CSS 层叠继承规则总结
经典真题
- 请简述一下 CSS 中的层叠规则
CSS 中的层叠继承规则
在前面《CSS属性的计算过程》中,我们介绍了每一个元素都有都有所有的属性,每一个属性都会通过一系列的计算过程得到最终的值。
这里来回顾一下计算过程,大致有以下几个步骤:
- 确定声明值
- 层叠冲突
- 使用继承
- 使用默认值
其中的第二步和第三步层叠和继承会有一些需要注意的知识点,这里我们一起来看一下。
层叠规则
CSS 是 Cascading Style Sheets 的缩写,这暗示层叠(cascade)的概念是很重要的。
在最基本的层面上,它表明 CSS 规则的顺序很重要,但它比那更复杂。
什么选择器在层叠中胜出取决于三个因素(这些都是按重量级顺序排列的,前面的的一种会否决后一种):
- 重要性(Importance)
- 专用性(Specificity)
- 源代码次序(Source order)
重要性
在 CSS 中,有一个特别的语法可以让一条规则总是优先于其他规则: !important 。
知道 !important 存在是很有用的,这样当你在别人的代码中遇到它时,你就知道它是什么了。
但是!建议你千万不要使用它,除非你绝对必须使用它。您可能不得不使用它的一种情况是,当您在修改某个组件样式时,你不能编辑该组件核心的 CSS 模块,又或者你确实想要重写一种不能以其他方式覆盖的样式。
但是,如果你能避免的话,不要使用它。由于 !important 改变了层叠正常工作的方式,因此调试 CSS 问题,尤其是在大型样式表中,会变得非常困难。
专用性
专用性基本上是衡量选择器的具体程度的一种方法,主要是指它能匹配多少元素。
元素选择器具有很低的专用性。类选择器具有更高的专用性,所以将战胜元素选择器。ID 选择器有甚至更高的专用性, 所以将战胜类选择器,战胜 ID 选择器的方法则是 style 中的样式或者 !important。
一个选择器具有的专用性的量可以用四种不同的值(或组件)来衡量的,它们可以被认为是千位,百位,十位和个位,在四个列中的四个简单数字:
- 千位:如果声明是在 style 属性中该列加 1 分(这样的声明没有选择器,所以它们的专用性总是 1000)否则为 0。
- 百位:在整个选择器中每包含一个 ID 选择器就在该列中加 1 分。
- 十位:在整个选择器中每包含一个类选择器、属性选择器、或者伪类就在该列中加 1 分。
- 个位:在整个选择器中每包含一个元素选择器或伪元素就在该列中加 1 分。
注:通用选择器(*), 复合选择器(+、>、~、空格)和否定伪类(:not)在专用性中无影响。
举个例子:
| 选择器 | 千位 | 百位 | 十位 | 个位 | 合计值 |
|---|---|---|---|---|---|
| h1 | 0 | 0 | 0 | 1 | 0001 |
| #indentifier | 0 | 1 | 0 | 0 | 0100 |
| h1 + p::first-letter | 0 | 0 | 0 | 3 | 0003 |
