介绍
vue-countup-v3 插件是一个基于 Vue3 的数字动画插件,用于在网站或应用程序中创建带有数字动画效果的计数器。通过该插件,我们可以轻松地实现数字的递增或递减动画,并自定义其样式和动画效果。该插件可以用于许多场景,例如展示网站页面的访问量,展示应用程序的下载量,以及展示任何需要动态展示数字的场景等。
安装命令
npm i vue-countup-v3代码实现

简便版
<script setup lang="ts">
import CountUp from 'vue-countup-v3'
</script>
<template>
<count-up :end-val="3000"></count-up>
</template>
豪华版-单个
<template>
<div class="body">
<div class="box">
<count-up :end-val="endVal" :duration="duration"
:decimal-places="decimals" :options="options" @init="onInit" @finished="onFinished"
class="count"></count-up>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive, toRefs, onMounted,ref } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'
import zhuxing from '@/components/gundong/zhuxing.vue'
const data = reactive({
startVal: 0, // 开始值
endVal: 10000, // 结束值 -- 可以写成动态的
duration: 5, // 跳动时长 - 单位:秒
decimals: 0, // 小数点位数
countUp: undefined as ICountUp | undefined, // 跳动的对象
options: {
// 配置分隔符
separator: '❤️'
} as CountUpOptions
})
const onInit = (ctx: ICountUp) => {
data.countUp = ctx
console.log(`开始`, ctx)
}
const onFinished = () => {
console.log('结束')
}
const { endVal, duration, decimals, options } = toRefs(data)
onMounted(async () => {
// onInit()
// onFinished()
})
</script>
<style lang="less" scoped>
.body {
.box {
display: flex;
justify-content: flex-start;
.count {
font-size: 20px;
