一、数据持久化介绍
数据持久化是将内存数据(内存是临时的存储空间),通过文件或数据库的形式保存在设备中。
HarmonyOS提供两种数据持久化方案:
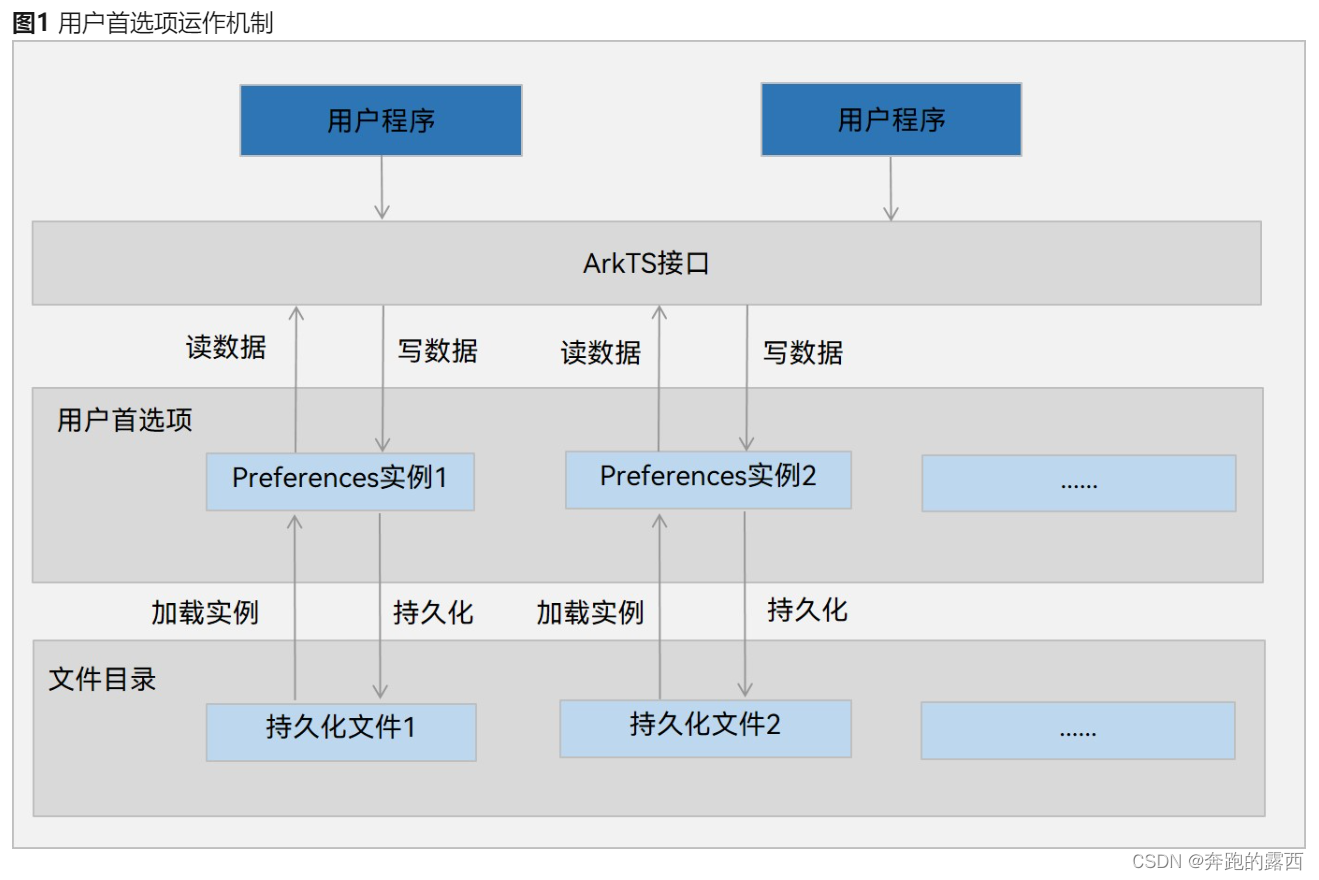
1.1、用户首选项(Preferences):
通常用于保存应用的配置信息。数据通过文本的形式保存在设备中,应用使用过程中会将文本中的数据全量加载到内存中,所以访问速度快、效率高,但不适合需要存储大量数据的场景。
1.2、数据库:
键值型数据库(KV-Store):一种非关系型数据库,其数据以“键值”对的形式进行组织、索引和存储,其中“键”作为唯一标识符。适合很少数据关系和业务关系的业务数据存储,同时因其在分布式场景中降低了解决数据库版本兼容问题的复杂度,和数据同步过程中冲突解决的复杂度而被广泛使用。相比于关系型数据库,更容易做到跨设备跨版本兼容。
关系型数据库(RelationalStore):一种关系型数据库,以行和列的形式存储数据,广泛用于应用中的关系型数据的处理,包括一系列的增、删、改、查等接口,开发者也可以运行自己定义的SQL语句来满足复杂业务场景的需要。
二、通过用户首选项实现数据持久化
使用场景:用户首选项为应用提供Key-Value键值型的数据处理能力,支持应用持久化轻量级数据,并对其修改和查询。

说明:
①Key键为string类型,要求非空且长度不超过80个字节。
②Value可以是string、number、boolean及以上类型数组,大小不超过8192字节
③数据量建议不超过一万条

2.1、基本案例
2.1.1、案例代码
@Entry
@Component
struct Index {
@State message: string = '页面列表'
@State showPanel: boolean = false
@Provide fontSize: number = 16
build() {
Column(){
// 顶部标题
