一、项目介绍
系统模块
com.mingink
|--mingink-api // 接口模块
| └──mingink-api-system // 系统接口
|--mingink-common // 通用模块
| └──mingink-common-core // 系统接口
|--mingink-gateway // 网关模块【8081】
|--mingink-modules // 业务模块
| └──mingink-system // 系统服务模块【8082】
|--pom.xml // 公共依赖
技术选型
开发框架:SpringBoot、SpringCloud、OpenFeign
缓存:Redis分布式缓存 + 本地缓存
数据库:MySQL、MongoDB
网关:Gateway + Sentinel
目的
本次部署的是基于Spring Cloud的微服务项目,需要将现有的gateway网关模块和mingink-system系统服务模块分别打成Jar,并上传到CentOS云服务器进行部署。
二、打包配置工作
父模块pom.xml打包配置如下:
<build>
<finalName>MingInk</finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>${maven-compiler-plugin.version}</version>
<configuration>
<source>${java.version}</source>
<target>${java.version}</target>
<encoding>${project.build.sourceEncoding}</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>${spring-boot.version}</version>
</plugin>
</plugins>
</build>
gateway和system子模块pom.xml的打包配置如下:
<build>
<finalName>${project.artifactId}</finalName>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<executions>
<execution>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build>
这里采用了jdk17,maven-compiler-plugin.version为3.1,project.build.sourceEncoding为UTF-8,spring-boot.version为2.7.13。
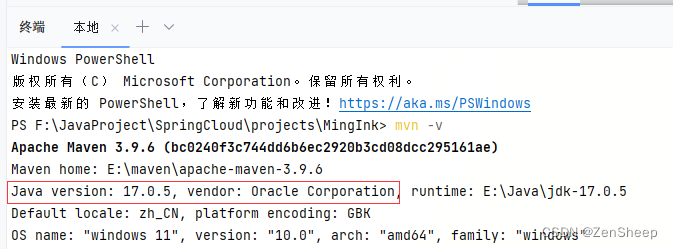
注意:maven版本采用的是3.9.6版本,需要jdk版本对应上。可以在IDEA命令行使用mvn -v命令查看当前mvn版本是否对应上:

三、打成JAR包
在IDEA控制台输入命令:mvn clean package进行打包(记得是在项目根目录)

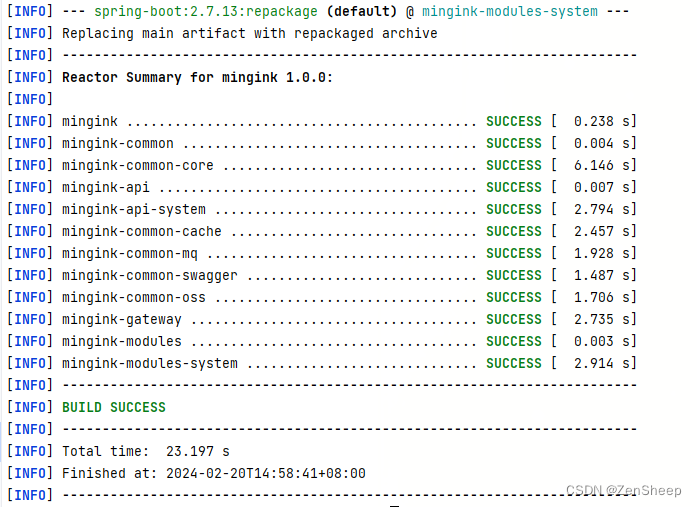
打包成功结果如下:

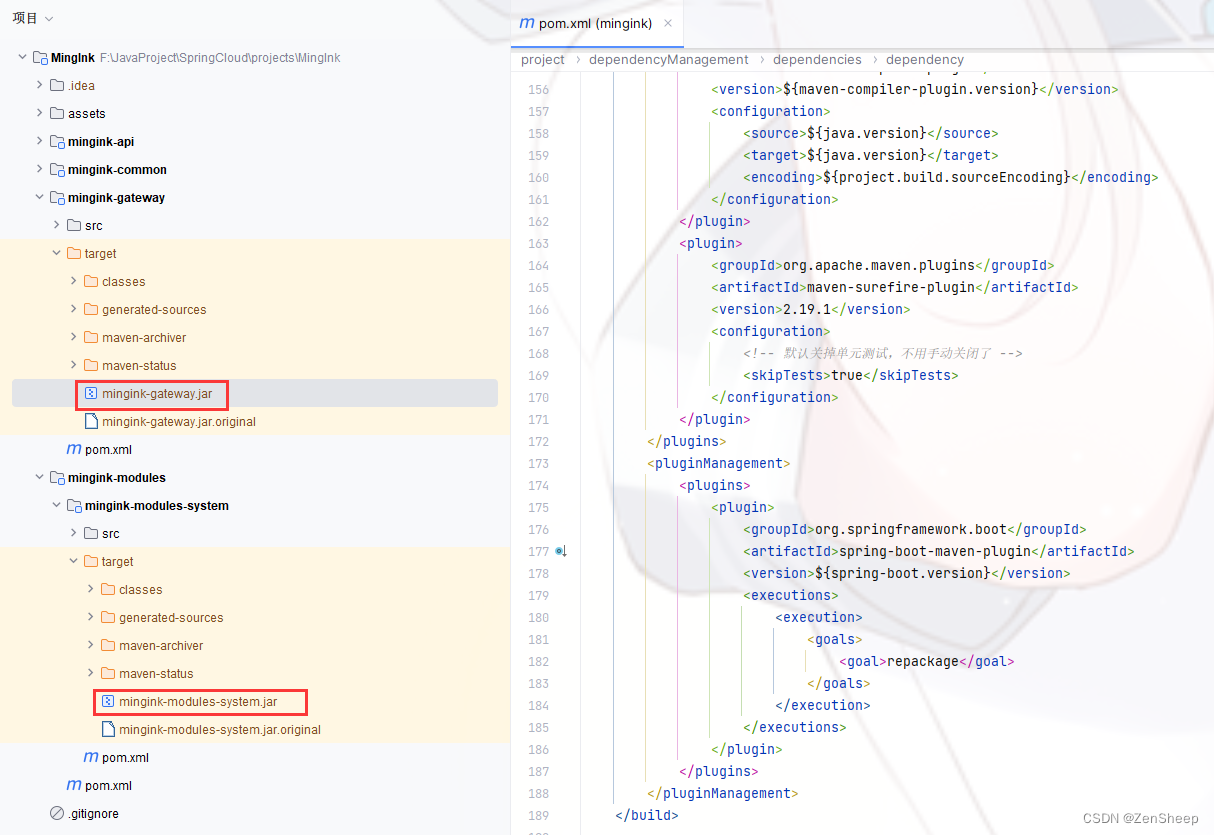
然后就能够在各模块下找到对应的Jar包:

四、部署工作
服务器环境
数据库、Redis缓存那些自行安装,这里不再赘述。要求服务器安装了对应的jdk(我这里安装的是jdk17,要与你打包时的jdk版本保持一致),如何在Centos安装jdk参考https://blog.csdn.net/qq_43310219/article/details/120328075。
Jar包上传
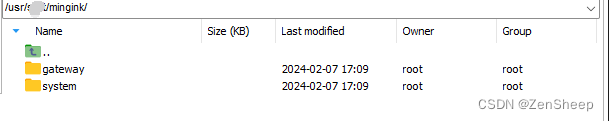
我这里使用的是MobaXterm直接上传的文件,在运行目录以/usr/xx/mingink目录为为例,给每个模块单独各创建文件夹:

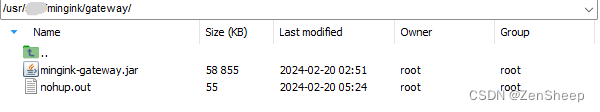
然后将Jar包上传至模块目录下:


在各模块目录下(如/usr/xx/mingink/gateway),运行Jar包,命令如下:
nohup java -jar mingink-gateway.jar >nohup.out 2>&1 &
nohup java -jar xxx.jar >nohup.out 2>&1 &命令是指不挂断地以后台运行程序,即使退出用户终端或断开ssh也会不中断程序
打开nacos控制台可以看到,服务已经在正常运行: