什么是Vue
Vue是一套构建用户界面的渐进式框架
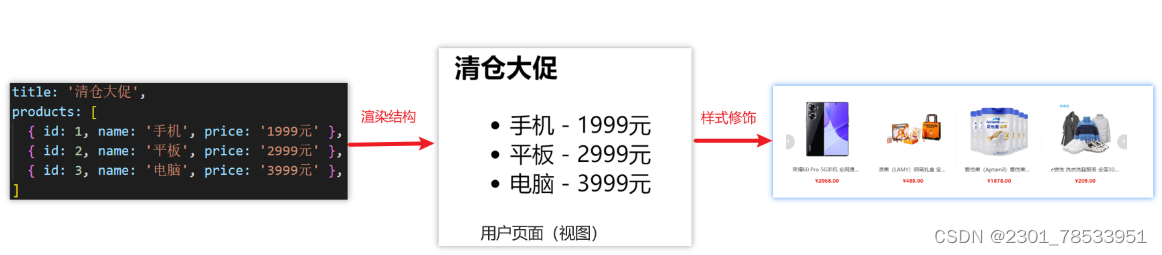
构建用户界面:
基于数据渲染出用户可以看到的界面

渐进式:
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
创建Vue实例

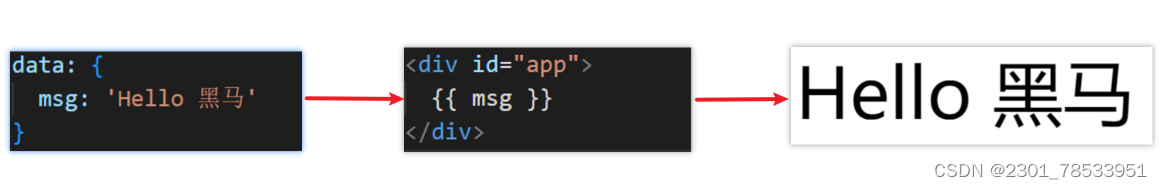
比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本
-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
-
el:指定挂载点
-
data提供数据
-
总结:创建Vue实例需要执行哪4步
插值表达式 {{}}
插值表达式是一种Vue的模板语法
我们可以用插值表达式渲染出Vue提供的数据

1.作用:利用表达式进行插值,渲染到页面中
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>响应式特性
1.什么是响应式?
简单理解就是数据变,视图对应变。
2.如何访问 和 修改 data中的数据(响应式演示)
data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名"= "值"

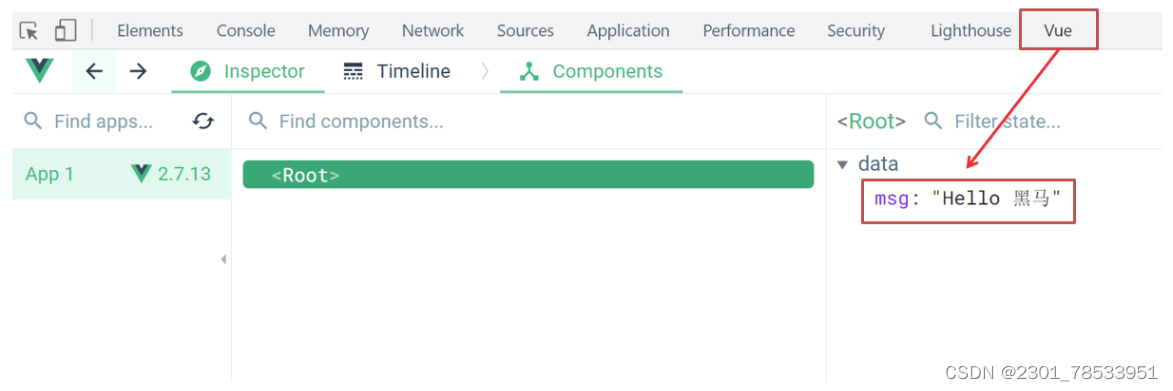
Vue开发者工具安装
-
通过谷歌应用商店安装(国外网站)
-
极简插件下载(推荐) 极简插件官网_Chrome插件下载_Chrome浏览器应用商店
安装步骤:

安装之后可以F12后看到多一个Vue的调试面板

Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
内容渲染指令
内容渲染指令用来辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下2个:
● v-text(innerText)
● ○ 使用语法:<p v-text="uname">hello</p>,意思是将uname值渲染到p标签中
○ 类似innerText,使用该语法,会覆盖p标签原有内容
● v-html(类似innerHTML)
● ○ 使用语法:<p v-html="intro">hello</p>,意思是将intro值渲染到p标签中
○ 类似innerHTML,使用该语法,会覆盖p标签原有内容
○ 类似innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
代码演示:
<div id="app">
<h2>个人信息</h2>
// 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可
<p v-text="uname">姓名:</P>
<p v-html="intro">简介:</P>
</div>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'张三',
intro:'<h2>这是一个<strong>非常优秀</strong>的boy<h2>'
}
})
</script>条件渲染指令
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
v-show
-
作用: 控制元素显示隐藏
-
语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
-
原理: 切换 display:none 控制显示隐藏
-
场景:频繁切换显示隐藏的场景

v-if
-
作用: 控制元素显示隐藏(条件渲染)
-
语法: v-if= "表达式" 表达式值 true显示, false 隐藏
-
原理: 基于条件判断,是否创建 或 移除元素节点
-
场景: 要么显示,要么隐藏,不频繁切换的场景

实例代码:
<div id="app">
<div class="box">我是v-show控制的盒子</div>
<div class="box">我是v-if控制的盒子</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flag: false
}
})
</script>v-else 和 v-else-if
-
作用:辅助v-if进行判断渲染
-
语法:v-else v-else-if="表达式"
-
需要紧接着v-if使用
实例代码:
<div id="app">
<p>性别:♂ 男</p>
<p>性别:♀ 女</p>
<hr>
<p>成绩评定A:奖励电脑一台</p>
<p>成绩评定B:奖励周末郊游</p>
<p>成绩评定C:奖励零食礼包</p>
<p>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
</script>