文章目录
- 一、前期准备
- 1. 检查IDE版本是否支持
- 2. 服务器需要开通SSH服务
- 二、Pycharm本地链接服务器测试
- 1. 配置服务器python解释器
- 三、使用内网穿透实现异地链接服务器开发
- 1. 服务器安装Cpolar
- 2. 创建远程连接公网地址
- 四、使用固定TCP地址远程开发
本文主要介绍如何使用Pycharm进行远程开发,并实现在家远程与公司服务器资源同步。
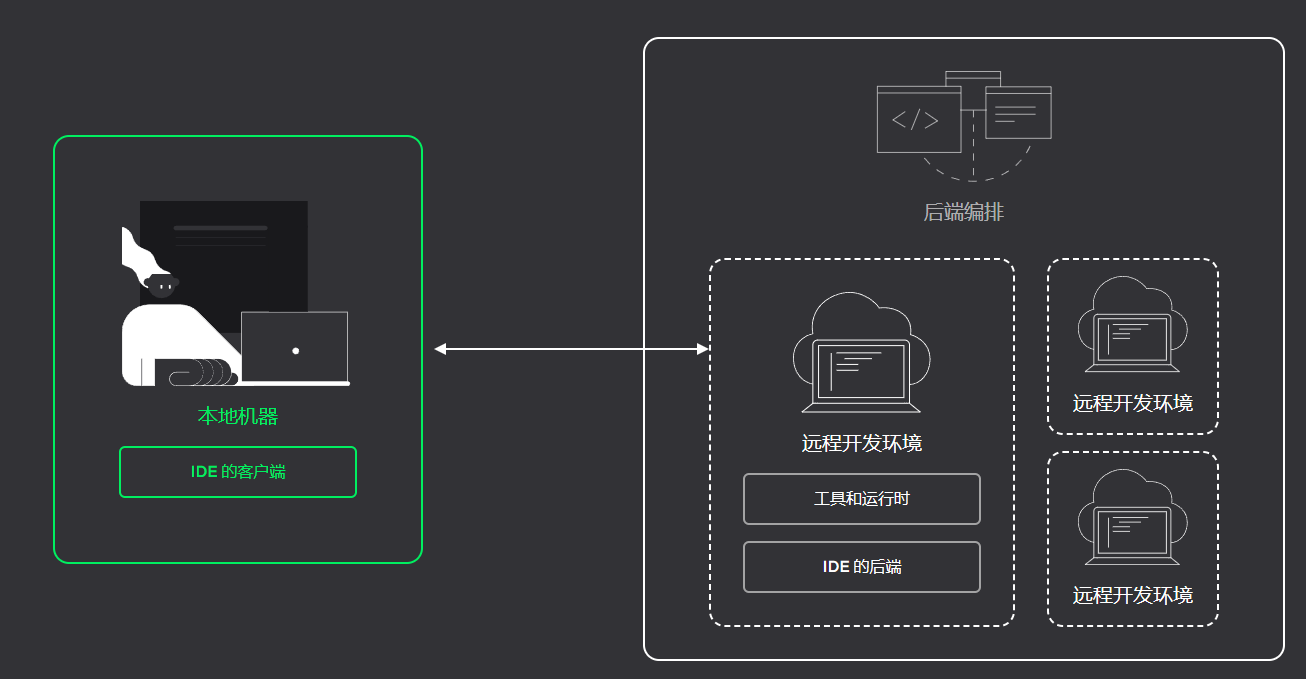
新版本Jetbrains系列开发IDE(IntelliJ IDEA,PyCharm,GoLand)等都支持远程使用服务器编译,并且可以通过SFTP同步本地与服务器项目代码。
这样做的好处是**我们只要连接上服务器就能开始干活儿,不用折腾环境,**不占用个人笔记本资源,最重要的是不用忍受笔记本的烂风扇噪音。
接下来我来教大家如何配置实现在家远程利用公司服务器资源开发:

一、前期准备
1. 检查IDE版本是否支持
本文以Pycharm举例,IntelliJ IDEA操作方式相同。
确认您安装的PyCharm是社区版还是专业版,只有专业版才支持远程开发功能。
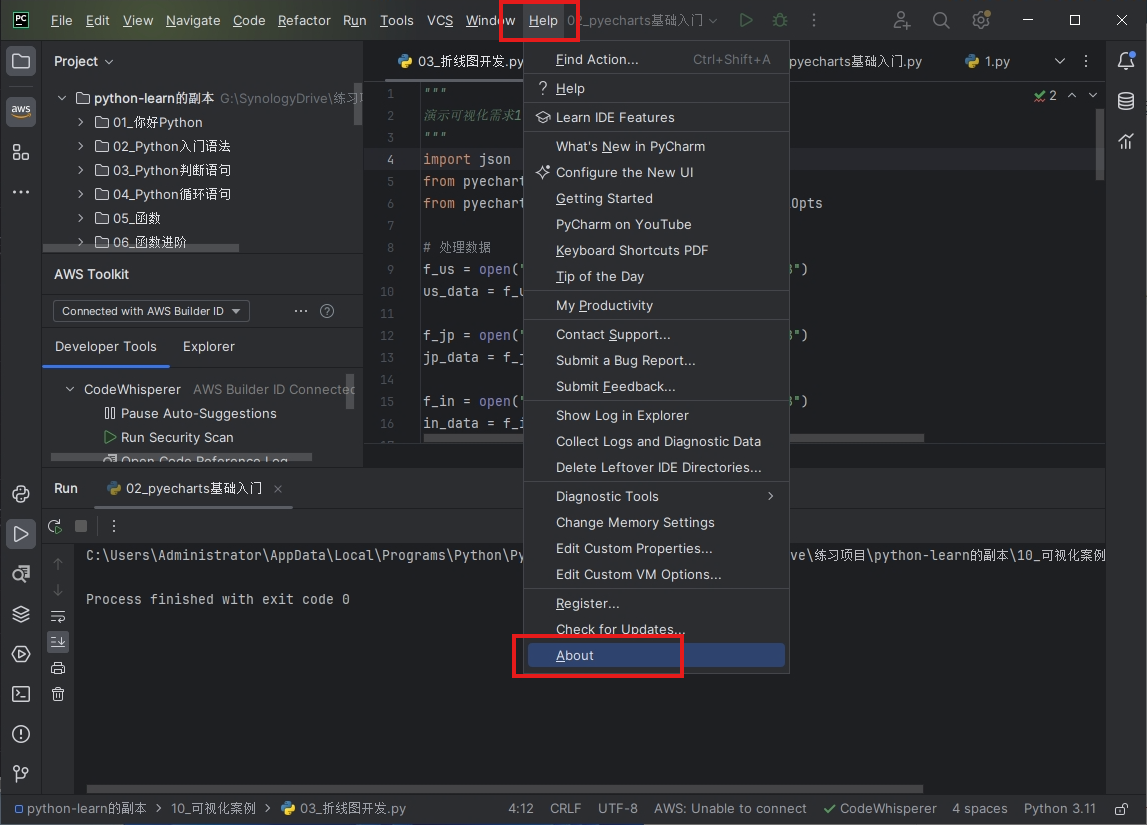
在这里查看软件版本:工具栏help->about

显示 Professional Edition,即为专业版。
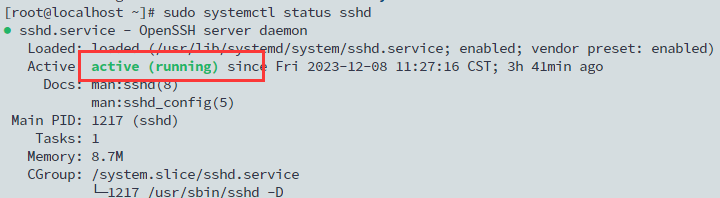
2. 服务器需要开通SSH服务
执行:
sudo systemctl status sshd

active表示已开通
二、Pycharm本地链接服务器测试
1. 配置服务器python解释器
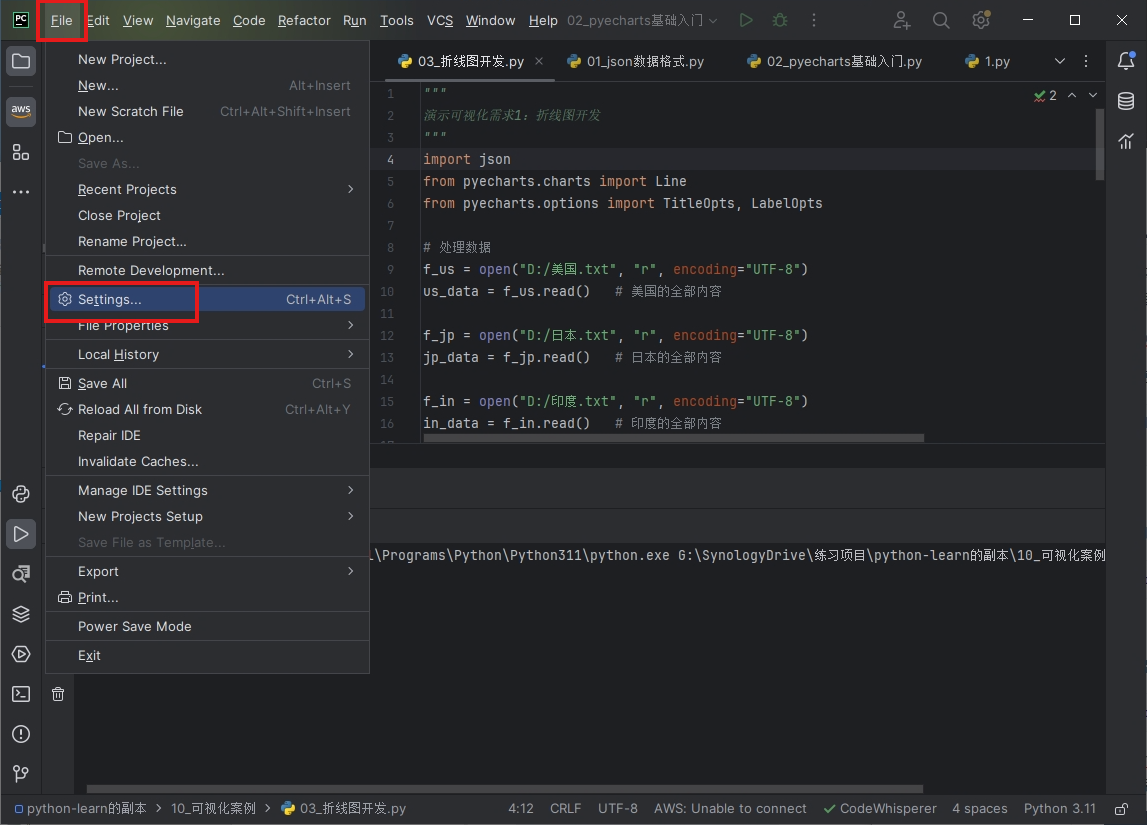
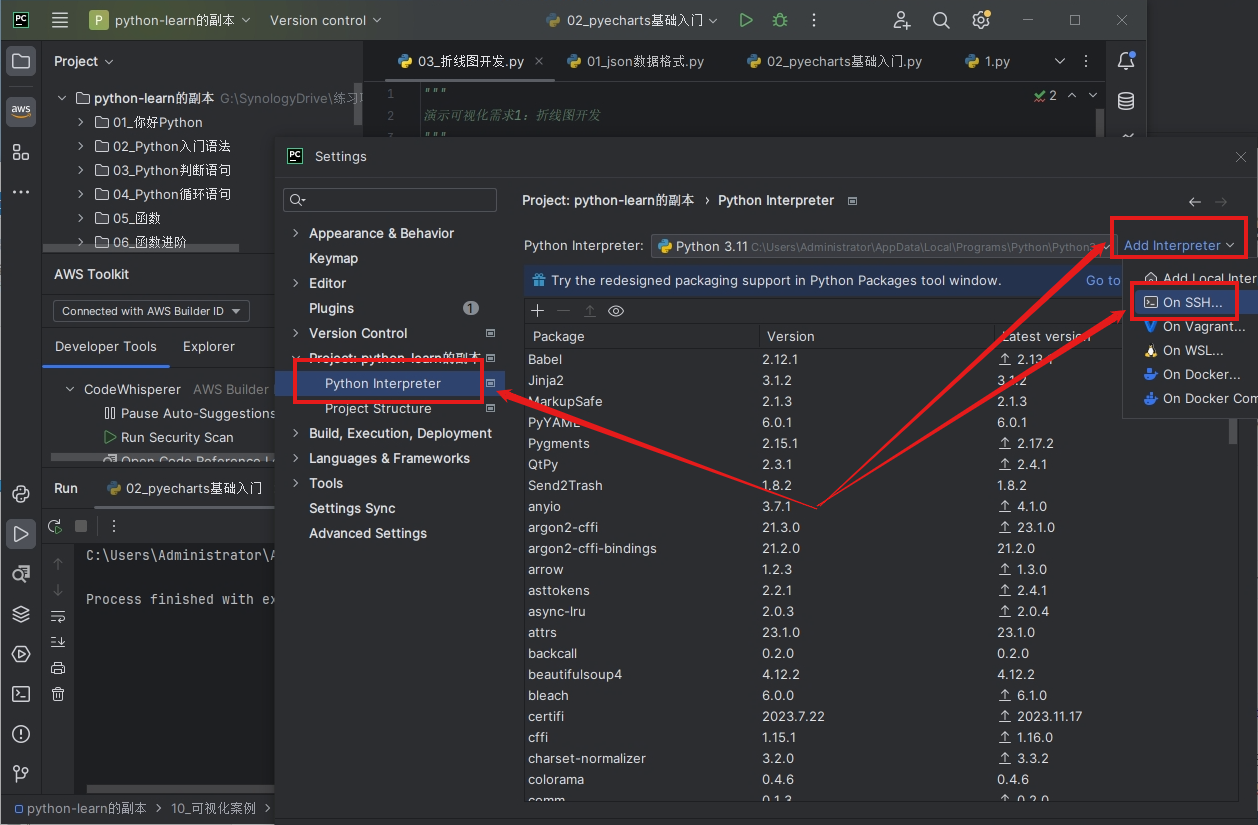
找到工具栏的 [File] -> [Settings],打开以下设置弹窗,搜索interpreter找到[Python interpreter]设置项

