问题
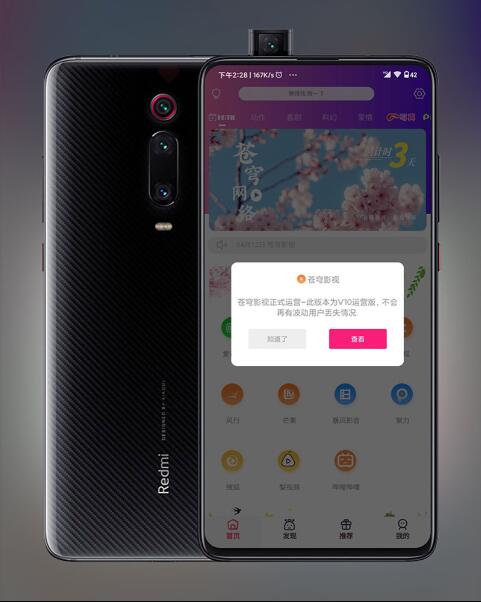
在有刘海屏的手机上,我们的文字和按钮等可能会被遮挡 应该避免这种情况
![]()
解决

const SYSTEM_INFO = uni.getSystemInfoSync();
export const getStatusBarHeight = ()=> SYSTEM_INFO.statusBarHeight || 15;
export const getTitleBarHeight = ()=>{
if(uni.getMenuButtonBoundingClientRect){
let {top,height} = uni.getMenuButtonBoundingClientRect();
return height + (top - getStatusBarHeight())*2
}else{
return 40;
}
}
export const getNavBarHeight = ()=> getStatusBarHeight()+getTitleBarHeight();import {getStatusBarHeight,getTitleBarHeight,getNavBarHeight} from "@/utils/system.js"uni.getSystemInfoSync() 获取机型状态
uni.getMenuButtonBoundingClientRect() 获取胶囊按钮状态
getStatusBarHeight: 获取安全高度 状态栏高度
getTitleBarHeight:标题栏高度 胶囊按钮高度
getNavBarHeight:两者相加的(填充层)