Set(es6提供的一种数据结构,类似数组,是一个集合,可以存储任何类型的元素且唯一、不重复,so,多用于元素去重)

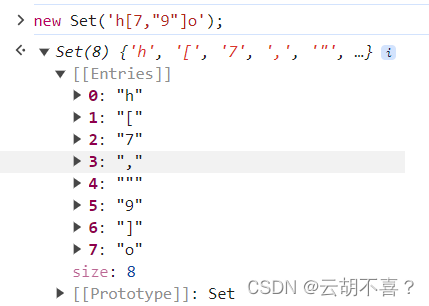
如上图,Set数据结构自带一些方法
1.Set对象创建
let a = new Set([1,2,3,3,1,'2',4,NaN,NaN]);
console.log(a);
// 打印如下图:
// 自动过滤重复元素,元素唯一不重复;
// 注:Set特殊值
(1) +0 与 -0 在存储判断唯一性的时候是恒等的,所以不重复;
(2) undefined 与 undefined 是恒等的,所以不重复;
(3) 虽然 NaN !== NaN,,但是NaN只能存在一个,所以NaN是例外
let h = new Set('hello')
//Set(4) {'h', 'e', 'l', 'o'}
//注:Set 中 toString 方法是不能将 Set 转换成 String

2.Set对象添加元素
a.add('b');
console.log(a); // Set(7) {1, 2, 3, '2', 4,NaN,'b'}
3.Set对象删除元素
a.delete(4);
console.log(a); // Set(6) {1, 2, 3, '2',NaN,'b'}4. 判断Set对象是否包含某元素
a.has(2); // true5. Set对象长度
a.size; // 66.Set对象转化为数组
let b = [...a];
或者
let b = Array.from(a);
console.log(b); //(6) [1, 2, 3, '2', NaN, 'b']
//因此可以利用Set对像进行数组去重
let a1 = [1,1,2,3,4,4,5];
a1 = [...new Set(a1)]; //(5) [1,2,3,4,5]7.Set对象遍历(Set取数据不能用下标取,而是用遍历取)
// a 为 Set(6) {1, 2, 3, '2',NaN,'b'}
a.forEach((val)=>{
console.log(val)
});
或者
for(let i of a ){
console.log(i)
}

8.
var a = new Set([1, 2, 3]);
var b = new Set([4, 3, 2]);
//并集
var union = new Set([...a, ...b]); // Set(4) {1, 2, 3, 4}
//交集
var intersect = new Set([...a].filter(x => b.has(x))); //Set(2) {2, 3}
//差集
var difference = new Set([...a].filter(x => !b.has(x))); //Set(1) {1}
参考: