文章目录
- 8.1 安全最佳实践
- 8.1.1 基础知识点解析
- 8.1.2 重点案例:个人博客
- 8.1.3 拓展案例 1:在线商店
- 8.1.4 拓展案例 2:企业网站
- 8.2 部署到 GitHub Pages 和其他平台
- 8.2.1 基础知识点解析
- 8.2.2 重点案例:个人博客部署到 GitHub Pages
- 8.2.3 拓展案例 1:公司网站部署到 Netlify
- 8.2.4 拓展案例 2:产品展示页部署到 Vercel
- 8.3 持续集成与自动部署
- 8.3.1 基础知识点解析
- 8.3.2 重点案例:个人博客
- 8.3.3 拓展案例 1:电子商务网站
- 8.3.4 拓展案例 2:企业应用
8.1 安全最佳实践
欢迎来到网络安全的世界!在这一节中,我们将深入探讨如何保护你的 VitePress 网站免受各种网络威胁。在数字时代,网站安全性是不可忽视的重要环节。让我们一起披上数字铠甲,确保我们的网站安全无虞!
8.1.1 基础知识点解析
-
HTTPS 的必要性:HTTPS 通过 SSL/TLS 加密,确保用户与网站之间的数据传输安全。它不仅保护数据免受窃听,还能增强用户对网站的信任。
-
防御跨站脚本攻击(XSS):XSS 攻击通过注入恶意脚本来窃取用户信息。确保所有用户输入都经过适当的过滤和转义。
-
预防 SQL 注入:使用参数化查询来防止 SQL 注入,这是一种确保数据库查询安全的有效方法。
-
定期更新软件:确保 VitePress 和其它依赖项始终保持最新,及时修补已知的安全漏洞。
-
实施内容安全策略(CSP):CSP 是一种额外的安全层,用于指定哪些类型的内容可以执行,有效防止恶意脚本执行。
-
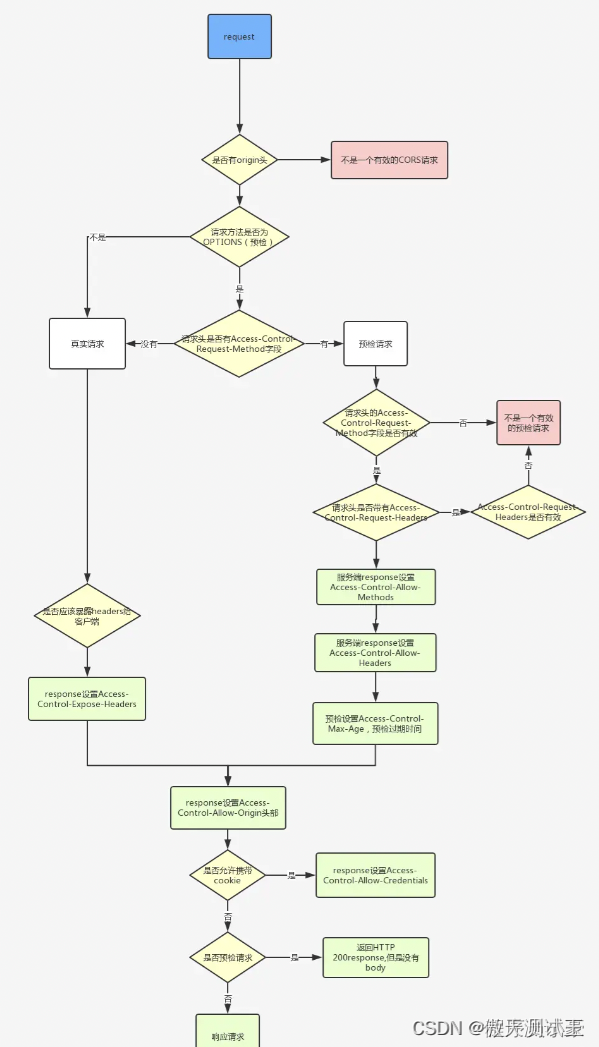
合理配置 CORS:如果你的网站需要从其他域名加载资源,正确配置 CORS 是必要的,以确保只有授权的源可以访问资源。
-
防范点击劫持:点击劫持是一种视觉欺骗手段,可以通过设置 X-Frame-Options HTTP 头来防止。
-
使用 Web 应用防火墙(WAF):WAF 可以帮助防止常见的网络攻击,如 SQL 注入、XSS 和 CSRF(跨站请求伪造)。
-
备份策略:定期备份网站数据,以防数据丢失或被恶意攻击。
通过遵循这些安全最佳实践,你可以显著提高你的 VitePress 网站的安全性。记住,网络安全是一个动态的过程,需要持续的注意和定期的维护。让我们共同努力,创造一个更安全的网络环境!
8.1.2 重点案例:个人博客
在这个案例中,我们将实施一系列安全最佳实践,以确保你的个人 VitePress 博客不仅内容丰富,而且在网络安全方面也无懈可击。让我们一步一步来实现这些安全措施。
步骤 1:启用 HTTPS
- 使用 HTTPS 对网站进行加密。如果你的博客托管在支持 HTTPS 的平台上(例如 GitHub Pages),通常可以轻松启用。否则,你可以使用 Let’s Encrypt 提供的免费 SSL 证书。
步骤 2:防止 XSS 攻击
- 确保在你的博客内容(如评论区)中,对用户输入的内容进行适当的过滤和转义。
步骤 3:定期更新 VitePress 和依赖
- 定期检查并更新你的 VitePress 网站,包括 VitePress 本身和任何 npm 依赖。
VitePress 实现代码
-
启用 HTTPS
- 在你的网站托管平台上启用 HTTPS。以 GitHub Pages 为例,你可以在仓库的设置中找到相关选项。
-
防止 XSS 攻击
-
在处理用户输入的地方(如评论功能),确保实施适当的内容清理。例如,使用 DOMPurify 来清理 HTML 内容:
// 安装 DOMPurify npm install dompurify // 在处理用户输入的地方使用 DOMPurify import DOMPurify from 'dompurify'; const cleanHTML = DOMPurify.sanitize(dirtyHTML);
-
-
定期更新 VitePress 和依赖
-
使用 npm 或 yarn 定期更新项目依赖:
npm update # 或者 yarn upgrade
-
通过实施这些安全措施,你的个人博客不仅能提供有价值的内容,还能确保访问者的浏览安全。记得,安全是一个持续的过程,需要不断的关注和更新。保持警惕,让你的博客成为网络世界中的安全岛!
8.1.3 拓展案例 1:在线商店
在这个案例中,我们将把一个使用 VitePress 构建的在线商店转化为一个安全的购物天堂。我们将实施一系列安全措施,确保顾客的购物体验既愉快又安全。
步骤 1:启用 HTTPS
- 确保整个在线商店使用 HTTPS 加密。如果你的网站托管在不自动提供 HTTPS 的平台上,可以考虑使用 Cloudflare 或 Let’s Encrypt 提供的免费 SSL 证书。
步骤 2:安全处理支付信息
- 对于处理支付信息,确保使用可靠的第三方支付服务提供商,如 Stripe 或 PayPal,以避免直接处理敏感的信用卡信息。
步骤 3:防止跨站脚本攻击(XSS)
- 对所有用户提交的数据进行严格的验证和清理,以防止 XSS 攻击。尤其是在产品评论或用户反馈等功能中。
步骤 4:定期更新 VitePress 和依赖
- 保持 VitePress 和所有相关依赖的最新状态,以确保所有已知的安全漏洞都得到修补。
VitePress 实现代码
-
启用 HTTPS
- 在你的托管服务的控制面板中启用 HTTPS。以 Netlify 为例,你可以在部署设置中找到启用 HTTPS 的选项。
-
安全处理支付信息
-
集成第三方支付服务。以 Stripe 为例,你可以在你的网站中添加 Stripe 的支付按钮:
<!-- 在你的 VitePress 页面或组件中 --> <form action="/your-server-side-code" method="POST"> <script src="https://checkout.stripe.com/checkout.js" class="stripe-button" data-key="your_publishable_key" data-amount="999" data-name="Your Online Store" data-description="Example charge" data-image="path/to/your/logo.png" data-locale="auto"> </script> </form>
-
-
防止 XSS 攻击
- 如前所述,使用 DOMPurify 或类似库来清理用户提交的 HTML 内容。
-
定期更新 VitePress 和依赖
- 与个人博客的更新步骤相同,定期使用 npm 或 yarn 更新项目依赖。
通过实施这些安全措施,你的在线商店将成为一个安全的购物天堂,让顾客可以放心购物。记住,网络安全是一个持续的过程,需要定期审查和更新安全策略。保持警惕,确保你的电子商务平台对顾客和业务都是安全的!
