一、基础认知
目标:理解 CSS 的作用,了解 CSS 语法规则,知道 CSS 的 引入方式及其区别
1. CSS的介绍
CSS:层叠样式表(Cascading style sheets)
CSS作用:
• 给页面中的HTML标签设置样式
结构:HTML(决定了身体)
表现:CSS(决定了样式美观)
行为:JavaScript(决定了交互的动态效果)
2. CSS 语法规则
写在哪里?
• css写在style标签中,style标签一般写在head标签里面,title标签下面
怎么写?

常见属性:

注意点:
1. CSS 标点符号都是英文状态下的
2. 每一个样式键值对写完之后,最后需要写分号
3. CSS引入方式
内嵌式:CSS 写在style标签中
• 提示:style标签虽然可以写在页面任意位置,但是 通常约定写在 head 标签中
外联式:CSS 写在一个单独的.css文件中
• 提示:需要通过 link标签在网页中引入
行内式:CSS 写在标签的style属性中
• 提示:不推荐使用,之后会配合js使用

二、基础选择器
目标:理解 选择器的作用,能够使用基础选择器在 HTML 中 选择元素
选择器的 作用:
• 选择页面中对应的标签(找她),方便后续设置样式(改她)
1. 标签选择器
结构: 标签名 { css属性名:属性值; }
作用:通过标签名,找到页面中所有这类标签,设置样式
注意点:
1. 标签选择器选择的是一类标签,而不是单独某一个
2. 标签选择器无论嵌套关系有多深,都能找到对应的标签
2. 类选择器
结构: .类名 { css属性名:属性值; }
作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
注意点:
1. 所有标签上都有class属性, class属性的属性值称为类名(类似于名字)
2. 类名可以由 数字、字母、下划线、中划线组成,但 不能以数字或者中划线开头
3. 一个标签可以同时有多个类名,类名之间以空格隔开
4. 类名可以重复,一个类选择器 可以同时选中多个标签
3. id选择器
结构: #id属性值 { css属性名:属性值; }
作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
注意点:
1. 所有标签上都有id属性
2. id属性值类似于身份证号码, 在一个页面中是唯一的,不可重复的!
3. 一个标签上只能有一个id属性值
4. 一个id选择器 只能选中一个标签
类与id的区别
➢ class类名与id属性值的区别
• class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
• id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
➢ 类选择器与id选择器的区别
• 类选择器以 . 开头
• id选择器以 # 开头
➢ 实际开发的情况
• 类选择器用的最多
• id一般配合js使用,除非特殊情况,否则不要使用id设置样式
• 实际开发中会遇到 冗余代码的抽取 (可以将一些公共的代码抽取到一个公共的类中去)
4. 通配符选择器
结构: * { css属性名:属性值; }
作用:找到页面中所有的标签,设置样式
注意点:
1. 开发中使用极少,只会在极特殊情况下才会用到
2. 用于去除标签默认的margin和padding
三、字体和文本样式
目标:能够使用 字体和文本相关样式 修改元素外观样式
1. 字体样式
1.1 字体大小:font-size
属性名: font-size
取值: 数字 + px
注意点:
• 谷歌浏览器默认文字大小是 16px
• 单位需要设置,否则无效
1.2 字体粗细:font-weight
属性名:font-weight
取值:关键字 或 纯数字
• 正常: normal 或 400
• 加粗: bold 或 700
注意点:
• 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
• 实际开发中以:正常、加粗两种取值使用最多。
1.3 字体样式:font-style
属性名:font-style
取值:
• 正常(默认值):normal
• 倾斜:italic
1.4 字体类型:font-family
常见字体系列(了解)
➢ 无衬线字体(sans-serif)
1. 特点:文字笔画粗细均匀,并且首尾无装饰
2. 场景:网页中大多采用无衬线字体
3. 常见该系列字体: 黑体、Arial
➢ 衬线字体(serif)
1. 特点:文字笔画粗细不均,并且首尾有笔锋装饰
2. 场景:报刊书籍中应用广泛
3. 常见该系列字体: 宋体、Times New Roman
➢ 等宽字体(monospace)
1. 特点:每个字母或文字的宽度相等
2. 场景:一般用于程序代码编写,有利于代码的阅读和编写
3. 常见该系列字体: Consolas、fira code
属性名:font-family
常见取值:具体字体1,具体字体2,具体字体3,具体字体4,...,字体系列
• 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
• 字体系列:sans-serif、serif、monospace等……
渲染规则:
1. 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
2. 如果都不支持,此时会根据操作系统,显示最后字体系列的 默认字体
注意点:
1. 如果字体名称中存在多个单词,推荐使用 引号包裹
2. 最后一项字体系列不需要引号包裹
3. 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
样式的层叠问题
问题:
• 给同一个标签设置了相同的样式,此时浏览器会如何渲染呢?
结果:
• 如果给同一个标签设置了 相同的属性,此时样式会层叠(覆盖),写在 最下面的会生效
TIP:
• CSS (Cascading style sheets) 层叠样式表
• 所谓的层叠即叠加的意思,表示样式可以一层一层的层叠覆盖
1.5 字体类型:font属性连写
属性名:font (复合属性)
取值:
• font : style weight size family;
省略要求:
• 只能省略前两个,如果省略了相当于设置了默认值
注意点:如果需要同时设置 单独和连写形式
• 要么把单独的样式写在连写的 下面
• 要么把单独的样式写在连写的 里面
2. 文本样式
2.1 文本缩进:text-indent
属性名:text-indent
取值:
• 数字+px
• 数字+em(推荐: 1em = 当前标签的font-size的大小)
2.2 文本水平对齐方式:text-align
属性名:text-align
取值:left、center、right
注意点:
• 如果需要让文本水平居中,text-align属性给 文本所在标签(文本的父元素)设置
水平居中方法总结 text-align : center
text-align : center 能让哪些元素水平居中?
1. 文本
2. span标签、a标签
3. input标签、img标签
注意点:
1. 如果需要让以上元素水平居中, text-align : center 需要给以上元素的 父元素 设置
2.3 文本修饰:text-decoration
属性名:text-decoration
注意点:
• 开发中会使用 text-decoration : none ; 清除a标签默认的下划线
取值:

3. line-height行高

作用:控制一行的上下行间距
属性名:line-height
取值:
• 数字+px
• 倍数( 当前标签font-size的倍数)
应用:
1. 让 单行文本 垂直居中可以设置 line-height : 文字父元素高度
2. 网页精准布局时,会设置 line-height : 1 可以取消上下间距
行高与font连写的注意点:
• 如果同时设置了行高和font连写,注意覆盖问题
• font : style weight size/line-height family ;
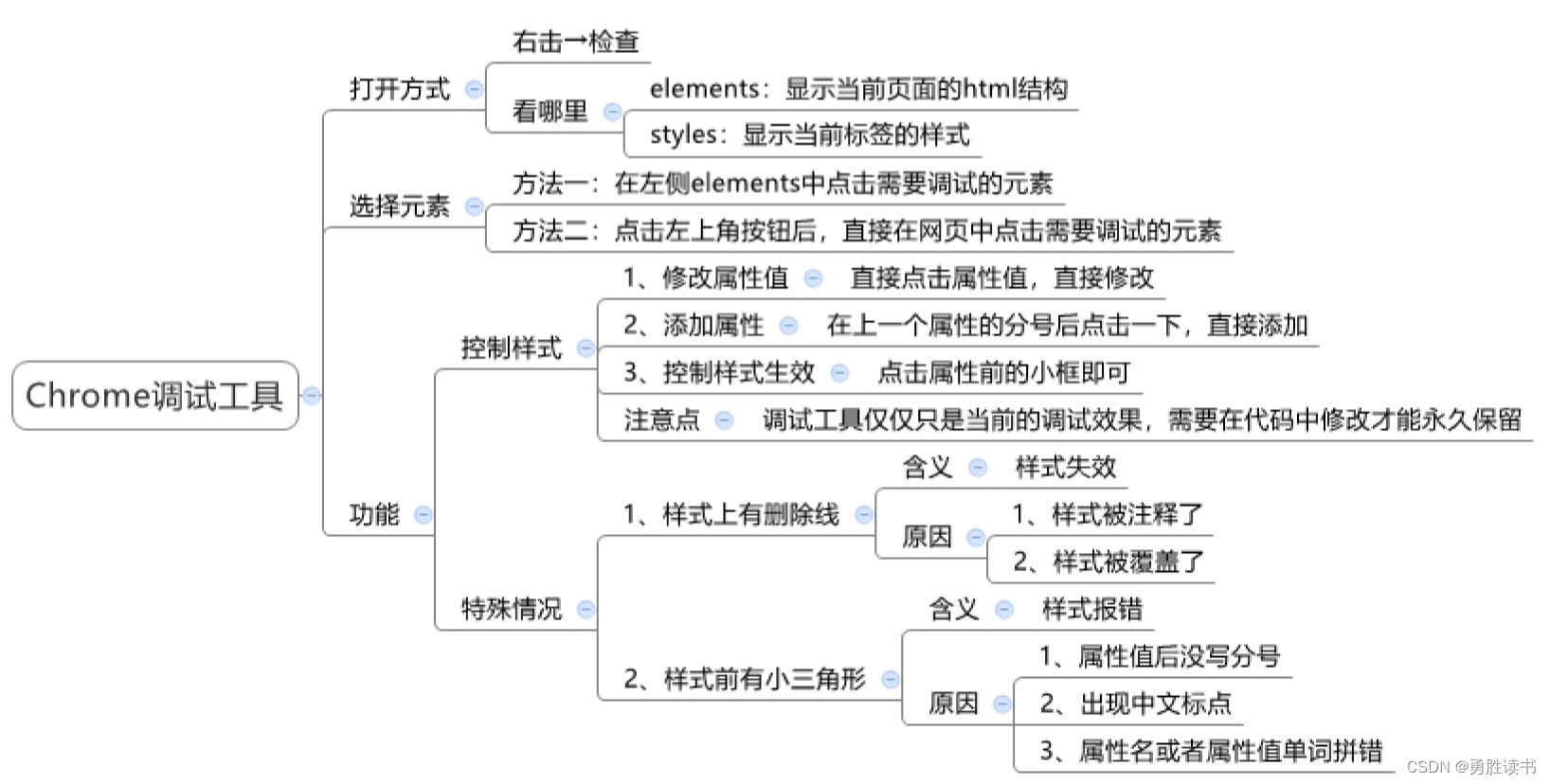
四、Chrome调试工具
目标:能够认识 Chrome调试工具 的基础操作,能够使用 Chrome 调试工具 修改和调试样式
1. 打开方式
2. 选择元素
3. 控制样式
4. 特殊情况

颜色常见取值(了解)
属性名:
• 如:文字颜色:color
• 如:背景颜色:background-color
属性值:

取值类型①:关键词 常见颜色取值:
• red:红色
• green:绿色
• blue:蓝色
• yellow:黄色
• orange:橘色
• skyblue:天蓝色
• pink:粉色
• …….
取值类型②:rgb表示法 每项取值范围:0~255 常见颜色取值:
• rgb ( 255 , 0 , 0 ) :红色
• rgb ( 0 , 255 , 0 ) :绿色
• rgb ( 0 , 0 , 255 ) :蓝色
• rgb ( 0 , 0 , 0 ) :黑色
• rgb ( 255 , 255 , 255 ) :白色
• ……
取值类型③:rgba表示法
• 其实,比rgb表示法多个一个a,a表示透明度
a的取值范围:0~1
• 1:完全不透明
• 0:完全透明
省略写法:
• rgba ( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )
取值类型④:十六进制表示法 取值范围:
• 两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
省略写法:
• 如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字
• 正确写法:#ffaabb 改写成 #fab
常见取值:
• #fff :白色
• #000 :黑色
注意点
1. 类似于:#ffaabc 不能改写成 #fabc
2. 实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,直接复制粘贴即可。
标签水平居中方法总结 margin : 0 auto
如果需要让div、p、h(大盒子)水平居中?
• 可以通过 margin : 0 auto ; 实现
注意点:
1. 如果需要让 div、p、h(大盒子) 水平居中,直接给 当前元素本身 设置即可
2. margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
五、综合案例
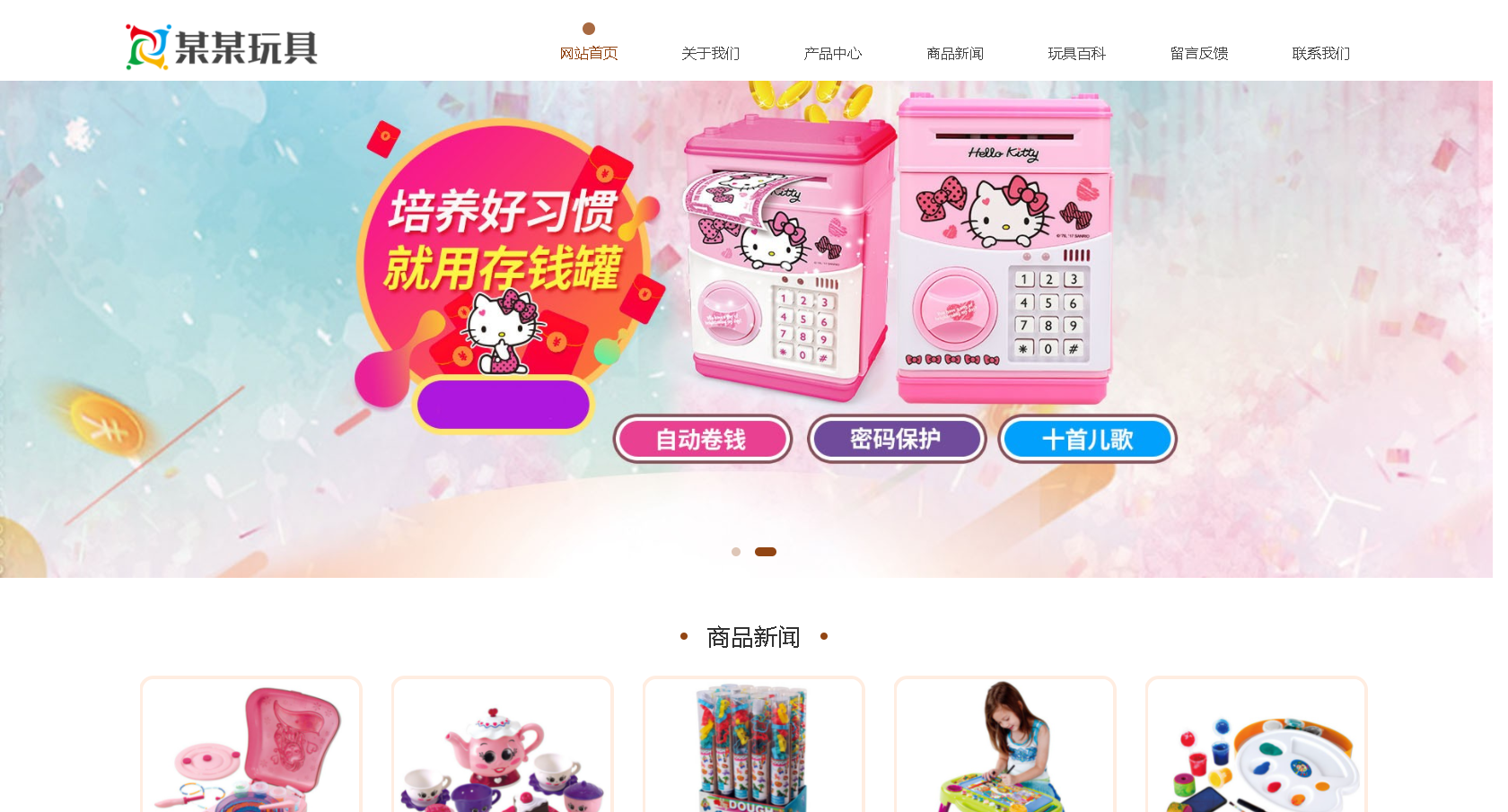
1. 新闻网页案例-效果图

2. 小米官网卡片案例-效果图