本文由掌控安全学院 -杳若 投稿
打点
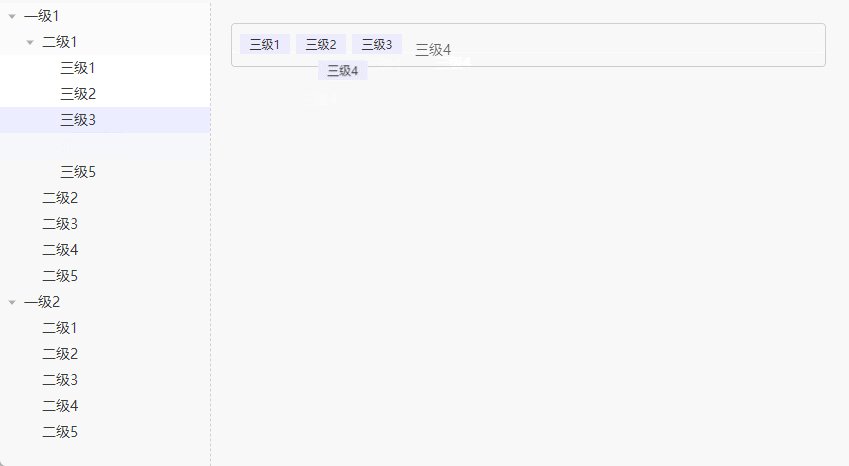
开局一张图

分析
-
框架分析
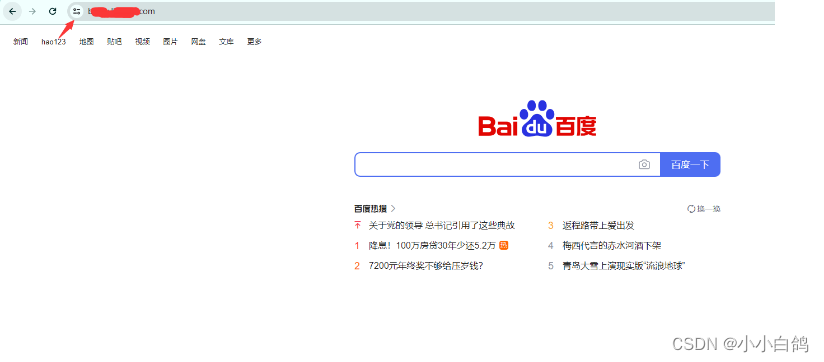
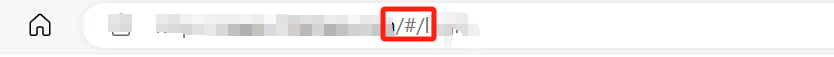
首先发现使用的是前端的vue框架

注意/#/,存在的话基本都是vue,这时候就要从找接口开始
-
浅试登录
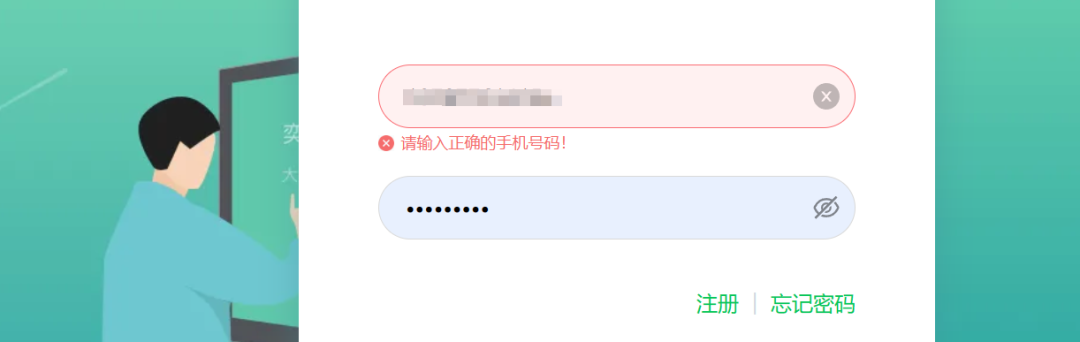
任意输入账号密码点击登录

