目录
一、CSS
1.CSS盒模型
2.元素宽度计算
3.元素高度计算
4.宽度和高度的度量单位
5.设置元素的极限宽高
6.CSS属性(第二部分)
(1)纯色背景
(2)图片背景
(3)列表样式
(4)表格样式
(5)链接样式
(6)自定义鼠标样式
(7)更改元素的行为方式/显示格式
(8)元素可见性
(9)元素定位
(10)元素层叠
(11)浮动
(12)内容溢出
二、CSS3
1.概述
2.CSS3前缀
3.新功能
(1)盒阴影
(2)渐变
(3)转换
(4)动画
4.属性
(1)元素圆角
(2)元素阴影
(3)文字阴影
(4)伪类
(5)伪元素
(6)伪元素和伪类的区别
(7)自动换行
(8)设置背景图片大小
(9)设置背景的绘画区域/延展范围
(10)层叠背景图
(11)设置元素透明度
5.渐变
(1)线性渐变
(2)径向渐变
6.转换
(1)过渡
(2)过渡速度
(3)旋转
(4)设置元素锚点(变形原点)
(5)元素移动
(6)元素倾斜
(7)元素缩放
(8)多重转换
(9)3D转换
7.动画
8.CSS 过滤器
一、CSS
1.CSS盒模型
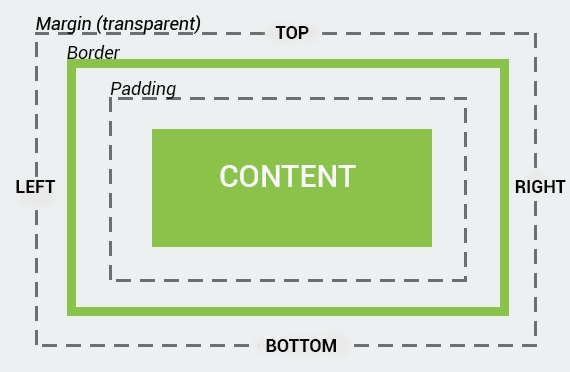
所有的HTML元素都可以被认为是盒子。CSS盒模型代表网站的设计和布局。 它由外边距(margin),边框(border),内边距(填充)(padding)和实际内容组成。
属性以相同的顺序工作:顶部(top),右侧(right),底部(bottom)和左侧(left)。
属性工作顺序为顺时针,以上右下左的顺序。
下图展示了盒模型:

不同部分的说明:
-
Margin(外边距) - 清除边框外的区域,外边距是透明的。
-
Border(边框) - 围绕在内边距和内容外的边框。
-
Padding(内边距) - 清除内容周围的区域,内边距是透明的。
-
Content(内容) - 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道的盒模型是如何工作的。
2.元素宽度计算
网页的每个元素都是一个盒子。
CSS通过盒模型来确定一个元素的大小以及如何放置它们。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
使用盒模型时,了解元素的总宽度是如何计算的非常重要。
当您指定一个 CSS 元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,完整大小的元素,你还必须添加内边距,边框和边距。
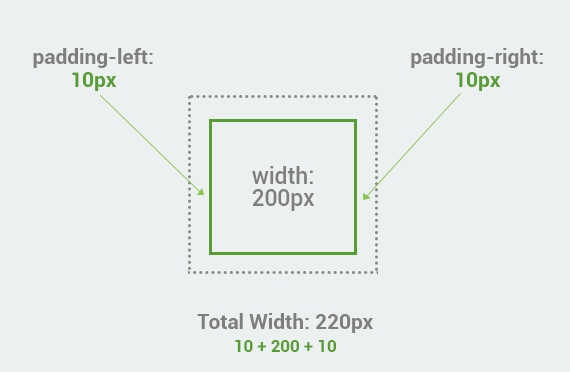
例如,带有填充(padding)的盒的总宽度将是宽度加上填充左侧(padding-left)和填充右侧(padding-right)的总和。

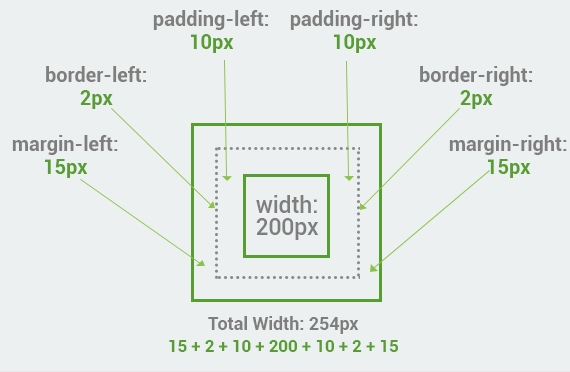
这是另一个有边距(margin),边框(border)和填充(padding)的盒。
总宽度是左右边距,左右边框,左右填充以及内容的实际宽度的总和。

当您使用CSS设置元素的宽度和高度属性时,可以设置内容区域的宽度和高度。
在盒模型中设置背景颜色时,将覆盖内容区域以及填充区域(padding)。
最终元素的总宽度计算公式是这样的:
总元素的宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
3.元素高度计算
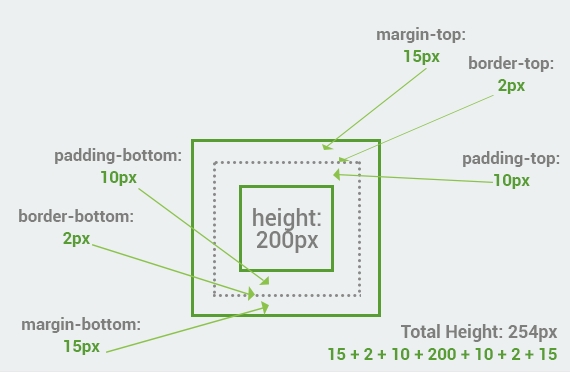
元素的总高度的计算方式与宽度相同。
下面的例子与有关填充(padding),边框(border)和边距(margin)的计算方式相同。

总元素高度 = 高度(height) + 顶部填充(padding-top) + 底部填充(padding-bottom) + 顶部边框(border-top) + 底部边框(border-bottom) + 顶部边距(margin-top) + 底部边距(margin-bottom)
4.宽度和高度的度量单位
-
px:像素
-
%:百分比
5.设置元素的极限宽高
要设置元素的最小和最大高度或者宽度,可以使用以下属性:
-
min-width - 元素的最小宽度
-
min-height - 元素的最小高度
-
max-width - 元素的最大宽度
-
max-height - 元素的最大高度
6.CSS属性(第二部分)
(1)纯色背景
background-color:支持颜色关键字,RGB,RGBA和16进制颜色
会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
(2)图片背景
background-image:在元素中设置一个或多个背景图像。
background-image : url (图片路径1),url(图片路径2)
默认情况下,背景图像放置在元素的左上角,并且垂直和水平重复以覆盖整个元素。
background-repeat属性
指定如何重复背景图像。 背景图像可以沿水平轴,垂直轴,两个轴重复,或者根本不重复。
background-repeat属性设置或检索对象的背景图像如何铺排填充。必须先指定background-image属性。
允许提供2个参数,如果提供全部2个参数,第1个用于横向,第二个用于纵向。
如果只提供1个参数,则用于横向和纵向。特殊值repeat-x和repeat-y除外,因为repeat-x相当于repeat no-repeat,repeat-y相当于no-repeat repeat,即repeat-x和repeat-y等价于提供了2个参数值。
repeat的取值如下:
-
repeat:背景图像在横向和纵向平铺,默认值。
-
repeat-x:背景图像在横向上平铺。
-
repeat-y:背景图像在纵向上平铺。
-
no-repeat:背景图像不平铺。
-
round:背景图像自动缩放直到适应且填充满整个容器。(CSS3)
-
space:背景图像以相同的间距平铺且填充满整个容器或某个方向。(CSS3)
-
inherit:当您将background-repeat属性设置为inherit时,它将采用与元素父级的属性相同的指定值。
background-attachment属性
设置背景图像是固定的还是与页面的其余部分一起滚动。
background-attachment属性的参数:
-
scroll:默认值。背景图像会随着页面其余部分的滚动而移动。
-
fixed:当页面的其余部分滚动时,背景图像不会移动。设置了fixed属性后,即使元素具有滚动机制,背景图像会固定在某个位置不会跟随页面元素滚动。
-
inherit:规定应该从父元素继承 background-attachment 属性的设置。
(3)列表样式
list-style-type属性
CSS列表属性允许我们设置不同的列表项标记。 在HTML中,有两种类型的列表:
-
无序列表(<ul>) - 列表项目用项目符号标记
-
有序列表(<ol>) - 列表项目用数字或字母标记
使用CSS,列表可以进一步风格化。
其中一种方法是使用list-style-type属性,具体设置如下:
none:无标记
disc:默认,标记是实心圆
circle:标记是空心圆。
square:标记是实心方块。
decimal:标记是数字。
decimal-leading-zero:0开头的数字标记。(01, 02, 03, 等。)
lower-roman:小写罗马数字(i, ii, iii, iv, v, 等。)
upper-roman:大写罗马数字(I, II, III, IV, V, 等。)
lower-alpha:小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。)
upper-alpha:大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
图像也可以用作列表项标记:
-
list-style-image : 图像设置为列表中的项目标记。
-
list-style-position : 指定标记框的位置(属性值包括:inside, outside(默认))。
list-style属性:
list-style属性是设置list-style-type,list-style-position和list-style-image的简写属性。
如果其中某个值未填入,则会使用默认值
ul {
list-style: square outside none;
}
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}(4)表格样式
border-collapse属性指定表格边框为设置合并边框或默认分开。 如果边框是分开的,则可以使用border-spacing属性来更改间距。
-
collapse: 如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
-
separate: 默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
-
inherit: 规定应该从父元素继承 border-collapse 属性的值。
caption-side属性
caption-side属性指定表标题的位置。 值可以设置为 top 或 bottom。
empty-cells属性
empty-cells属性设置是否显示表格中的空单元格(仅用于"分离边框"模式)。
参数值可以是:
-
show:在空单元格周围绘制边框。默认。
-
hide :不在空单元格周围绘制边框。
-
inherit: 规定应该从父元素继承 empty-cells 属性的值。
table-layout指定如何计算表格列的宽度。
参数值可以是:
-
auto: 默认。列宽度由单元格内容设定。
-
fixed : 列宽由表格宽度和列宽度设定。
两种模式优缺点:
-
auto模式能保证表格内容的展现,更适合用于表格数据的展示(避免数据展示不完全)
-
fixed能保证表格的固定结构,可以用来做网页的布局(比如经典的栅格布局),如果不想让溢出的内容影响到下一个单元格的展现,可以在第一个单元格设置超出隐藏。
(5)链接样式
链接可以使用任何CSS属性(例如,color,font-family,background等)来设置样式。
链接的特殊性在于能够根据它们所处的状态来设置它们的样式。
以下四个链接状态是:
-
a:link - 定义普通的、未被访问的链接
-
a:visited - 定义已被访问的链接
-
a:hover - 鼠标指针位于链接的上方
-
a:active - 链接被点击的时刻
当为链接设置样式时,必须遵循以下规则:
-
a:hover 必须在a:link和a:visited之后
- a:active 必须在a:hover之后
(6)自定义鼠标样式
**cursor**属性规定要显示的光标的类型(形状)
该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS2.1 没有定义由哪个边界确定这个范围)。
cursor属性还有许多其他的值,例如:
-
auto -默认,浏览器设置的光标
-
default - 默认光标
-
crosshair - 光标显示为十字准线
-
pointer - 光标显示手形图标
-
move -此光标指示某对象可被移动
-
e-resize -此光标指示矩形框的边缘可被向右(东)移动
-
ne-resize-此光标指示矩形框的边缘可被向上及向右移动(北/东)
-
nw-resize-此光标指示矩形框的边缘可被向上及向左移动(北/西)
-
n-resize -此光标指示矩形框的边缘可被向上(北)移动
-
se-resize-此光标指示矩形框的边缘可被向下及向右移动(南/东)
-
sw-resize-此光标指示矩形框的边缘可被向下及向左移动(南/西)
-
text -此光标指示文本
-
wait -此光标指示程序正忙(通常是一只表或沙漏,在win10中以一个旋转的圆环表示)
-
help -此光标指示可用的帮助(通常是一个问号或一个气球)
鼠标样式是由系统决定的
更多类型自行查询
(7)更改元素的行为方式/显示格式
网页上的每个元素都是一个盒模型。display属性决定了盒模型的行为方式,设置元素如何被显示。
display常用的属性共有4个值:
-
display: none; -- 让标签消失(隐藏元素并脱离文档流)
-
display: inline; -- 内联元素(内联标签)
-
display: block; -- 块级元素(块级标签)
-
display: inline-block; -- 既有inline的属性也有block属性
none:
-
display:none属性-不占用任何空间
-
display:none属性-隐藏当前元素,它的子元素也一定无法显示
-
display:none属性-会引起页面重绘和回流,脱离文档
元素将被隐藏,在页面显示时不会展现出来,就好像该元素不存在一样。
inline:
-
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行
-
inline元素的宽度是自身内容的宽度(默认有多少占多少)
-
inline元素设置width和height属性无效
-
inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
inline元素只占用尽可能多的宽度,并不强制换行。
block:
-
block(块元素)是占用最大可用宽度的元素,此元素将显示为块级元素,此元素前后会带有换行符。
-
block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度
-
block元素可以设置width和height属性。块级元素即使设置了宽度,仍然是独占一行
-
block元素也可以设置margin和padding属性
inline-block:
-
使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行
-
能够改变元素的height,width的值
-
可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果
用通俗的话讲,就是不独占一行的块级元素
(8)元素可见性
visibility属性用于指定元素的可见性。即元素是可见的还是隐藏的。
最常见的值是visible和hidden。
-
visibility:visible属性值定义的元素是可见的,元素会显示出来,是默认的属性值。
-
visibility:hidden属性值定义的元素是不可见的,元素不会显示出来,但还会占据原有的空间。
与display:none的区别:
-
display:none是彻底消失,不占空间,浏览器也不会解析该元素,当diaplay值为none时会产生回流和重绘
-
visibility:hidden只是看不到了,但占有相对空间,不会彻底消失,浏览器会解析该元素,只重绘不回流
(9)元素定位
position属性指定一个元素(静态的,相对的,绝对或固定)的定位方法的类型
可以使用top, bottom, left, 和 right属性来定位元素。
但是,除非position属性有进行初始化设置参数值这些属性才能起效果。 根据定位方法,它们的工作方式也不同。
position属性的值可以为:
-
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
-
fixed: 生成固定定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
-
relative: 生成相对定位的元素,相对于其正常位置/流进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
-
static: 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明/影响)。
-
inherit: 规定应该从父元素继承 position 属性的值。
注意:
-
fixed参数能把元素从正常的顺序中拉出。可以无视其他元素的定位。
-
设置了fixed的元素可以重叠在其他元素上。
-
relative定位的元素的内容可以移动并与其他元素重叠,但是元素的保留空间在正常流程中仍然保留。
-
在table中设置position:relative是无效的。
-
绝对位置元素相对于具有非静态位置的第一个父元素进行定位。 如果找不到这样的元素,则针对的是<html>。
-
绝对定位的元素会脱离文档流,如果设置偏移量,会影响其他元素的位置定位
-
绝对定位的元素可以重叠其他元素
(10)元素层叠
z-index属性指定元素的堆栈顺序(通过z-index的值可以决定哪个元素应放置在其他元素的前面或后面)。
当元素位于正常流程顺序之外时(受position等属性影响时),它们可以重叠于其他元素。
默认情况下,当元素开始堆叠时,最后一个元素会重叠在其他元素上方。
注意:
-
z-index仅适用于定位元素absolute,relative和fixed
(11)浮动
float属性指定一个盒子(元素)是否应该浮动。
使用float,可以将元素向左或向右推,以允许其他元素环绕它。
float通常与图像一起使用,但在处理布局时也很有用。
float属性的值是 left,right,和 none。
-
left,right会使元素向左或者向右浮动。
-
none能确保元素不会进行浮动。
如果连续放置几个浮动的元素,那么如果有足够的空间,它们将相互浮动。
注意:
-
元素只能左右浮动!
清除float:
元素设置了float属性后会使后面的元素都受其影响,将环绕在其周围。为了避免这种情况,请使用clear属性。
clear属性指定某个元素不受其他设置了float属性的元素的影响。
clear属性可以使用right,left和both来指定某一个元素不受其他浮动元素的影响。
-
none : 允许两边都可以有浮动对象(默认)
-
both : 不允许有浮动对象,用来清除来自任一方向的浮动效果。
-
left : 不允许左边有浮动对象
-
right : 不允许右边有浮动对象
(12)内容溢出
页面上的每个元素都是一个盒子。如果没有设置盒子的高度,那么盒子的高度将随着所需的内容的增大而变大。
overflow属性指定如果内容溢出一个元素的框,会发生什么。
overflow属性有四个值:visible(默认值),scroll,hidden和auto。
-
visible:默认值,内容不会被修剪,会呈现在元素框之外。
-
hidden:内容会被修剪,并且溢出内容是不可见的。
-
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容(不溢出也会有滚动条)
-
auto:如果内容被修剪(比如文字溢出时候),则浏览器会显示滚动条以便查看其余的内容。
二、CSS3
1.概述
是CSS的最新标准。
CSS3向后兼容早期的CSS版本。所以你就不必改变现有的设计。浏览器将永远支持CSS2。
一些最重要的新功能是:
过渡 - 允许我们设置效果曲线延迟时间等。
形状转换 - 允许元素2D或3D的切换。
边界半径 -允许我们为元素创建圆角。
边框图片 -允许我们指定一个图像作为元素周围的边框。
多个背景 -将多个背景替换元素。
动画(Animations)和特效(effect),以及更多!
2.CSS3前缀
CSS3前缀用于区分并兼容各大主流浏览器对于CSS新功能的支持。
在了解这些前缀之前,先介绍一下各大主流浏览器的内核:
-
IE——trident(国内很多双核浏览器的其中一核就是trident)
-
Opera——Blink(presto已废弃)
-
chrome——Blink(之前是webkit)
-
Firefox——Gecko
-
Safari——webkit(Android手机使用频率最高的也是webkit内核)
而每个内核都有自己的前缀:
-
Trident内核:前缀为-ms-
-
Gecko内核:前缀为-moz-
-
Presto内核:前缀为-o-
-
Webkit内核:前缀为-webkit-
所以:
-
-moz- 代表firefox浏览器私有属性
-
-ms- 代表IE浏览器私有属性
-
-webkit- 代表safari、chrome私有属性
-
-o- 代表Opera私有属性
随着浏览器的不断改进,会逐渐兼容所有新样式,这样就可以不需要使用前缀写法来兼容了。
3.新功能
(1)盒阴影
使用box-shadow属性,可以通过指定颜色,大小,模糊和偏移值来将一个或多个阴影附加到元素。
(2)渐变
CSS3渐变允许我们将元素的背景颜色设置为渐变。 有两种类型的渐变可用:线性(Linear)和径向(Radial)。
(3)转换
通过CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。
(4)动画
CSS3中我们可以创建动画,它可以取代许多网页动画图像,Flash动画,和JAVAScripts。
4.属性
(1)元素圆角
通过border-radius属性可以给任何元素设置“圆角”。
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
-
四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
-
三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
-
两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
-
一个值: 四个圆角值相同
如果值为宽高的一半或50%则为圆形。
(2)元素阴影
box-shadow属性可以为元素增加阴影效果。
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
box-shadow的属性介绍(使用的时候必须按顺序设置)
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow: 必需。水平阴影的位置。允许负值 ,负值则会在左侧。
v-shadow: 必需。垂直阴影的位置。允许负值,负值则会在上方。
blur: 可选。模糊距离,不允许使用负值。
spread: 可选。阴影的尺寸(扩散),负值会导致阴影缩小。
color: 可选。阴影的颜色。参阅CSS颜色值。
inset: 可选。内阴影
注意:
-
模糊值和扩散值需要在设置颜色之前设置。
设置多个阴影:
可以通过在同一个规则中使用 ","(逗号) 来定义多个阴影。
box-shadow: inset 15px 15px 5px #ddd, inset -15px -15px 5px #ddd;
如果设置了多个阴影值,这些阴影的层叠层次将会按设置的顺序排放,所以最后一个设置的阴影将会在之前所有阴影的后面。
(3)文字阴影
text-shadow 属性向文本设置阴影。
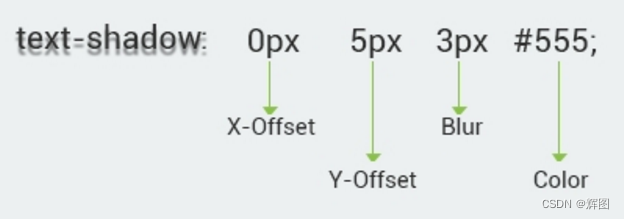
语法:text-shadow: h-shadow v-shadow blur color;
h-shadow:必需。水平阴影的位置。允许负值。
v-shadow:必需。垂直阴影的位置。允许负值。
blur :可选。模糊的距离。
color:可选。阴影的颜色。参阅 CSS 颜色值。
text-shadow属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
下图显示了如何应用text-shadow属性:

注意:
-
对于CSS文本阴影属性,offset-x和offset-y值是必需的。
-
color值不是必需的,但由于文本阴影的默认值是透明的,除非指定颜色值,否则不会显示文本阴影。
多个阴影:
text-shadow样式可以通过 "," (逗号)分割同时创建多个阴影。
(4)伪类
如何使用伪类
CSS3伪类用于向某些选择器添加特殊的效果,它允许我们在不适用javascript等脚本的情况下去设置web页面中某些特定的元素的属性。
伪类通常以 ":"(冒号)开头。:first-child和:last-child是较为常用的伪类。
:first-child :将会匹配该元素中的第一个子元素。
:last-child :则反之,匹配最后一个子元素。
:nth-child(n) :将会选择该元素中的第n个子元素
:nth-child(2n) :将会选择该元素中的所有偶数子元素
:nth-child(2n+1) :将会选择该元素中所有的奇数子元素
(5)伪元素
CSS伪元素是用来添加一些选择器的特殊效果。
在CSS中有五个伪元素,每个都以一个双冒号(::)开头:
-
::first-line- 选择器中文本的第一行
-
::first-letter - 选择器中文本的第一个字母
-
::selection - 选择用户选择的元素部分
-
::before - 在元素之前插入一些内容
-
::after - 在元素之后插入一些内容
(6)伪元素和伪类的区别
-
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。
-
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。
(7)自动换行
word-wrap属性允许长的内容可以自动换行。
它的值可以为:
-
normal:只在允许的断字点换行(浏览器保持默认处理)
-
break-word: 在长单词或 URL 地址内部进行换行
注意:
word-wrap是控制是否“为词断行”的,设置或检索当前行超过指定容器的边界时是否断开转行。中文没有任何问题,英文语句也没问题。但是对于长串的英文,就不起作用。
(8)设置背景图片大小
background-size属性为CSS添加了新的功能,使我们能够使用长度或百分比来指定背景图像的大小。
基本语法:
background-size: length | percentage | cover | contain;
-
length: 该属性值是设置背景图像的宽度和高度的,第一个值是宽度,第二个值是设置高度的。如果只设置第一个值,那么第二个值会自动转换为 “auto”
-
percentage: 该属性是以父元素的百分比来设置图片的宽度和高度的,第一个值是宽度,第二个值是高度。如果只设置一个值,那么第二个值会被设置为 “auto”
