mapbox并没有一个属性类似于’text-field’的symbol图层的直接可以标注的办法,这里笔者提供两种其他的面图层标注的办法用来大家参考
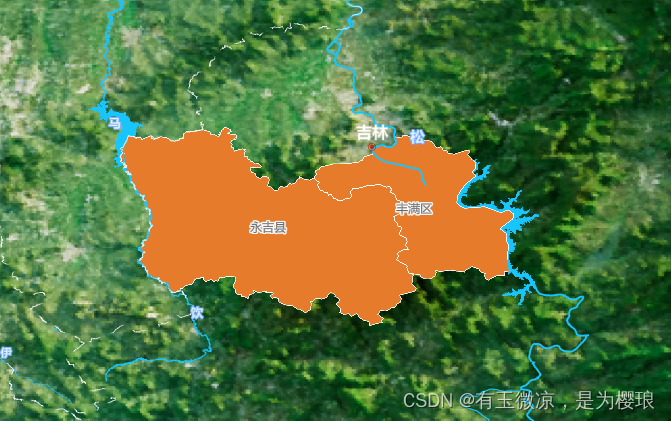
效果图

方案一 把面图层当做点图层直接展示
在mapbox里面,面图层是可以直接渲染成线图层和点图层的,这里我们的图层标注就是直接将面图层渲染成点图层,一个souce,两个layer,渲染成一个面,在渲染成点,点会在每一个闭合的要素上都会有标注,这个方案就是快速简单,缺点就是有要素不规范的时候,存在一种情况,就是有好多个稀碎的面组成一个面,导致出现在一个面会出现很多个点标注,解决办法就是自己处理一下geojson文件,把那些稀碎的给它删了。
map.addSource('county',{
type:'geojson',
data:'你的geojson文件'
})
let countyLayer = {
id:'county',
source:'county',
'type':'fill',
maxzoom:8,
paint: {
// 'fill-opacity': 0.4,
'fill-color':'blue',
},
layout: {
visibility: 'visible'
},
}
let countyNoteLayer = {
id:'countyNote',
source:'county',
'type':'symbol',
maxzoom:8,
paint: {
'text-color':"#505050",
'text-halo-color':"#ffffff",
"text-halo-blur": 1,
'text-halo-width':1,
},
layout: {
visibility: 'visible',
'text-field': "{county}",
'text-size':12,
'text-font': [ 'Microsoft YaHei' ],
'icon-allow-overlap' : true,
'text-allow-overlap': true,
'text-anchor': 'center'
},
}
方案二 把面geojson取每个要素的中心点改造为点geojson
这里我提供一个函数。这里使用了turf.center方法来取要素中心点,就是两个souce,两个layer,一个面souce来渲染面,把面的geojson封装成点的souce来渲染点用来标注
//把面取中心点封装成点数据
const changeFillToPoint = (fillGeojson)=>{
let pointGeojson = fillGeojson.features.map(function(feature) {
let center = turf.center(feature);
return {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": center.geometry.coordinates
},
"properties": {
...feature.properties
// 可以包含原始面的属性,或者添加新的属性
}
};
})
return pointGeojson
}