[Git] 配置Access Token 解决Github 认证弹窗
- 1. 前言
- 2. 解决
- 2.1 申请Personal Access Token
- 2.2. 配置Token
- 2.3. 授权激活Token
- 博主热门文章推荐:
1. 前言
最近从bitbucket切换到了Github Enterprise, 刚使用几次发现 每次操作 都有弹窗认证,
虽然手动点下就跳到浏览器认证,但对我这样的懒人还是不友好,而且有些自动化脚本也无法手动。。。

2. 解决
通过申请Access Token来解决(Github已经关掉了密码方式认证):
相关Doc介绍可参见:Personal Access Token in Github
步骤如下:
2.1 申请Personal Access Token
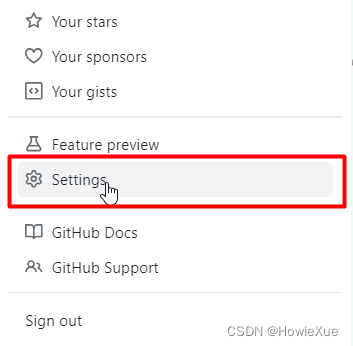
- 登陆Github账号后,在任意页面右上角头像 点击进入Settings:

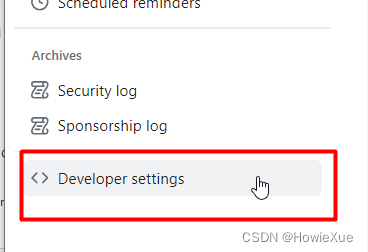
- 左侧最下面打开 Developer Setting 开发者设置:

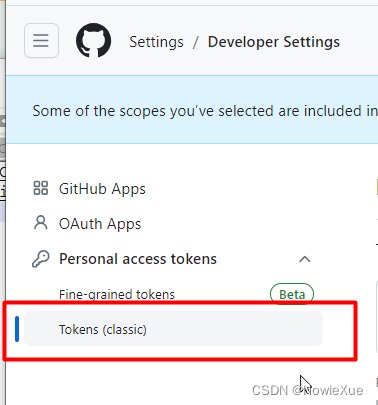
- 打开 Personal access token -> Token (classic):
Github支持两种Token,Fine-grained 和classic,前者的权限更精细化,安全性更高,但需要权限的地方也更复杂。
这里普通使用选择的:classic token

- 点击Generate

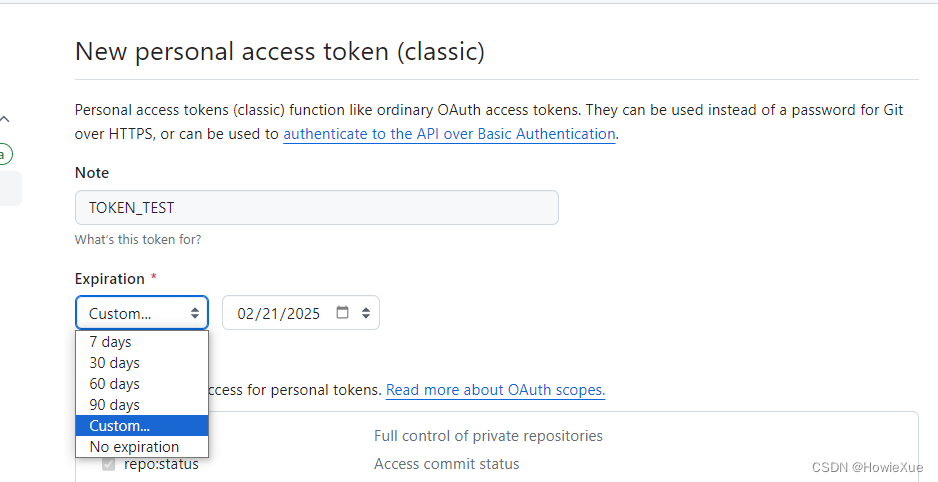
- 然后给Token起个名,选择有效期和相应的权限,


- 最后点击生成:

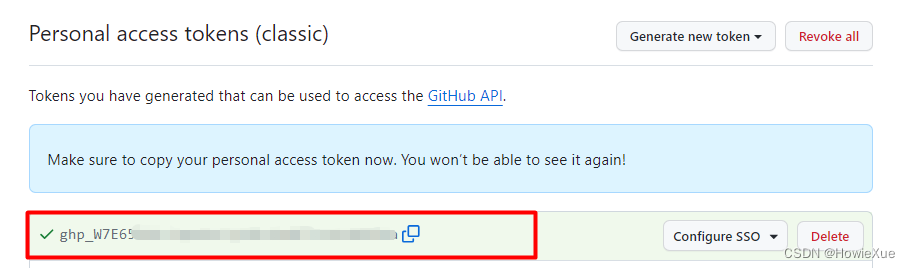
- 将Token复制保留(注意先复制出来,刷新页面后该token数据无法再被显示)