-
cover: 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,图像缩放以适应整个容器; 不过,如果长宽比不同,图像将被裁剪
-
contain: 把图像扩展至最大尺寸,以使宽度和高度 完全适应内容区域,图像会按比例增长或缩小,但宽度和高度不会超过容器的尺寸
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.bigBox {
}
.box-cover {
width: 400px;
height: 400px;
background: url("imgs/妖尾.jpg") no-repeat;
background-size: cover;
}
.box-contains {
width: 400px;
height: 400px;
background: url("imgs/妖尾.jpg") no-repeat;
background-size: contain;
}
</style>
</head>
<body>
<div class="box-cover">
</div>
<div class="box-contains">
</div>
</body>
</html>(9)设置背景的绘画区域/延展范围
background-clip属性指定背景的绘画区域。
也适用于背景图像
该属性有三个不同的值:
-
border-box - (默认)背景被绘制到边框的外边缘
-
padding-box - 背景被绘制到填充的外边缘
-
content-box - 背景被绘制在内容框中
-
text-背景被裁剪成文字的前景色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
border: 0.8em darkviolet;
border-style: dotted double;
margin: 1em 0;
padding: 1.4em;
background: linear-gradient(60deg, red, yellow, red, yellow, red);
font: 900 1.2em sans-serif;
text-decoration: underline;
}
.border-box {
background-clip: border-box;
}
.padding-box {
background-clip: padding-box;
}
.content-box {
background-clip: content-box;
}
.text {
background-clip: text;
-webkit-background-clip: text;
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body>
<p class="border-box">The background extends behind the border.</p>
<p class="padding-box">
The background extends to the inside edge of the border.
</p>
<p class="content-box">
The background extends only to the edge of the content box.
</p>
<p class="text">The background is clipped to the foreground text.</p>
</body>
</html>(10)层叠背景图
CSS3中支持同时使用多个背景图片。
通过","逗号分隔可以设置多个背景图。 第一个图像将出现在顶部,最后一个在底部。
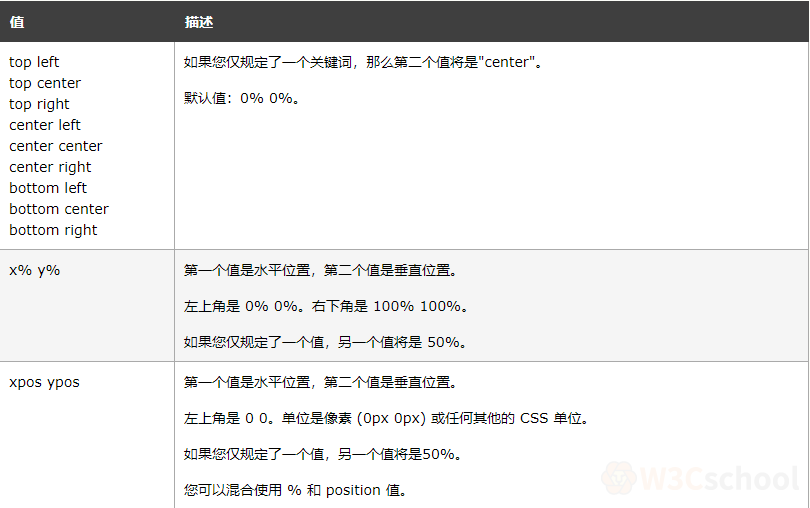
使用background-position属性可以更改背景图像的位置。各个属性值如下:

可简写:
background:url(图片) position repeat;
(11)设置元素透明度
CSS中的opacity属性支持为元素增加一个不透明度。
利用opacity属性来改变图片的透明度,opacity 属性能够设置的值从 0.0 到 1.0。值越小,图片越透明。
要让opacity属性兼容所有的IE版本,请使用filter:alpha(opacity = x) 以及opacity属性。 x可以取值从0到100。
x设置为0则是完全透明,反之设置为100是完全不透明。
alpha过滤器是一个仅限Microsoft的属性,并不是标准的CSS属性
5.渐变
(1)线性渐变
为了创建一个线性渐变,你必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)。
/* 渐变轴为 45 度,从蓝色渐变到红色 */
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 色标:从下到上,从蓝色开始渐变,到高度 40% 位置是绿色渐变开始,最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
/* 颜色提示:从左到右的渐变,由红色开始,沿着渐变长度到 10% 的位置,然后在剩余的 90% 长度中变成蓝色 */
linear-gradient(.25turn, red, 10%, blue);
/* 多位置色标:45% 倾斜的渐变,左下半部分为红色,右下半部分为蓝色,中间有一条硬线,在这里渐变由红色转变为蓝色 */
linear-gradient(45deg, red 0 50%, blue 50% 100%);线性渐变可以通过","逗号分隔添加多个颜色,浏览器将依次根据方向在几种颜色中生成颜色区间并生成渐变效果。
颜色停止除百分比外,还可以使用px,em等来指定颜色停止。
如果您对两种颜色使用相同的颜色停止位置,则会在它们之间创建一条清晰的线条。
重复渐变:
repeat-linear-gradient()函数用于重复线性渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
float: left;
width: 100%;
height: 700px;
margin: 4px;
color: #FFF;
background:-webkit-repeating-linear-gradient(right top,rgba(255,0,0,0.3) ,rgba(0,0,255,0.3) ,rgba(0,255,0,0.3) 10%);
text-align: center;
line-height: 700px;
}
</style>
</head>
<body>
<div>渐变测试</div>
</body>
</html>注意:
-
如果要使用渐变,最好加上前缀
-
渐变颜色支持颜色关键字,十六进制,RGB/RGBA或者HSL。
(2)径向渐变