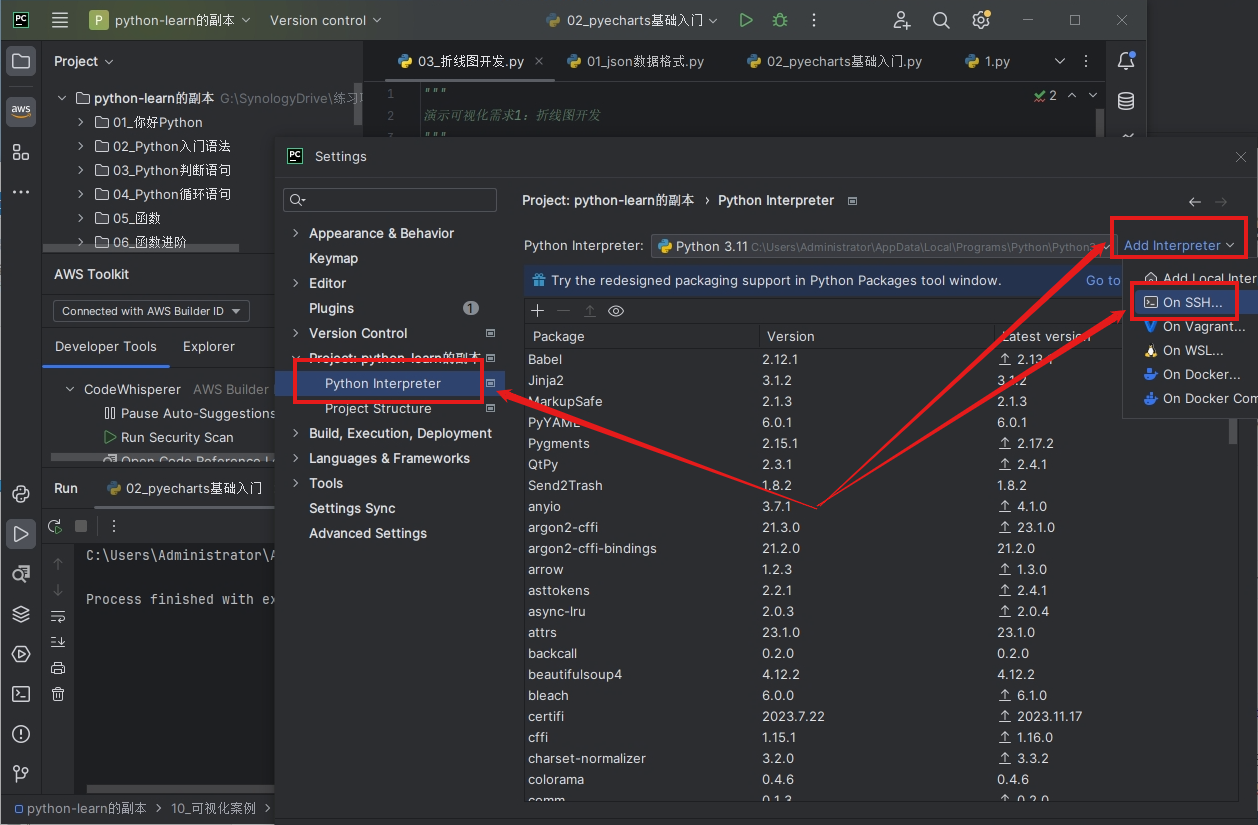
点击Add Interpreter,选择On SSH

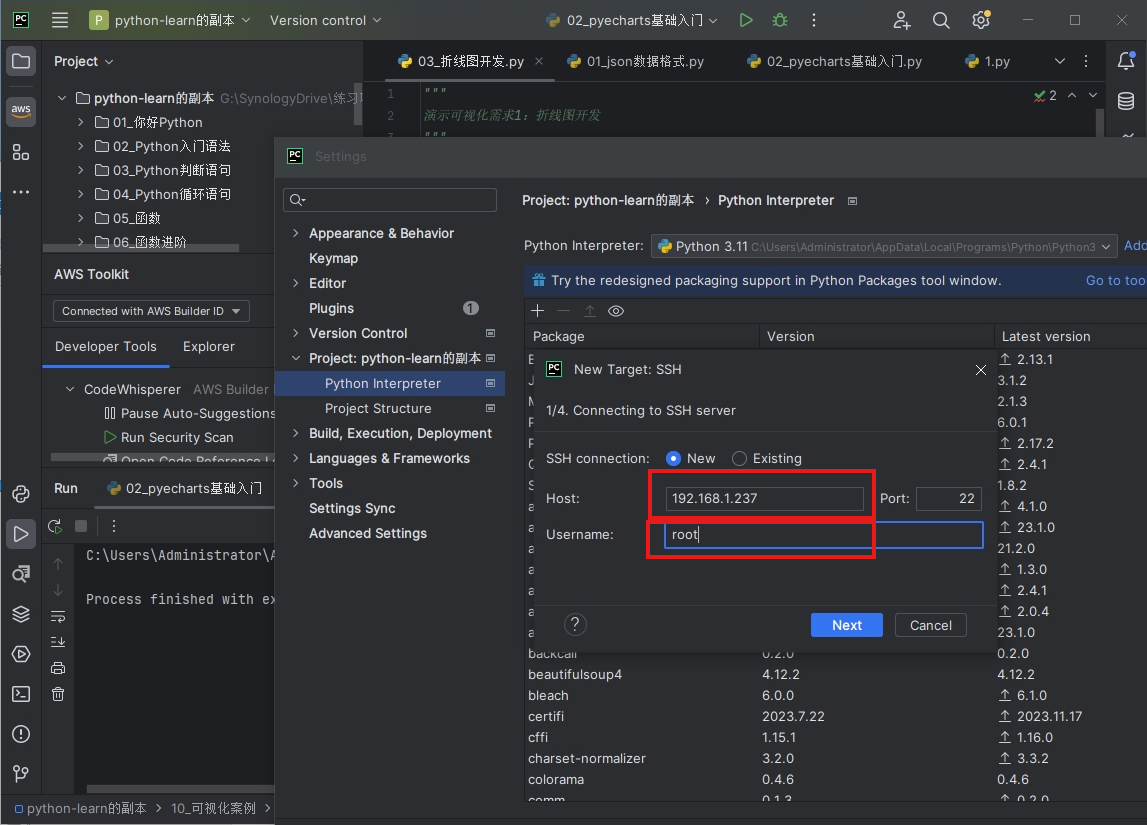
将实例SSH指令中的Host、Port与Username进行匹配和填写(Username均为root,Host和Port查看自己实例的SSH指令)

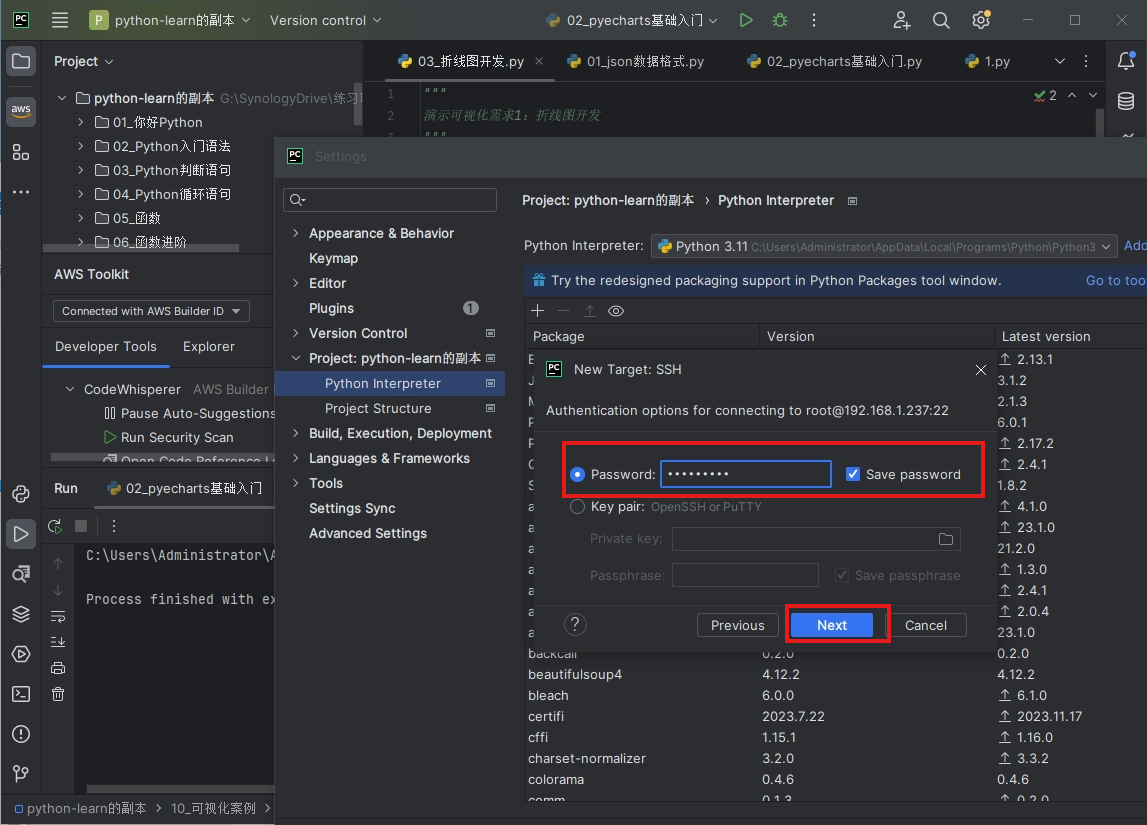
输入服务器登陆密码:

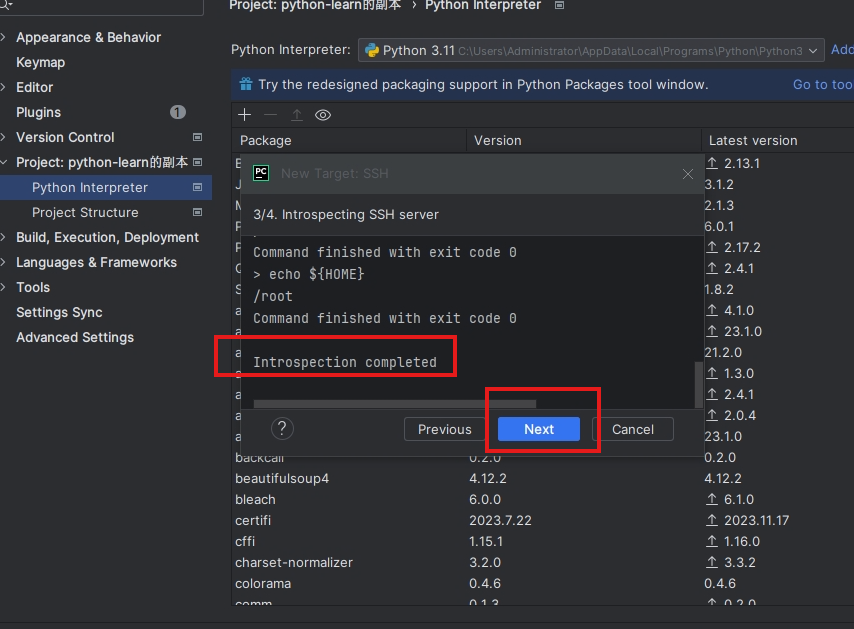
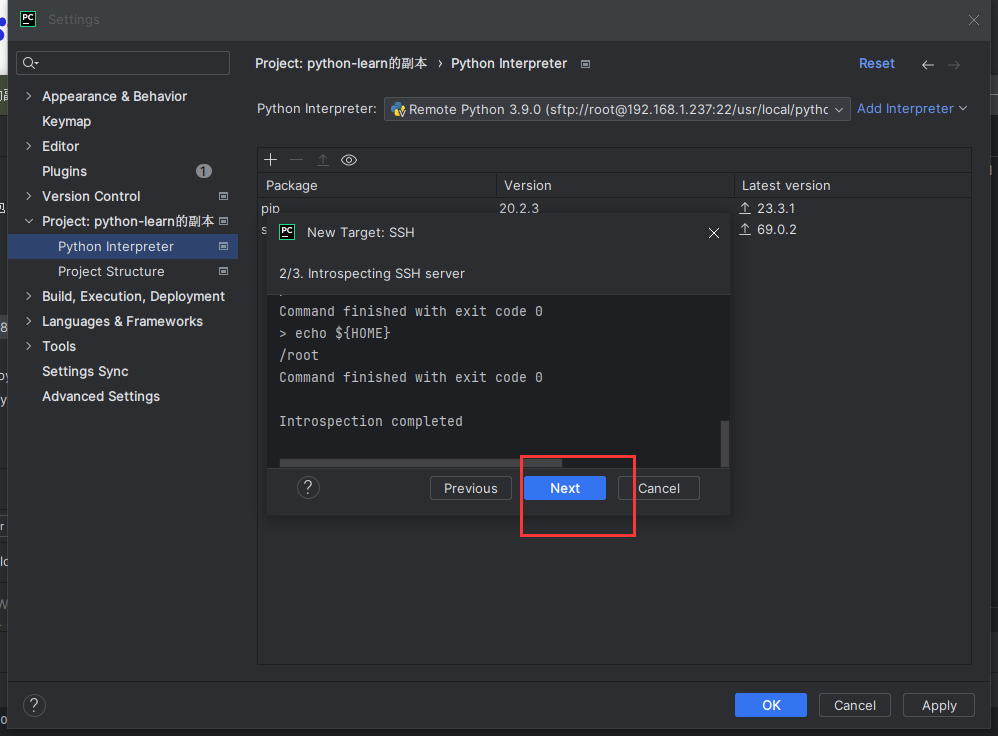
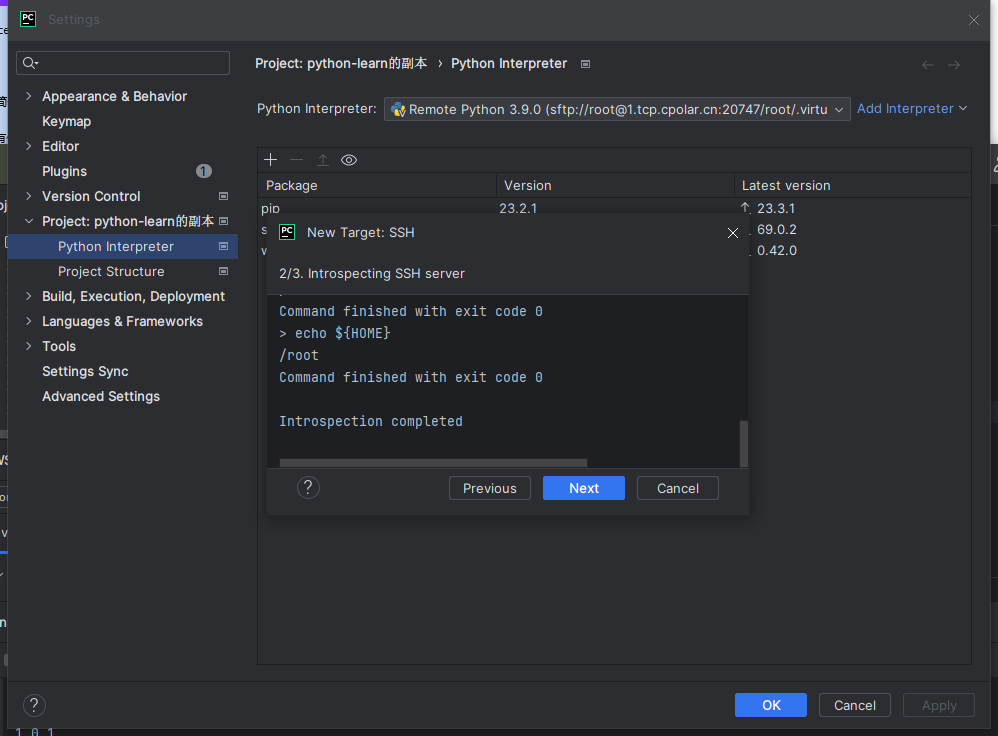
继续下一步,直到看到 completed 字样,再点下一步。

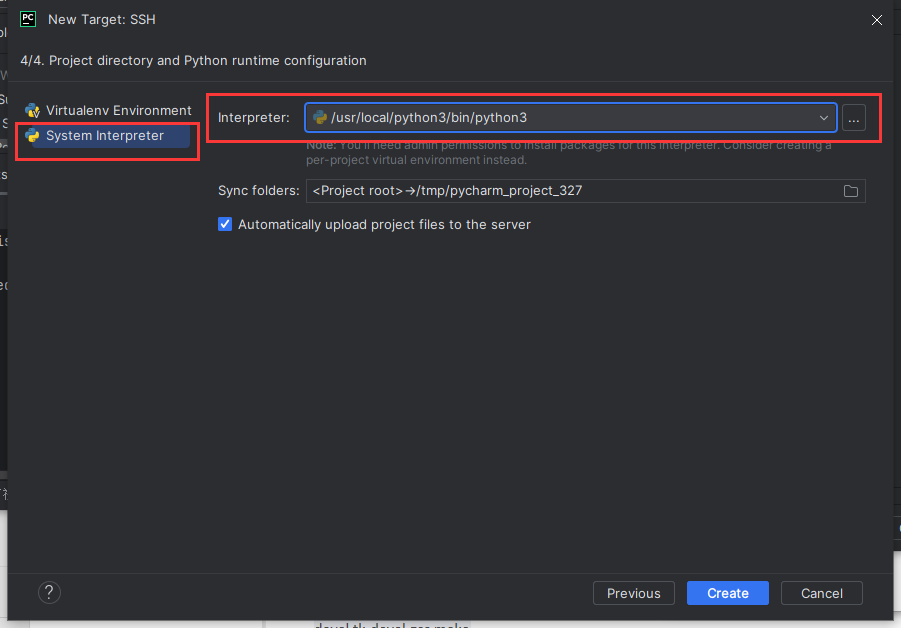
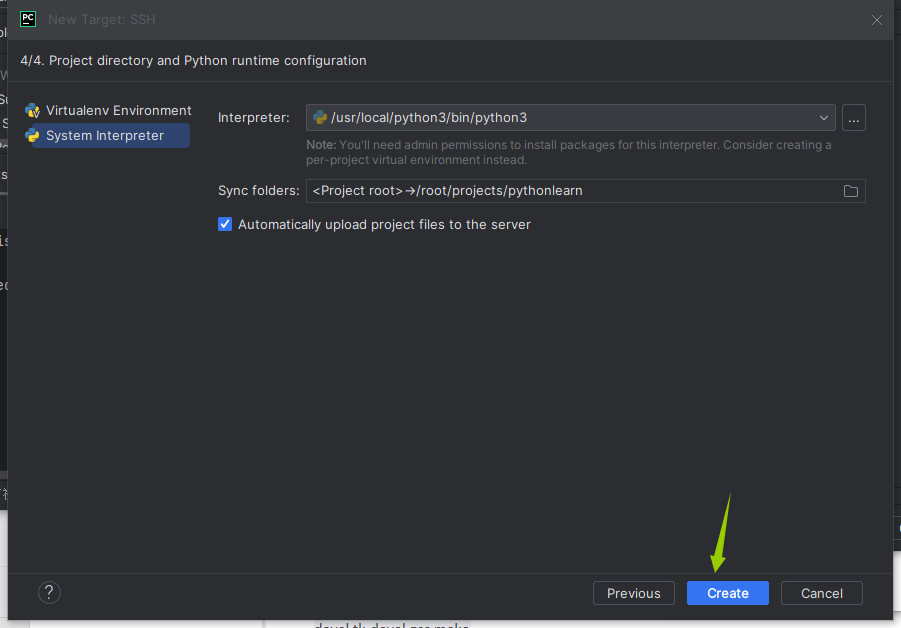
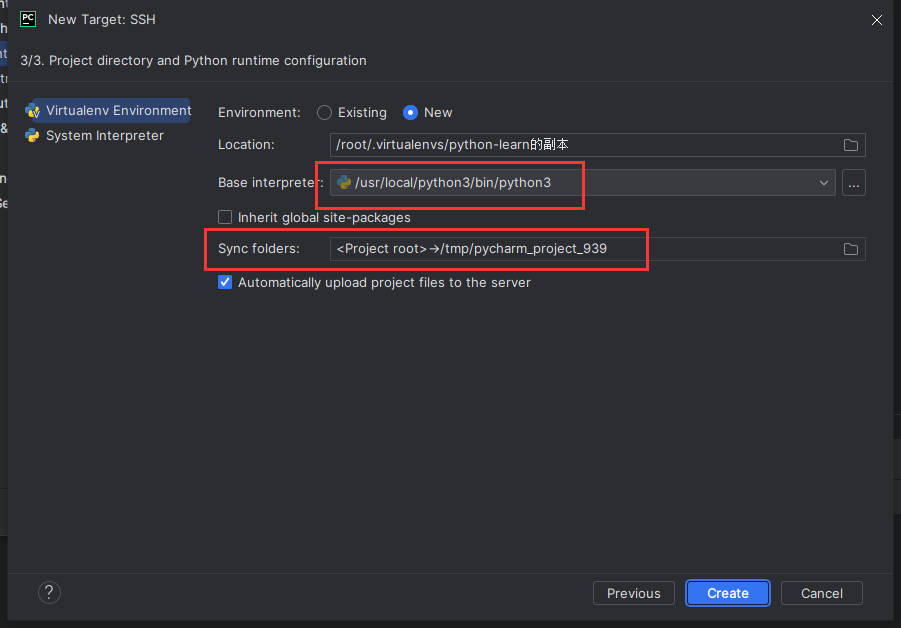
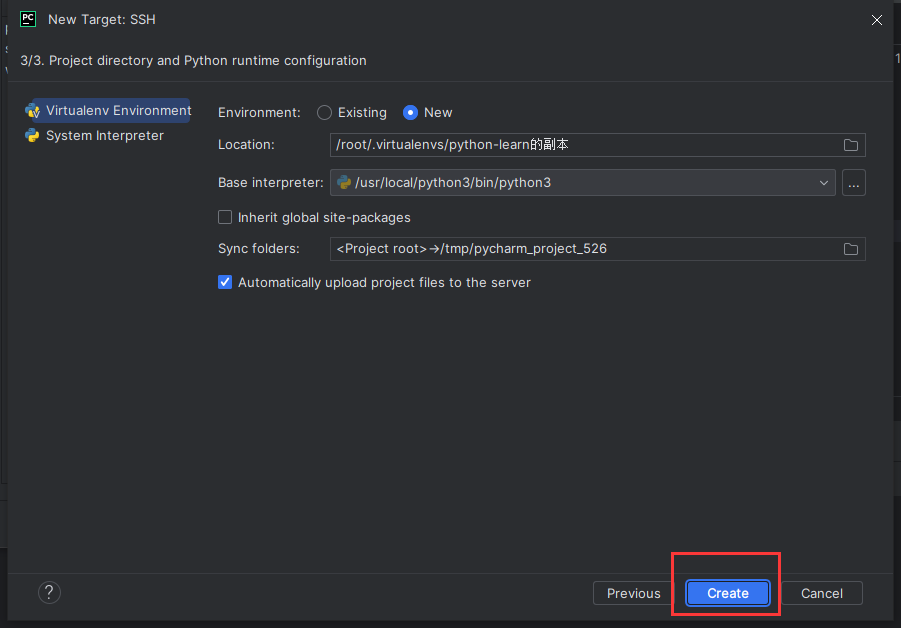
选择System Interpreter(选择服务器的代码解释器),选择服务器的远程Python解释器路径(如果您安装了其他Python或虚拟环境则根据实际情况填写)

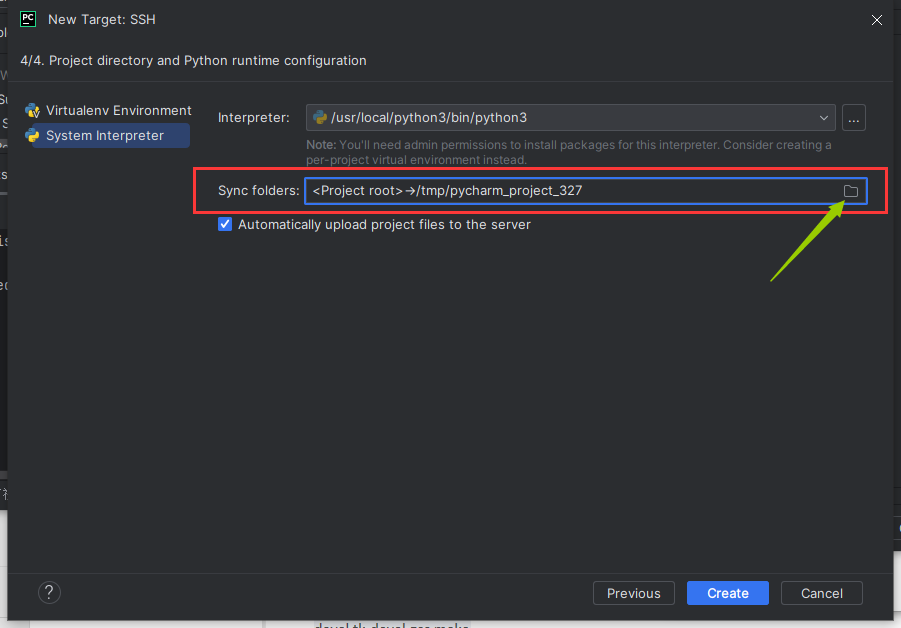
配置项目路径,意思是本地项目和远程实例中的哪个目录进行关联,这里设置为我演示项目的目录(不建议使用默认的/tmp目录)
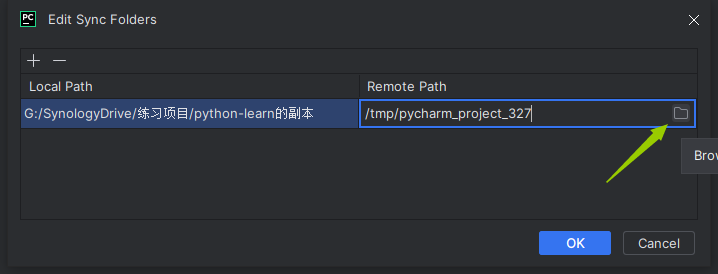
选择好自定义同步项目文件夹,点击文件夹图标:

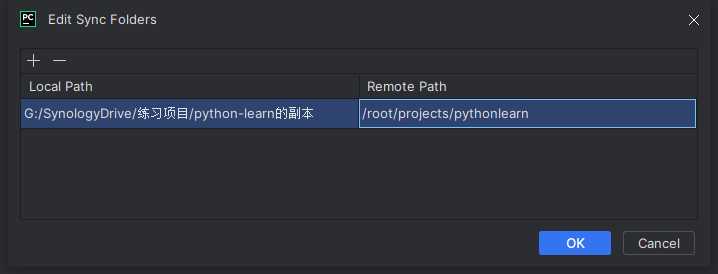
弹窗内左侧为本地项目路径,右侧为服务器项目路径,可以自行修改:

我修改的远程路径为:/root/projects/pythonlearn,点 ok

检查一下远程服务器的解释器和同步路径,点 Create

如果配置均无误PyCharm会配置一下,之后我们在本机项目最下边可以看到 SFTP 字样和服务器信息,说明我们的配置成功,此时我们不光使用服务器编译代码,项目还能与服务器同步。
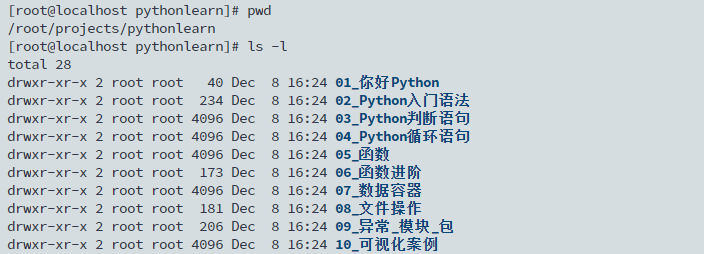
我链接服务器后同步出的数据如下:

此处我们在本地测试成功,但是这样配置的意义就是可以实现异地使用服务器的资源开发,这里我们**需要将SSH时使用的本地IP映射为公网TCP地址,才能实现异地开发。**这样我们只需本地编写代码,远程到服务器编译并同步代码。
三、使用内网穿透实现异地链接服务器开发
1. 服务器安装Cpolar
本地测试完成后,我们需要在服务器上安装cpolar内网穿透工具,通过cpolar 转发本地端口映射的公网地址,我们可以很容易实现远程访问。下面是安装cpolar步骤:
cpolar官网地址: https://www.cpolar.com
- 使用一键脚本安装命令
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- 向系统添加服务
sudo systemctl enable cpolar
- 启动cpolar服务
sudo systemctl start cpolar
cpolar安装成功后,在外部浏览器上访问Linux 的9200端口即:【http://服务器的局域网ip:9200】,使用cpolar账号登录,登录后即可看到cpolar web 配置界面,结下来在web 管理界面配置即可

Ubuntu18及Centos7之前的系统,需要使用手动安装Cpolar,详见:
Linux手动安装Cpolar方法 - cpolar 极点云
2. 创建远程连接公网地址
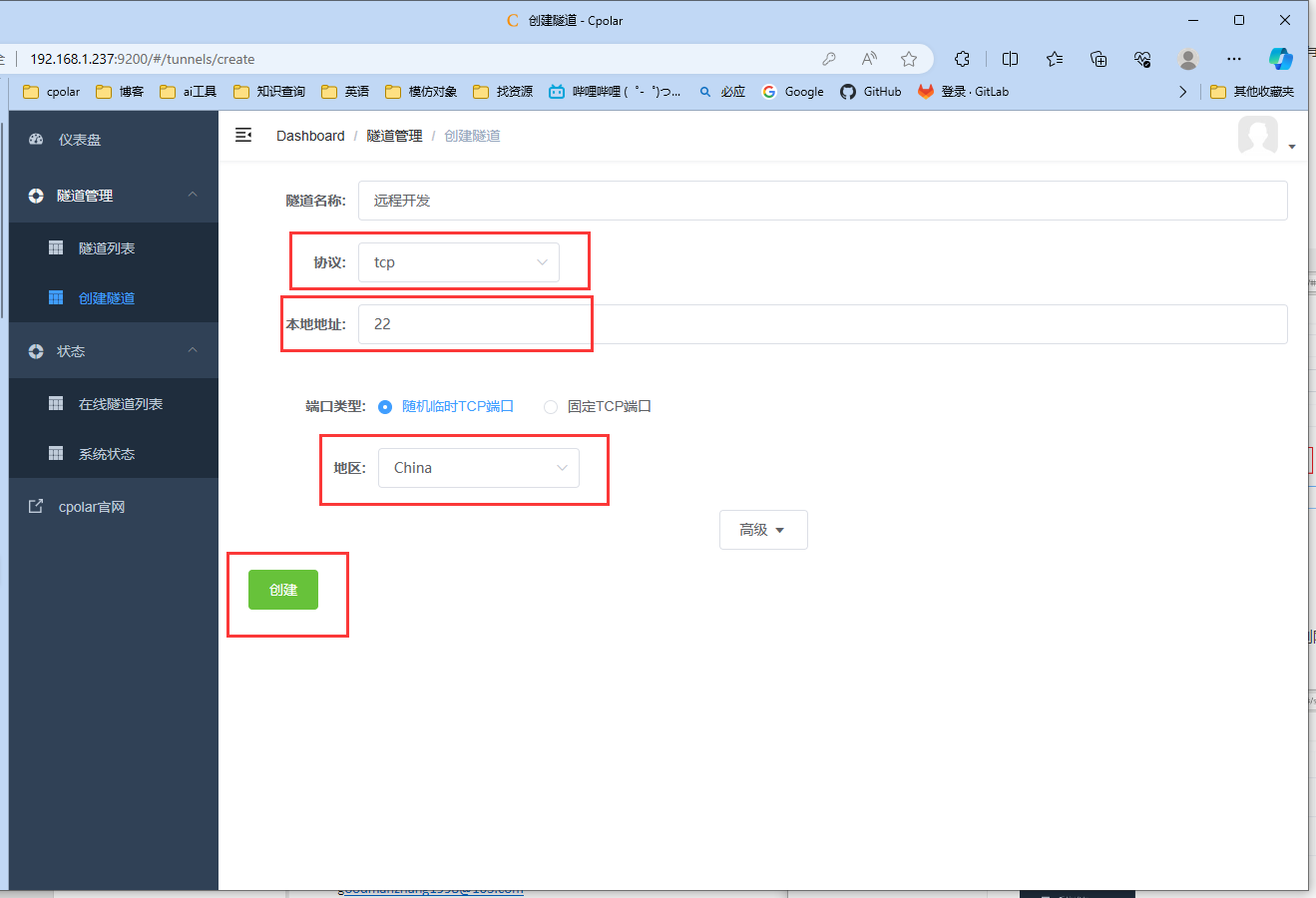
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:

- 隧道名称:可自定义,注意不要与已有的隧道名称重复
- 协议:tcp
- 本地地址:22 (本地ssh默认端口)
- 域名类型:临时随机TCP端口
- 地区:选择China
点击创建
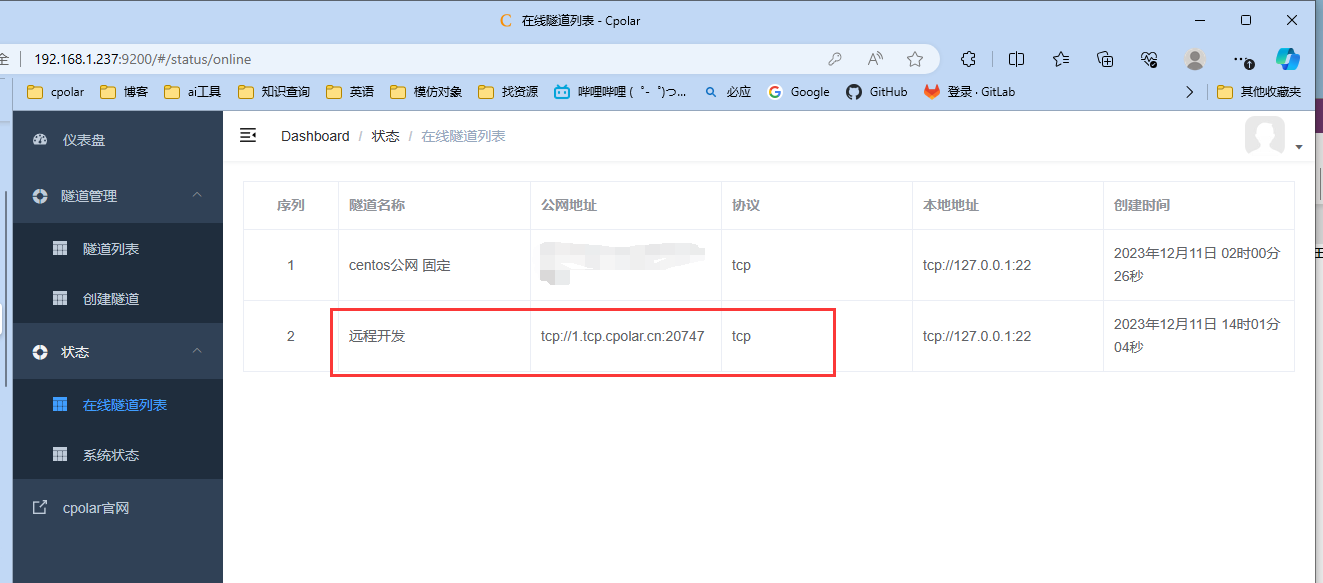
创建成功后,打开左侧在线隧道列表,查看刚刚创建隧道后生成的tcp地址,这个地址就是公网连接地址,接下来使用这个地址:1.tcp.cpolar.cn:20747 ,替换我们的本地地址。

