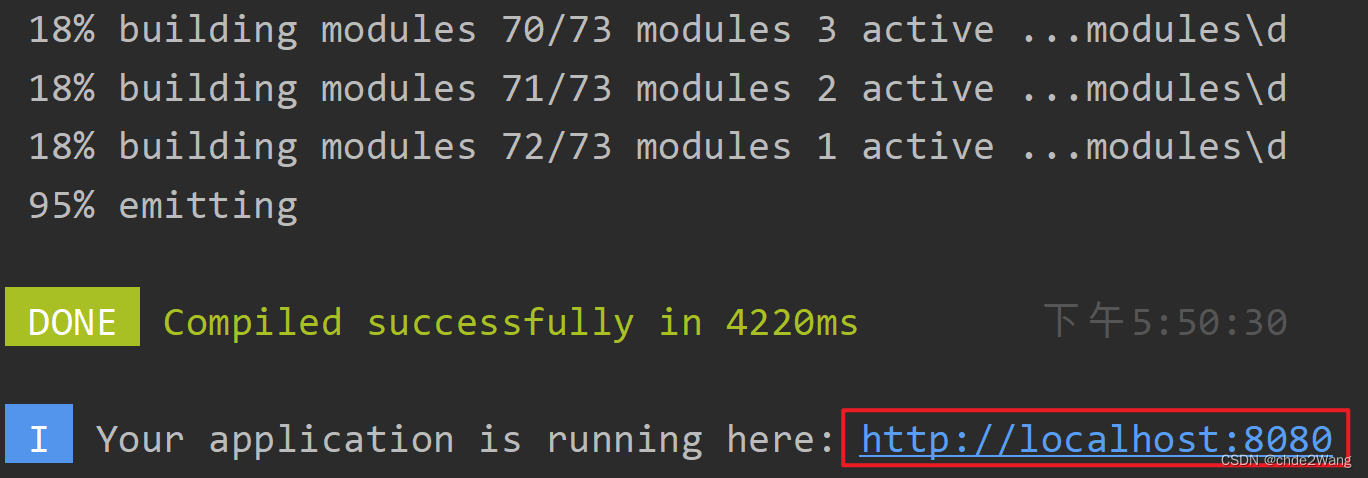
运行成功展示:htttp://localhost:8080

十.下一步就是配置好IDEA的Vue环境了(配置好了,才能编写代码!)