CSS3径向渐变,是一种从起点到终点颜色从内到外进行圆形渐变(从中间向外拉,像圆一样)。CSS3径向渐变是圆形或椭圆形渐变,颜色不再沿着一条直线渐变,而是从一个起点向所有方向渐变。
所谓径向渐变(RadialGradients)就是由它们的中心开始定义。
径向渐变的CSS语法如下所示:
background: radial-gradient(shape size at position, start-color, ..., last-color);
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型: ellipse (默认): 指定椭圆形的径向渐变。 circle :指定圆形的径向渐变 |
| size | 定义渐变的大小, 可能值: farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角 closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边 |
| position | 定义渐变的位置。 可能值: center(默认): 设置中间为径向渐变圆心的纵坐标值。 top: 设置顶部为径向渐变圆心的纵坐标值。 bottom: 设置底部为径向渐变圆心的纵坐标值。 |
| start-color, ..., last-color | 用于指定渐变的起止颜色。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div.first {
float: left;
height: 600px;
width: 50%;
color: #FFF;
background: -webkit-radial-gradient(left top,rgba(255, 0, 0, 0.9) 15%, rgba(0, 255, 0, 0.9) 30%, rgba(0, 0, 255, 0.9) 45%);
}
div.second {
float: right;
height: 600px;
width: 50%;
color: #FFF;
background: -webkit-radial-gradient(100% 300px,circle, rgba(255,0,0,0.9) 15%, rgba(0,255,0,0.9) 30%, rgba(0,0,255,0.9)) 45%;
}
</style>
</head>
<body>
<div class="first">径向渐变测试</div>
<div class="second">径向渐变测试</div>
</body>
</html>6.转换
(1)过渡
CSS3转换 (transition) 允许我们在限定的时间内从一个属性值转换到另一个属性值。
-
transition-property - 指定要转换的属性
-
transition-duration - 指定转换发生的持续时间
-
transition-timing-function - 指定转换的速度在其持续时间内如何变化
-
transition-delay - 指定过渡效果的延迟(以秒为单位)
默认值分别为:all 0 ease 0 如果transition-duration 时长为0,则不会产生过渡效果
过渡效果可以应用于各种CSS属性,包括背景颜色,宽度,高度,不透明度等等。
transition-property 属性规定应用过渡效果的 CSS 属性的名称。(当指定的 CSS 属性改变时,过渡效果将开始)。
语法: transition-property: none |all |property;
-
none: 没有属性会获得过渡效果
-
all : 所有属性都将获得过渡效果
-
property : 定义应用过渡效果的 CSS 属性名称列表,列表以逗号分隔
更多看这个,不写了
使用 CSS 过渡 - CSS:层叠样式表 | MDN (mozilla.org)
测试
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div {
width: 100px;
height: 100px;
border: 1px solid green;
}
.test {
width: 100px;
height: 100px;
background: red;
color: #fff;
transition: width, height,background-color 5ms, 500ms, 500ms ease-in-out;
}
.test:hover {
background: blue;
width: 250px;
height: 200px;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div class="test">
</div>
<div></div>
</div>
</body>
</html>(2)过渡速度
transition-timing-function属性指定过渡效果的速度曲线。此属性允许一个过渡效果,以改变其持续时间的速度。
主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:
-
ease - 动画开始缓慢,然后加速(默认值)。
-
ease-in - 缓步开始,然后加速,突然停止。
-
ease-out - 快速启动,但减速停止。
-
ease-in-out - 类似于ease,但是加速和减速时会有稍微的不同。
-
linear - 匀速转换。
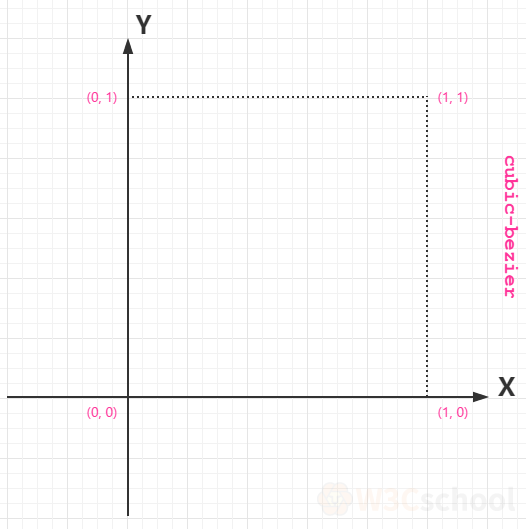
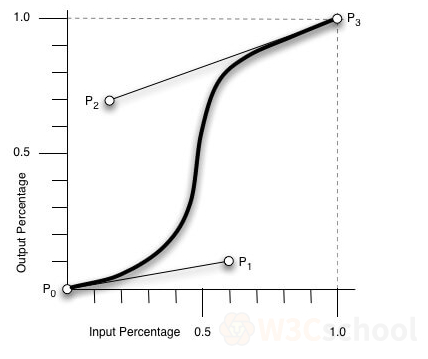
最后,我们有cubic-bezier() 函数,ubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。
贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。


从上图可得:在cubic-bezier函数中定义你自己的值。 取值范围在0~1之间。
(3)旋转
CSS3中transform(旋转)允许您翻转,旋转,缩放和倾斜元素。
transform(旋转)是一种让元素更改形状,大小和位置的效果。
rotate() 方法旋转当前的绘图。
旋转只会影响到旋转完成后的绘图。
rotate()方法根据给定的deg顺时针或逆时针旋转一个元素。
负值将导致逆时针旋转。
(4)设置元素锚点(变形原点)
transform-origin属性允许您更改已转换元素的位置。 该属性的默认值是50%50%,对应于元素的中间。
注意:
-
该属性只有在设置了transform属性的时候才起作用;
-
如果在不设置的情况下,元素的基点默认的是其中心位置。
transform-origin - CSS:层叠样式表 | MDN (mozilla.org)
(5)元素移动
translate()方法从当前位置移动一个元素(根据给定的x轴和y轴的参数)。 正值会将元素向下推到其默认位置的右侧,而负值则会将元素向上并拖至其默认位置的左侧。
值:
-
单个长度/百分比值:
-
一个长度值或百分比,表示二维平移,与声明了 X 轴和 Y 轴的平移一样(此时省略的第二个值默认为 0)。等同于在 translate() 函数(2D 平移)中指定单个值。
-
-
两个长度/百分比值:
-
两个长度值或百分比表示在二维上分别按照指定 X 轴和 Y 轴的值进行的平移。等同于在 translate() 函数(2D 平移)中函数指定两个值。
-
-
三个长度/百分比值:
-
三个长度值或百分比,表示分别指定 X 轴、Y 轴、Z 轴的值进行三维平移。等同于translate3d() 函数(3D 平移)。、
-
-
none:
-
不平移
-
(6)元素倾斜
skew(ax,ay)
通过给元素设置X轴和Y轴的倾斜角度值来实现倾斜。
ax:
ax 是一个 angle,表示用于沿横坐标扭曲元素的角度。
ay:
ay 是一个 angle,表示用于沿纵坐标扭曲元素的角度。如果未定义,则其默认值为 0,导致纯水平倾斜。
(7)元素缩放
scale()方法根据已设定的宽度和高度参数来增加或减少元素的大小。 1代表原始尺寸,2代表原始尺寸的两倍,依此类推。
(8)多重转换
一次可以使用多个转换。 同时旋转和缩放元素的大小,对元素应用多个变换很简单, 用空格分开即可。
(9)3D转换
三维变换使用基于二维变换的相同属性,如果您熟悉二维变换,你们发现3D变形的功能和2D变换的功能相当类似。CSS3中的3D变换主要包括以下几种功能函数:
除了x轴和y轴,3D转换还引入了Z轴,这使得3D操作成为可能。
3D转换与2D转换非常相似:
在CSS3中3D位移主要包括两种函数translateZ()和translate3d()。translate3d()函数使一个元素在三维空间移动。这种变形的特点是,使用三维向量的坐标定义元素在每个方向移动多少。
-
X:从左向右移动
-
Y:从上向下移动
-
Z:以方框中心为原点,变大
通过rotateX(), rotateY() 和 rotateZ()函数以给定的度数(deg)围绕相应的轴旋转3D空间中的元素。
3D转换方法允许您使用任何CSS长度单位(px,em,%等)
-
translateX - 水平移动元素
-
translateY - 垂直移动
-
translateZ - 移入或移出屏幕。( 正值将元素移入,负值移出)
translate3d()方法允许我们按照以下顺序同时传递x,y和z偏移量:
像translate3d()方法一样,还有scale3d()和rotate3d(),它们适用于3D中的缩放和旋转元素。
perspective定义了如何渲染3D场景的深度。 将视角看作从观众到物体的距离。 值越大,距离越远,视觉效果越不强烈,子元素所呈现的边缘越小。
在为一个元素定义perspective属性时,它是获取perspective视图的子元素,而不是元素本身。
注意:perspective属性只影响3D转换的元素
7.动画
动画让一个元素从一种风格逐渐转变为另一种风格。
您可以根据需要更改任意数量的CSS属性。
关键帧将保存元素在特定时间的样式
@keyframes规则
当您在@keyframes规则中指定CSS样式时,动画将在某些时间从当前样式逐渐变为新样式。
要使动画起作用,必须将动画绑定到元素。
百分比的替代方法,您可以使用from和to关键字,其中:
-
from - 为0%的起始点
-
to - 为100%的结束点
animation-name 属性指定要用于元素的动画。
-
animation-name为@keyframes 动画规定一个名称。
animation-duration 属性指定所选动画的持续时间。
-
animation-duration属性以秒为单位指定所选动画的持续时间。
注意:
-
如果动画名称与任何关键帧规则不匹配,则动画将不会执行。
-
如果未指定animation-duration属性,则动画将不起作用,因为默认值为0。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.red {
width: 100px;
height: 100px;
background-color: red;
transform: translate(120px, 60px);
animation-name: test;
animation-duration: 2s;
}
@keyframes test {
0% {
transform: translate(120px, 60px)
}
50% {
transform: translate(540px, 60px)
}
100% {
transform: translate(1200px, 60px)
}
}
.blue {
width: 100px;
height: 100px;
background-color: blue;
transform: translate(120px, 60px);
animation-name: test02;
animation-duration: 2s;
}
@keyframes test02 {
from {
transform: translate(120px, 60px)
}
to {
transform: translate(1200px, 60px)
}
}
</style>
</head>
<body>
<div>
<div class="red">
</div>
<div class="blue">
</div>
</div>
</body>
</html>动画属性:
(animation-timing-function)动画定时功能指定动画的速度曲线。 它可以有以下值:
-
ease - 指定一个慢启动的动画,然后快速,然后慢慢结束(默认值)
-
linear - 从开始到结束指定一个具有相同速度的动画
-
ease-in - 指定一个慢启动的动画
-
ease-out - 指定一个缓慢结束的动画
-
ease-in-out - 指定一个缓慢的开始和结束的动画
-
cubic-bezier(n,n,n,n) - 让你在一个cubic-bezier函数中定义你自己的值,可能的值是从 0 到 1 的数值。
animation-delay 属性定义动画何时开始。
animation-iteration-count属性确定动画重复的次数,如果设置为0或负数,动画永远不会启动,如果设置为infinite,则为无限重复
animation-direction属性指定如何应用关键帧,值可以设置为:
-
normal - 默认值,这意味着它从0%到100%前进。
-
reverse - 从100%到0%的相反方向播放关键帧
-
alternate - 动画首先向前,然后向后,然后向前。
-
alternate-reverse - 动画首先倒退,然后前进,然后倒退。
动画简写:
div {
animation-name: colorchange;
animation-duration: 4s;
animation-timing-function: ease-in;
animation-delay: 2s;
animation-iteration-count: infinite;
animation-direction: reverse;
}
div {
animation: colorchange 4s ease-in 2s infinite reverse;
}注意:简写后每一个属性的顺序,不能改变,否则将无法生效
8.CSS 过滤器
CSS过滤器属性允许您将模糊或颜色变换等图形效果应用于元素。
过滤器通常用于调整图像、背景和边框的渲染。
如果要为同一图像设置不同的样式,则图像过滤非常有用。
您可以只上载一个图像,然后使用“过滤器”属性定义视觉效果,而不是将多个图像上载到网站。
过滤函数包涵:
blur():模糊
brightness(),
contrast():对比度
drop-shadow():drop-shadow(w h b c) 创建阴影效果,该效果通过模糊b和颜色c延伸到宽度w和高度h的图像之外。w、 h和b是以像素为单位的值。
grayscale():灰度
hue-rotate():色调旋转
invert():颜色反转
opacity():透明度
saturate() :饱和度
sepia():红棕色色调
注意:Internet Explorer、Edge 12、Safari 5.1及更早版本不支持筛选器属性。
drop-shadow:
.dropshadow {
width: 200px;
height: 200px;
border: 1px solid red;
filter: drop-shadow(5px 9px 2px blue);
}drop-shadow() - CSS:层叠样式表 | MDN (mozilla.org)
img {
width: 200px;
height: 200px;
}
.grayscale {
filter: grayscale(1);
}grayscale() - CSS:层叠样式表 | MDN (mozilla.org)
灰度函数(grayscale Function)将图像转换为grayscale 。
唯一的参数定义转换的比例。
0%灰度(grayscale )是原始图像,而100%使图像完全灰度(grayscale )化。
sepia()
sepia函数将图像转换为sepia。
这类似于使用grayscale ,但具有红棕色(reddish-brown )色调。
暗褐色滤镜的想法是,它们可以使黑白照片看起来比基本灰度版更引人注目。
0%的sepia为原始图像,而100%的sepia将图像完全转换为乌贼墨(sepia):
saturate()
saturate函数可以控制图像的颜色饱和度。唯一的参数确定应用于图像的饱和度比例。
该参数可以是百分比值或数字。
0%创建完全不饱和的图像(灰度),而100%是原本的图像。
saturate()函数是可以接受超过100%的值。
hue-rotate()
hue-rotate()函数将色调旋转(基于颜色圈)应用于图像。该函数将旋转角度作为其参数。角度值定义了颜色圆周围的度数,输入样本将被调整。
使用hue-rotate()函数旋转色调时,将围绕此颜色圈旋转。如果图像包含红色(在颜色圈上为0度),则将色调旋转240度将使红色变为蓝色。
hue-rotate() - CSS: 级联样式表 |MDN网络 (mozilla.org)
invert()
invert()函数反转图像的颜色,使暗区域变亮,使亮区域变暗。该函数将转换的比例作为其参数。该参数可以是百分比值或数字。
0%的反转会使图像保持不变,而100%的反转会创建一个与原本图片相同的完全反转的图像。
该规范允许值超过100%,但这不会对图像产生进一步的影响。
opacity()
opacity()函数设置图像的不透明度以更改其透明度。0%不透明度创建完全透明的图像,而100%是原始图像。
brightness()函数可调整图像的亮度,使其看起来更亮或更暗。
amount参数确定图像的亮度级别。该参数可以采用百分比值或数字。
值为0%会导致图像完全为黑色。值为100%时,图像将保持不变。
低于100%的值会使图像变暗,而高于100%的值会使图像变亮。
任何超过100%的量都会产生更亮的图像。
0.5的数值与50%的百分比值具有相同的效果。当值为1时等于100%。
模糊(blur)函数将模糊效果应用于图像。
模糊函数只有一个参数radius,它定义屏幕上有多少像素相互混合。(值越大,模糊程度越高)。
如果未提供任何参数,则使用默认值0,使图像保持不变。
该参数指定为CSS长度,但不接受百分比值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dropshadow {
width: 200px;
height: 200px;
border: 1px solid red;
filter: drop-shadow(5px 9px 2px blue);
}
img {
width: 200px;
height: 200px;
}
.grayscale {
filter: grayscale(1);
}
.sepia {
filter: sepia(200%);
}
.saturate {
filter: saturate(200%);
}
.hue-rotate {
filter: hue-rotate(240deg);
}
.invert {
filter: invert(100%);
}
.opacity {
filter: opacity(0.5);
}
.brightness {
filter: brightness(1.5);
}
.blur {
filter: blur(3px);
}
</style>
</head>
<body>
<div class="dropshadow">
</div>
<img src="imgs/妖尾.jpg" alt="" class="normal">
<img src="imgs/妖尾.jpg" alt="" class="grayscale">
<img src="imgs/妖尾.jpg" alt="" class="sepia">
<img src="imgs/妖尾.jpg" alt="" class="saturate">
<img src="imgs/妖尾.jpg" alt="" class="hue-rotate">
<img src="imgs/妖尾.jpg" alt="" class="invert">
<img src="imgs/妖尾.jpg" alt="" class="opacity">
<img src="imgs/妖尾.jpg" alt="" class="brightness">
<img src="imgs/妖尾.jpg" alt="" class="blur">
</body>
</html>通过用空格分隔多个CSS过滤器,它们可以一起使用。