| li > a[href*=” zh-CN”] > .inline-warning | 0 | 0 | 2 | 2 | 0022 |
| 没有选择器, 规则在一个元素的 style 属性里 | 1 | 0 | 0 | 0 | 1000 |
源代码次序
如果多个相互竞争的选择器具有相同的重要性和专用性,那么第三个因素将帮助决定哪一个规则获胜,也就是说,选择哪一个选择器取决于源码顺序。
例如:
p {
color: red;
}
p {
color: blue;
}
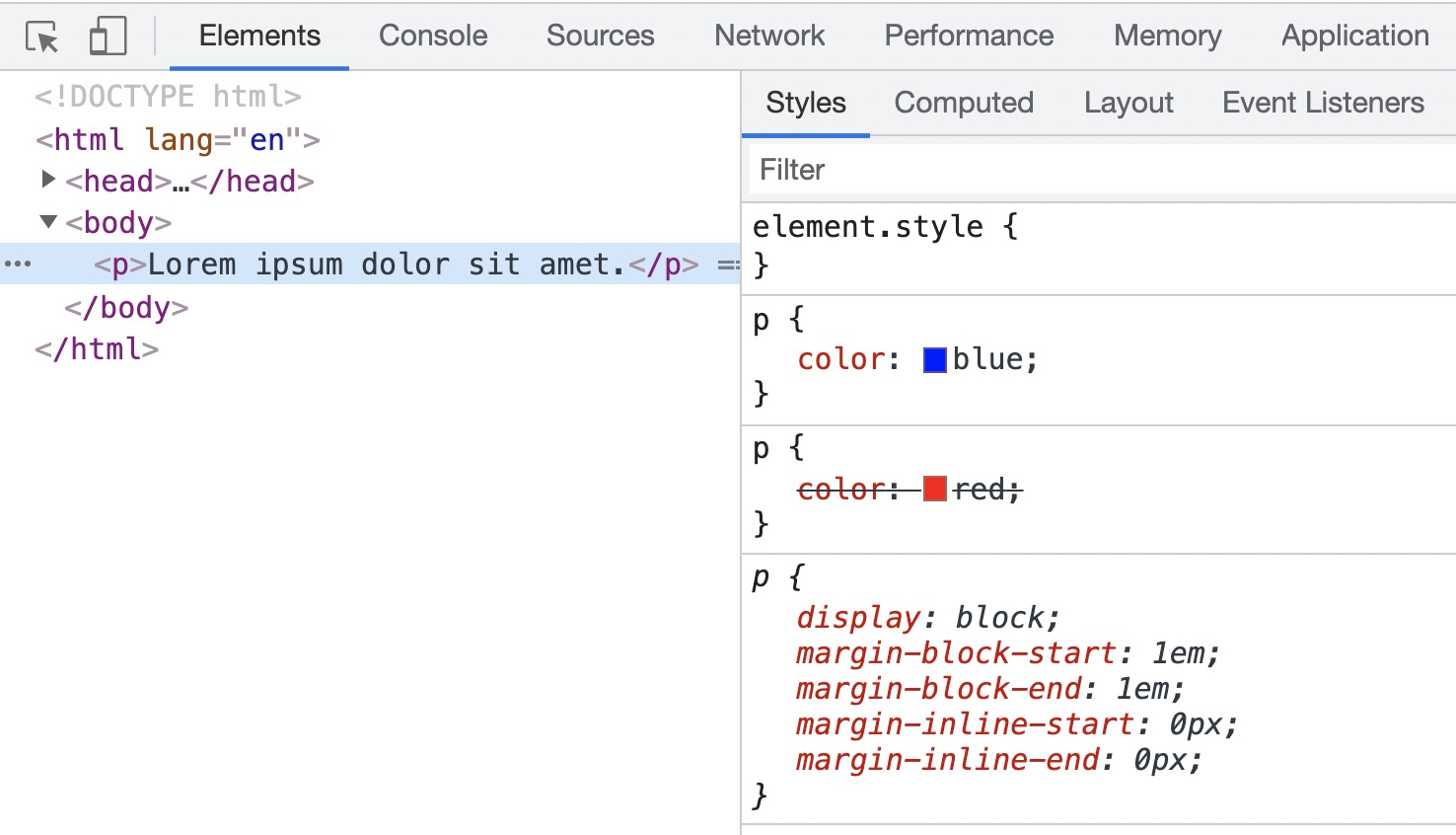
不过有一点大家需要注意的是,当多个 CSS 规则匹配相同的元素时,它们都被应用到该元素中。只不过后面因为层叠规则被层叠掉了而已。打开 Elements > Styles 我们就能看到:

继承规则
所谓继承,就是应用于某个元素的一些属性值将由该元素的子元素继承,而有些则不会。
究竟哪些属性能够被子元素继承,可以参阅:https://developer.mozilla.org/zh-CN/docs/Web/CSS/Reference
CSS 为处理继承提供了四种特殊的通用属性值:
- inherit:该值将应用到选定元素的属性值设置为与其父元素一样。
- initial:该值将应用到选定元素的属性值设置为与浏览器默认样式表中该元素设置的值一样。如果浏览器默认样式表中没有设置值,并且该属性是自然继承的,那么该属性值就被设置为 inherit。
- unset:该值将属性重置为其自然值,即如果属性是自然继承的,那么它就表现得像 inherit,否则就是表现得像 initial。
- revert:如果当前的节点没有应用任何样式,则将该属性恢复到它所拥有的值。换句话说,属性值被设置成自定义样式所定义的属性(如果被设置), 否则属性值被设置成用户代理的默认样式。
注: initial 和 unset 不被 IE 支持。
继承的就近原则
由于属性值是由继承而来,所以属性值会继承离自己近的那个元素的属性。例如:
<div class="one">
<div class="two">
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
.two {
color: blue;
}
.one {
color: red;
}
在上面的示例中,two 比 one 更加接近 p,所以最终采用的是 two 的 color 值。段落呈现蓝色。
真题解答
- 请简述一下 CSS 中的层叠规则
参考答案:
CSS 中当属性值发生冲突时,通过层叠规则来计算出最终的属性值,层叠规则可以分为 3 块:
- 重要性(Importance):!important 设置该条属性值最重要,但是一般不推荐使用。
- 专用性(Specificity):专用性主要是指它能匹配多少元素,匹配得越少专用性越高。
- 源代码次序(Source order):在重要性和专用性都一致的情况下,属性值取决于源代码的先后顺序。
-EOF-