文章目录
- 什么是Vue
- Vue.js的官网介绍
- 环境配置
- 基本语法
- 声明式渲染
- 绑定元素属性
- 双向数据绑定
- 条件渲染
- 列表渲染
- 事件驱动
- 侦听属性
- Vue对象生命周期
什么是Vue
对于Java程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的jar包,然后通过『配置文件』**告诉框架做什么,就能够大大简化编码,提高开发效率。我们使用过的junit其实就是一款单元测试框架。
而对于JavaScript程序来说,我们使用框架就是导入那些封装了**『固定解决方案』的『js文件』**,然后在框架的基础上编码。
- 我们的Vue.js就是我们的JavaScript的框架
Vue.js的官网介绍
Vue (读音 /vjuː/,类似于view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链 (opens new window)以及各种支持类库 (opens new window)结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
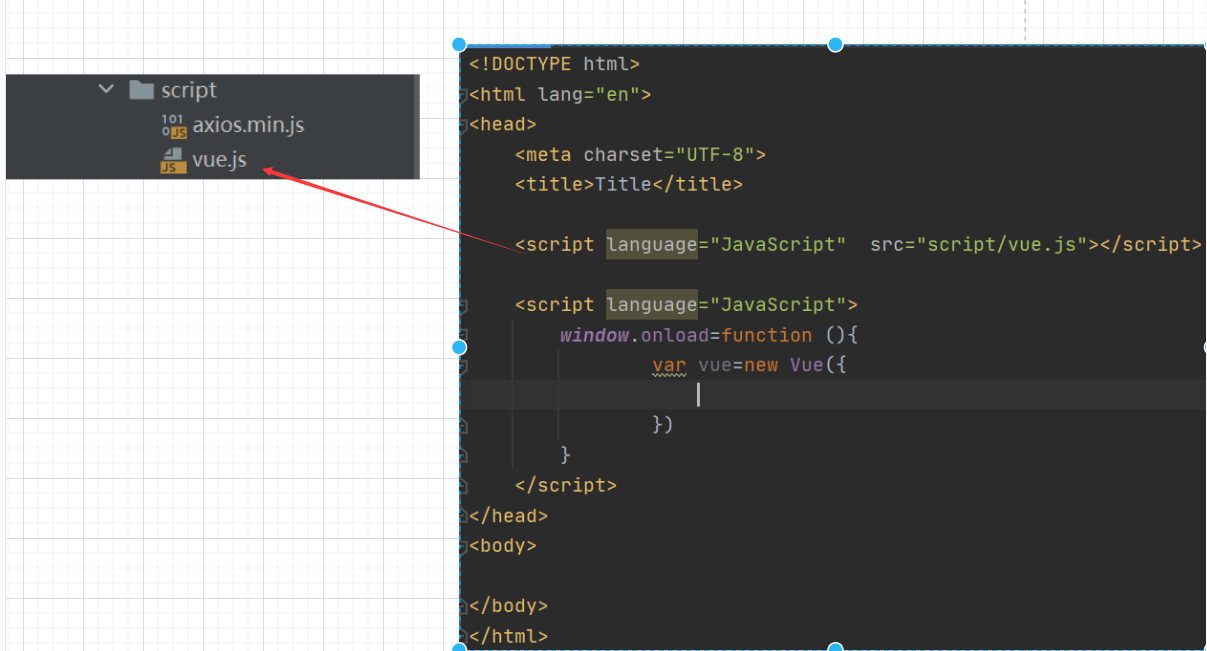
环境配置
- Java语言的程序包:jar包
- JavaScript语言的程序包:外部js文件
对于Java程序来说,框架=jar包+配置文件。对于Vue来说,导入Vue的外部js文件就能够使用Vue框架了。

基本语法
声明式渲染
声明式
**『声明式』是相对于『编程式』**而言的。
- 声明式:告诉框架做什么,具体操作由框架完成
- 编程式:自己编写代码完成具体操作
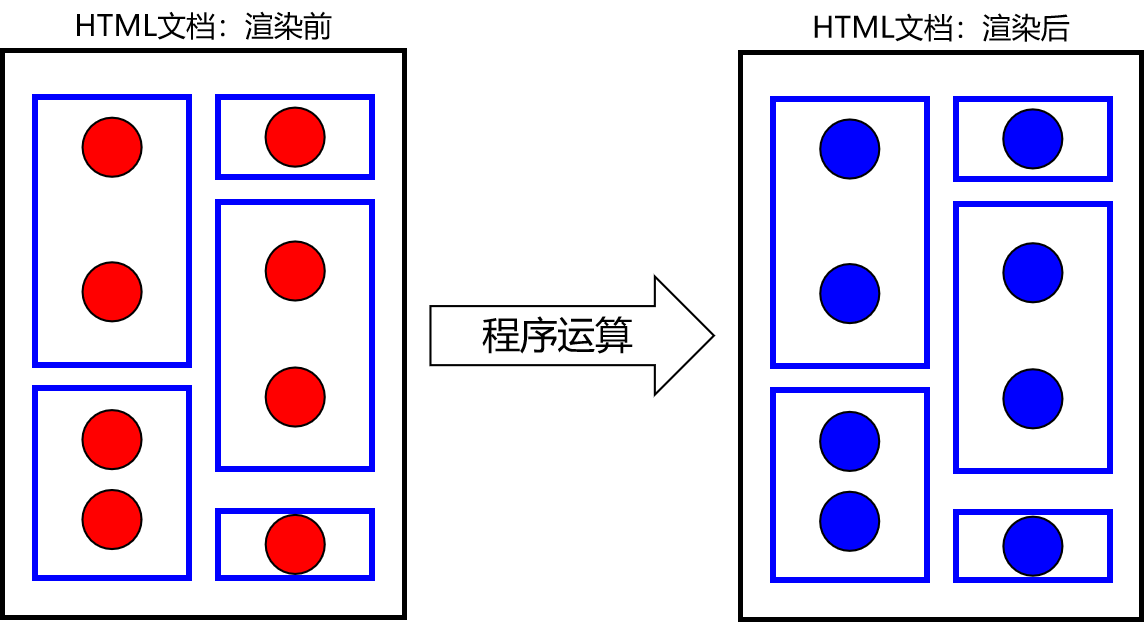
渲染

上图含义解释:
- 蓝色方框:HTML标签
- 红色圆形:动态、尚未确定的数据
- 蓝色圆形:经过程序运算以后,计算得到的具体的,可以直接在页面上显示的数据、
- 渲染:程序计算动态数据得到具体数据的过程
例子
html
<div id="div0">
<span>{{msg}}</span>
</div>
vue代码
<script language="JavaScript">
window.onload=function (){
var vue=new Vue({
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#div0",
// data属性设置了Vue对象中保存的数据
data:{
msg: "hello!!!"
}
})
}
</script>
绑定元素属性
- v-bind:HTML标签的原始属性名
HTML代码