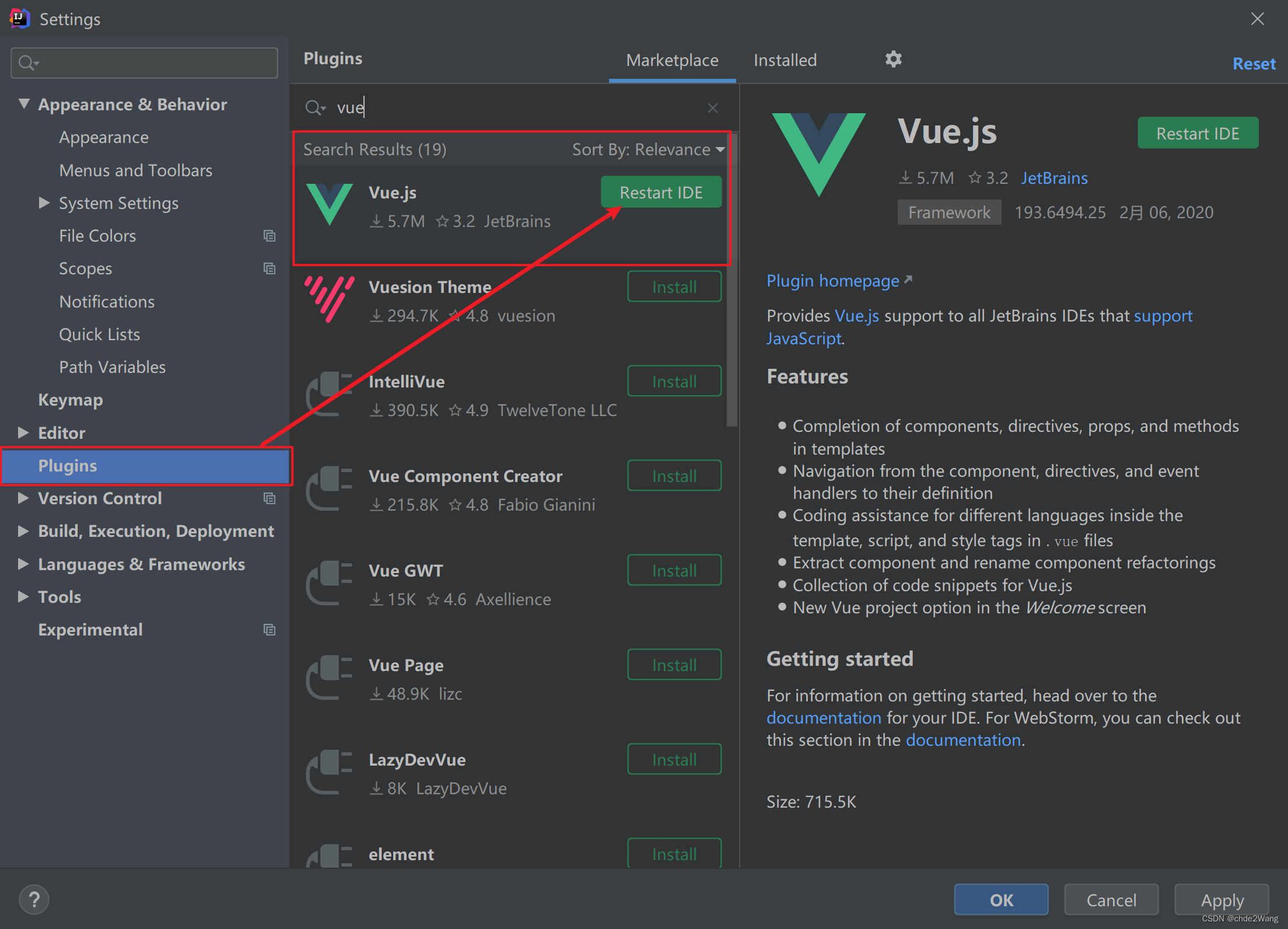
1.在setting中的plugins安装Vue.js插件(本人已经安装)

