课程地址:【黑马程序员前端TypeScript教程,TypeScript零基础入门到实战全套教程】 https://www.bilibili.com/video/BV14Z4y1u7pi/?share_source=copy_web&vd_source=b1cb921b73fe3808550eaf2224d1c155
目录
2、TypeScript初体验
2.1 安装编译TS的工具包
2.2 TypeScript初体验
2.3 简化TS运行的步骤
2、TypeScript初体验
2.1 安装编译TS的工具包

安装步骤
-
下载Node.js Node.js是一个开源跨平台的JavaScript运行时环境。
-
64位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x64.msi
-
32位:https://nodejs.org/dist/v14.15.1/node-v14.15.1-x86.msi
-
-
安装Node.js 判断是否安装成功 cmd里 node -v

Node.js是为了使用TS编译器,接下来安装TS编译器
-
使用npm全局安装typescript npm是Node.js的包管理器,通过npm可以安装Node下面各种各样的软件和应用,其中TS解析器就是这样的软件。(装好Node的时候npm已经装好了)
-
进入命令行
-
输入:npm i -g typescript

显示安装成功,tsc命令
-
-
创建一个ts文件
-
使用tsc对ts文件进行编译 (网页不认ts文件,这里要使用编译器将ts文件转换成js文件)
-
进入命令行
-
进入ts文件所在目录
-
执行命令:tsc xxx.ts

没有消息证明编译通过,代码没有问题。

得到的js文件,是可以在浏览器里执行。
-
2.2 TypeScript初体验
编译并运行ts代码
1、创建ts文件;
2、ts编译为js:在终端输入命令:tsc 文件名.ts
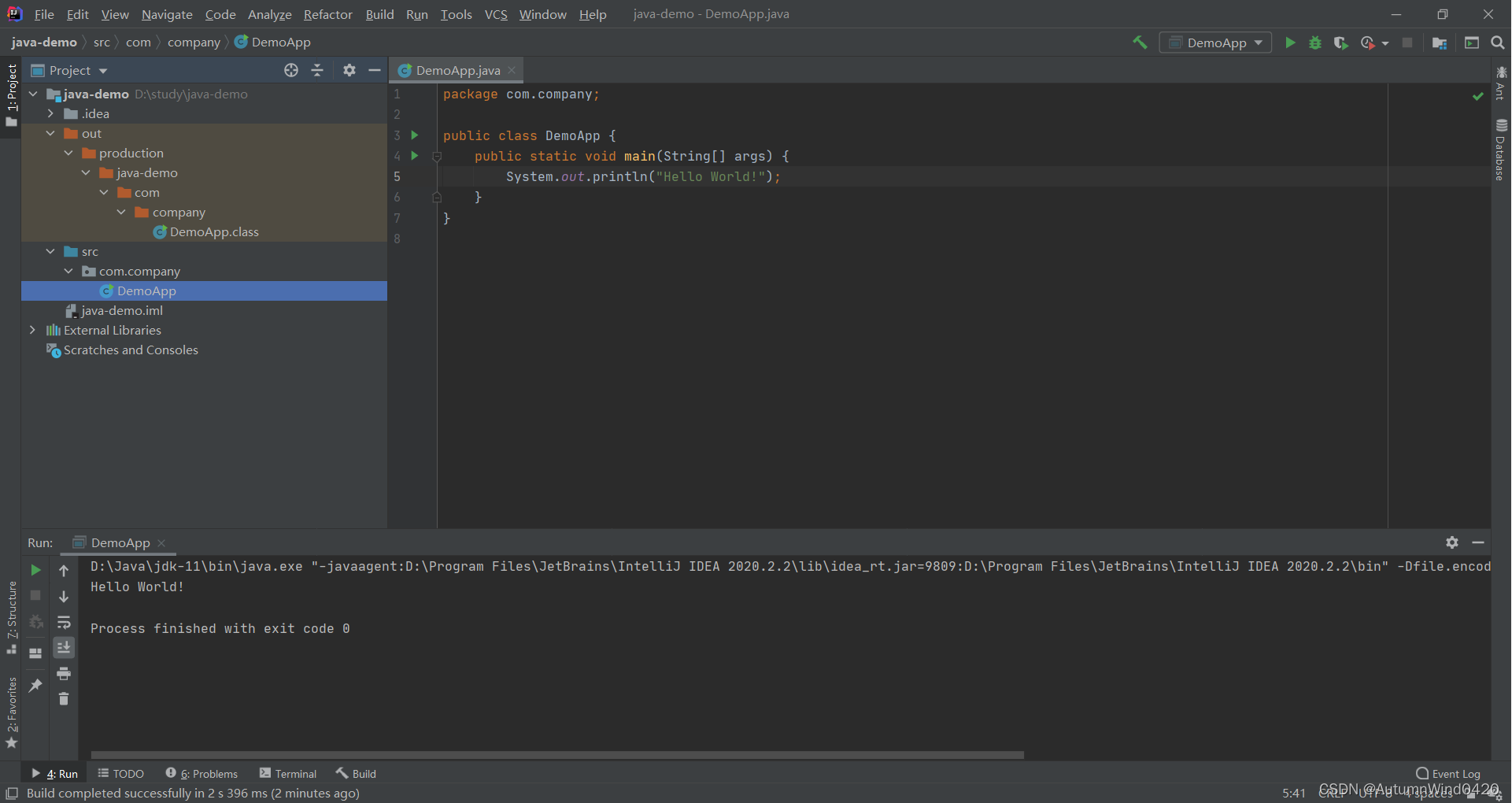
选择将ts文件在终端打开。

输入命令
![]()
3、执行js代码:在终端输入命令: node 文件名.js
输入node命令,得到结果

所有合法的JS代码都是TS代码。
由TS编译生成的JS文件,代码没有类型信息。
2.3 简化TS运行的步骤
问题:每次都要先生成js,然后执行js
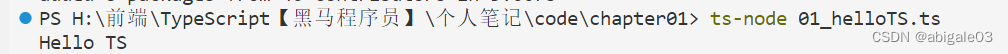
简化方式:使用ts-node包,直接在Node.js中执行TS代码


按照视频来会报错,出现问题是ts-node版本太新了,解决方法参见使用ts-node demo.ts命令报错_阿妖呀的博客-CSDN博客
结果