8.1.4 拓展案例 2:企业网站
对于企业网站来说,维护其安全性是至关重要的,因为它通常涉及敏感数据和重要的业务信息。在这个案例中,我们将探讨如何通过一系列安全措施来保护你的 VitePress 构建的企业网站。
步骤 1:启用 HTTPS
- 为你的企业网站启用 HTTPS,确保所有数据传输都是加密的。如果你的网站托管服务不提供免费的 SSL/TLS 证书,可以考虑使用 Let’s Encrypt。
步骤 2:强化用户认证
- 实施强密码策略和二次验证(如 SMS 或邮箱验证),以增强用户账户的安全性。
步骤 3:防止 XSS 和 SQL 注入
- 对用户输入进行严格验证和清理,以防止跨站脚本攻击和 SQL 注入。
步骤 4:实施内容安全策略(CSP)
- 配置内容安全策略头部,限制可以执行的脚本和加载的资源,以进一步保护网站免受 XSS 攻击。
步骤 5:定期更新和备份
- 定期更新 VitePress 和所有相关的依赖项,同时确保定期备份网站数据和内容。
VitePress 实现代码
-
启用 HTTPS
- 在你的网站托管平台(如 Netlify、Vercel)启用 HTTPS。
-
强化用户认证
-
实施强密码策略,并集成第三方二次验证服务。例如,使用 Auth0 或 Firebase Authentication 提供的服务。
<!-- 使用 Auth0 或 Firebase 等服务添加登录和验证功能 --> <!-- 通常需要在后端服务器实现认证逻辑,并在前端调用相应接口 -->
-
-
防止 XSS 和 SQL 注入
- 在处理用户输入的地方使用 DOMPurify 等库来清理数据。
-
实施内容安全策略(CSP)
-
在网站的 HTML 入口文件的
<head>标签中添加 CSP:<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'; object-src 'none';">
-
-
定期更新和备份
-
使用 npm 或 yarn 定期更新项目依赖:
npm update # 或者 yarn upgrade
-
通过实现这些安全措施,你的企业网站将在网络上变得更加坚固,能够抵御多种网络攻击,保护企业和用户的数据安全。记住,网络安全是一个持续的过程,需要你持续关注和维护。
通过这些实践,你可以大大提高你的 VitePress 网站的安全性,确保你和你的用户免受网络威胁的侵害。记住,网络安全是一个持续的过程,需要定期审查和更新你的安全策略。让我们一起努力,打造一个更安全的网络空间!