<div id="div0">
<span>{{msg}}</span>
<!-- v-bind:value表示绑定value属性 , v-bind可以省略,也就是 :value -->
<input type="text" v-bind:value="uname"/>
</div>
Vue代码
<div id="div0">
<!-- 同样的表达式,在标签体内通过{{}}告诉Vue这里需要渲染; -->
<!-- 在HTML标签的属性中,通过v-bind:属性名="表达式"的方式告诉Vue这里要渲染 -->
<span>{{msg}}</span>
<!-- v-bind:value表示绑定value属性 , v-bind可以省略,也就是 :value -->
<!--<input type="text" v-bind:value="uname"/>-->
<input type="text" :value="uname"/>
</div>
本质上,v-bind:属性名="表达式"它们都是用Vue对象来渲染页面。只不过:
- 文本标签体:使用形式{{}}
- 属性:使用v-bind:属性名="表达式"形式
双向数据绑定
- v-model:HTML标签的原始属性名
<div id="div0">
<span>{{msg}}</span><br/>
<!--
v-model指的是双向绑定,
也就是说之前的v-bind是通过msg这个变量的值来控制input输入框
现在 v-model 不仅msg来控制input输入框,反过来,input输入框的内容也会改变msg的值
-->
<input type="text" v-model.trim="msg" />
<!--<input type="text" v-model:value="msg"/>-->
<!-- v-model:value 中 :value可以省略,直接写成v-model -->
<!-- trim可以去除首尾空格 -->
</div>
var vue=new Vue({
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#div0",
// data属性设置了Vue对象中保存的数据
data:{
msg: "hello!!!",
uname:"刘颂成"
}
})
条件渲染
根据Vue对象中,数据属性的值来判断是否对HTML页面内容进行渲染
- v-if和v-else
- v-show
<div id="div0">
<input type="text" v-model="num"/>
<div v-if="num%2==0" style="width:200px;height:200px;background-color: chartreuse;"> </div>
