Three.js初学(3)
- 动画渲染循环
- 1. 请求动画帧
- 2. 旋转动画
- Canvas画布布局和全屏
- 常见几何体
- 渲染器设置
- GUI.js库
- 1. 库的引入
- 2. 如何使用
- 初步调试
- 进阶调试
- 界面分组
动画渲染循环
1. 请求动画帧
requestAnimationFrame实现周期性循环执行
requestAnimationFrame默认每秒钟执行60次,但不一定能做到,要看代码的性能,对于部分高刷新率的电脑硬件设备,也是有可能超过60次的。
let i = 0;
function render() {
i+=1;
console.log('执行次数'+i);
requestAnimationFrame(render);//请求再次执行函数render
}
render();
2. 旋转动画
动画说白了就是一张张照片,连起来依次展示,这样就形成一个动画效果,只要帧率高,人的眼睛就感觉不到卡顿,是连续的视频效果。以下案例代码会将几何体沿着y轴旋转。rotateY会影响几何体旋转的速度,你也写成rotateX/Z。
// 渲染函数
function render() {
renderer.render(scene, camera); //执行渲染操作
mesh.rotateY(0.01);//每次绕y轴旋转0.01弧度
requestAnimationFrame(render);//请求再次执行渲染函数render,渲染下一帧
}
render();
设置了渲染循环,相机控件OrbitControls就不用再通过事件change执行renderer.render(scene, camera);,毕竟渲染循环一直在执行。
Canvas画布布局和全屏
threejs渲染输出的结果就是一个Cavnas画布,canvas画布也是HTML的元素之一,这意味着three.js渲染结果的布局和普通web前端习惯是一样的。
全屏布局
const width = window.innerWidth; //窗口文档显示区的宽度作为画布宽度
const height = window.innerHeight; //窗口文档显示区的高度作为画布高度
document.body.appendChild(renderer.domElement);
同时要注意全局的css样式设置
<style>
body{
overflow: hidden;
margin: 0px;
}
</style>
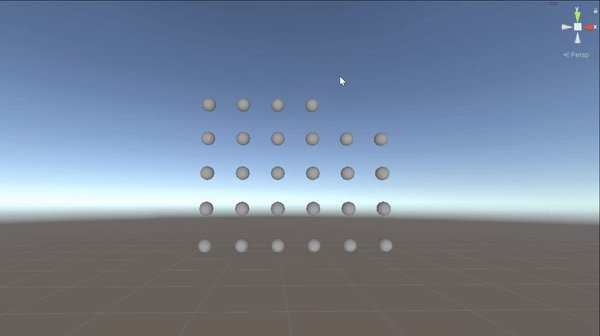
常见几何体

three.js的材质默认正面可见,反面不可见,对于矩形平面PlaneGeometry、圆形平面如果你想看到两面,可以设置side: THREE.DoubleSide。
new THREE.MeshBasicMaterial({
side: THREE.DoubleSide, //两面可见
});

渲染器设置
渲染器锯齿属性
可以使得渲染的几何体质量更好更清晰一点。
const renderer = new THREE.WebGLRenderer({
antialias:true,
});
设置设备像素比
如果你在渲染的过程中需要画布显示不清晰或者模糊的问题
// 获取你屏幕对应的设备像素比.devicePixelRatio告诉threejs,以免渲染模糊问题
renderer.setPixelRatio(window.devicePixelRatio);
设置背景颜色
renderer.setClearColor(0x444444, 1); //设置背景颜色
效果如下图所示:

GUI.js库
它是一个前端库,对HTML、CSS和JavaScript进行了封装,可以借助dat.gui.js快速创建控制三维场景的UI交互界面。
1. 库的引入
github地址:https://github.com/dataarts/dat.gui
npm地址:https://www.npmjs.com/package/dat.gui
当然threejs官方案例扩展库中也提供了gui.js。
// 引入dat.gui.js的一个类GUI
import { GUI } from 'three/addons/libs/lil-gui.module.min.js';
2. 如何使用
初步调试
创建GUI对象
创建完成之后运行,就会发现右上角多了一个交互界面。
// 实例化一个gui对象
const gui = new GUI();
改变GUI界面默认的style属性
//改变交互界面style属性
gui.domElement.style.right = '0px';
gui.domElement.style.width = '300px';
.add()方法
执行gui的.add()方法可以快速创建一个UI交互界面,可以用来改变一个JavaScript对象属性的属性值。
格式:.add(控制对象,对象具体属性,其他参数)
//创建一个对象,对象属性的值可以被GUI库创建的交互界面改变
const obj = {
x: 30,
y: 60,
z: 30,
};
// gui界面上增加交互界面,改变obj对应属性
gui.add(obj, 'x', 0, 100);
gui.add(obj, 'y', 0, 100);
gui.add(obj, 'z', 0, 100);
后面的两个参数,代表着这个拖动条的区间范围数值。但这个时候拖动只有数值变化,几何体位置依然不变,如果想要变化,就将obj对象换成mesh.position或者可以使用onchange方法。
gui.add(mesh.position, 'x', 0, 100);
gui.add(obj, 'x', 0, 100).onChange(function(value){
mesh.position.x = value;
// 你可以写任何你想跟着obj.x同步变化的代码
});
光照强度的调试
在调试场景渲染效果的时候,比如光照的强度,人大脑的CPU是没有能力通过光照参数算出来模型渲染效果的,一般来说你先大概给一个经验值,然后通过gui在这个大概值的基础上下浮动可视化调试。
// 光照强度属性.intensity
console.log('ambient.intensity',ambient.intensity);
// 通过GUI改变mesh.position对象的xyz属性
gui.add(ambient, 'intensity', 0, 2.0);
ambient是我们之前所设置的环境光,详情可看我的 另一篇博客
进阶调试
.name()方法
在创建的交互界面之后,会默认显示所改变属性的名字,为了通过交互界面更好理解你改变的某个对象属性,可以通过.name()方法改变gui生成交互界面显示的内容。
gui.add(ambient, 'intensity', 0, 100.0).name('环境光强度');
gui.add(pointLight, 'intensity', 0, 10.0).name('点光源强度');
gui.add(directionalLight, 'intensity', 0, 50.0).name('平行光强度');
步长.step()方法
可以设置交互界面每次改变属性值间隔是多少。
gui.add(mesh.position, 'x', 0, 100).name('X轴').step(1.0);
gui.add(mesh.position, 'y', 0, 100).name('Y轴').step(1.0);
gui.add(mesh.position, 'z', 0, 100).name('Z轴').step(1.0);
.addColor()颜色值改变
生成几何体颜色值改变的交互界面。
const obj = {
color:0xff0000,
};
// .addColor()生成颜色值改变的交互界面
gui.addColor(obj, 'color').onChange(function(value){
mesh.material.color.set(value);
});
.add()方法进阶
之前我们所提到的.add()方法,后面的参数不仅仅可以是数字,还可以是数组,布尔值甚至是对象。
- 数组:
const obj = {
scale: 0,
};
// 参数3数据类型:数组(下拉菜单)
gui.add(obj, 'scale', [-100, 0, 100]).name('y坐标').onChange(function (value) {
mesh.position.y = value;
});
- 布尔值
const obj = {
bool: false,
};
gui.add(obj, 'bool').name('旋转动画');
// 渲染循环
function render() {
// 当gui界面设置obj.bool为true,mesh执行旋转动画
if (obj.bool) mesh.rotateY(0.01);
renderer.render(scene, camera);
requestAnimationFrame(render);
}
render();
- 对象
const obj = {
scale: 0,
};
// 参数3数据类型:对象(下拉菜单)
gui.add(obj, 'scale', {
left: -100,
center: 0,
right: 100
// 左: -100,//可以用中文
// 中: 0,
// 右: 100
}).name('位置选择').onChange(function (value) {
mesh.position.x = value;
});
界面分组
当GUI交互界面需要控制的属性比较多的时候,为了避免混合,可以适当分组管理,这样更清晰。
通过gui对象的.addFolder()方法可以创建一个子菜单,当你通过GUI控制的属性比较多的时候,可以使用.addFolder()进行分组。
const pos = gui.addFolder("位置");
pos.add(mesh.position, 'x', 0, 100).name('X轴').step(1.0);
pos.add(mesh.position, 'y', 0, 100).name('Y轴').step(1.0);
pos.add(mesh.position, 'z', 0, 100).name('Z轴').step(1.0);
const lightFolder = gui.addFolder('光源');
lightFolder.add(ambient, 'intensity', 0, 100.0).name('环境光强度').step(1.0);
lightFolder.add(pointLight, 'intensity', 0, 10.0).name('点光源强度').step(1.0);
lightFolder.add(directionalLight, 'intensity', 0, 50.0).name('平行光强度').step(1.0);
子菜单都可以用代码控制交互界面关闭或开展状态。
gui.close();//关闭菜单
gui.open(); //打开菜单