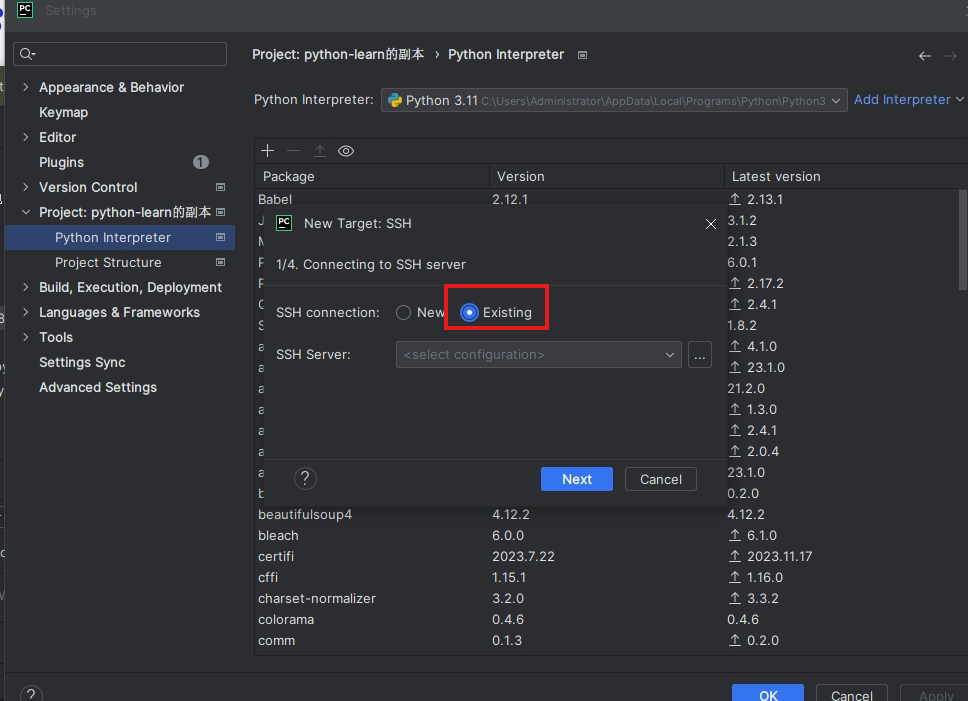
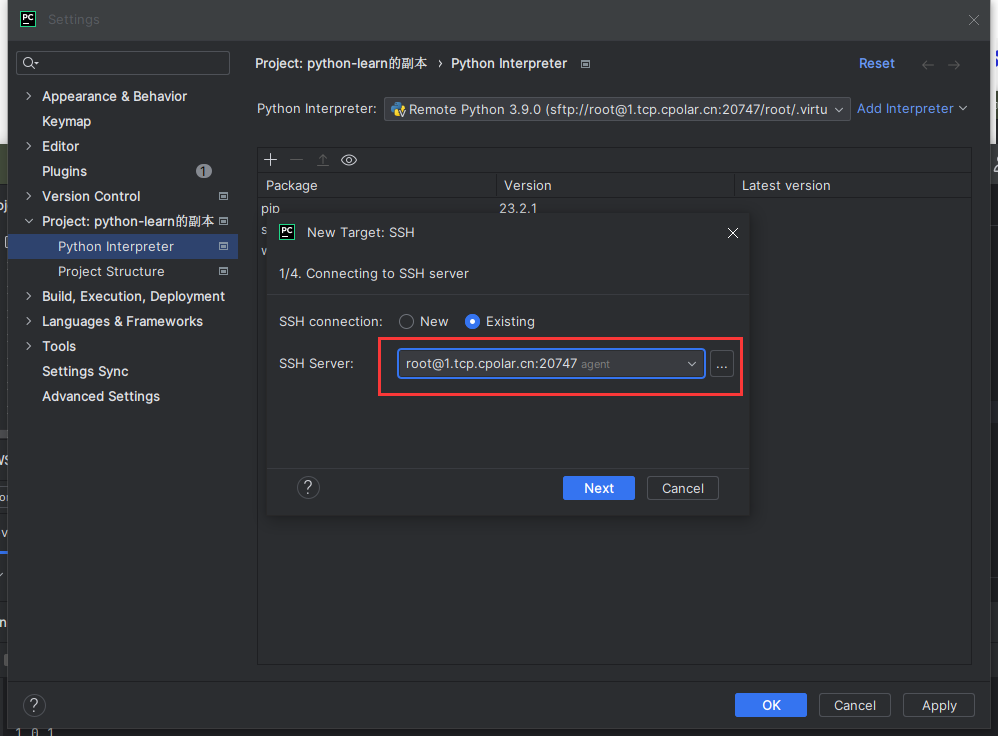
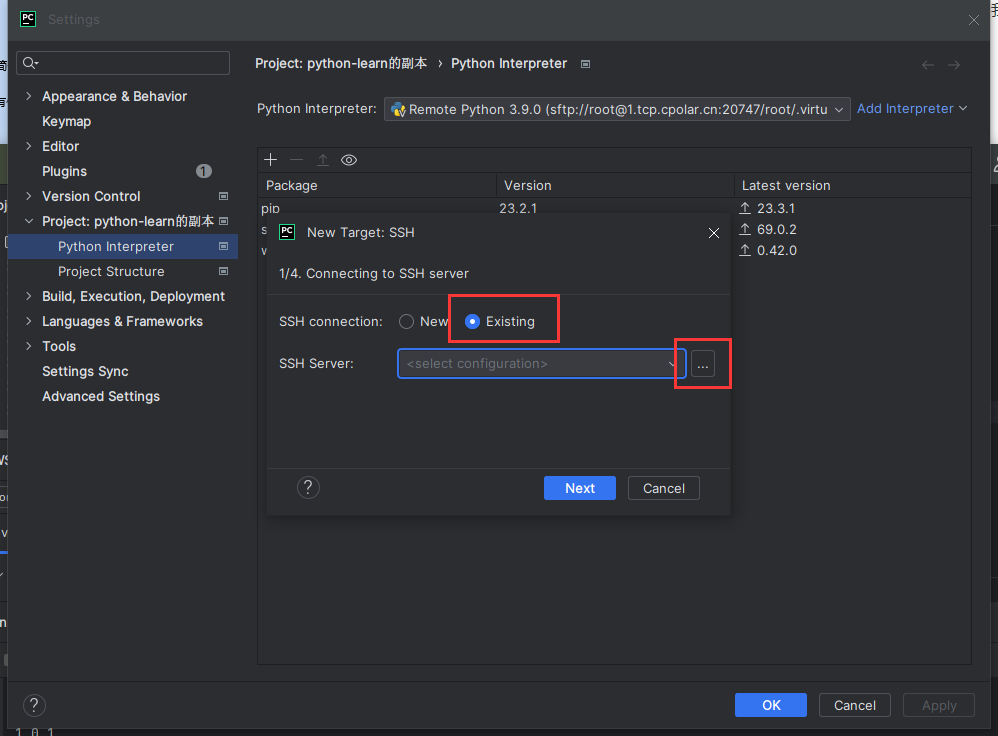
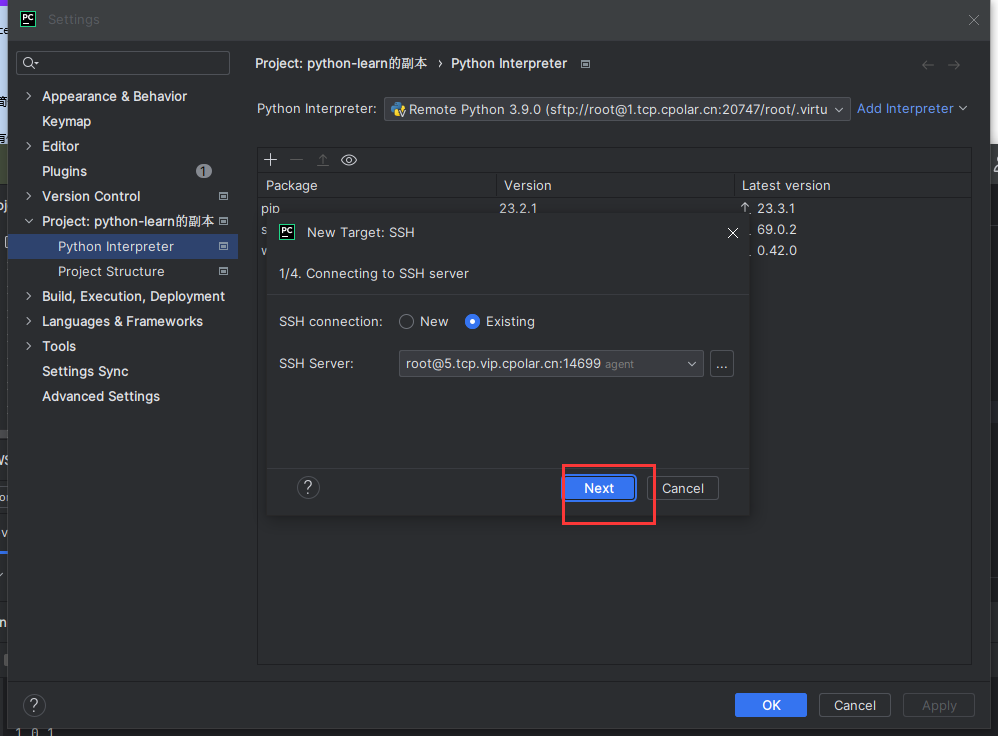
我们再次回到编译器设置界面, 点击Add Interpreter,选择On SSH

找到[Python interpreter]设置项,选择Existing,修改Python编译器地址:

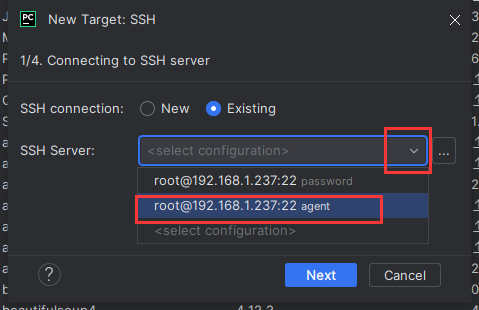
选择后边是 agent 这个 sever选项

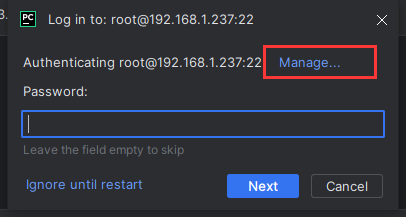
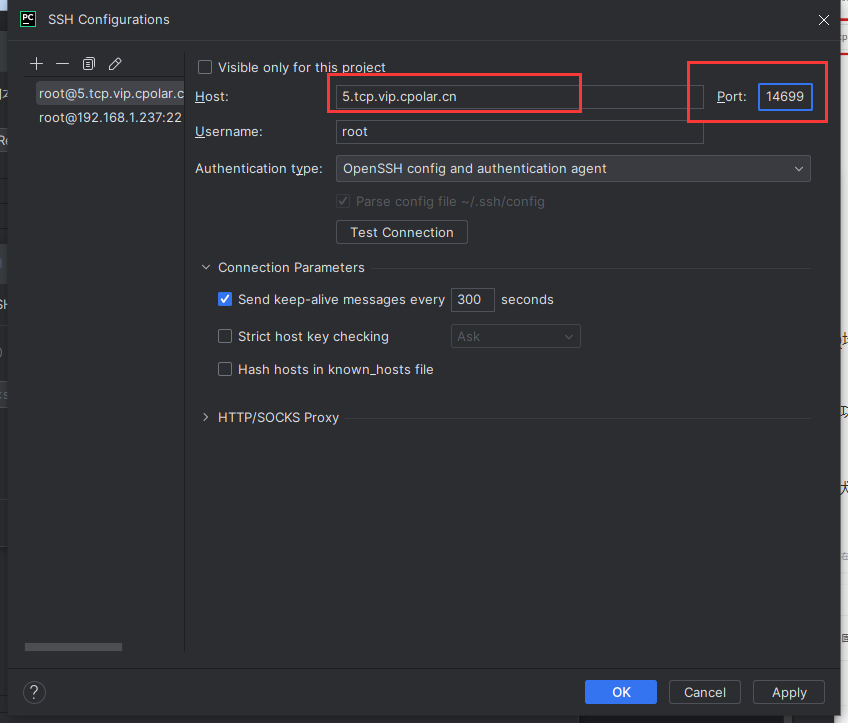
点 管理