8.2 部署到 GitHub Pages 和其他平台
跳进部署的大海,让我们的 VitePress 网站在数字世界中扬帆起航!在这一节中,我们将探讨如何将你的 VitePress 网站部署到 GitHub Pages 和其他流行的托管平台。每个平台都有其独特之处,但不用担心,我会引导你通过这片海域。
8.2.1 基础知识点解析
-
GitHub Pages 部署:
- 简易性:GitHub Pages 是部署静态网站的简便方法,特别适合个人项目、博客和小型企业网站。
- 直接从仓库部署:你可以直接从 GitHub 仓库部署,无需额外的配置。
- 限制:它主要用于静态网站,不支持服务器端脚本如 PHP 或数据库。
-
Netlify 部署:
- 自动化部署:Netlify 提供从 Git 仓库的自动化部署,只需简单设置即可每次推送代码时自动部署。
- 功能丰富:支持自定义重定向、代理、自动 HTTPS 和全球 CDN 等。
- 适用范围广泛:适合各种规模的项目,从个人博客到大型企业网站。
-
Vercel 部署:
- 前端优化:Vercel 专为前端项目优化,提供快速的部署和优秀的性能。
- 即时静态生成:适合静态网站和 Jamstack 架构,支持即时页面静态生成。
- 易于使用:简单的用户界面和流程,适合所有级别的开发者。
-
部署流程:
- 构建过程:大多数静态站点生成器,包括 VitePress,都有一个构建过程,将源文件转换为可部署的静态文件。
- 推送到托管平台:构建完成后,将生成的文件推送到托管平台,如 GitHub Pages、Netlify 或 Vercel。
- 域名和 HTTPS:大多数平台都提供免费的 HTTPS 证书,并允许你绑定自定义域名。
重点案例和拓展案例
- 我们将通过具体案例详细探讨如何在这些平台上部署 VitePress 网站,并利用各平台的特性优化部署过程。
通过掌握这些基础知识,你将能够选择最适合你的 VitePress 网站的部署平台,并顺利完成部署过程。让我们一起将你的网站推向云端,让全世界都能访问它吧!
8.2.2 重点案例:个人博客部署到 GitHub Pages
将你的 VitePress 构建的个人博客部署到 GitHub Pages 是一个非常棒的选择,特别是如果你希望快速、免费地将内容分享到网络上。GitHub Pages 是理想的托管平台,因为它直接与你的 GitHub 仓库集成,使得部署过程非常简单。让我们来看看如何做到这一点。
步骤 1:准备你的 VitePress 网站
- 首先,确保你的 VitePress 网站已经准备好并且可以在本地运行。
步骤 2:创建 GitHub 仓库
- 在 GitHub 上为你的博客创建一个新的仓库。
步骤 3:构建你的网站
- 在本地构建你的 VitePress 网站,生成静态文件。
步骤 4:部署到 GitHub Pages
- 将构建好的静态文件推送到 GitHub 仓库,然后在仓库设置中启用 GitHub Pages。
VitePress 实现代码
-
在本地构建网站
-
在你的 VitePress 项目根目录下,运行构建命令:
npm run build # 或者 yarn build -
这将在
.vitepress/dist目录下生成静态文件。
-
-
创建 GitHub 仓库并上传文件
-
在 GitHub 上创建一个新仓库。
-
将构建好的静态文件推送到这个仓库。
git init git add . git commit -m "Initial commit" git branch -M main git remote add origin https://github.com/yourusername/yourrepository.git git push -u origin main
-
-
启用 GitHub Pages
- 在你的 GitHub 仓库中,转到“Settings”。
- 滚动到“GitHub Pages”部分。
- 在“Source”下拉菜单中,选择
main分支,并点击“Save”。
-
(可选)配置自定义域
- 如果你有自定义域名,可以在 GitHub Pages 设置中配置它,并根据需要更新你的 DNS 设置。
通过这些步骤,你的个人博客就成功部署到了 GitHub Pages。现在,你可以通过提供的 URL 访问它,并与世界分享你的思想和创意。这个简单但强大的部署方法是许多博客作者和开发者的首选。
