参考:
使用 i18next 的 jQuery 国际化 (i18n) 渐进式指南 (locize.com)
i18next-http-backend/example/jquery/index.html at master · i18next/i18next-http-backend (github.com)
文档
可能需要解决一下跨域问题,因为浏览器读取本地文件:加载本地文件出现跨域解决方案 - 知乎 (zhihu.com)
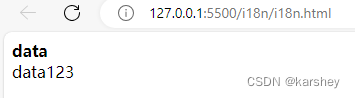
先看效果:

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1.0,width=device-width,user-scalable=0,maximum-scale=1.0"
/>
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/i18next/22.5.0/i18next.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-i18next/1.2.1/jquery-i18next.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/i18next-http-backend@1.3.2/i18nextHttpBackend.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/i18next-http-backend@1.3.2/i18nextHttpBackend.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/i18next-browser-languagedetector@6.1.3/i18nextBrowserLanguageDetector.min.js"></script>
</head>
<body>
<div data-i18n="[html]data"></div>
<div data-i18n="data2"></div>
</body>
<script>
i18next
.use(i18nextBrowserLanguageDetector)
.use(i18nextHttpBackend)
.init(
{
debug: false,
fallbackLng: "en",
backend: {
loadPath: "locales/en/demo.json",
},
},
function (err, t) {
jqueryI18next.init(i18next, $, { useOptionsAttr: true });
$("body").localize();
}
);
</script>
</html>
json:
{
"data": "<b>data</b>",
"data2":"data123"
}