前端训练营:1v1私教,终身辅导计划,帮你拿到满意的
offer。 已帮助数百位同学拿到了中大厂offer。欢迎来撩~~~~~~~~
Hello,大家好,我是 Sunday。
最近有很多同学来问我:“Sunday 老师,前端学起来好多的东西啊。各种框架、各种库、各种语法、各种标准,弄得我完全懵逼了。Sunday 老师,你之前是怎么学的,好厉害啊!”
这不禁让我开始反思:“我厉害吗?我可不这么觉得!” 那我之前是怎么学习这些东西的呢?
我只是占了时间的便利而已~~
背景
如今可用的大量框架和工具给人的印象是 Web 开发可能已经变得过于复杂。如果是一个新人,有这么多要考虑的东西确实会令人感到“恐惧”。好像每一个框架都需要学习,如果不学习给人的感觉就是 “就是没有办法工作” 的样子。更何况还有各种新的热门框架教程和课程增加我们的焦虑感。
但是,大家有没有想过一点,或许前端开发远没有那么负责,这一切也只是一种所谓的 “夸张” 而已。
我记得最初在我学习前端的时候,Angular 还是 1 的版本。Vue 也才刚刚出现。那个时候前端开发好像很简单。标准网站主要由 HTML 和 CSS 组成的静态页面组成,并添加少量 JavaScript 和 jQuery。
快进到今天,看起来就像一个平行宇宙正在发生,有大量的选择。新项目应该使用哪个框架?也许是更成熟的产品,如 React、Angular、Vue、Svelte,或者可能是上个月推出的热门新产品?每个框架都有其独特的生态系统。你还需要决定是否使用 TypeScript 而不是 “普通的” JavaScript,并选择如何使用Next、Nuxt 或 Gatsby 等框架进行服务器端渲染(或静态站点生成) 。如果你想要一个没有错误的应用程序,还不能忘记单元和端到端测试。不过哪怕做到了这些,我们也仅仅知识触及了前端生态系统的表面!
但建立网站真的变得更加复杂了吗?我们今天使用的许多框架和工具最初都是为大型项目而设计的。作为一个新人,真的有这么多要考虑的东西吗?一些新的课程(可能是上周刚刚发布的新框架)没有了它们真的会影响你的工作(找工作)吗?显然不会的!
最初的前端开发状态
作为 2013 年开始工作,2015 后进入 Web 开发的人,那个时候的前端开发真的是非常简单,至少对我来说是这样的。
我记得我可以只使用静态 HTML 页面、最少的 CSS 样式以及少量的 JavaScript(或许还有一点 jQuery)来添加交互功能(这是应用在一个 最高有百万日活 的项目中的技术栈)。你看,哪怕是这样的一个大型项目,它的开发方案依然非常简单。
不过,当时也确实存在一些大型的框架,比如:angular 1。有部分团队也在尝试使用这种全新的技术方案,不过随着 angular 2 的推出,这埋葬了一大批的项目(经历过那个年代的同学应该有对应的感受)。
在当时,我们更关注与 SEO 和页面的优化,但是也仅限于一些标记和关键字之类的东西。与现在的标准相比,可访问性、用户体验和响应式布局 等其他因素几乎在当时都是被忽略的。
不过,随着原生(android || IOS)开发褪去,web 逐渐占据主流。越来越多的功能添加,以及越来越多的人开始依赖于 web 项目。我们开始逐渐在原有的基础之上创建出:新的解决方案、新工具、新工作流程、新功能以及满足更大网络和更大需求所需的任何其他新功能。
JavaScript 框架
越来越多的 JavaScript 框架开始出现,比如大家所熟知的:Vue、React、Angular,通过它们又延伸出了各种生态,如:Element、AntD、Pinia、Redux 等等。
现在,哪怕是一个很小的项目(比如我前几天所做的 运气模拟器依赖了 vue)也会依赖这些框架完成。我好像已经失去了 不依赖框架,完成项目独立开发的能力。
但是我们好像忘记了:JavaScript 框架最初应该是为了支持大型项目而不是小型项目而创建的。 学习框架的成本很高,虽然它使用起来确实很简单。但是这是一个增加了我们学习复杂度的来源。
不是所有的项目都必须要依赖框架
JavaScript 框架最适合用于较大的应用程序。如果你正在处理较小的项目,基于组件的框架只会使事情变得复杂,将网站拆分为组件层次结构,这对于小型项目来说很多时候是多余的。
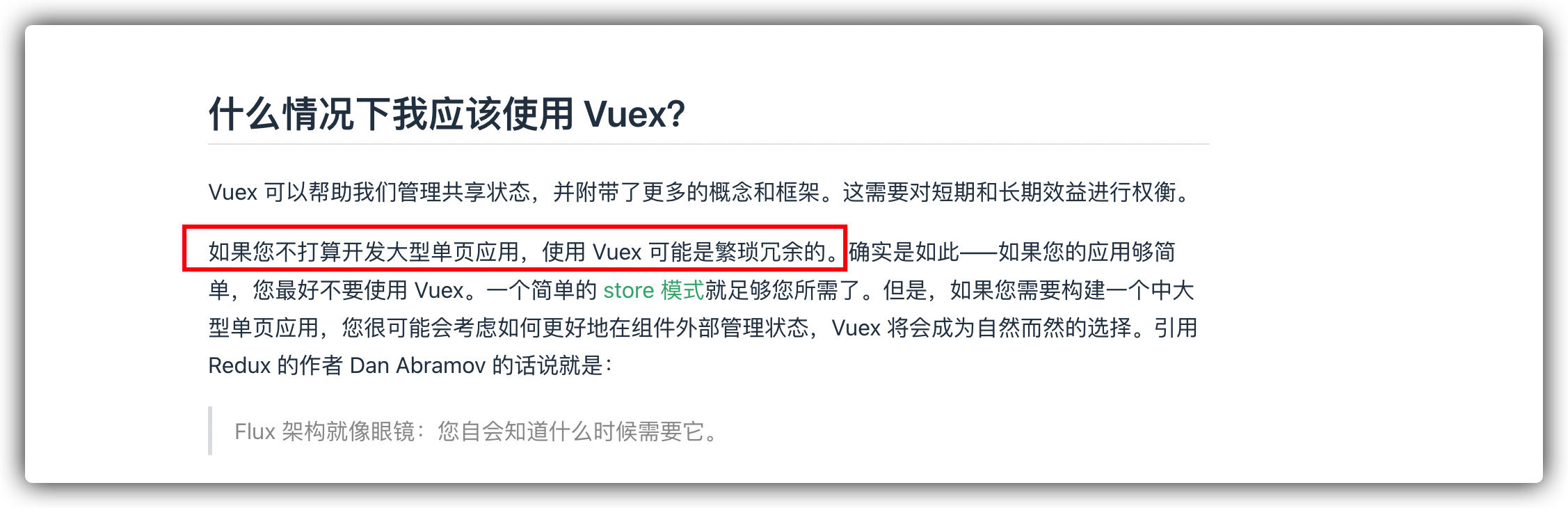
就像 vuex 中犹大所说的一样:

请记住,框架的目的是:简化你的开发并节省你的时间。 不要被框架所绑架。
大家的期望正在变得越来越大
项目的规模随着时间的推移而增长,这是合乎情理的。但是反过来 先构建一个巨型的架构,来应对小型的功能 显得就 不合情理 了。
Web 开发变得过于复杂的想法源于:我们相信我们都拥有与大型企业相同的需求和资源。
这是一个很可怕的事情!