8.2.3 拓展案例 1:公司网站部署到 Netlify
将你的 VitePress 构建的公司网站部署到 Netlify 是一个优秀的选择,特别是当你寻求快速、高效的部署过程,并希望利用 Netlify 提供的诸如自动部署、HTTPS 和全球 CDN 等高级功能时。让我们一步一步看看如何将你的公司网站部署到 Netlify。
步骤 1:准备你的 VitePress 网站
- 首先,确保你的 VitePress 网站在本地可以正常运行。
步骤 2:创建 Netlify 账户并设置新项目
- 注册 Netlify 账户并创建一个新项目。你可以选择直接从 GitHub、GitLab 或 Bitbucket 导入你的项目。
步骤 3:连接仓库并配置构建设置
- 在 Netlify 中,连接到你的 Git 仓库,并配置构建命令和发布目录(通常是
.vitepress/dist)。
步骤 4:触发构建并部署
- 每次你推送代码到你的仓库时,Netlify 都会自动构建并部署你的网站。
VitePress 实现代码
-
在本地构建网站
-
在你的 VitePress 项目根目录下运行构建命令:
npm run build # 或者 yarn build
-
-
创建并配置 Netlify 项目
- 登录到 Netlify,点击“New site from Git”。
- 选择你的 Git 提供商并连接到你的仓库。
- 在设置中,指定构建命令为
npm run build或yarn build,并将发布目录设置为.vitepress/dist。
-
自动部署
- 完成设置后,Netlify 会自动构建并部署你的网站。
- 未来,每当你推送更改到仓库时,Netlify 都会自动重新部署你的网站。
-
(可选)配置自定义域和 HTTPS
- 在 Netlify 的域名设置中,你可以添加自定义域名。
- Netlify 会自动为你的网站提供 HTTPS 支持。
通过这些步骤,你的公司网站就成功部署到了 Netlify。现在,你可以享受 Netlify 提供的快速、安全且易于管理的部署体验。此外,Netlify 的自动构建和部署功能使得维护和更新网站变得轻而易举。
8.2.4 拓展案例 2:产品展示页部署到 Vercel
如果你有一个用 VitePress 制作的产品展示页,将其部署到 Vercel 是个极好的选择。Vercel 专为前端项目设计,提供极简的部署流程和卓越的性能。以下是将产品展示页部署到 Vercel 的步骤和代码示例。
步骤 1:准备你的 VitePress 产品展示页
- 确保你的产品展示页在本地可以正常运行,并且所有内容都已就绪。
步骤 2:创建 Vercel 账户并设置新项目
- 注册 Vercel 账户,并创建一个新项目。Vercel 允许你直接从 GitHub、GitLab 或 Bitbucket 导入项目。
步骤 3:连接仓库并配置构建设置
- 在 Vercel 中,连接到你的 Git 仓库。Vercel 会自动识别 VitePress 项目并建议合适的构建设置。
步骤 4:部署项目
- 部署项目后,每次你向仓库提交更改时,Vercel 都会自动构建和部署最新版本的网站。
VitePress 实现代码
-
在本地构建网站
-
在 VitePress 项目的根目录下运行构建命令:
npm run build # 或 yarn build
-
-
创建并配置 Vercel 项目
- 登录到 Vercel,点击“New Project”。
- 选择你的 Git 提供商,并连接到你的仓库。
- Vercel 通常会自动检测到你的 VitePress 项目并提供推荐的构建设置。
-
自动部署
- 确认设置后,Vercel 会自动部署你的网站。
- 以后,每次提交到你的 Git 仓库,Vercel 都会自动重新部署你的网站。
-
(可选)配置自定义域名和 HTTPS
- 在 Vercel 的域名设置中,添加你的自定义域名。
- Vercel 会为你的网站自动启用 HTTPS。
通过这些步骤,你的产品展示页现在将托管在 Vercel 上,享受到快速、稳定的服务。Vercel 的自动化部署流程让网站的更新变得非常简单,你可以专注于产品内容的创造和优化,而不是部署的复杂性。
通过这些案例,我们将详细了解如何在不同平台上部署 VitePress 网站,以及每个平台的特点和优势。让我们开始吧,带领你的网站驶向成功的彼岸!
