这节课的内容需要有前置的良好的Vue基础,如果你仅仅想搭建一个存放md文件的网站的话,可以不必学习后面的内容,当然如果你想个性化自己的站点,那么推荐你学习一下引用的方式和注意点,开始你的个性化之旅
编写VUE组件
首先要明确的一点就是,Vitepress和Vuepress等工具都是尤大团队开发的方便Vue用户进行个人站点搭建的工具,本质上的Vue生态的一部分,所以想要个性化自己的网站,需要先学习Vue,Vitepress是基于Vite和Vue3.x进行开发的,所以这里的开发需要使用Vue3.x的内容。
我们在整个目录中新建一个compement文件夹,在其中新建一个.vue文件。vue的编写和正常vue开发几乎没有区别,后面会提到几个注意点,整的内容暂且省略,如果想模仿作者的页面可以来这个链接 https://github.com/aiai0603/aiai0603.github.io
<script setup>
//....
</script>
<template>
//....
</template>
<style lang="less" scoped>
//....
</style>
需要注意的几个点
-
window 对象,Node.js 中没有 window 对象,如果你需要使用它,在
beforeMount或mounted再去访问访问浏览器 / DOM 的 API。如果你在使用或展示非 SSR 友好(比如包含自定义指令)的组件,你就可以使用ClientOnly将其包裹(来自官方)<ClientOnly> <NonSSRFriendlyComponent/> </ClientOnly> -
这并不能解决一些组件或库在导入时就试图访问浏览器 API 的问题。 如果需要使用这样的组件或库,你需要在合适的生命周期钩子中动态导入
<script> export default { mounted() { import('./lib-that-access-window-on-import').then((module) => { // use code }) } } </script>如果你的模块
export default一个 Vue 组件,那么你可以动态注册。<template> <component v-if="dynamicComponent" :is="dynamicComponent"></component> </template> <script> export default { data() { return { dynamicComponent: null } }, mounted() { import('./lib-that-access-window-on-import').then((module) => { this.dynamicComponent = module.default }) } } </script> -
在VitePress中,一些核心的计算属性可以用在md文件中或者用在编写的Vue文件中,具体请参考官方的配置:https://vitejs.cn/vitepress/guide/global-computed.html
-
我们可以在vue中使用less、scss等预处理器,使用时需要先npm安装,但是不需要配置解析器等内容,同时我们可以使用系统预制的主题变量来编写我们的css内容,做到切换深色和淡色模式的时候的切换效果,例如:
a { color: var(--vp-c-brand); }官方的主题颜色可以通过F12 查找源文件获取,或者查阅相关资料
-
在组件中引入public文件夹下的内容同样遵循之前的规则
引入Vue组件
我们将编写好的Vue文件通过相对路径的方式引入需要的md页面,之后引用它即可,要注意刚刚提到的注意点,你在使用或展示非 SSR 友好(比如包含自定义指令)的组件,你就可以使用ClientOnly将其包裹(来自官方):
---
title: 开源项目
layout: home
---
<TheProject />
<script setup>
import TheProject from '../../compoment/TheProject.vue'
</script>
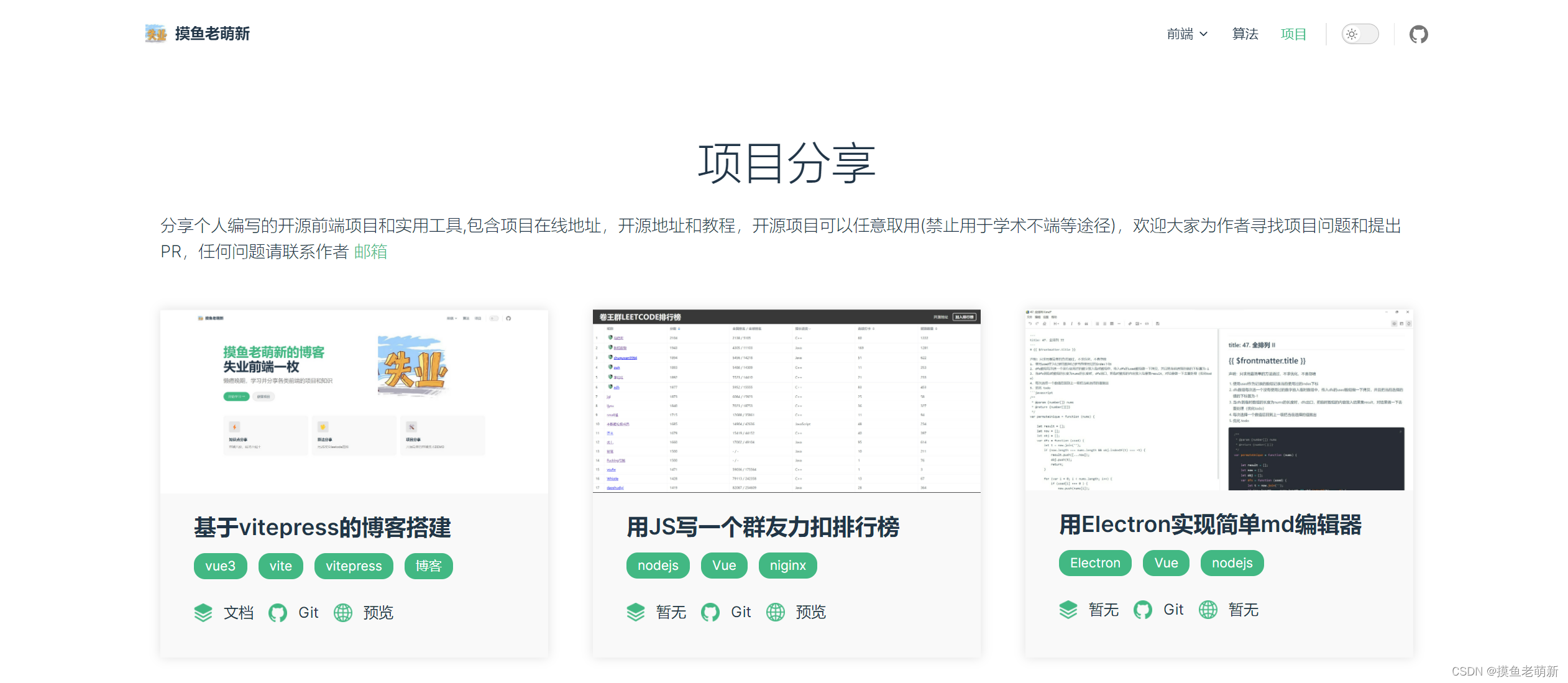
我们预览一下效果,ok,非常完美,可以看到内容已经显示出来了:

在md界面中使用Vue
在vitepress中,出来这样编写自定义的内容,我们同样可以在md界面中直接编写前端的代码,框架会为我们渲染为前端界面进行展示,你可以在md文件中既编写md文章的内容,又编写前端的代码,
比如我们在刚刚完成的页面上一些代码和样式:
---
title: 开源项目
layout: home
---
<div class="test"> 测试一下哈哈哈哈哈 </div>
<TheProject />
<script setup>
import TheProject from '../../compoment/TheProject.vue'
</script>
<style>
.test{
color:red
}
</style>

在其中同样支持vue的写法,比如:
<div class="test"> {{a}} </div>
<div class="test"> {{ 1 + 1}} </div>
好了以上就是如何来通过编写vue组件和代码来美化你的vitepress站点,如果你是前端大佬,你可以搭建和创造属于你自己的独一无二的网页,如果你不想动手也可以来github 使用作者编写的组件来美化你的项目,如果对你有帮助可以点一个star!
项目地址: https://github.com/aiai0603/aiai0603.github.io
后续作者视情况可能会出一些修改整体主题等的更深入的教程,欢迎关注作者,有疑问也可以通过git等方式联系作者
















![[ 数据结构 ] 查找算法--------递归实现](https://img-blog.csdnimg.cn/img_convert/10bb5ebed35220bdf74e2cbb24f7205e.png)