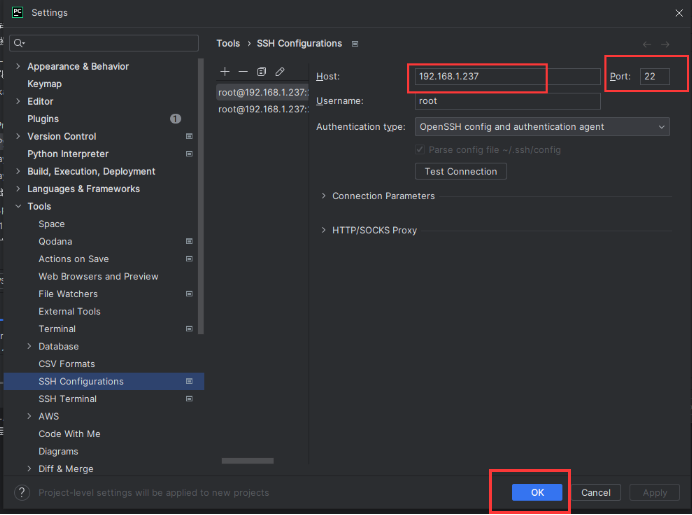
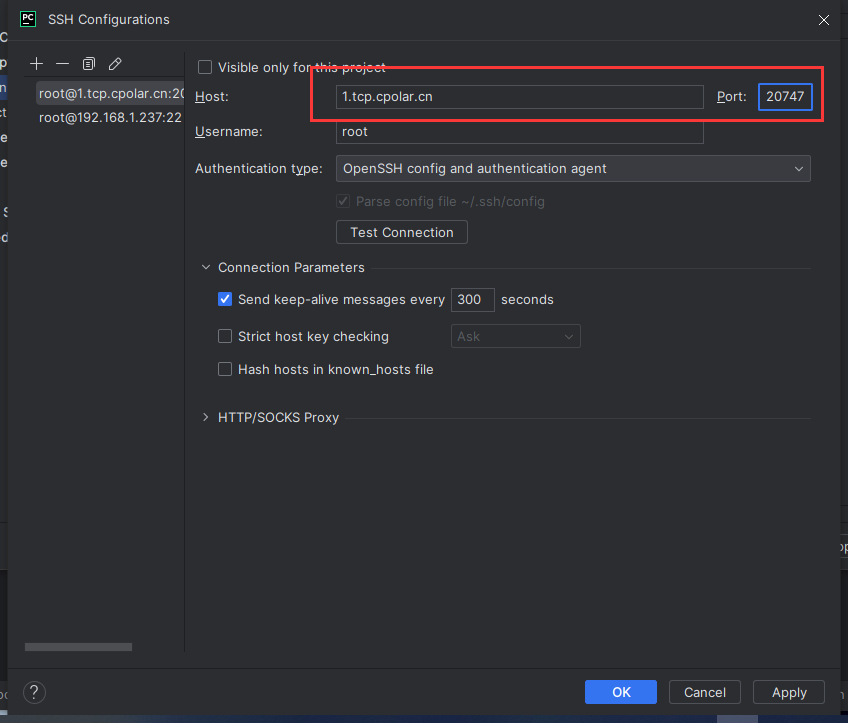
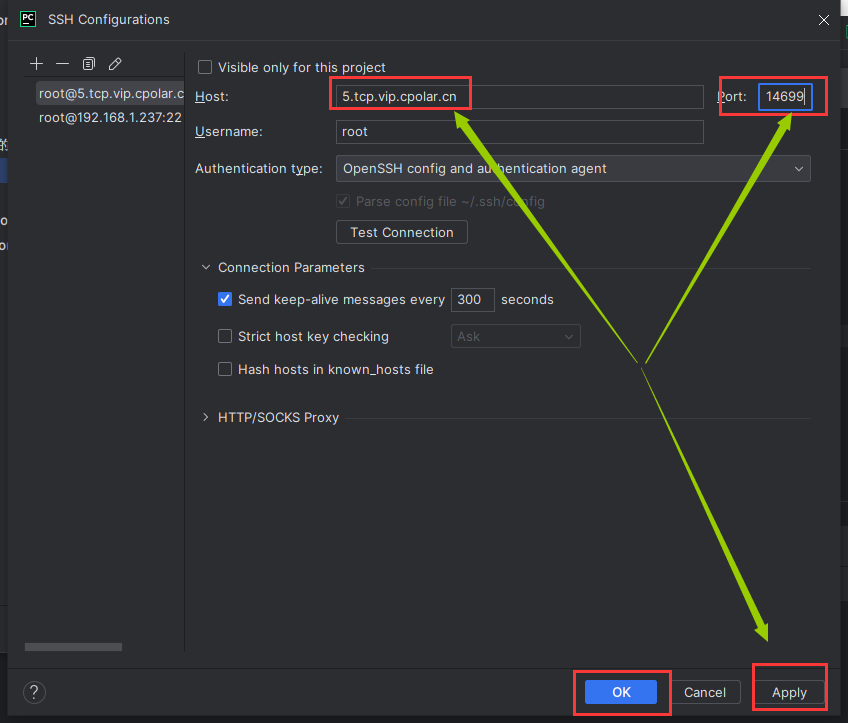
修改本地地址为公网TCP地址,修改端口号。

修改为:

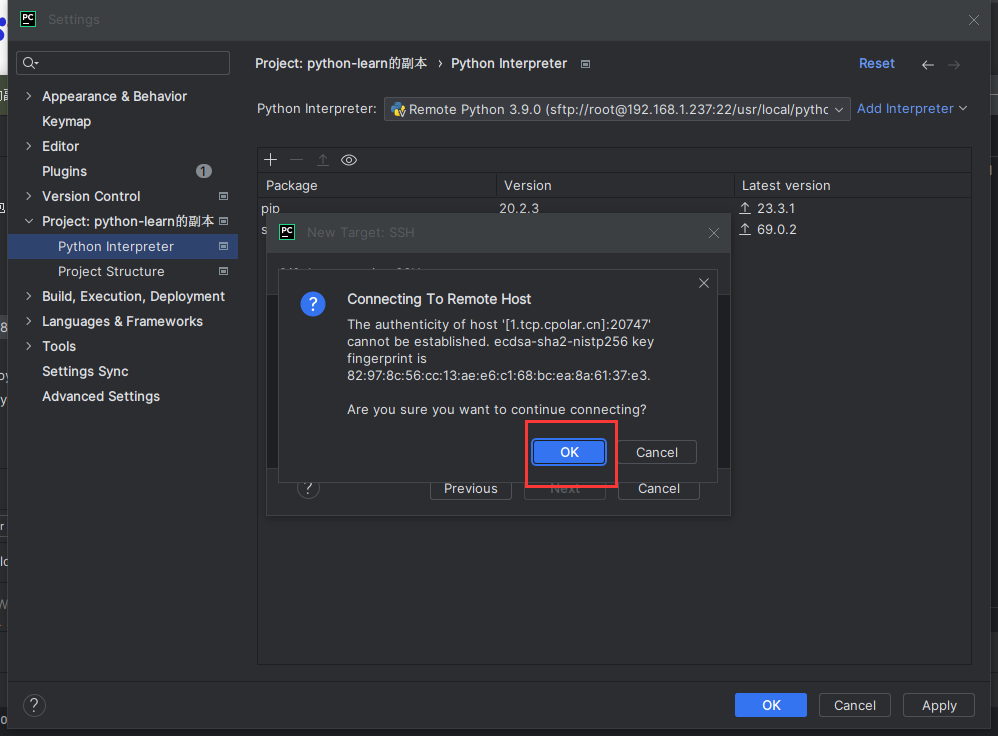
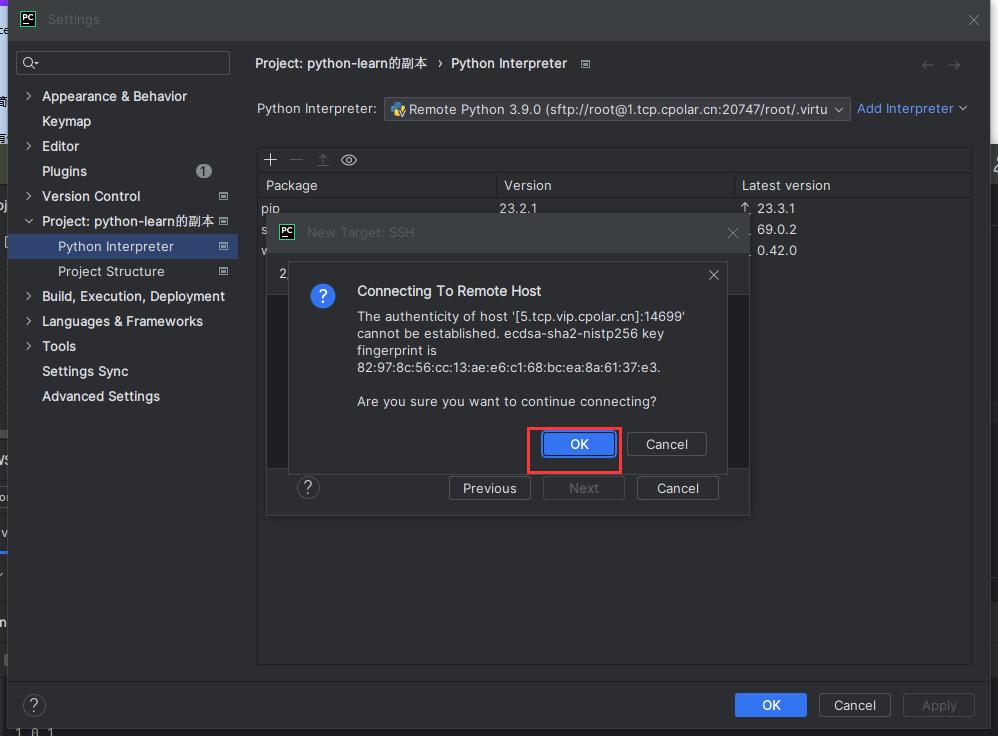
点击Apply部署,点 ok,自动跳转为:

点 ok

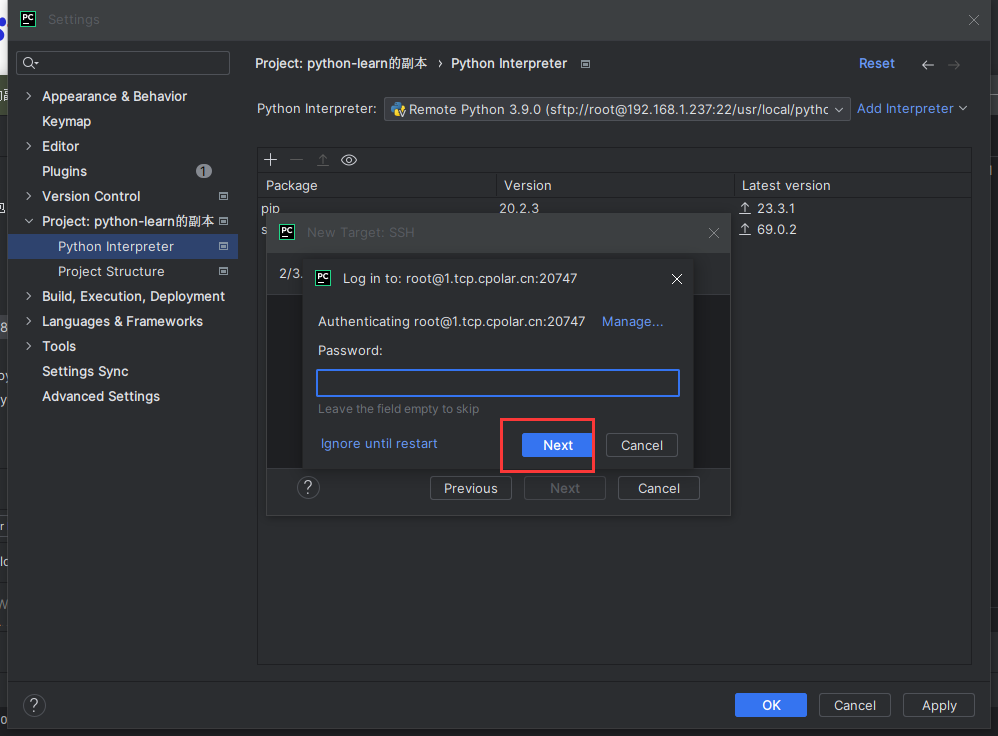
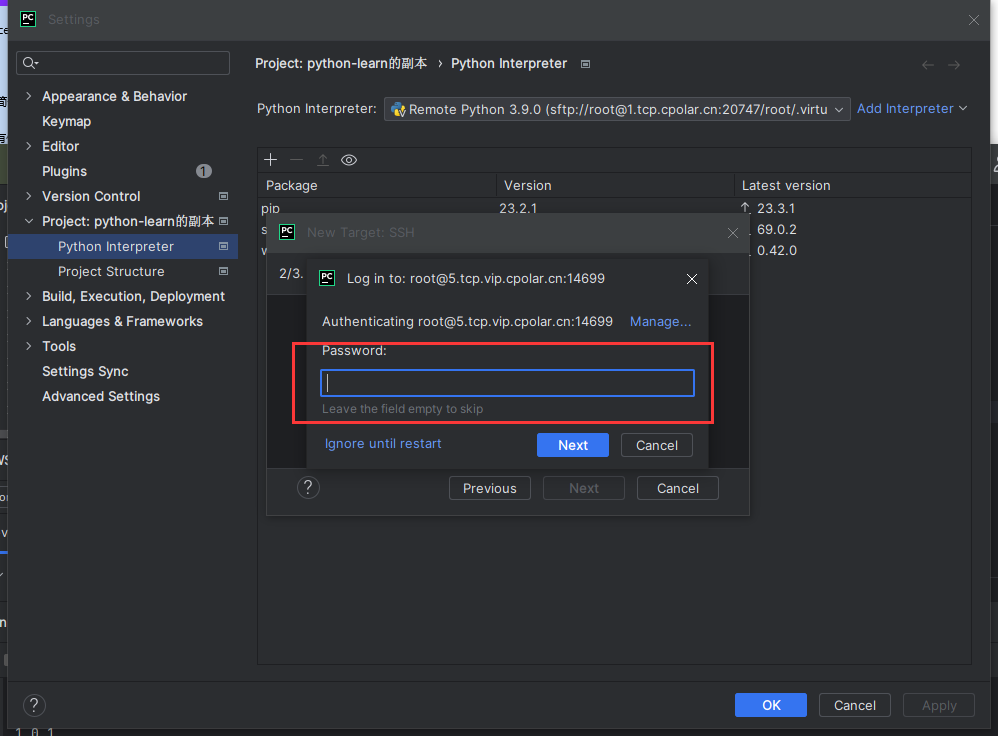
输入服务器登陆密码:

配置完毕,点Next

我们可以看到已经链接成功,可以看到编译器路径和项目保存路径,点 create:

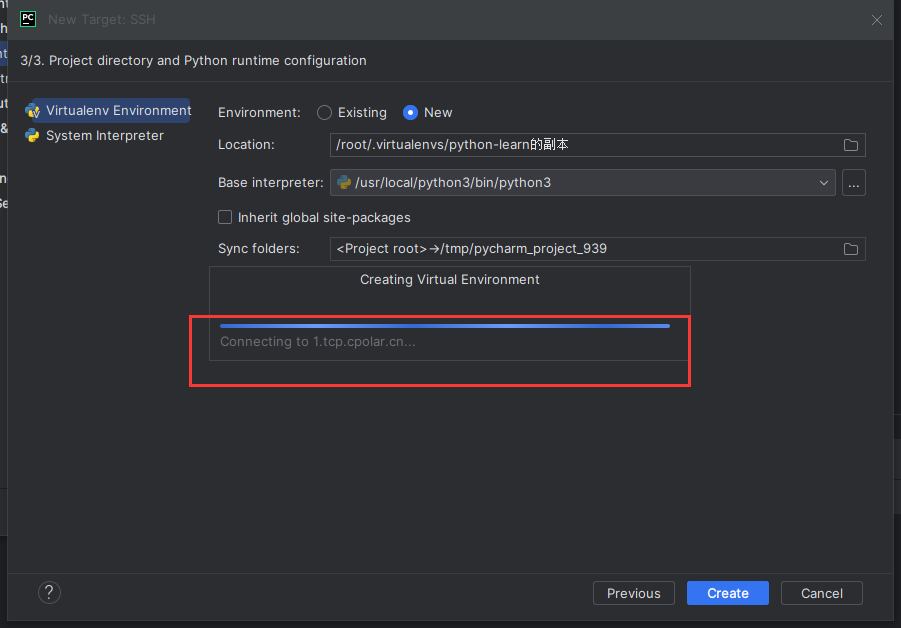
等待一会加载:

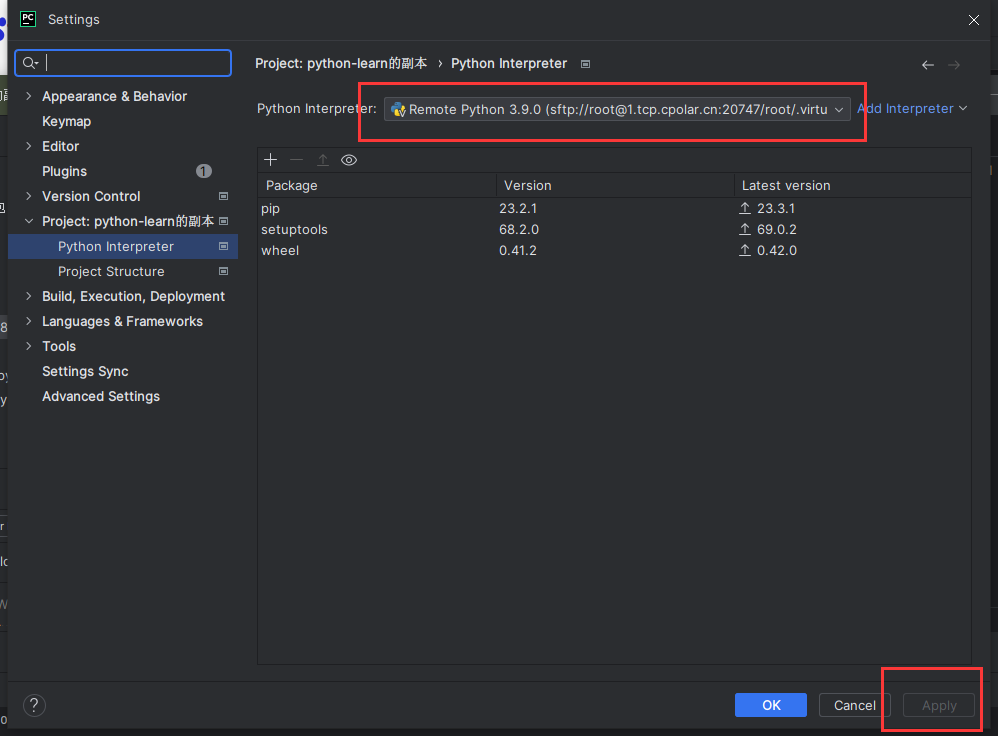
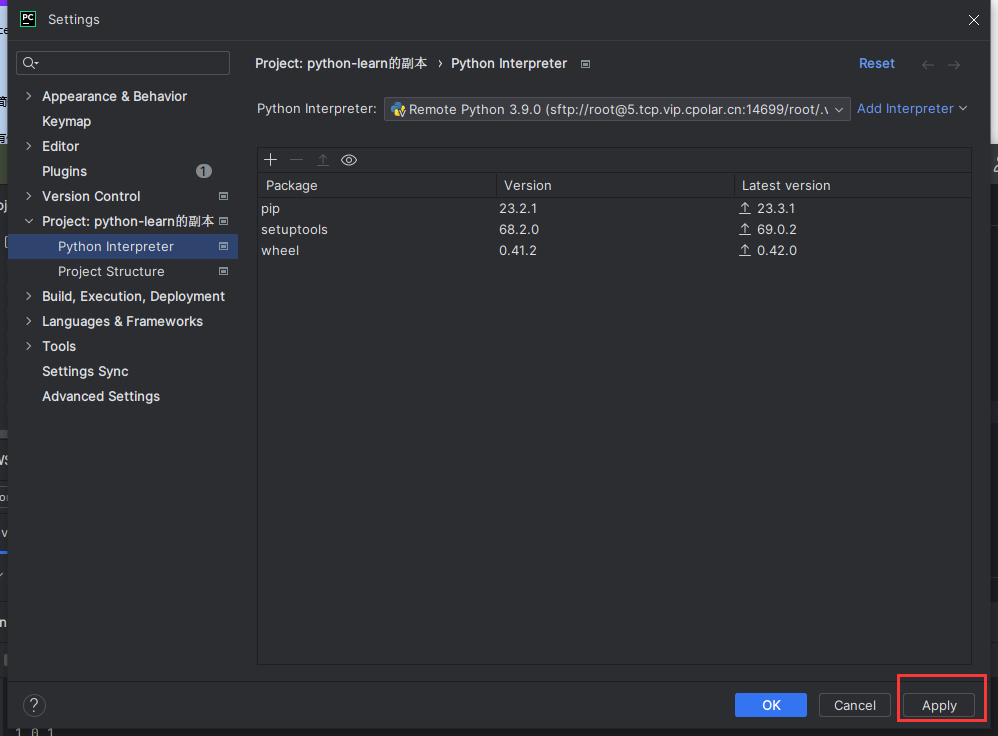
此时Python编译器处已经显示我们配置的公网地址,点Apply,就配置完成。

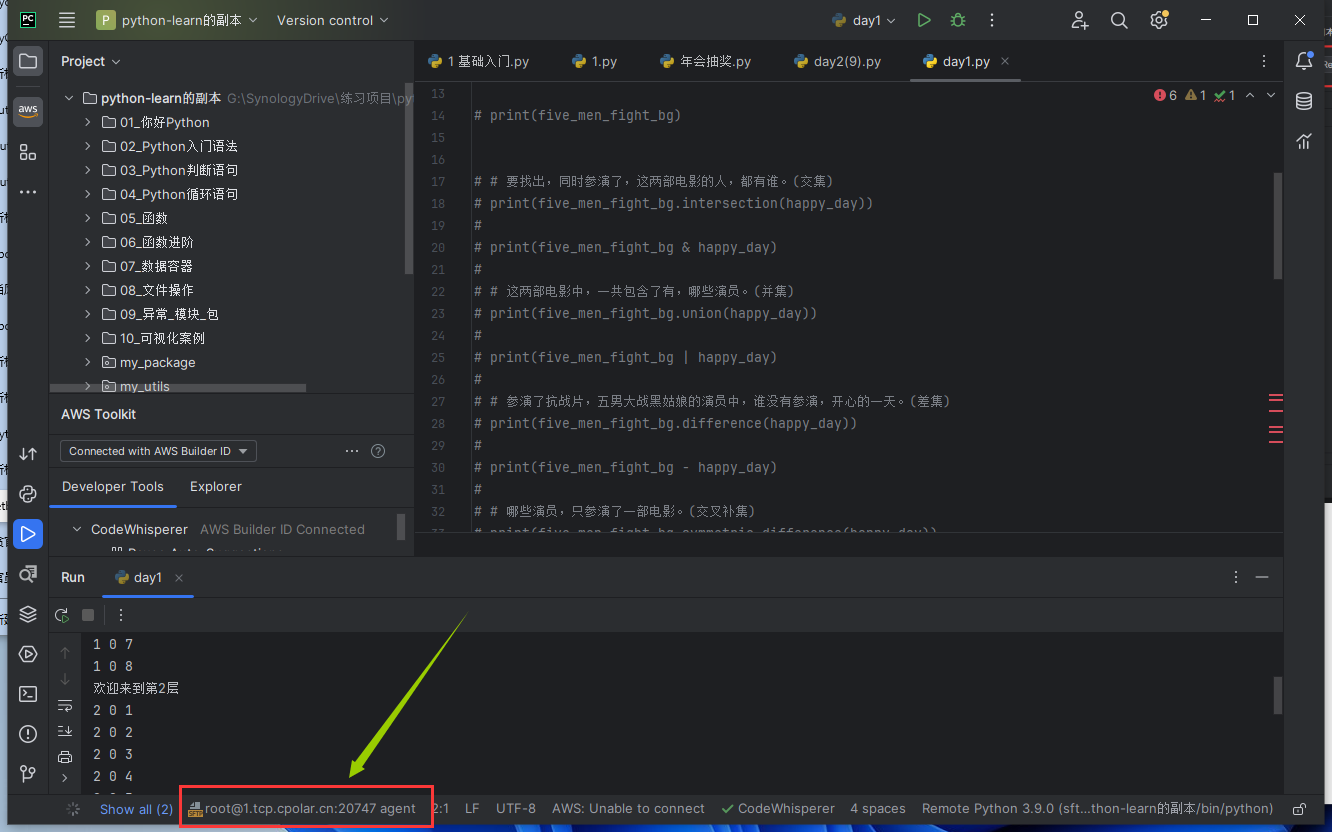
项目页面左下角已经显示我们编译器的路径,此时我们编译代码使用的就是服务器编译器,运行完毕后结果返回至Pycharm。

小结
为了方便演示,我们在前述过程中使用了Cpolar生成的TCP地址隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
我一般会使用固定TCP域名,原因是我希望每天打开开发工具直接上手工作,不用这配置一下那配置一下,接下来我教大家如何固定TCP地址:
四、使用固定TCP地址远程开发
访问官网控制面板,保留TCP:
Cpolar - secure introspectable tunnels to localhost
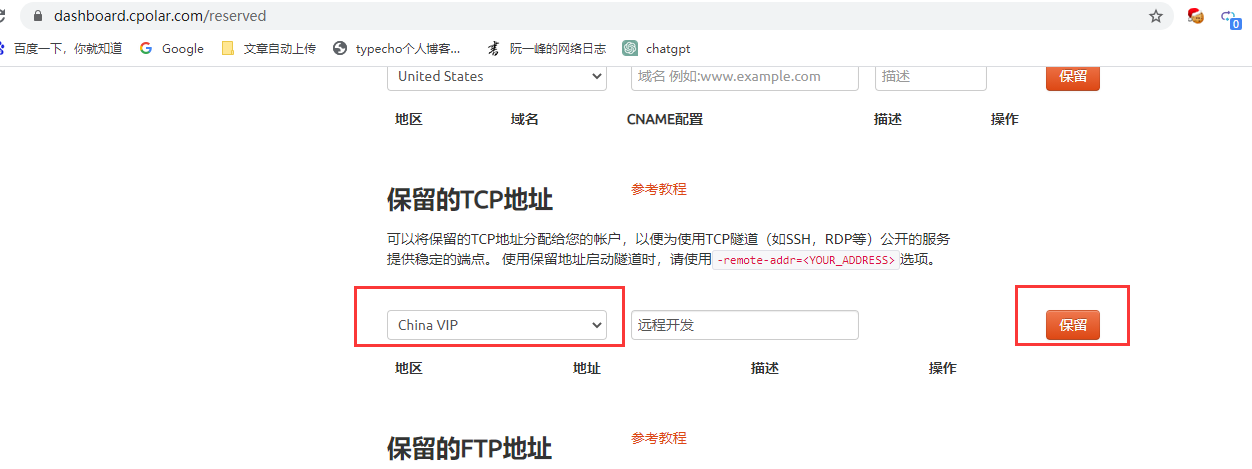
保留一个固定tcp地址,登录cpolar官网,点击左侧的预留,找到保留的tcp地址,为远程服务器连接保留一个固定tcp地址:
- 地区:选择China VIP / China VIP Top。
- 描述:即备注,可自定义
点击保留