8.3 持续集成与自动部署
欢迎来到自动化的世界!在这一章节,我们将深入探讨如何利用持续集成(CI)和自动部署来简化你的 VitePress 网站开发流程。通过自动化的手段,你可以确保每次代码更新都经过严格的测试,并且自动部署到生产环境,从而提高效率和可靠性。
8.3.1 基础知识点解析
-
持续集成 (CI):持续集成是自动化地将代码更改合并到主分支的过程。它通常包括运行测试来验证这些更改不会破坏现有功能。
-
自动部署:自动部署是 CI 的一个重要组成部分,它确保了代码在通过所有测试后可以自动推送到生产环境。这减少了部署过程中的人工干预,从而提高效率和减少错误。
-
GitHub Actions:这是 GitHub 的自动化平台,允许你在 GitHub 仓库中直接创建、测试和部署你的代码。
-
Travis CI:Travis CI 是一个流行的第三方 CI 服务,提供了一个简单的方法来自动化你的构建和测试过程。
-
测试策略:自动化测试策略是 CI 的核心,包括单元测试、集成测试等。它们帮助确保代码更改不会引入新的问题。
-
构建脚本:在 CI/CD 流程中,构建脚本用于定义如何构建和测试你的项目。在 VitePress 项目中,这可能包括运行
vitepress build命令和任何必要的测试脚本。 -
部署策略:部署策略可能包括对生产环境的直接部署或通过多个阶段的部署,例如先部署到一个临时的预生产环境进行进一步的测试。
通过理解和实施这些持续集成和自动部署的概念,你可以更有效地管理你的 VitePress 项目,确保其稳定性和可靠性。接下来,我们将通过具体的案例来看看这些概念是如何在实际中应用的。
8.3.2 重点案例:个人博客
在这个案例中,我们将利用 GitHub Actions 来自动化一个 VitePress 构建的个人博客的测试和部署流程。通过这种方式,每当你提交新的代码更改时,你的博客都会自动进行构建和部署,确保其始终保持最新状态。
步骤 1:准备你的 VitePress 博客
- 确保你的个人博客项目已经在 GitHub 上,并且可以在本地运行。
步骤 2:创建 GitHub Actions 工作流
- 在你的博客仓库中,创建一个新的 GitHub Actions 工作流。
步骤 3:配置工作流
- 编写工作流配置文件,指定运行环境、安装依赖、构建项目和部署的步骤。
步骤 4:提交和观察自动化部署
- 提交这些更改到你的仓库,并观察 GitHub Actions 是否按预期自动构建和部署你的博客。
VitePress 实现代码
-
在
.github/workflows目录中创建一个新的工作流配置文件-
创建一个文件,例如
deploy.yml:name: Build and Deploy on: push: branches: - main jobs: build-and-deploy: runs-on: ubuntu-latest steps: - name: Checkout uses: actions/checkout@v2 - name: Setup Node uses: actions/setup-node@v1 with: node-version: '12.x' - name: Install dependencies run: npm install - name: Build run: npm run build - name: Deploy uses: peaceiris/actions-gh-pages@v3 with: github_token: ${{ secrets.GITHUB_TOKEN }} publish_dir: ./.vitepress/dist
-
-
配置你的 VitePress 构建脚本
-
确保
package.json中有一个build脚本用于构建你的 VitePress 网站:{ "scripts": { "build": "vitepress build" } }
-
-
提交和推送更改
-
将更改提交到你的 GitHub 仓库,并推送到
main分支:git add . git commit -m "Add GitHub Actions workflow for deployment" git push origin main
-
-
观察自动化部署的结果
- 在 GitHub 仓库中,转到“Actions”标签页查看工作流的运行情况。
通过实施这个 GitHub Actions 工作流,每次你提交到 main 分支时,你的个人博客都会自动构建和部署,保持最新状态。这种自动化的方法简化了部署流程,让你可以专注于创作内容。
8.3.3 拓展案例 1:电子商务网站
对于电子商务网站,自动化的构建和部署流程至关重要,特别是在频繁更新产品信息或内容时。在本案例中,我们将使用 Travis CI 来实现电子商务网站的持续集成和自动部署。
步骤 1:准备你的 VitePress 电子商务网站
- 确保你的电子商务网站已经在 GitHub 上,并且可以在本地运行。
步骤 2:在 Travis CI 中设置项目