<div v-else="num%2==0" style="width:200px;height:200px;background-color: coral"> </div>
</div>
var vue=new Vue({
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#div0",
// data属性设置了Vue对象中保存的数据
data:{
num:2
}
});

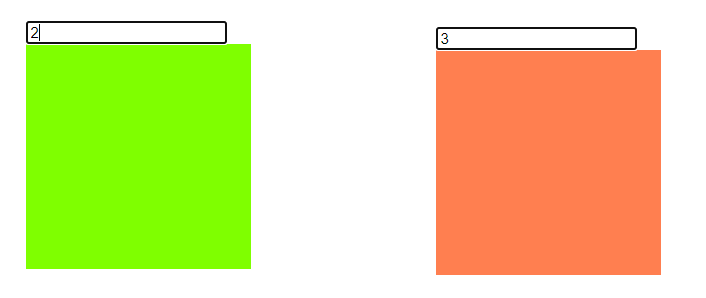
- 输入偶数 num变为偶数,所以对应绿色的框子
- 输入奇数 num变成奇数 所以对应橙色的框子
<div id="div0">
<input type="text" v-model="num"/>
<!-- v-show -->
<!-- v-show是通过display属性来控制这个div是否显示 -->
<div v-show="num%2==0" style="width:200px;height:200px;background-color:blueviolet;"> </div>
</div>

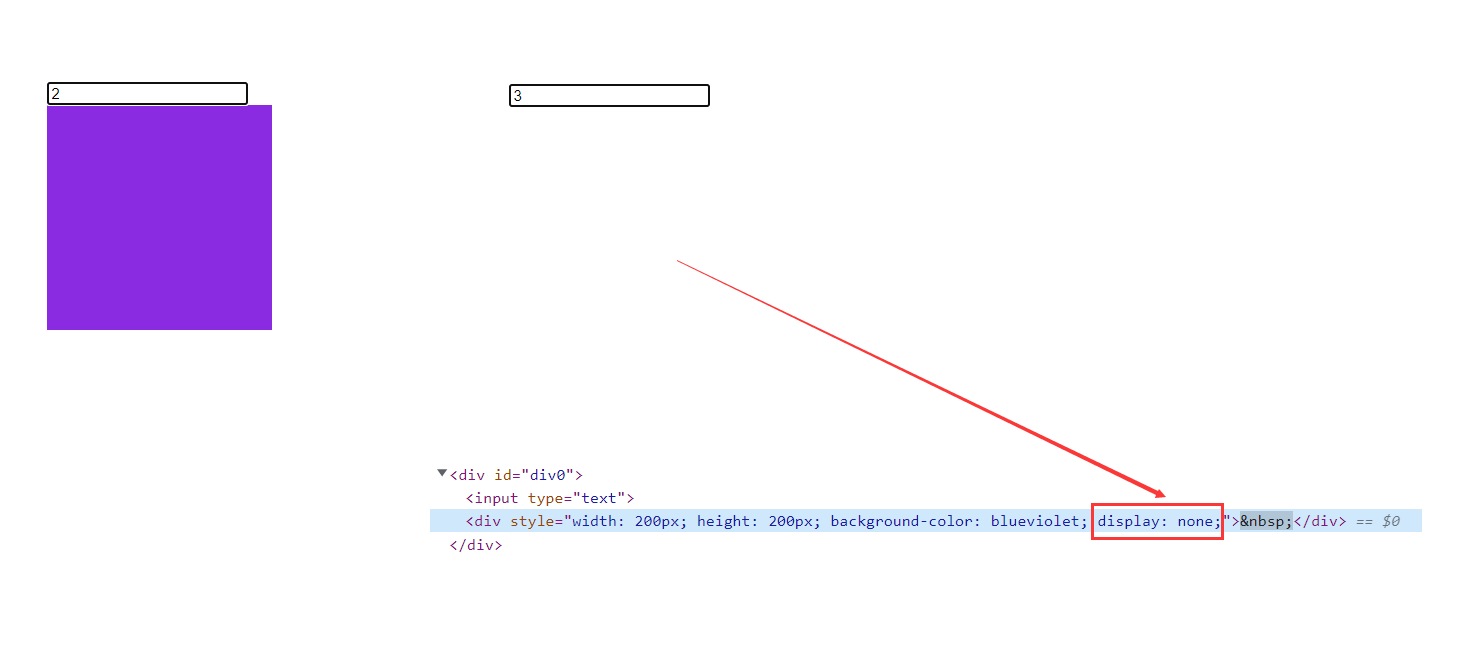
- 对于show,如果不满足条件,是通过display:none,来进行隐藏
列表渲染
- v-for 用来遍历列表
var vue=new Vue({
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#div0",
// data属性设置了Vue对象中保存的数据
data:{
fruitList:[
{fname:"苹果",price:5,fcount:100,remark:"苹果很好吃"},
{fname:"菠萝",price:3,fcount:120,remark:"菠萝很好吃"},
{fname:"香蕉",price:4,fcount:50,remark:"香蕉很好吃"},
{fname:"西瓜",price:6,fcount:100,remark:"西瓜很好吃"}
]
}
});
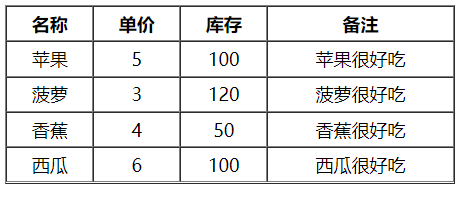
<div id="div0">
<table border="1" width="400" cellpadding="4" cellspacing="0">
<tr>
<th>名称</th>
<th>单价</th>
<th>库存</th>
<th>备注</th>
</tr>
<!-- v-for表示迭代 -->
<tr align="center" v-for="fruit in fruitList">
<td>{{fruit.fname}}</td>
<td>{{fruit.price}}</td>
<td>{{fruit.fcount}}</td>
<td>{{fruit.remark}}</td>
</tr>
</table>
</div>

事件驱动
window.onload=function (){
var vue=new Vue({
// el用于指定Vue对象要关联的HTML元素。el就是element的缩写
// 通过id属性值指定HTML元素时,语法格式是:#id
"el":"#div0",
// data属性设置了Vue对象中保存的数据
data:{
msg:"hello world"
},
methods:{
myReverse:function(){
this.msg = this.msg.split("").reverse().join("");
}
}
});
}
<div id="div0">
<span>{{msg}}</span><br/>
<!-- v-on:click 表示绑定点击事件 -->
<!-- v-on可以省略,变成 @click -->
<input type="button" value="反转" v-on:click="myReverse"/>
</div>
- 这样就实现了点击按钮,使字符串反转
侦听属性
<div id="div0">
<input type="text" v-model="num1" size="2"/>
+
<input type="text" v-model="num2" size="2"/>
=
<span>{{num3}}</span>
</div>
-
在上面代码的基础上,我们希望num1或num2属性发生变化时,修改num3属性。此时需要对num1或num2属性进行**『侦听』**。
具体来说,所谓**『侦听』**就是对num3属性进行监控,当num1或num2属性的值发生变化时,调用我们准备好的函数。
<script language="JavaScript">
window.onload=function () {
var vue = new Vue({
"el":"#div0",
data:{
num1:1,
num2:2,
num3:0
},
watch:{
//侦听属性num1和num2
//当num1的值有改动时,那么需要调用后面定义的方法 , newValue指的是num1的新值
num1:function(newValue){
this.num3 = parseInt(newValue) + parseInt(this.num2);
},
num2:function(newValue){