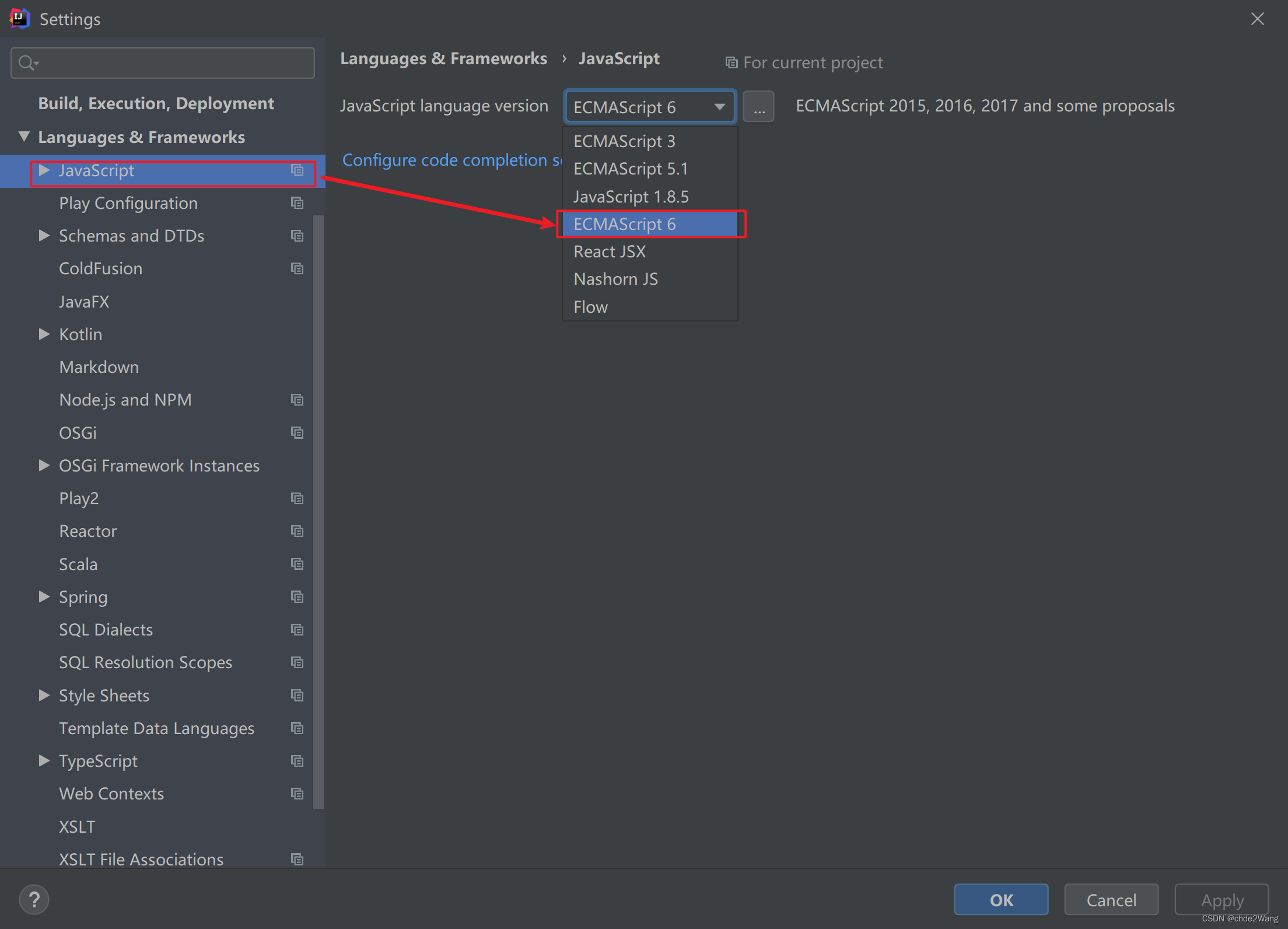
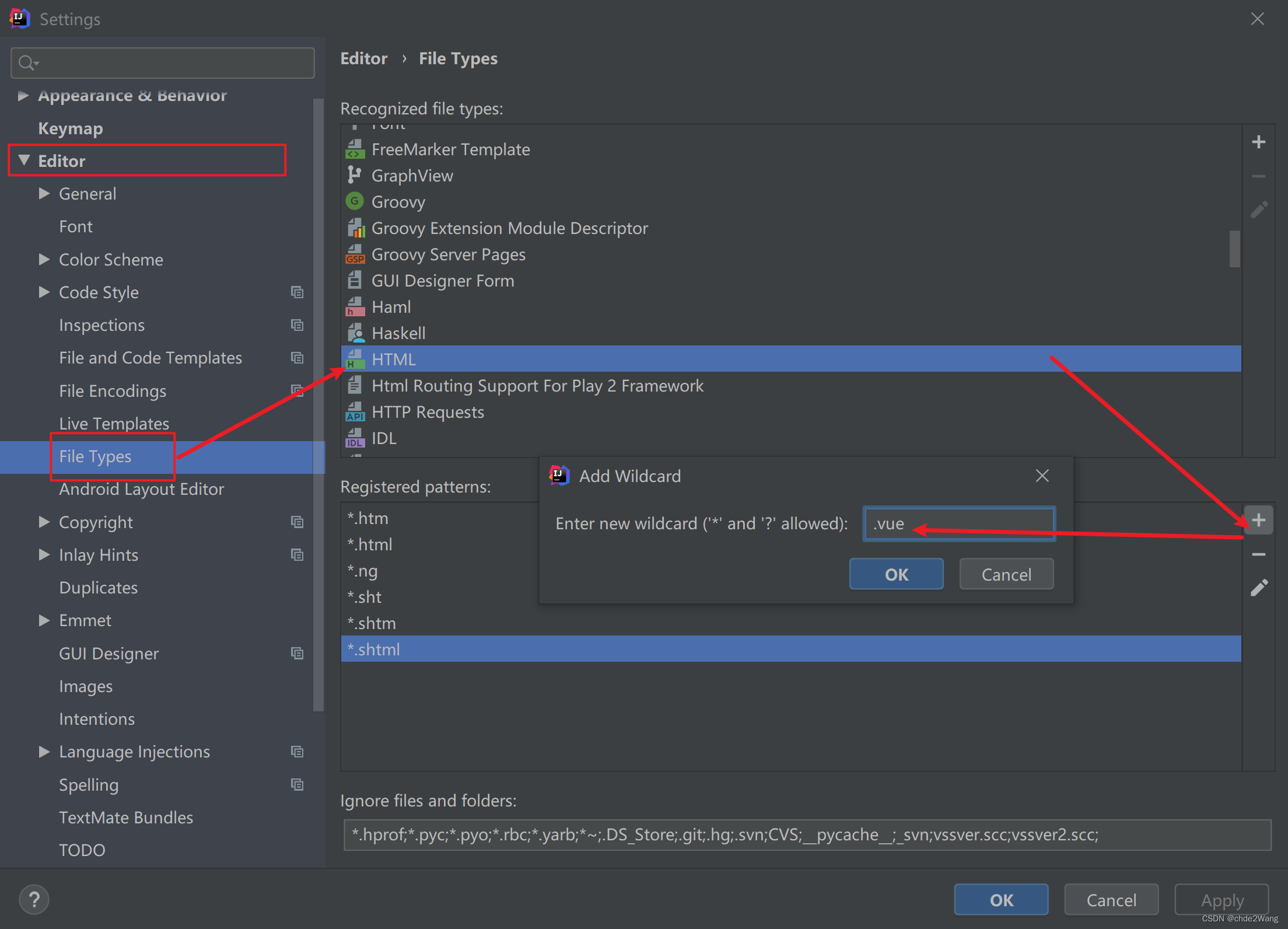
2.配置HTML支持.vue后缀的文件。

3.配置ECMAScript6