this.Title()
// 导航列表
this.RouterList()
// 字体修改面板
if(this.showPanel){
IndexFontSizePanel()
.transition({
translate: { y: 115 }
})
}
}
.width('100%')
.height('100%')
}
@Builder Title(){
Row() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.height(80)
Image($r('app.media.ic_public_settings'))
.width(30)
.onClick(() => {
animateTo({ duration: 500, curve: Curve.EaseOut }, () => this.showPanel = !this.showPanel)
})
}
.justifyContent(FlexAlign.SpaceAround)
.width('100%')
}
@Builder RouterList() {
List({ space: 15 }) {
ForEach(
['导航','屏幕','图片','图书','书架'],
(item,index) => {
ListItem() {
Row(){
Text((index+1) + '.')
.fontSize(this.fontSize)
.fontColor(Color.White)
Blank()
Text(item)
.fontSize(this.fontSize)
.fontColor(Color.White)
}
.width('90%')
.padding(12)
.backgroundColor('#38f')
.borderRadius(20)
.shadow({radius: 6, color: '#4F000000', offsetX: 2, offsetY: 4})
}
}
)
}
.layoutWeight(1)
.alignListItem(ListItemAlign.Center)
.width('100%')
}
}
@Component
struct IndexFontSizePanel {
@Consume fontSize: number
fontSizLabel: object = {
14: '小',
16: '标准',
18: '大',
20: '特大',
}
build() {
Column() {
Text(this.fontSizLabel[this.fontSize]).fontSize(20)
Row({ space: 5 }) {
Text('A').fontSize(14).fontWeight(FontWeight.Bold)
Slider({
min: 14,
max: 20,
step: 2,
value: this.fontSize
})
.showSteps(true)
.trackThickness(6)
.layoutWeight(1)
.onChange(val => {
// 修改字体大小
this.fontSize = val
})
Text('A').fontSize(20).fontWeight(FontWeight.Bold)
}.width('100%')
}
.width('100%')
.padding(15)
.backgroundColor('#fff1f0f0')
.borderRadius(20)
}
}2.1.2、案例效果:

案例说明:
这是一个页面列表展示案例,点击右上角的设置按钮,底部会弹出字体修改面板,字体有4个不同的大小(小/标准/大/特大),当点击滑动条可以修改字体大小
目前更改了滑动条的字体大小数据是保存在内存的,关闭页面后再进来数据显示默认大小,现在是想通过用户首选项实现数据持久化,持久化保存设置的字体大小
2.2、具体实现
2.2.1、定义用户首选项操作文件