this.num3 = parseInt(this.num1) + parseInt(newValue) ;
}
}
});
}
</script>
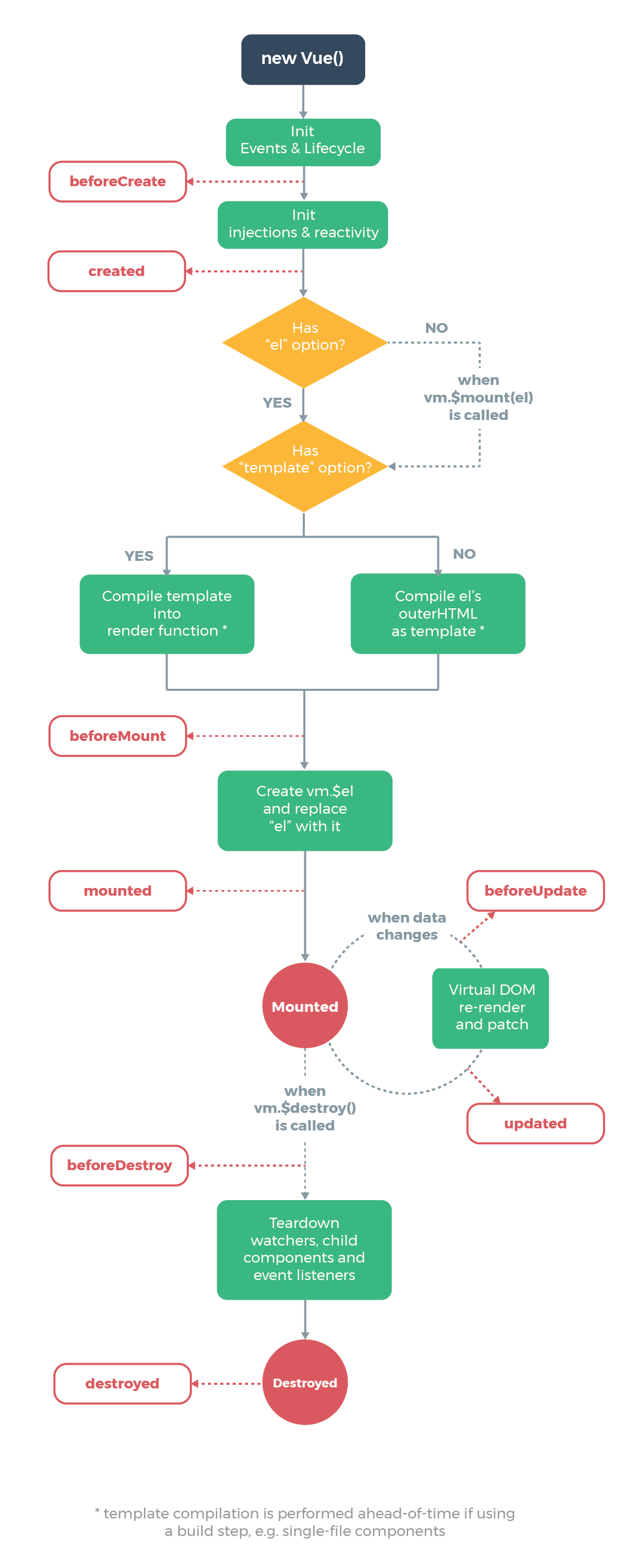
Vue对象生命周期

<div id="div0">
<span id="span">{{msg}}</span>
<input type="button" value="改变msg的值" @click="changeMsg">
</div>
var vue = new Vue({
"el":"#div0",
data:{
msg:1
},
methods:{
changeMsg:function (){
this.msg=this.msg+1;
}
},
// vue对象创建之前
beforeCreate:function (){
console.log("beforeCreate:vue对象创建之前---------------");
console.log("msg:"+this.msg);
},
/*vue对象创建之后*/
created:function(){
console.log("created:vue对象创建之后---------------");
console.log("msg:"+this.msg);
},
/*数据装载之前*/
beforeMount:function(){
console.log("beforeMount:数据装载之前---------------");
console.log("span:"+document.getElementById("span").innerText);
},
/*数据装载之后*/
mounted:function(){
console.log("mounted:数据装载之后---------------");
console.log("span:"+document.getElementById("span").innerText);
},
beforeUpdate:function(){
console.log("beforeUpdate:数据更新之前---------------");
console.log("msg:"+this.msg);
console.log("span:"+document.getElementById("span").innerText);
},
updated:function(){
console.log("Updated:数据更新之后---------------");
console.log("msg:"+this.msg);
console.log("span:"+document.getElementById("span").innerText);
}
});