这意味着每个新项目可能需要独特的架构来满足其要求。大公司的所有项目都需要庞大的架构,并且他们的结构经过 “精心设计(至少相对来说是这样)”,以确保可扩展性和维护。他们还拥有庞大的客户群,因此,通过更多的收入、更多的工程师和更清晰的问题了解,维护大型代码库将变得更加容易。
但是对于小公司来说。为了最大程度地减少浪费,小公司的项目应该最小化,不仅要满足其需求的规模,还要满足团队中开发人员的能力。试图模仿大公司的巨型代码架构是毫无意义的。
有些人可能会说:“这是我们为了未来的可扩展性和维护而必须做出的牺牲!” 相信我,如果你这么做的话,那么你们肯定撑不到那个时候。
模仿大公司的巨型架构只有一个价值,那就是 增加你简历中的亮点。 如果你从这一点进行考虑,那么你这样做是 “正确的”。
每个解决方案都会引入一个新的问题
每个新框架或库都会出现一个新问题。缺少时间的开发人员花费几个月时间开发出来一个新的工具来解决该问题。如果没有问题呢?那么请放心——我们会创建一个问题,就像多年前的 中、前 台分离一样。
不过世界上任何的行业好像都是想通的,这个事情并不仅仅存在于开发行业。UG 克里希那穆提(印度哲学家)说过:显而易见的事实是,如果你没有问题,你就会制造问题。如果你没有问题,你就不会觉得自己还活着。

我们可以随意以 React 为例(因为我更喜欢 Vue ,所以我不想以 Vue 为例)。它最初是由Facebook创建的,旨在为Facebook开发更多动态功能,同时改善 Facebook 的开发者体验。
自从 React 在 2013 年开源,已经创建了数百个依赖库来解决各种特定于 React 的问题。
- 如何启动 React 项目?有 Create React App 和 Vite
- 如何进行状态管理?有 Redux,还有 Mobx
- 需要创建表单吗?有一个 React Hook 表单
- 需要服务器端渲染吗?有 Next、Remix 或 Gatsby 等
每个解决方案都有自己的注意事项,开发人员将为它们创建自己的解决方案。
React 可能会认为自己很委屈,因为它认为自己是一个库,而不是一个框架。但是它不可避免地会被社区扩展。同时,Angular 和 Vue 都是拥有自己社区生态系统的框架。并且这只是冰山一角,因为存在许多 JavaScript 框架,每个框架都有自己独特的意识形态和依赖关系。
如何简化我们的代码
在刚才我们已经讨论了很多代码变得复杂的原因。那么接下来我们就要思考 如何才能简化我们的代码。
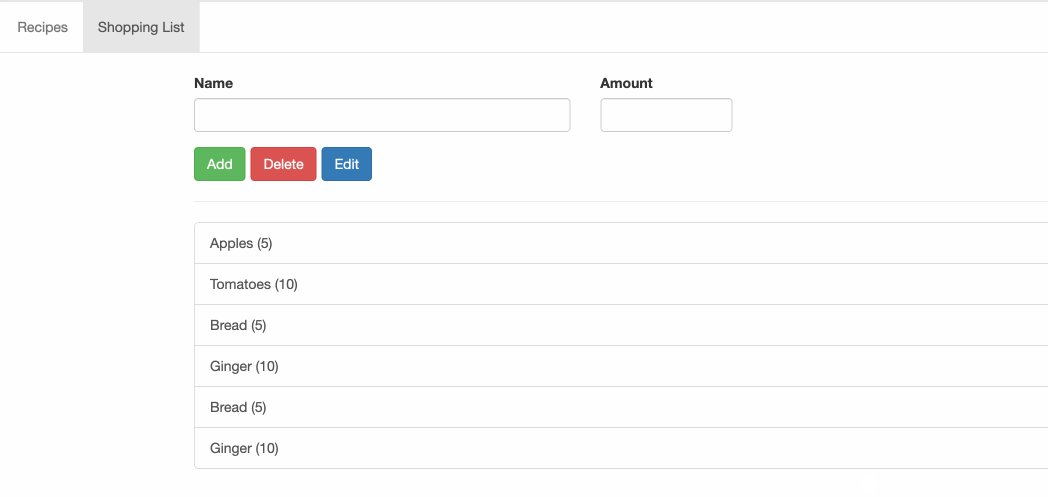
想象一下,你正在开发一个项目、评论和评价其所在地区的餐厅(类似于大众点评)。该项目有关每家餐厅的信息、以及评论的功能。但是在很多情况下,项目最终都会被 延迟发布,因为我们总会添加很多不必要的功能。比如:SSR、通知、离线模式和动画等等。我们在做这些的时候 甚至还没有任何一个用户。
我们要知道:完成比完美要重要的多。
思考的越多会让我们真正陷入到 过渡设计 的怪圈之中:

所以 简化你的项目吧。去掉那些暂时不需要的功能,去掉那些暂时不需要的框架。 为目标选择合适的工具,而不要为工具选择合适的目标!




![[yolov9]使用python部署yolov9的onnx模型](https://img-blog.csdnimg.cn/direct/e1fe686747204331b3c06ad4d48e6e6c.jpeg)