import preferences from '@ohos.data.preferences';
class PreferencesUtil{
prefMap: Map<string, preferences.Preferences> = new Map()
async loadPreference(context, name: string){
try { // 加载preferences
let pref = await preferences.getPreferences(context, name)
this.prefMap.set(name, pref)
console.log('testTag', `加载Preferences[${name}]成功`)
} catch (e) {
console.log('testTag', `加载Preferences[${name}]失败`, JSON.stringify(e))
}
}
async putPreferenceValue(name: string, key: string, value: preferences.ValueType){
if (!this.prefMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化!`)
return
}
try {
let pref = this.prefMap.get(name)
// 写入数据
await pref.put(key, value)
// 刷盘
await pref.flush()
console.log('testTag', `保存Preferences[${name}.${key} = ${value}]成功`)
} catch (e) {
console.log('testTag', `保存Preferences[${name}.${key} = ${value}]失败`, JSON.stringify(e))
}
}
async getPreferenceValue(name: string, key: string, defaultValue: preferences.ValueType){
if (!this.prefMap.has(name)) {
console.log('testTag', `Preferences[${name}]尚未初始化!`)
return
}
try {
let pref = this.prefMap.get(name)
// 读数据
let value = await pref.get(key, defaultValue)
console.log('testTag', `读取Preferences[${name}.${key} = ${value}]成功`)
return value
} catch (e) {
console.log('testTag', `读取Preferences[${name}.${key} ]失败`, JSON.stringify(e))
}
}
}
const preferencesUtil = new PreferencesUtil()
export default preferencesUtil as PreferencesUtil2.2.2、将数据加载到Preferences实例,用于数据操作。
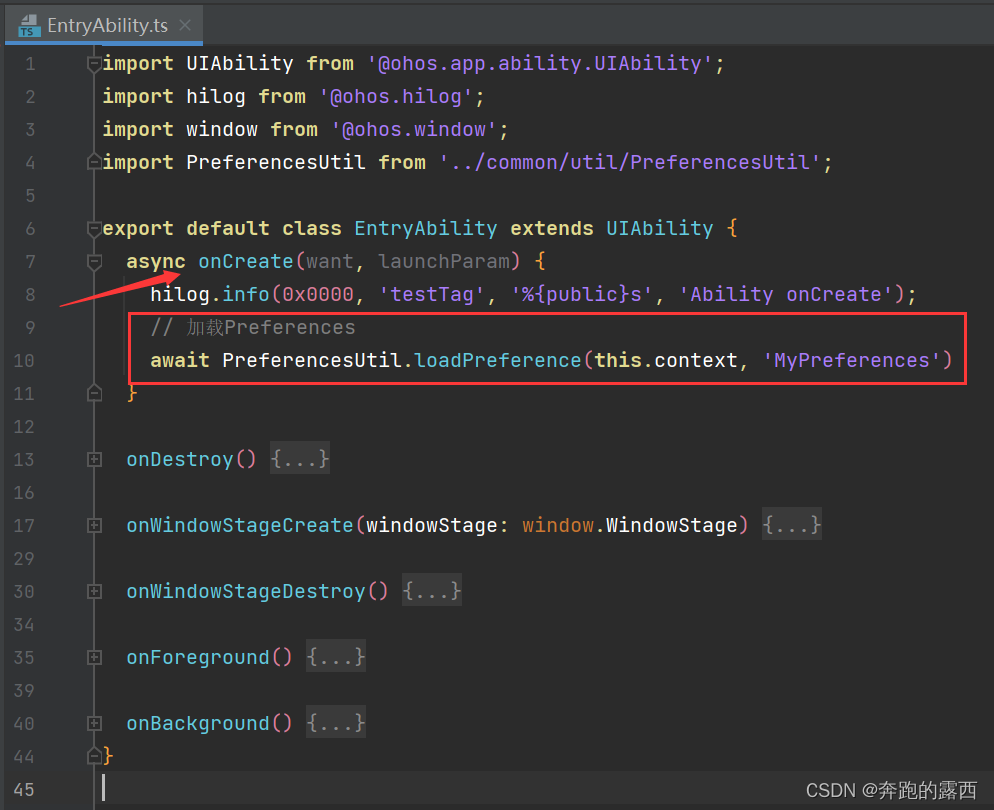
放入应用启动时来操作,找到EntryAbility文件,在onCreate应用创建时,加载Preferences实例

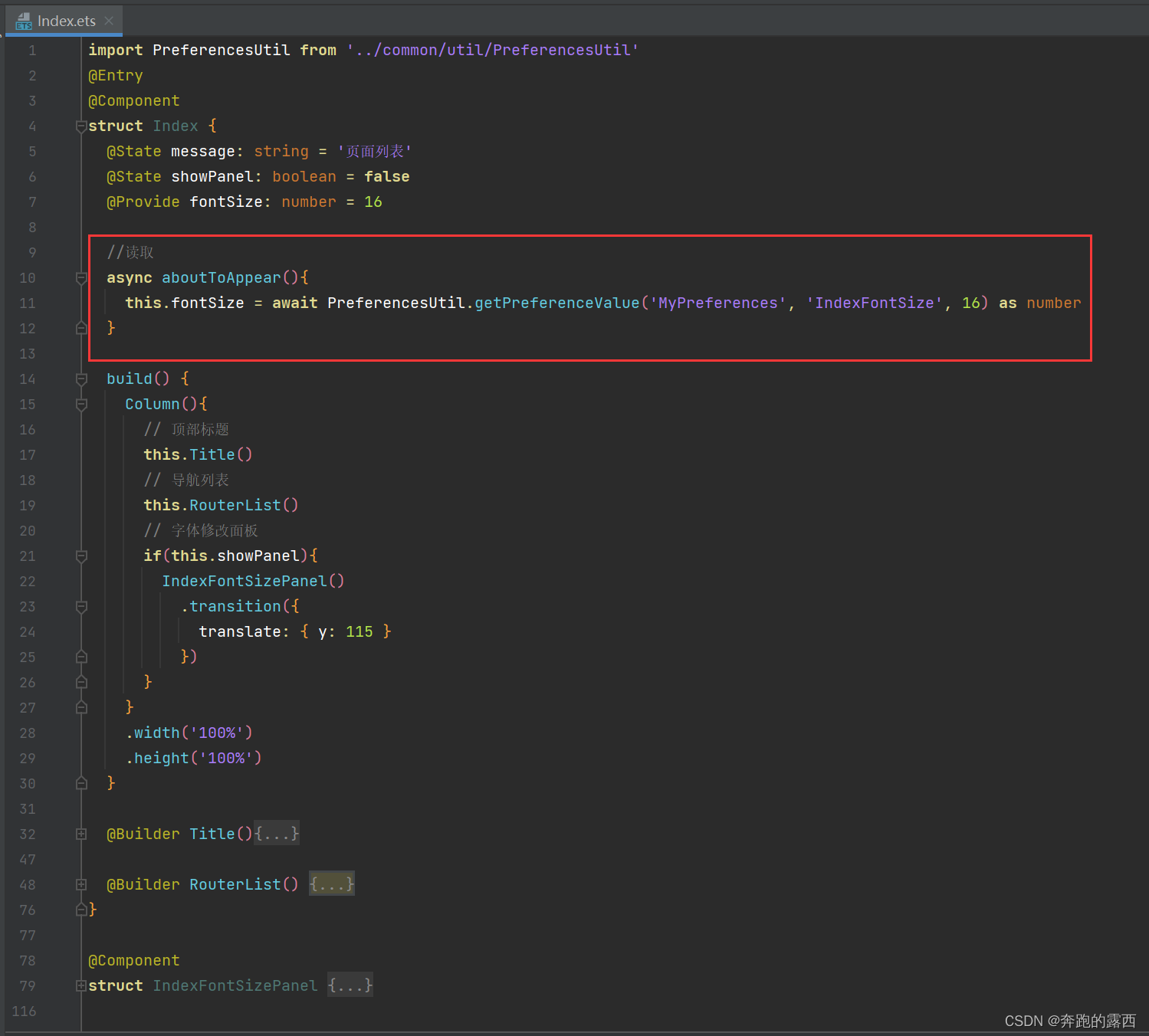
2.2.3、Index页面使用
第一步:一进入首页就进行读取
使用页面生命周期aboutToAppear来执行

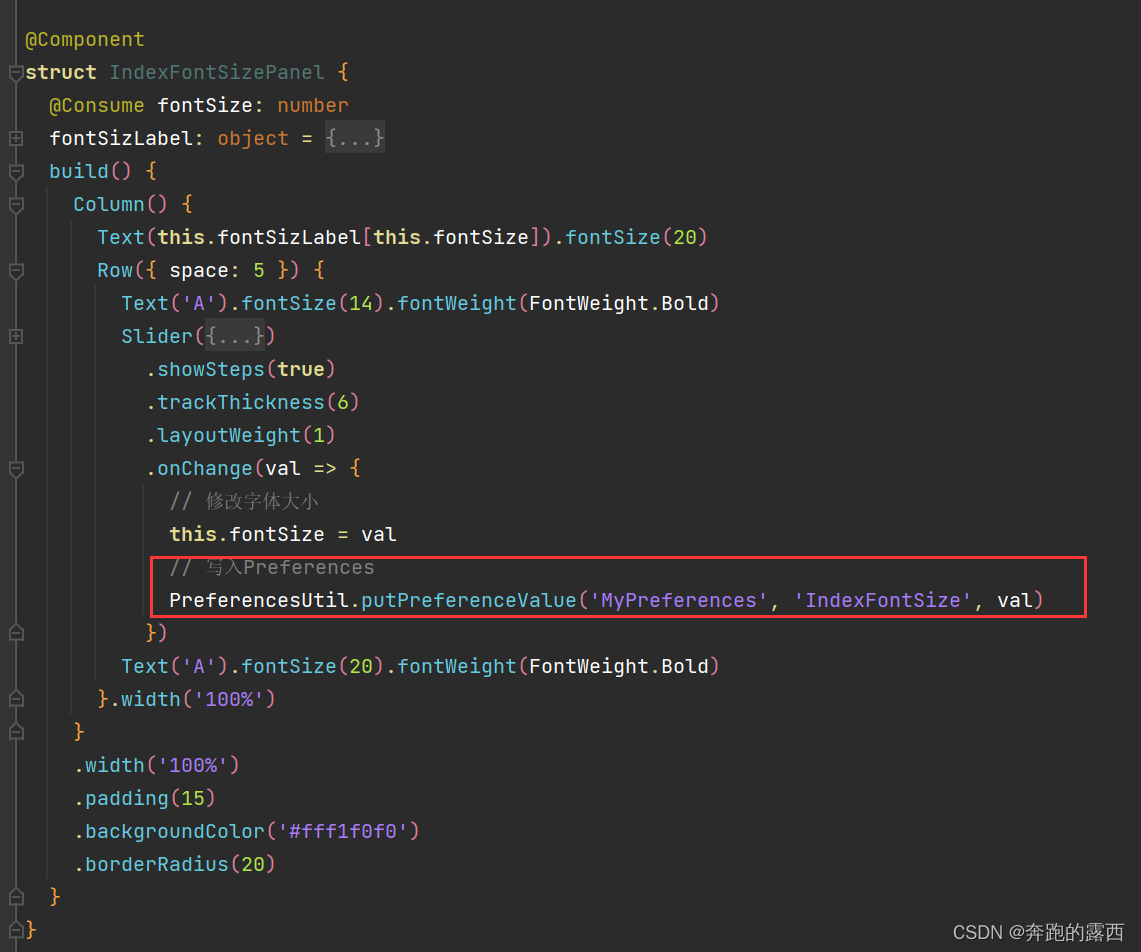
第二步:修改字体大小时写入Preferences

最后:👏👏😊😊😊👍👍