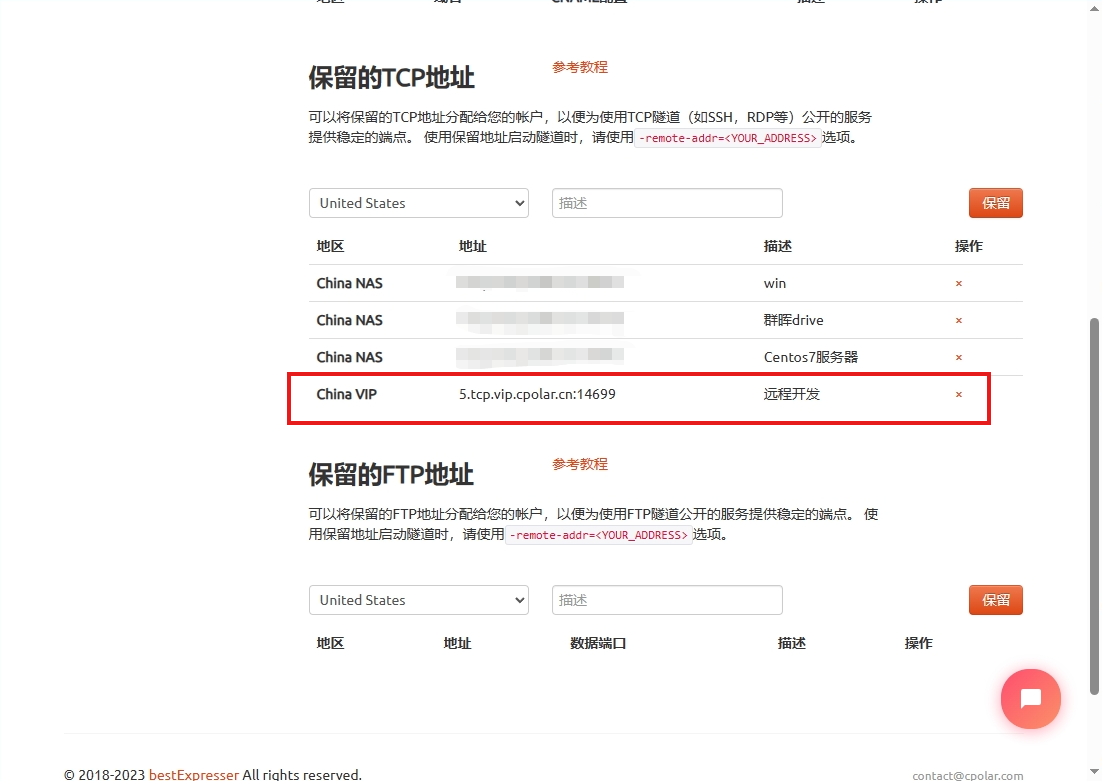
地址保留成功后,系统会生成相应的固定公网地址,将其复制下来:

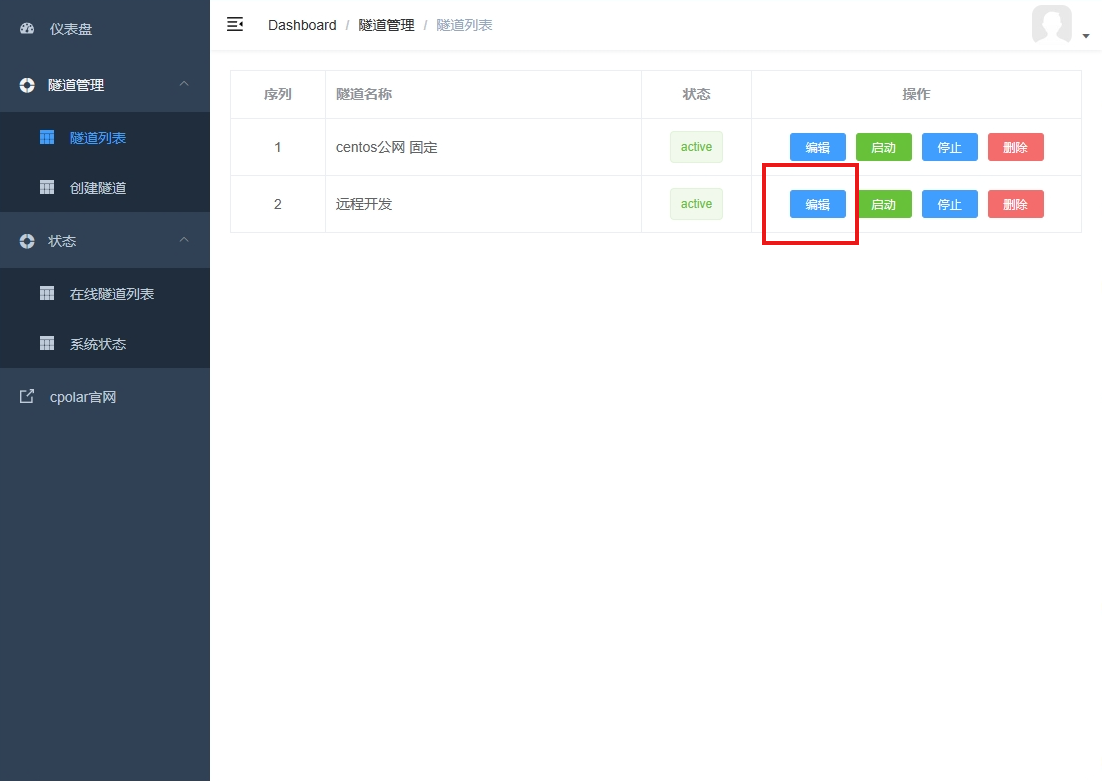
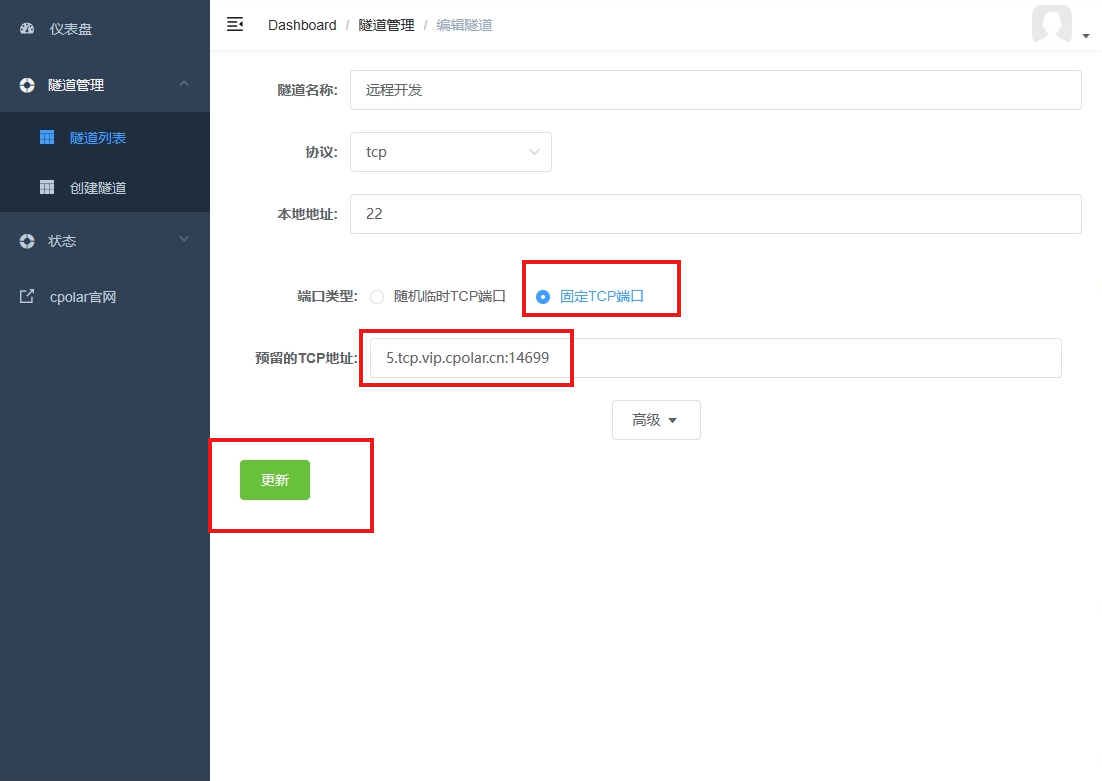
打开cpolar web ui管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到我们上面创建的TCP隧道,点击编辑

选择 固定TCP端口:

修改隧道信息,将保留成功的固定tcp地址配置到隧道中
- 端口类型:修改为固定TCP端口
- 预留的tcp地址:复制粘贴官网保留成功的地址
点击更新
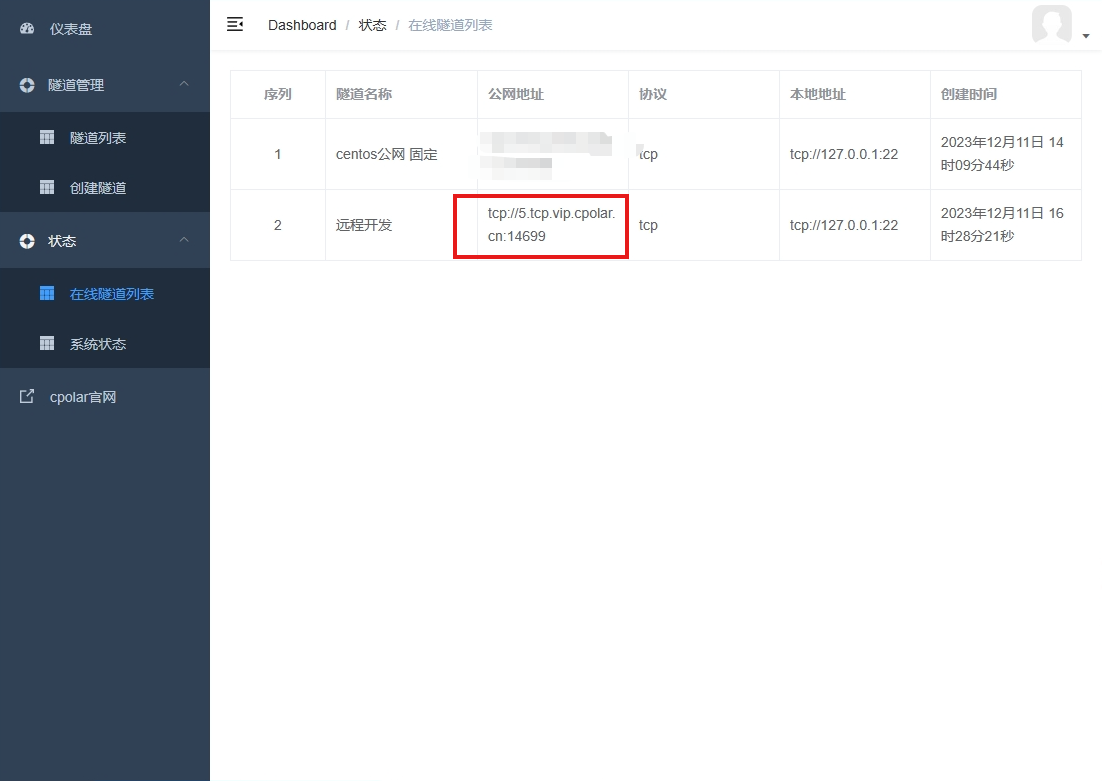
隧道更新成功后,点击左侧仪表盘的状态——在线隧道列表,可以看到公网地址已经更新成为了固定TCP地址。

我们仍然重复之前的操作,将原来的随机TCP地址替换为固定TCP地址:
找到工具栏的 [File] -> [Settings],选择Existing,修改Python编译器地址:

按照如下方法填写我们固定好的TCP地址和端口号:

点击Apply后,点 ok

点 Next

点 ok

输入服务器登陆密码

配置完毕,点 Next。

这里我们看到,已经自动查到我们服务器中编译器路径和项目保存路径;点 create。

点Apply部署,点 ok

此时我们可以看到左下角已经显示使用我们固定地址的Python编译器:

本教程最终效果已经达成。我们已经能够使用永久固定地址来远程操作服务器中的Python编译器并将运行结果返回到Pycharm,代码修改还能通过这个TCP地址同步,这样我们就可在任意地点远程使用服务器的强大算力来编译各种复杂的项目而不占用本地资源!