希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
前言
JavaScript事件分析
JavaScript事件概述
事件类型
事件句柄
事件处理
事件处理-静态指定
事件处理-动态指定
事件处理-特定对象的特定事件指定
事件处理程序的返回值
表单事件
获得及失去焦点事件
提交及重置事件
改变及选择事件
鼠标事件
鼠标单击、双击事件
鼠标单击、双击事件
鼠标移动事件
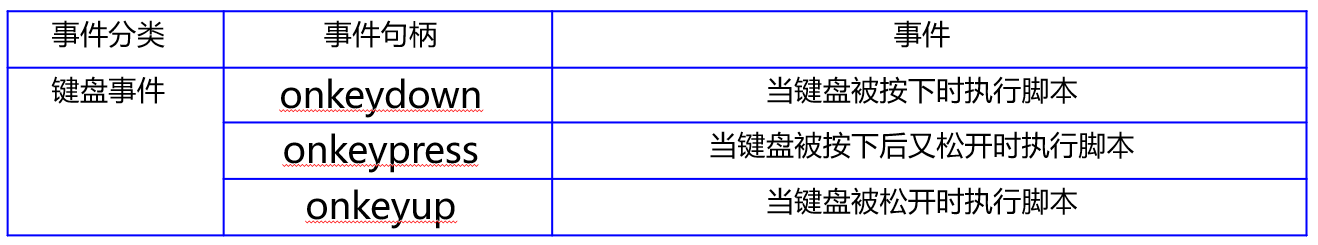
键盘事件
窗口事件
综合练习
总结
前言
Web 前端开发工程师应掌握以下内容:
了解 JavaScript 事件类型。理解事件发生时事件处理的三种方式。学会利用表单的提交及重置事件对表单的数据进行校验。理解鼠标事件中的鼠标单击及鼠标移动事件。掌握常用的键盘及窗口事件。
JavaScript事件分析
JavaScript事件概述
事件编程:让用户不仅能够浏览页面中的内容,而且还可以和页面元素进行交互。
事件-事件是可以被JavaScript侦测到的行为(ACTION)。

事件类型
事件类型:
1.鼠标事件
2.键盘事件
3.HTML事件
4.突变事件
鼠标单击:例如单击button、选中checkbox和radio等元素;鼠标进入、悬浮或退出页面的某个热点:例如鼠标停在一个图片上方或者进入table的范围;
键盘按键:当按下按键或释放按键时;
HTML事件:例如页面body被加载时;在表单中选取输入框或改变输入框中文本的内容:例如选中或修改了文本框中的内容;
突变事件:主要指文档底层元素发生改变时触发的事件,如DomSubtreeModified(DOM子树修改)。
事件句柄
事件句柄 (event handler)
事件句柄是事件发生要进行的操作。onload属性就是我们所说的事件句柄,也称为事件属性。
基本语法 :
<标记 事件句柄=“JavaScript代码”…></标记>
如: <body onload=“show()”>… </body>
格式: onload =“show();” /*load */


事件处理
当一个事件发生时,如果需要截获并处理该事件,只需要定义该事件的事件句柄所关联的事件处理代码,具体的处理方式有以下3种:
l 静态指定: <HTML 标记 ... 事件句柄 1=" 事件处理程序 " [ 事件句柄 2 = " 事件处理程序 " ...]></HTML 标记 >l 动态指定<事件主角-对象>.<事件句柄>=<事件处理程序>;
l 特定对象特定事件的指定<script type=“text/javascript”for=“对象” event=“事件”>
//事件处理程序代码
</script>
事件处理-静态指定
基本语法:<标记 ... 事件句柄1="事件处理程序1" [事件句柄2 ="事件处理程序2" ...]
语法说明:一个标记可以同时指定多个事件处理程序,事件处理程序既可以是<script>标记中的自定义函数,还可以直接将事件处理代码写在此位置。
事件处理-动态指定
事件处理程序在JavaScript中动态指定(分配):
<事件主角-对象>.<事件句柄>=<事件处理程序>;
obj.onclick=function(){disp();} obj.onclick();//调用
事件处理-特定对象的特定事件指定
特定对象的特定事件指定:
<script type="text/javascript" for="对象" event="事件句柄">
//事件处理程序代码
</script>
事件处理程序的返回值
事件处理程序的返回值
在JavaScript中通常事件处理程序不需要有返回值,这时浏览器会按默认方式进行处理;
很多情况下需要使用返回值,来判断事件处理程序是否正确进行处理。返回值类型:boolean布尔型值
浏览器根据返回值的类型决定下一步如何操作。当返回值为true,进行默认操作; 当返回值为 false,阻止浏览器的下一步操作。
基本语法:事件句柄=“return 函数名(参数);"
表单事件
Form表单是一种重要的与用户进行交互的工具,它用于采集用户输入各类信息。

获得及失去焦点事件
当表单中的元素获得焦点时会触发Focus获得事件,当表单中的元素失去焦点时会触发Blur失去焦点事件。

<!-- edu_15_2_1.html -->
<html>
<head>
<title>获得/失去焦点测试</title>
<script language="javascript" type="text/javascript">
function getFocus(){document.bgColor ="red“;}
function loseFocus(){document.bgColor ="blue“;}
</script>
</head>
<body>
<form><br />
<input type="button" onfocus="getFocus()" value="获得/失去焦点触发事件" onblur="loseFocus()"/>
</form>
</body>
</html>
提交及重置事件
表单的Submit事件触发后会将表单中的数据提交到服务器端,Reset事件触发后会将表单中的数据重置为初始值。

<!-- edu_15_2_2.html -->
<html>
<head>
<script type="text/javascript">
function submitTest() {
var msg ="表单数据的获取:\n";
var username = document.getElementById("input1").value;
msg+="用户名:";
msg+=username;
var psw = document.getElementById("input2").value;
msg+=",\n密码:是";
msg+=psw;
alert(msg);
return false;
}
function resetTest() {alert("将数据清空");}
</script>
<style type=“text/css“> fieldset{width:350px;height:150px;}
</style>
</head>
<body>
<form onsubmit="return submitTest();" onreset="resetTest()">
<fieldset>
<legend>表单数据提交</legend>
<br><label>用户名:</label><input type="text" id="input1">
<br><label>密 码:</label><input type="password" id="input2">
<br><input type="submit" value="提交">
<input type="reset" value="重置">
</fieldset>
</form>
</body>
</html>
改变及选择事件
<!-- edu_15_2_3.html -->
<html>
<head>
<title>下拉菜单</title>
<script language="javascript">
function changeImage() {
var a = document.getElementById("game").selectedIndex;
//获取下拉框中选择项
document.getElementById("show").src = document.getElementById("game").options[a].value;//将图片更改为对应选择项
}
</script>
</head>
<body>
<div align="center">
<form >
<select id="game" onChange="changeImage()" >
<option value="pic4.jpg">--请选择--</option>
<option value="pic0.jpg">平板电视</option>
<option value="pic1.jpg">笔记本电脑</option>
<option value="pic2.jpg">单反相机</option>
<option value="pic3.jpg">智能手机</option>
</select>
</form>
</div>
<p align="center">
<img src="pic4.jpg" id="show">
</p>
</body>
</html>

注:当选择列表项时发生改变事件,调用函数更新图像
鼠标事件
用户在页面上操作鼠标会触发鼠标事件,如用户单击鼠标左键会触发Click事件,双击鼠标时会触发DblClick事件,移动鼠标会触发鼠标移动事件

鼠标单击、双击事件
<!-- edu_15_3_1.html -->
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8">
<title>鼠标单击事件</title>
<script type="text/javascript">
function $(id){return document.getElementById(id);}
function copyText(){ $("target").value=$("source").value; }
</script>
</head>
<body>
<h4>文本框内容复制</h4>
<form method="post" action="">
来源文本框:<input type="text" id="source" value="">
<br>目标文本框:<input type="text" id="target" readonly>
<br><input type="button" value="复制文本框内容" onclick="copyText();">
</form> </body>
</html>