发现校验了手机号的问题,这时候换个功能点
-
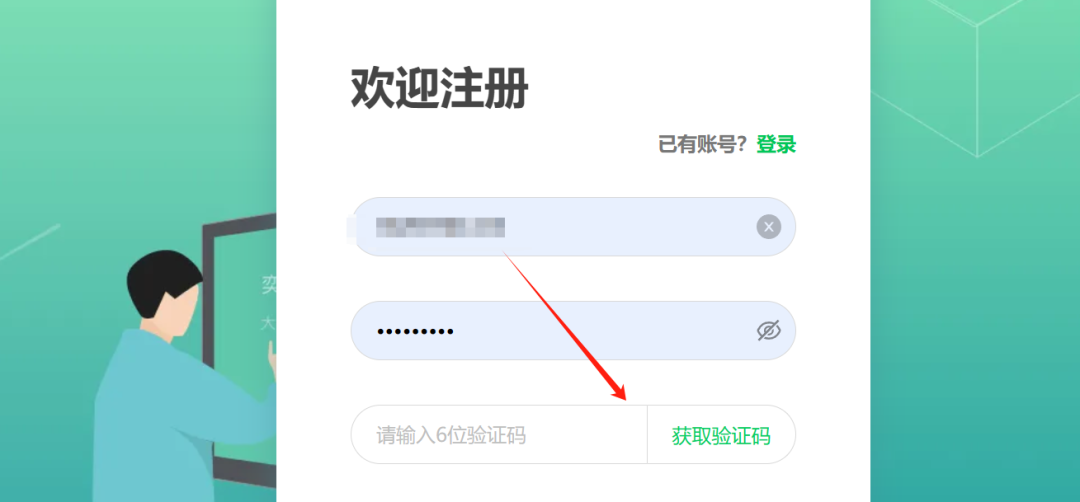
浅试注册
输入任意手机号点击注册

-
查看接口
使用了注册功能后发现 前端web的地址是a.com 而后端是b.com
可以确定的是前后端分离,加上运用了/#/的vue框架以及后端存在api/v1的字样
那就是spring框架没的跑了
爆破
这时候直接上字典跑后端
成功爆破出了 b.com/actuator/heapdump以及b.com/actuator/env
利用
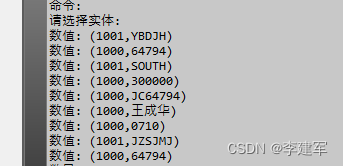
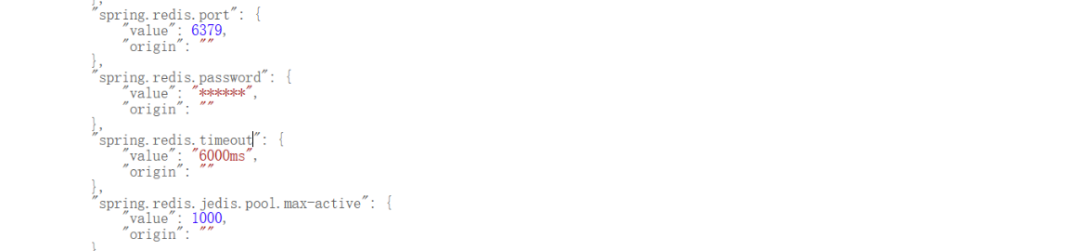
访问 env 的路由全局搜索******
例如如下redis

基本上搜的出来的******都可以翻阅heapdump找到
一般使用的工具是heapdump_tool.jar

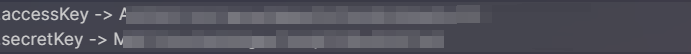
里面翻出了一处腾讯云

利用cf工具直接进行了接管(前面打供应链留下的,已经修复了)
申明:本账号所分享内容仅用于网络安全技术讨论,切勿用于违法途径,所有渗透都需获取授权,违者后果自行承担,与本号及作者无关,请谨记守法。
免费领取安全学习资料包!

渗透工具
技术文档、书籍


面试题

帮助你在面试中脱颖而出
视频
基础到进阶
环境搭建、HTML,PHP,MySQL基础学习,信息收集,SQL注入,XSS,CSRF,暴力破解等等



应急响应笔记

学习路线