font-weight: bold;
margin: 0 30px;
}
}
}
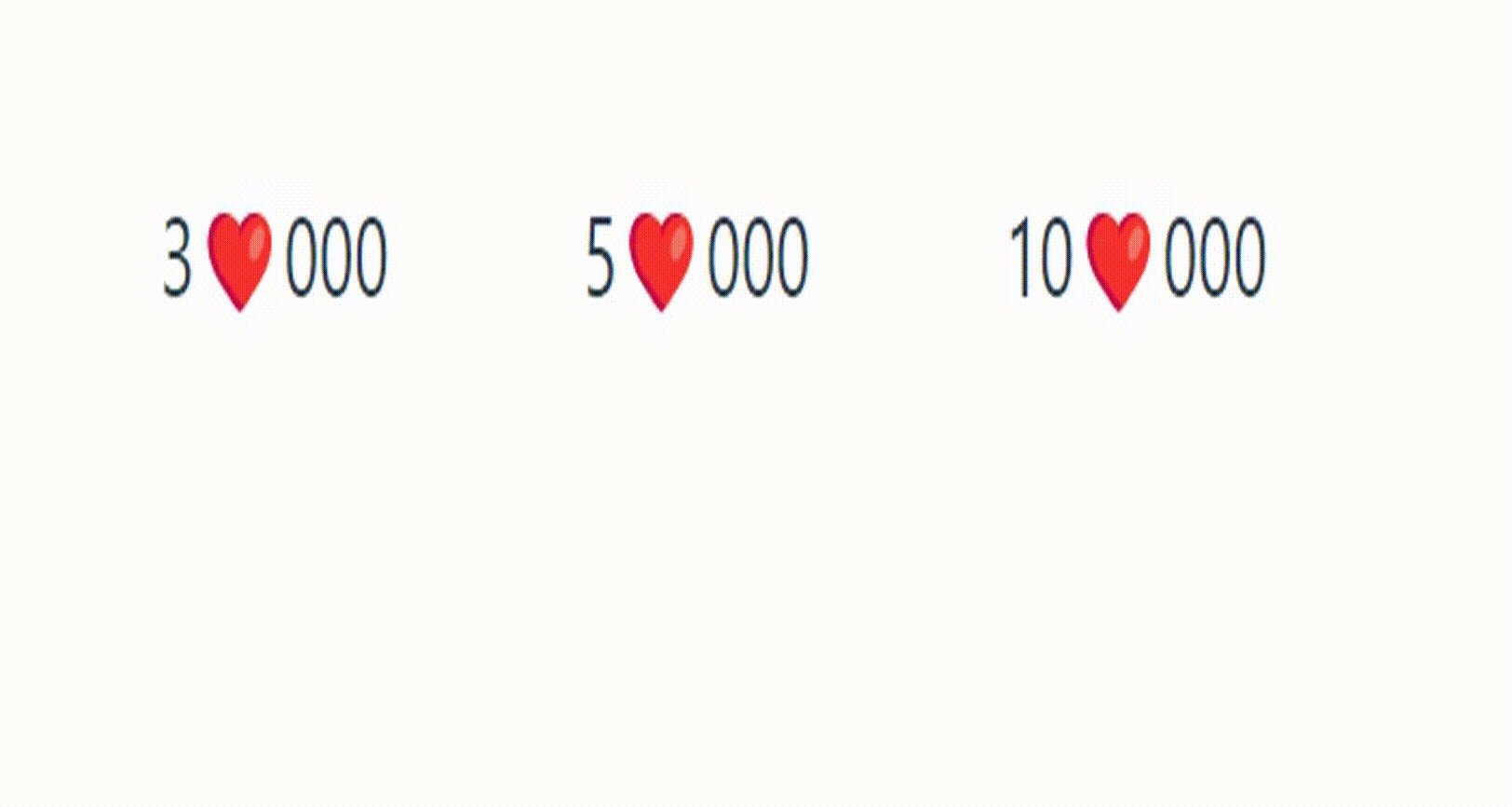
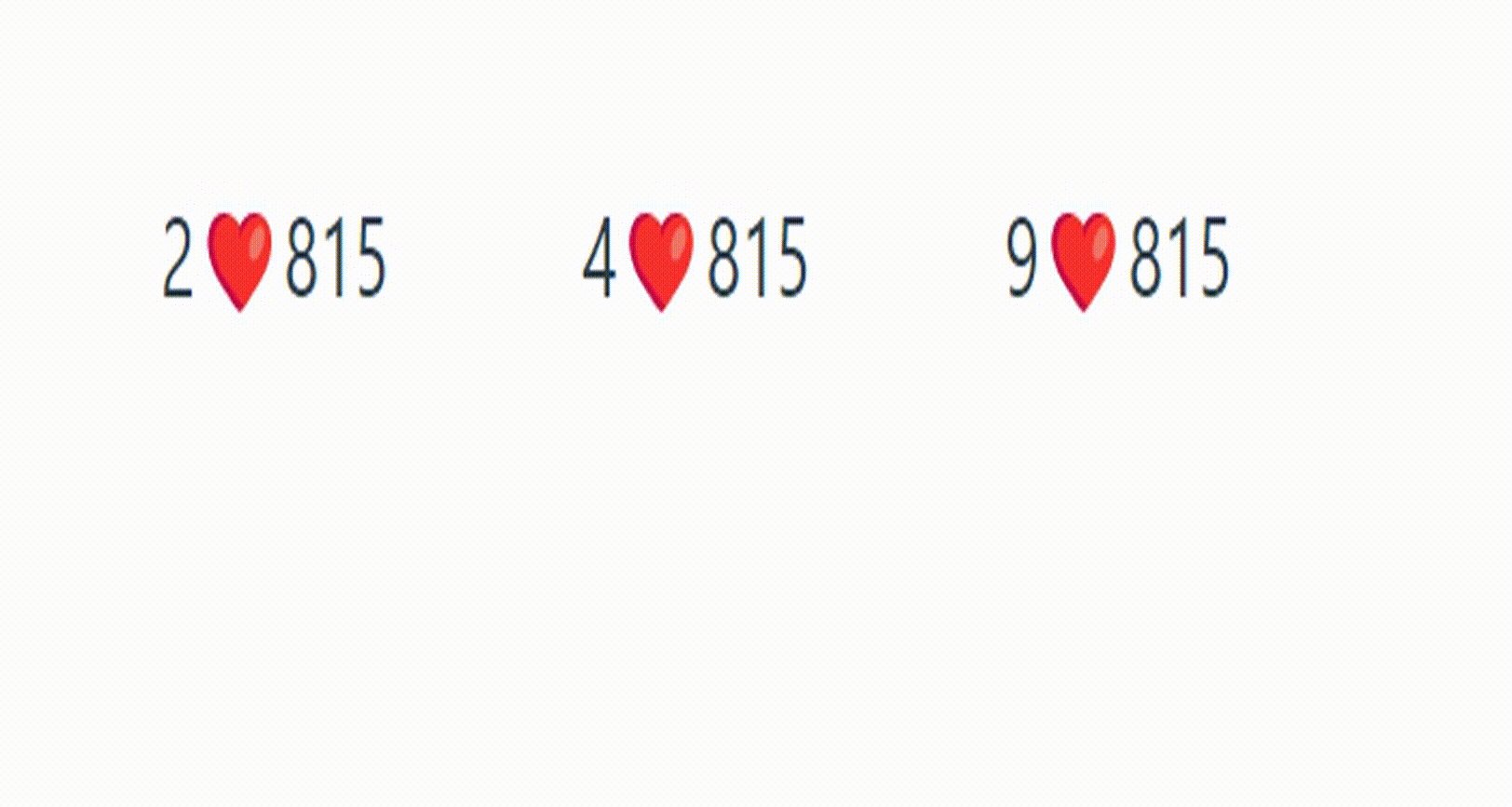
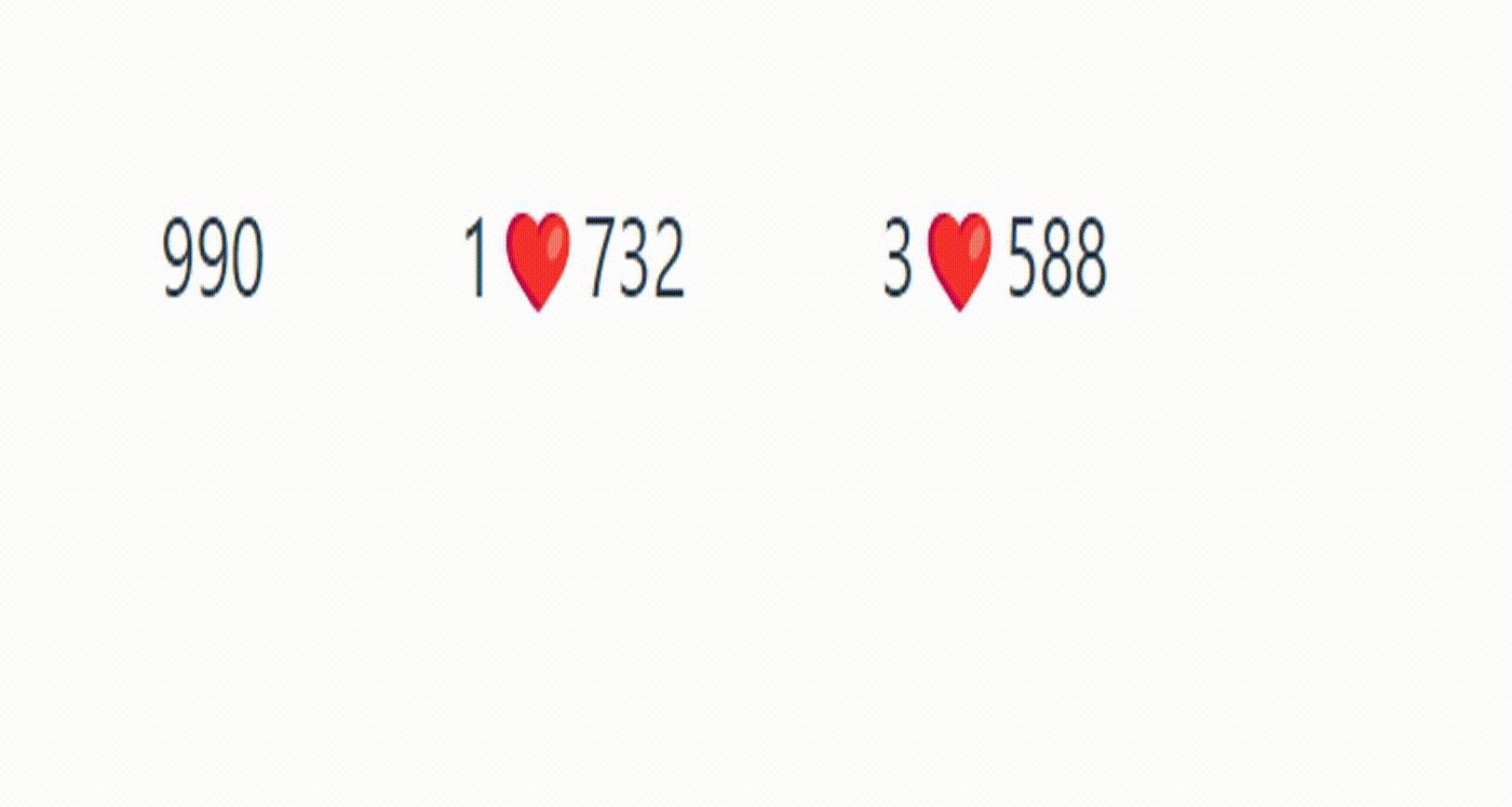
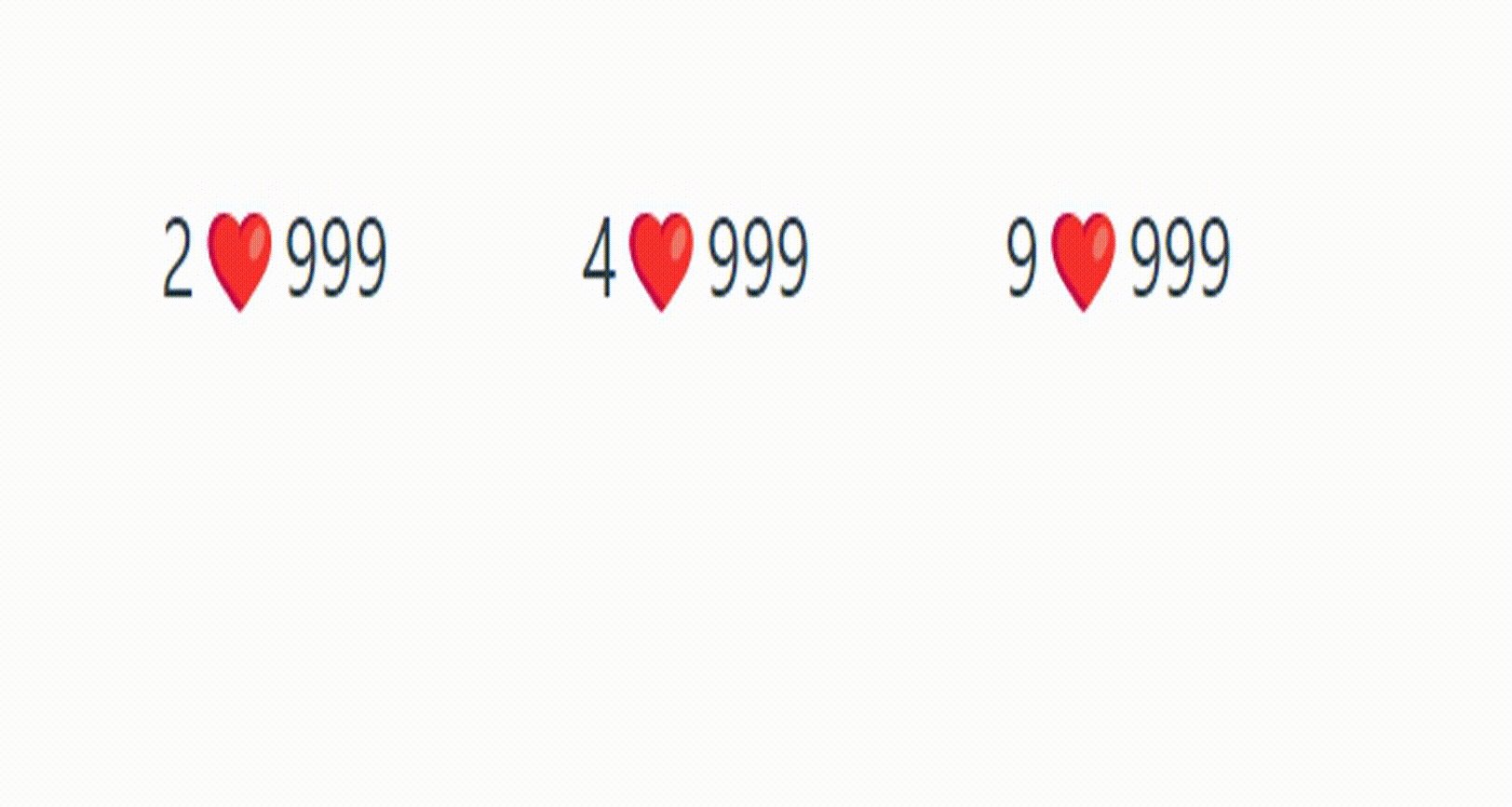
</style>豪华版-多个
<template>
<div class="body">
<div class="box">
<count-up v-for="(val, index) in endVal" :key="index" :end-val="val" :duration="duration"
:decimal-places="decimals" :options="options" @init="onInit" @finished="onFinished"
class="count"></count-up>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive, toRefs, onMounted,ref } from 'vue'
import CountUp from 'vue-countup-v3'
import type { ICountUp, CountUpOptions } from 'vue-countup-v3'
const data = reactive({
startVal: 0, // 开始值
endVal: [3000, 5000, 10000], // 结束值 -- 可以写成动态的
duration: 3, // 跳动时长 - 单位:秒
decimals: 0, // 小数点位数
countUps: [] as Array<ICountUp> | [], // 跳动的对象数组
options: {
// 配置分隔符
separator: '❤️'
} as CountUpOptions
})
const onInit = (ctx: ICountUp) => {
data.countUp = ctx
console.log(`开始`, ctx)
}
const onFinished = () => {
console.log('结束')
}
const { endVal, duration, decimals, options } = toRefs(data)
onMounted(async () => {
// onInit()
// onFinished()
})
</script>
<style lang="less" scoped>
.body {
.box {
display: flex;
justify-content: flex-start;
.count {
font-size: 20px;
font-weight: bold;
margin: 0 30px;
}
}
}
</style>
效果展示