鼠标单击、双击事件

<!-- edu_15_3_1.html -->
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8">
<title>鼠标单击事件</title>
<script type="text/javascript">
function $(id){return document.getElementById(id);}
function copyText(){ $("target").value=$("source").value; }
</script>
</head>
<body>
<h4>文本框内容复制</h4>
<form method="post" action="">
来源文本框:<input type="text" id="source" value="">
<br>目标文本框:<input type="text" id="target" readonly>
<br><input type="button" value="复制文本框内容" onclick="copyText();">
</form> </body>
</html>
鼠标移动事件
鼠标移动事件有:MouseOver事件、MouseOut事件、MouseDown及MouseUp等事件
<!-- edu_15_3_2.html -->
<html>
<head>
<title>鼠标移动事件</title>
<script type="text/javascript">
function mouseOver(){//鼠标盘旋
document.getElementById('b1').src ="eg_mouse1.jpg”
}
function mouseOut(){//鼠标移出
document.getElementById('b1').src ="eg_mouse2.jpg”
}
</script>
</head>
键盘事件

通过 window的event对象的keyCode属性来获取按键代码的值,其中:回车:13,0~9:48~57;Aa~Zz:65~90;
使用方法:window.event.keyCode或event.keyCode。
窗口事件

<!-- edu_15_5_1.html -->
<html>
<head>
<title>窗口事件举例</title>
<script type="text/javascript">
function load(){alert("欢迎访问本页面!");}
function myunload(){alert("欢迎下次访问!“);}
</script>
</head>
<body onload="load();" onbeforeunload=" myunload();"
<h4>窗口事件的应用</h4>
<p onclick="alert('单击我!')">单击我!</p>
</body>
</html>
综合练习

页面设计分析:
采用表单和表单控件完成页面布局。采用样式表完成页面效果控制。
自定义2个JS函数,分别是检查输入数据的有效性checkReg()和清除信息clearInfo()函数。
通过 ID 获取页面元素的通用函数:function $(id){ return document.getElementById(id); }
<!-- edu_15_6_1.html -->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户注册页面</title>
<style type="text/css">
strong{color:red;font-style:bolder;}
fieldset{width:560px;height:186px;padding:0px 50px;}
#button{margin:10px 20px;}
</style>
<script type="text/javascript">
function $(id){return document.getElementById(id);}
function checkReg(){
var username=$("myname").value;
var pwd=$("mypwd1").value;
var pwdConfirm=$("mypwd2").value;
var checkright=true;
if(username=="" || pwd=="") //两者中有一个为空
{
alert("请确认用户名和密码输入是否正确!!");
checkright=false;
}else //不为空,再判断用户名和密码的长度合法性
{
if(username.length<6) {
alert("用户名长度太短,至少6个字符!!");
checkright=false;
} else if(pwd.length<6) {
alert("密码长度太短,至少6个字符!!");
checkright=false;
} else if(pwd!=pwdConfirm) {
alert("两次输入的密码必须一致!!");
checkright=false;
} else{
checkright=true;}
}
return checkright;
}
function clearInfo()
{
var flag = confirm("确认要重置数据吗?");
if(flag==true)
{
$("myname").value = "";
$("mypwd1").value = "";
$("mypwd2").value = "";
}
}
</script>
</head>
<body>
<form action="regsuccess.html" method="get" onSubmit="return checkReg()" onReset="clearInfo()">
<fieldset>
<legend align="center" >新用户注册</legend><br>
<div>
<label >用 户 名: </label>
<input type="text" name="myname"><strong>(用户名要大于6位)</strong><br>
<label> 登录密码: </label>
<input type="password" name="mypwd1"><strong>(密码要大于6位)</strong><br>
<label> 密码确认: </label>
<input type="password" name="mypwd2"><br>
<input id="button" type="submit" value="用户注册" >
<input id="button" type="reset" value="重置">
</div>
</fieldset>
</form>
</body>
</html>总结
本章介绍JavaScript脚本中的事件处理的概念、方法,列出了常用的事件及事件句柄,并且介绍了如何编写用户自定义的事件处理函数以及如何将它们与页面中用户的动作相关联,以得到预期的交互性能。
重点介绍了Web开发中常用的表单事件、鼠标事件、键盘事件等。在表单事件中,详细介绍表单元素的焦点事件、表单提交与重置事件以及表单元素的选中及改变事件。在鼠标事件中,详细介绍鼠标单击及鼠标移动事件。在窗口事件中,主要介绍了装载事件和卸载事件。Web前端开发人员只要掌握JavaScript事件概念、事件触发类型和事件处理的方式,就可以开发出具有交互性、动态性的页面。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!