- 在 Travis CI 上注册并同步你的 GitHub 仓库。
步骤 3:创建 Travis CI 配置文件
- 在你的项目根目录中创建
.travis.yml配置文件,配置构建和部署的流程。
步骤 4:配置自动部署到目标平台
- 根据你的托管平台(如 GitHub Pages、Netlify 或其他)配置 Travis CI 的部署选项。
VitePress 实现代码
-
创建 Travis CI 配置文件
-
在项目根目录下创建
.travis.yml:language: node_js node_js: - 12 # 指定 Node.js 版本 cache: directories: - node_modules script: - npm run build # 构建命令 deploy: provider: pages # 如果部署到 GitHub Pages skip_cleanup: true github_token: $GITHUB_TOKEN # 在 Travis CI 设置中配置的 token local_dir: .vitepress/dist on: branch: main
-
-
配置 VitePress 构建脚本
-
确保
package.json中有一个build脚本用于构建你的 VitePress 网站:{ "scripts": { "build": "vitepress build" } }
-
-
提交配置文件到 GitHub
-
提交
.travis.yml文件到你的 GitHub 仓库:git add .travis.yml git commit -m "Add Travis CI configuration" git push origin main
-
-
在 Travis CI 中配置环境变量
- 在 Travis CI 仓库的设置中,添加如
GITHUB_TOKEN的必要环境变量。
- 在 Travis CI 仓库的设置中,添加如
完成以上步骤后,每次向 GitHub 仓库的 main 分支推送更新时,Travis CI 将自动执行构建并部署到指定的平台。这样一来,你的电子商务网站就可以实现快速、高效的更新和部署,确保网站内容始终是最新的。
8.3.4 拓展案例 2:企业应用
对于大型企业应用,一个复杂且健壮的持续集成和自动部署流程是必不可少的。这不仅涉及代码的构建和部署,还包括代码质量检查、自动化测试、以及可能的多阶段部署流程。在这个案例中,我们将探索如何为一个使用 VitePress 构建的企业应用设置这样一个流程。
步骤 1:准备你的 VitePress 企业应用
- 确保你的企业应用项目已经在 GitHub 上,并且可以在本地运行。
步骤 2:在 Jenkins 或 CircleCI 中设置项目
- 注册并设置你的项目在 Jenkins 或 CircleCI 上。这些工具提供更高级的 CI/CD 功能,适合复杂的项目需求。
步骤 3:创建 CI/CD 配置文件
- 根据所选 CI/CD 工具,创建相应的配置文件,配置构建、测试和部署的流程。
步骤 4:配置测试和代码质量检查
- 配置自动化测试(如单元测试、集成测试)和代码质量检查(如 linting)。
步骤 5:配置多阶段部署流程
- 如果需要,配置多阶段部署流程,如先部署到预生产环境进行测试,再部署到生产环境。
VitePress 实现代码
-
创建 CI/CD 配置文件
-
以 CircleCI 为例,你可能需要在项目根目录下创建一个
.circleci/config.yml文件:version: 2.1 orbs: node: circleci/node@4.1.0 workflows: version: 2 build-deploy: jobs: - node/test: version: '12.16' - node/deploy: requires: - node/test filters: branches: only: main
-
-
配置 VitePress 构建和测试脚本
-
确保
package.json中有构建和测试相关的脚本:{ "scripts": { "build": "vitepress build", "test": "echo \"Running tests\"" // 添加你的测试脚本 } }
-
-
提交配置文件到 GitHub 并触发 CI/CD
-
提交更改到你的 GitHub 仓库,触发 CI/CD 流程:
git add .circleci/config.yml git commit -m "Add CircleCI configuration" git push origin main
-
-
在 CI/CD 工具中监控构建和部署
- 在 CircleCI 控制台中监控构建和部署过程。
通过实现这样的 CI/CD 流程,你的企业应用可以实现自动化的构建、测试和部署,大大提高开发效率和代码质量。这对于规模较大、更新频繁的企业级应用尤为重要。
这些案例将帮助你了解如何在不同场景中实施 CI/CD,以提高开发效率和应用质量。让我们一起探索如何实现这些自动化策略吧!