2.2. 配置Token
使用Token有很多种方式,可以直接set remote url, 或者输入密码替换成Token,但更推荐修改git credentials,这样本机都可以使用了:
管理员权限打开Git bash:
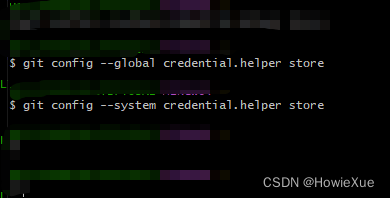
- 执行下面命令将credential level改为 store :
git config --global credential.helper store
git config --system credential.helper store

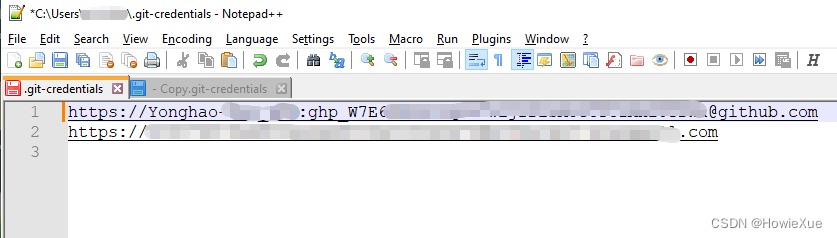
- 找到并打开用户目录下面的.git-credentials 文件:

将token复制到里面的github credentials:
具体格式为:
https://<UserName>:<Token>@github.com
如下图

2.3. 授权激活Token
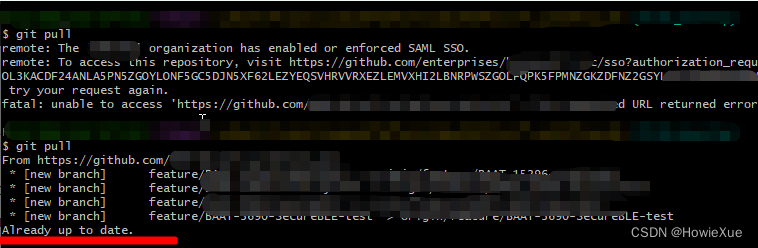
到这还没完,因为token在enterprise需要授权一下才使用。。。
cd到任意git repo下 pull一次就会提示需要token激活,以及链接:

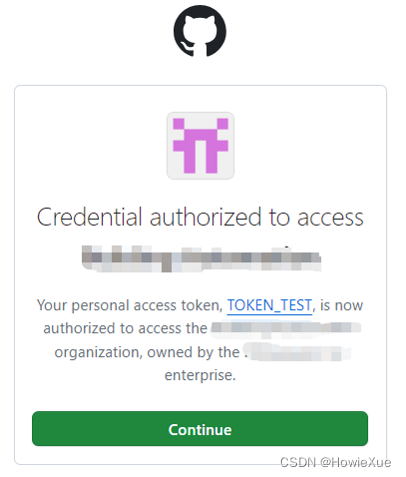
点击链接会跳到相应组织页面, 点击 continue

继续continue 完成authorization:

之后就可以正常使用,不再有烦人的弹窗了~~

博主热门文章推荐:

一篇读懂系列:
- 一篇读懂无线充电技术(附方案选型及原理分析)
- 一篇读懂:Android/iOS手机如何通过音频接口(耳机孔)与外设通信
- 一篇读懂:Android手机如何通过USB接口与外设通信(附原理分析及方案选型)
LoRa Mesh系列:
- LoRa学习:LoRa关键参数(扩频因子,编码率,带宽)的设定及解释
- LoRa学习:信道占用检测原理(CAD)
- LoRa/FSK 无线频谱波形分析(频谱分析仪测试LoRa/FSK带宽、功率、频率误差等)
网络安全系列:
- ATECC508A芯片开发笔记(一):初识加密芯片
- SHA/HMAC/AES-CBC/CTR 算法执行效率及RAM消耗 测试结果
- 常见加密/签名/哈希算法性能比较 (多平台 AES/DES, DH, ECDSA, RSA等)
- AES加解密效率测试(纯软件AES128/256)–以嵌入式Cortex-M0与M3 平台为例
嵌入式开发系列:
- 嵌入式学习中较好的练手项目和课题整理(附代码资料、学习视频和嵌入式学习规划)
- IAR调试使用技巧汇总:数据断点、CallStack、设置堆栈、查看栈使用和栈深度、Memory、Set Next Statement等
- Linux内核编译配置(Menuconfig)、制作文件系统 详细步骤
- Android底层调用C代码(JNI实现)
- 树莓派到手第一步:上电启动、安装中文字体、虚拟键盘、开启SSH等
- Android/Linux设备有线&无线 双网共存(同时上内、外网)
AI / 机器学习系列:
- AI: 机器学习必须懂的几个术语:Lable、Feature、Model…
- AI:卷积神经网络CNN 解决过拟合的方法 (Overcome Overfitting)
- AI: 什么是机器学习的数据清洗(Data Cleaning)
- AI: 机器学习的模型是如何训练的?(在试错中学习)
- 数据可视化:TensorboardX安装及使用(安装测试+实例演示)